Step Into the AR Arena: Top 10 AR Frameworks to Build Amazing Apps in 2025
Augmented Reality (AR) has transformed how we interact with digital content, making it more immersive and engaging. There’s is always an AR tool tailored to enhance your project.
Table of Content
Augmented Reality (AR) stands out as a revolutionary tool, enhancing user experiences across various domains like education, gaming, and simulations. Its capacity to overlay digital information onto the real world not only enriches user interaction but also opens up new dimensions in learning and entertainment.
Web technologies, particularly those enabling AR, have become pivotal in developing applications that are versatile and accessible across multiple platforms.
The use of web-based frameworks for building AR apps offers several advantages, including lower development costs, easier maintenance, and the ability to reach a wider audience without the need for specialized hardware.
AR Use-cases
1- Education
Imagine stepping into a classroom where instead of reading about the solar system, you can actually see and interact with the planets orbiting around you. AR brings textbooks to life, making learning more immersive and fun.
It allows students to visualize complex concepts with ease, whether it’s a historical battle unfolding in front of them or molecular structures floating in mid-air.
Geometry, Chemistry, Biology, Engineering and more.
Wait a min, let's talk about EdCore for a min, imagine history with AR.
EdCore is an innovative Augmented Reality (AR) history education app that combines AR with Artificial Intelligence (AI) and Machine Learning (ML) to offer an immersive and personalized learning experience.
The app allows users to explore historical events, figures, and places interactively, enhancing engagement and comprehension through gamified challenges and collaborative learning features.
2- Simulation
Whether it’s for training pilots or preparing soldiers for field operations, AR provides a safe yet realistic environment for high-stakes training.
These simulations can replicate real-life scenarios and hazards without the real-world risks, offering repetitive practice opportunities in a controlled setting.
3- Planning and Design
For architects and urban planners, AR is like a magic lens that reveals the future skyline before the first brick is laid. It allows them to overlay proposed designs onto existing spaces, providing a new perspective on potential impacts and enhancements.
This not only improves project planning but also helps in pitching new concepts to clients and stakeholders.
4- Gaming
Gone are the days when gaming was confined to the couch. AR games encourage you to get up and move, turning your surrounding environment into a playground. Games like Pokémon Go have already shown how everyday locations can be turned into exciting adventure spots, blending the digital and physical worlds to create engaging experiences.
5- Healthcare
In an operating room, precision is paramount. AR helps surgeons perform complex procedures with enhanced precision by overlaying vital patient data directly onto their field of vision.
This can lead to quicker, safer operations with better outcomes. Beyond the OR, AR is also revolutionizing medical training, allowing students to practice techniques in a visually interactive manner.
6- Mental Health
AR offers new horizons in treating conditions such as PTSD, ADHD, anxiety, and phobias. Therapists can use AR to create controlled, immersive environments to safely expose patients to their fears and teach coping mechanisms.
This technology adds a powerful tool to the therapeutic toolbox, providing new ways to heal and empower patients.
Best Free Frameworks and Libraries for Building AR Apps
Here’s a roundup of some standout AR development tools, each with its unique strengths, catering to different platforms and developer needs:
1- ARKit (Apple) [Best for iOS]

Designed specifically for iOS, ARKit harnesses the power of Apple devices to create immersive AR experiences.
It’s ideal for apps that require sophisticated face and object detection, boasting advanced capabilities like scene reconstruction and motion capture.
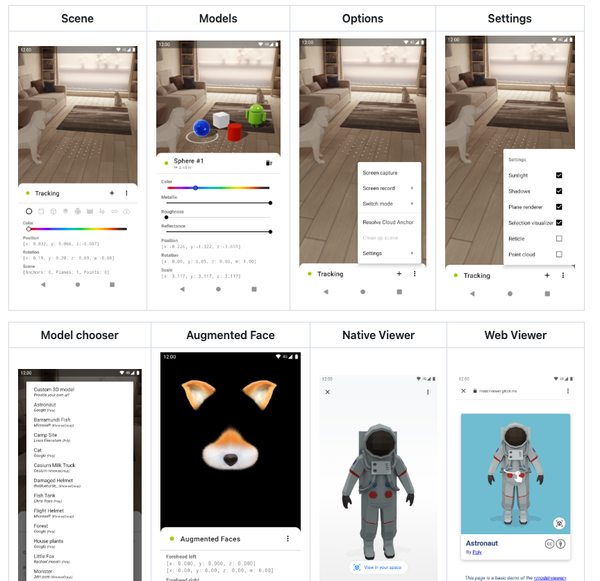
2- Google ARCore (Your AR choice for Android)

