11 Open-source Free TailwindCSS Based UI Plugins and Frameworks
Tailwind is a utility-first CSS framework that helps developers create responsive and scalable user interfaces. It is designed to simplify the process of styling HTML elements by providing pre-defined classes that can be easily applied to the markup.
Tailwind's key advantage is its flexibility. It allows developers to create custom designs without writing any CSS code. Instead, developers can take advantage of Tailwind's extensive library of pre-built CSS classes.
It is a powerful CSS framework that streamlines the process of styling HTML elements with its extensive library of pre-defined classes. With Tailwind, developers can effortlessly craft custom designs without the need to write any CSS code, saving time and effort. Its modular architecture also enables efficient performance optimization and file size reduction, making it the ideal choice for any project.
Features and Advantages
Another advantage of Tailwind is its modular approach. With Tailwind, developers can pick and choose which features they want to use, rather than being forced to use a monolithic framework. This makes it easier to optimize performance and reduce file size.
Tailwind's other features include:
- Responsive Design: Tailwind's responsive design classes make it easy to create fluid and responsive layouts that adapt to different screen sizes.
- Customization: Tailwind is highly customizable, allowing developers to create custom themes or modify existing ones with ease.
- Browser Compatibility: Tailwind is designed to work with modern browsers, but it also includes fallbacks for older browsers.
- Documentation: Tailwind's documentation is extensive, making it easy for developers to learn and implement the framework.
In summary, Tailwind is a flexible and modular CSS framework that simplifies the process of styling HTML elements. Its key advantages include its flexibility, modularity, and extensive library of pre-built CSS classes. Its features include responsive design, customization, browser compatibility, and comprehensive documentation.
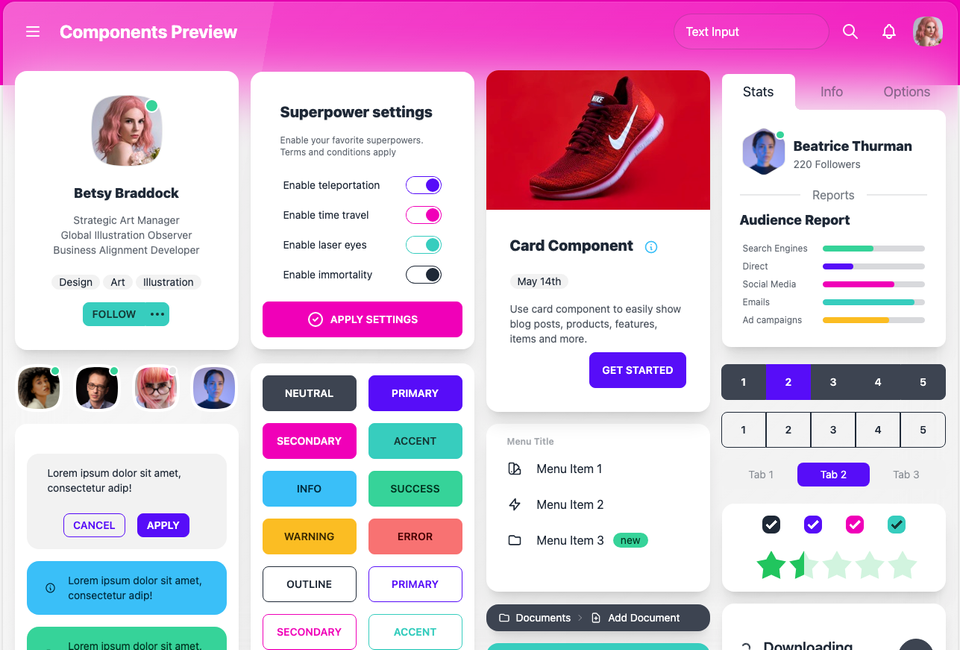
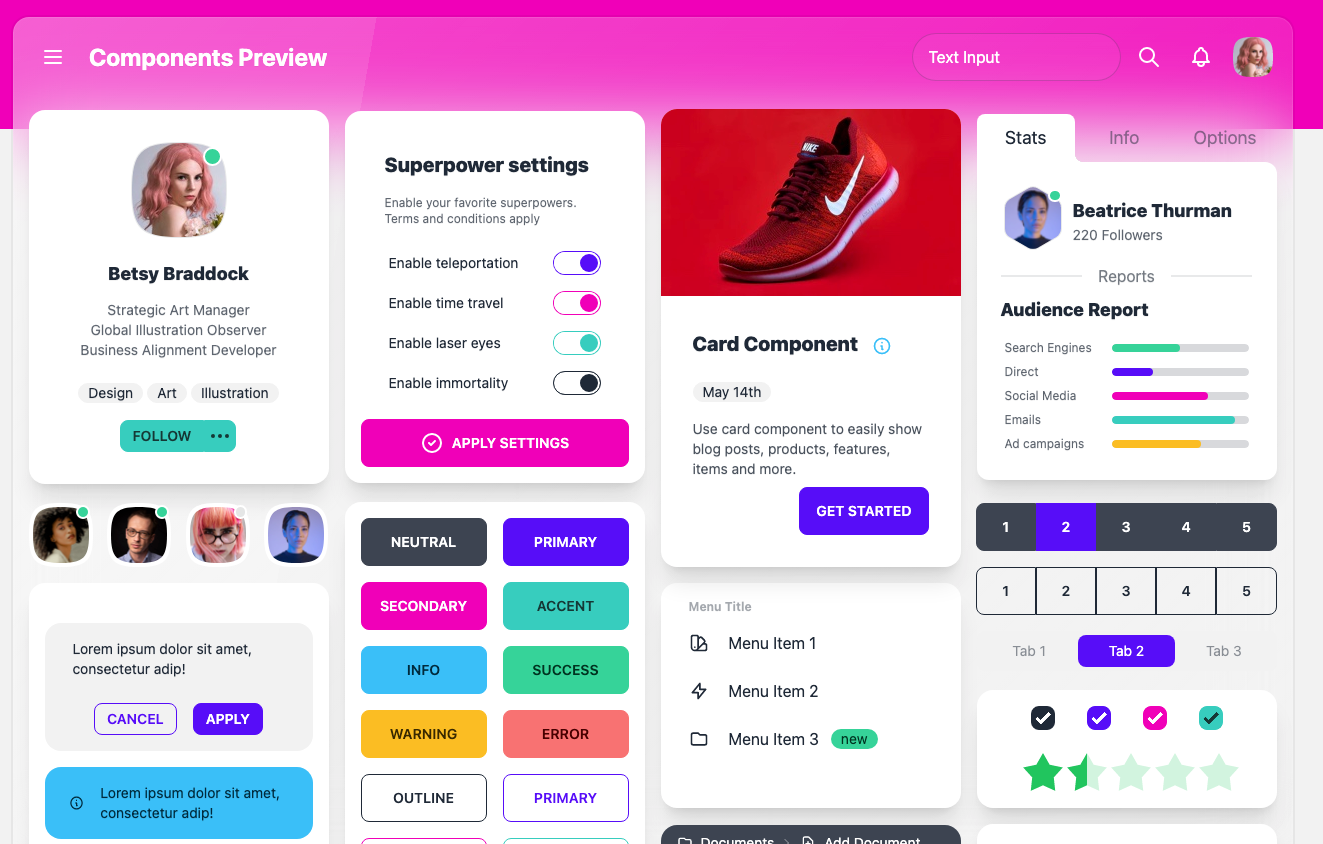
1- daisyUI

daisyUI is a free open-source Tailwind CSS plugin with a rich ready component set. It offers a faster development, clean HTML, minified CSS, and a dozen of themes to choose from.
daisyUI, comes with a responsive layout support, and many fancy UI tools such as navigation, modals, layout, dropdown, artboards, drawer, her, stack, masks, and more.
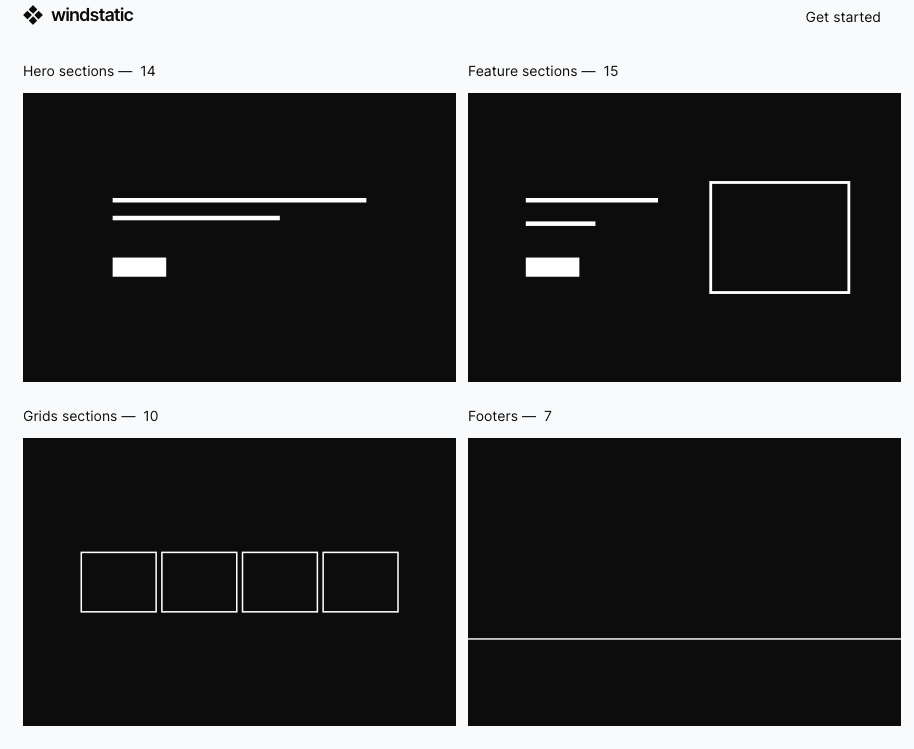
2- Wind Static

Wind Static is WIP (Work In Progress) set of 161 elements & layouts made with Tailwind CSS and Alpine.js.
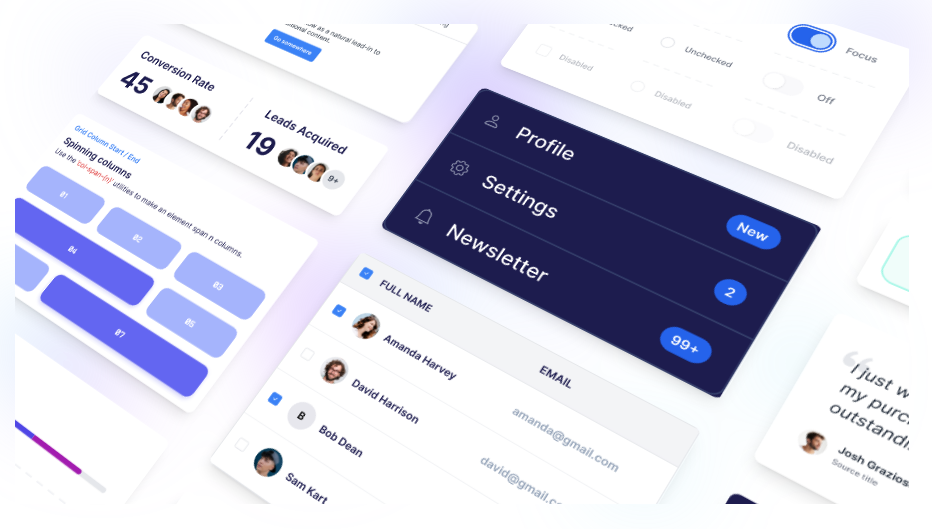
3- Preline UI

Preline UI is an open-source set of prebuilt UI components based on the utility-first Tailwind CSS framework. Based on the Tailwind CSS utility classes, Preline UI's prebuilt components and UI elements help you quickly design and customize responsive mobile-first websites with the components a website needs, including buttons, dropdowns, navigation bars, modals, and more.