Google's answer to AR on Android, ARCore, uses three key technologies: motion tracking, environmental understanding, and light estimation, making it perfect for creating interactive AR apps that understand the real world’s geometry.
3- Unity AR Foundation
This is a free cross-platform tool that integrates with Unity’s powerful game development framework, allowing developers to create AR experiences that can run on both iOS and Android.
It’s best for those looking to leverage Unity's extensive features in AR gaming and simulations.
4- AFrame

This web-based framework is designed to simplify the creation of virtual reality (VR) and AR experiences. AFrame is perfect for web developers looking to dip their toes into VR and AR without committing to a platform-specific language.
AFrame is based on Three.js, which allows you to access Three.js directly for better control of your 3D models, skeleton and bones.
It also has a powerful community yet small one. It is easier to learn than other JS frameworks such as Babylon.js and Three.js.
5- AR.js
Aimed at web developers, AR.js enables the addition of AR capabilities to websites using nothing but HTML and JavaScript. It’s highly accessible and performs well even on smartphones, making it a go-to for web-based AR projects.
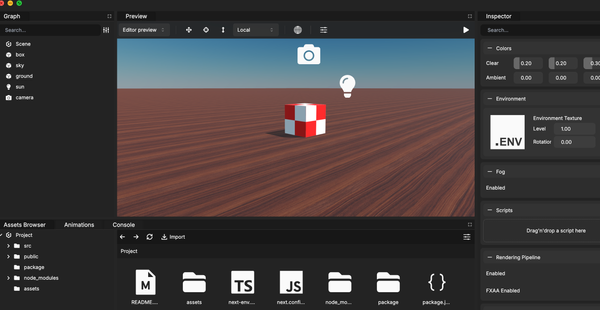
6- Three.js
A Feature-rich JavaScript library that creates and displays animated 3D computer graphics in a web browser, Three.js is ideal for developers who want to integrate detailed visualizations and AR content into their websites without relying on heavyweight tools.
However, you have to keep in mind, it requires a deep learning curve than others, so spare your time.
7- Babylon.js
Babylon.js is a powerful, beautiful, open-source 3D game engine that allows building 3D games and experiences with HTML5 and WebGL. It’s particularly well-suited for developing sophisticated, interactive 3D applications that run directly in browsers.
It is built on top of Three.js, but with more developer-friendly API, tools, and documentations.
8- Argon.js
Not actively maintained for several years, Argon.js was once a pioneer in AR for web browsers. It offered a framework for creating AR experiences that integrate real-world and digital information.
While outdated, it’s a part of AR development history worth exploring.
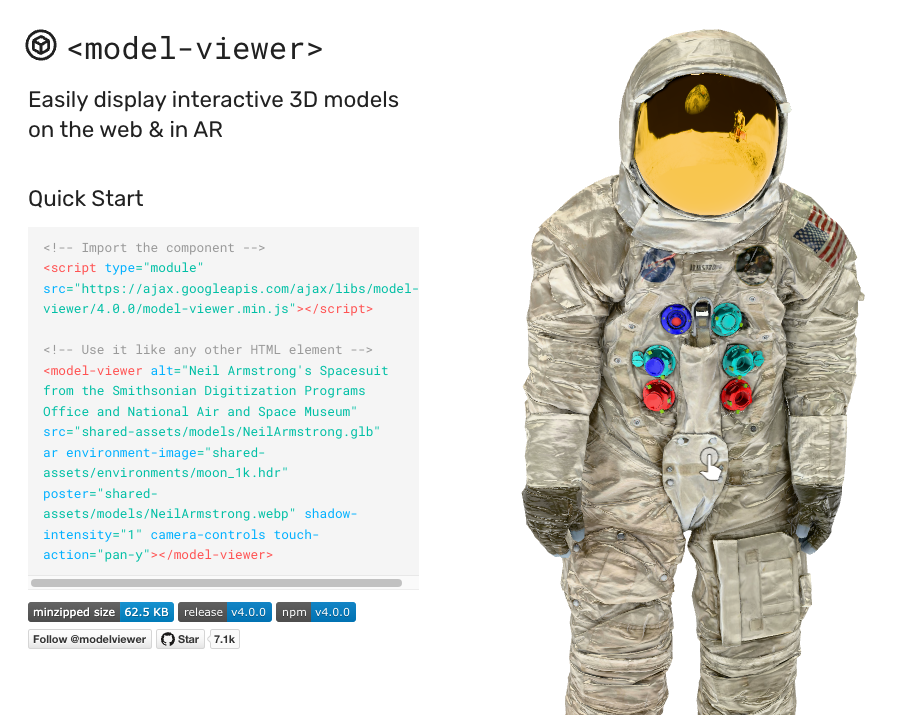
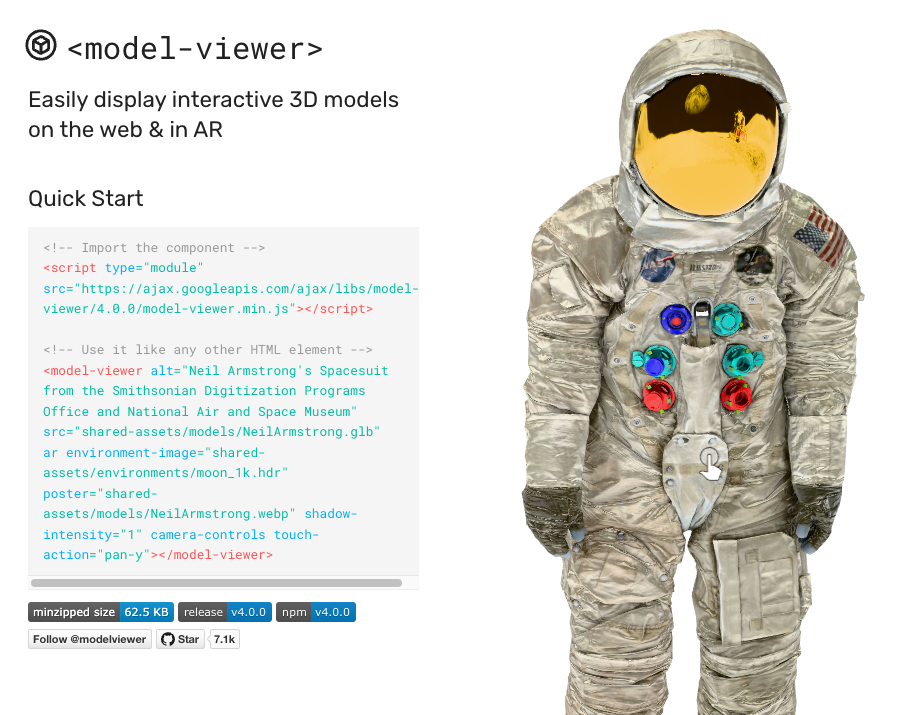
9- Model Viewer from Google