Preline UI is available for React, Vue, and HTML.
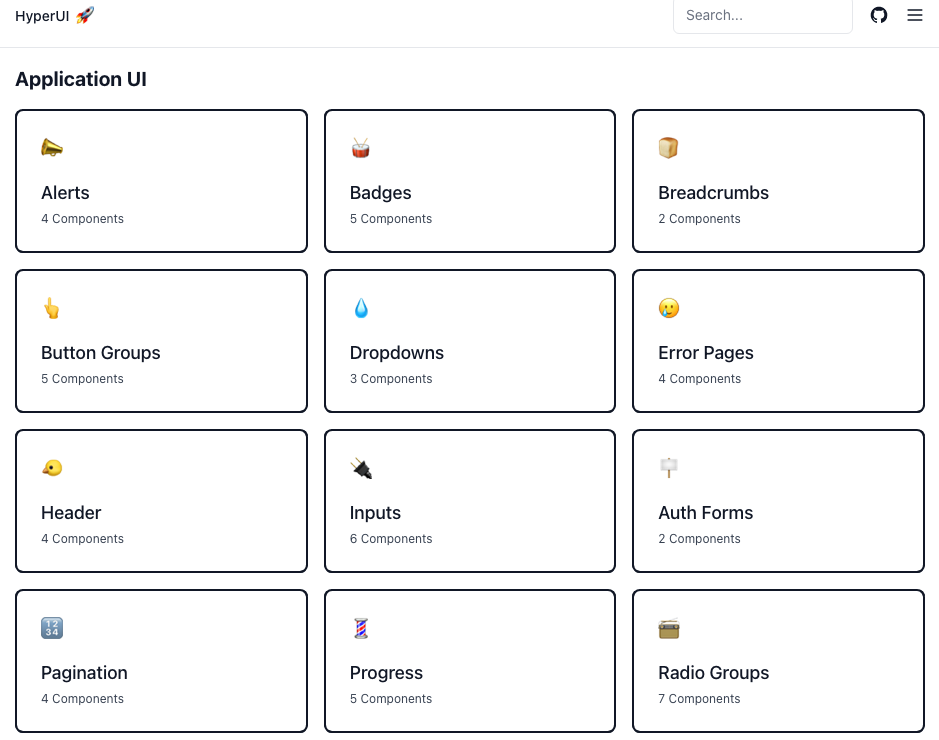
4- HyperUI

HyperUI is a collection of free Tailwind CSS components that can be used in your next project. With a range of components, you can build your next marketing website, admin dashboard, eCommerce store and much more.
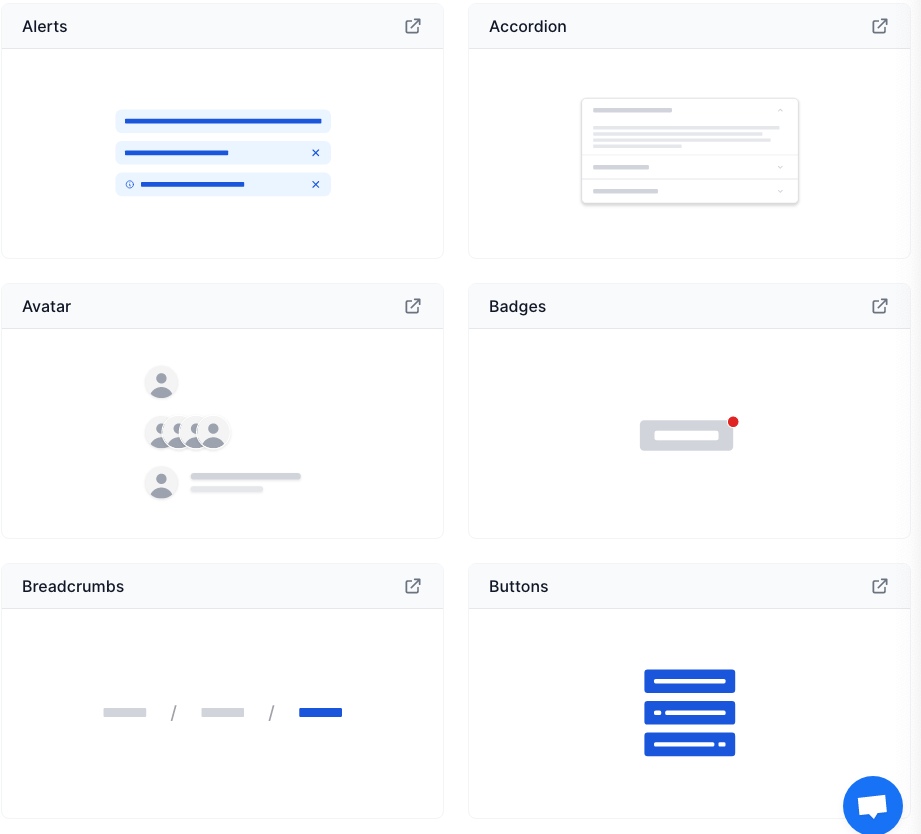
5- Flowbite

Flowbite is an open-source library of UI components based on the utility-first Tailwind CSS framework featuring dark mode support, a Figma design system, templates, and more.
It includes all the commonly used components that a website requires, such as buttons, dropdowns, navigation bars, modals, but also some more advanced interactive elements such as date pickers.
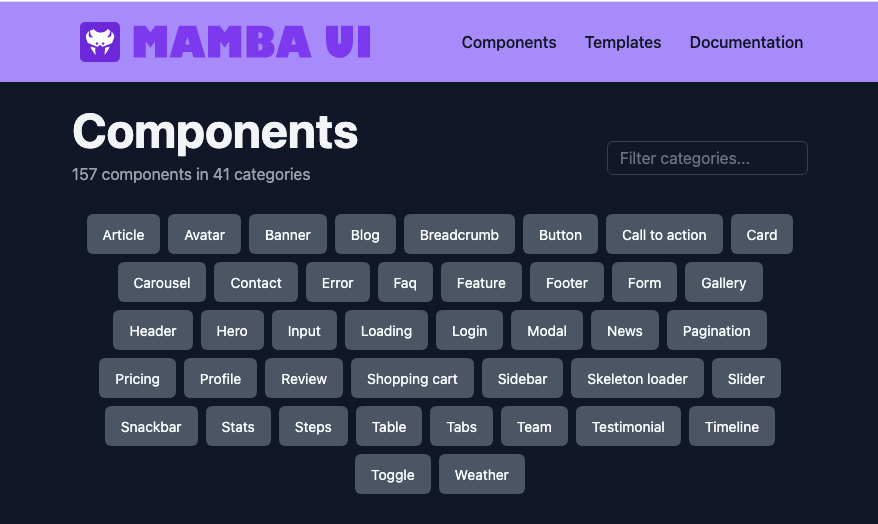
6- Mamba UI

Mamba UI is a free, open-source collection of UI components
and templates based on Tailwind CSS.