Google’s simplifies the inclusion of interactive 3D models on web pages. With support for AR placement, it’s an excellent choice for developers looking to showcase products in AR without writing complex code.
This cool library has been used by developers for many AR projects.

10- RealityUI for Swift
An open-source framework Tailored for Swift apps, RealityUI is a component library that makes it easier to build interactive, immersive AR applications on iOS. It’s best for creating detailed UIs in AR environments, utilizing Swift's modern features.
RealityUI also has a collection of components for interfacing with any Entity through touch or drag interactions.

Each of these tools offers unique features and functionalities tailored to different development needs, from simple web integrations to complex, immersive environments. Whether you're a hobbyist or a professional developer, these resources provide a great starting point for anyone looking to dive into the exciting world of AR development.
Medevel.com and AI Club: Pioneering AR Development
At Medevel.com, we are currently working on some exciting AR demos for our clients. Our focus is on harnessing these technologies to not only meet but exceed client expectations by delivering cutting-edge applications tailored to their specific needs.
Our engagement with the AI Club further amplifies our commitment to pushing the boundaries of what's possible with AR, providing our team with the tools and knowledge to innovate and lead in this space.
Final Note
In conclusion, whether you're a seasoned developer or just starting out, the world of AR offers limitless possibilities. By choosing the right tools and frameworks, you can create experiences that not only captivate but also add significant value to educational, entertainment, and professional environments.
Dive into the world of AR, and you might just redefine reality as we know it.
More Fancy Stuff