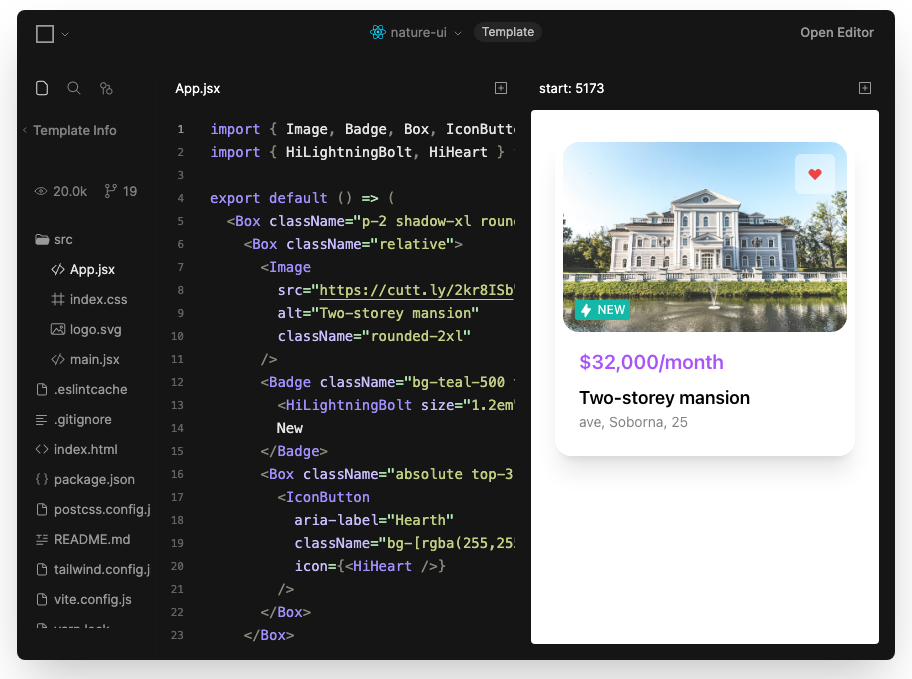
7- Nature UI

Nature UI provides a set of accessible, reusable, extensible and composable React components that make it super easy to create websites and apps with Tailwind CSS.
8- TailGrids

Ready to use Tailwind CSS UI Kit Components, Blocks, Sections, and Templates Specially Crafted for Web Apps, Marketing, E-Commerce, Dashboard, and More.
500+ multipurpose, free and premium Tailwind UI components that you can copy-paste and also empowers you to build high-quality custom website interfaces. Such as data-rich dashboards, e-commerce shops, web app user interfaces, high-converting landing pages, complete website frontends, site templates, and more - without coding or designing from scratch.
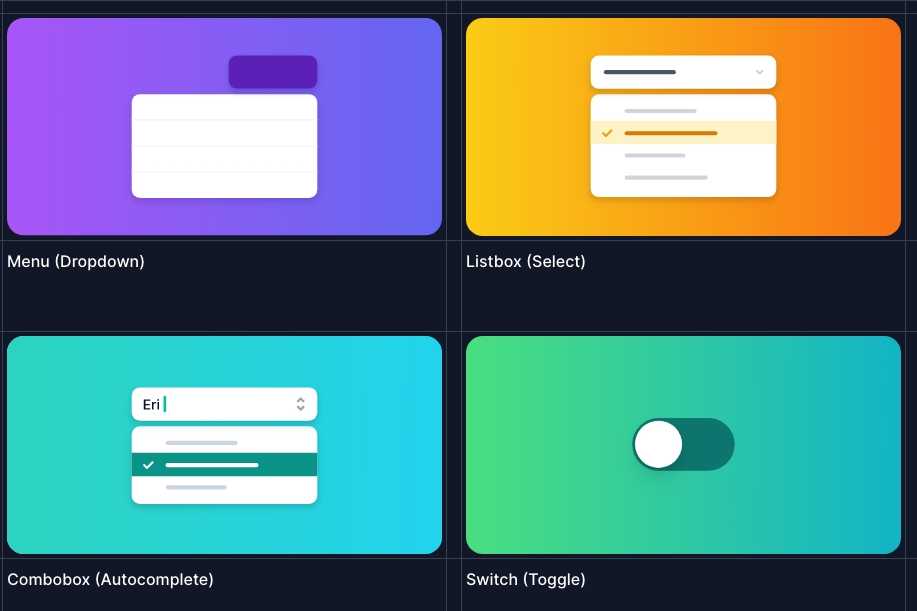
9- Headless UI

Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS for React and Vue.
10- a17t
a17t is a Tailwind CSS plugin that provides atomic components like field, button, and card in a neutral design language that scales with your project.
11- Kometa UI Kit
Kometa UI Kit offers a free 130 sections of components built on Tailwind CSS for HTML, Vue.js, and React.