13 Open Source Utility-first CSS Frameworks For Serious Developers
Nowadays, utility-first CSS framework is trending among frontend developers as they have proven to offer solid workflow and minimal output CSS files.
Here, in this article we will list the best functional and utility-first CSS frameworks. Some of them are fairly new and still WIP, others already have a rich user base and strong community support.
1- Tailwind

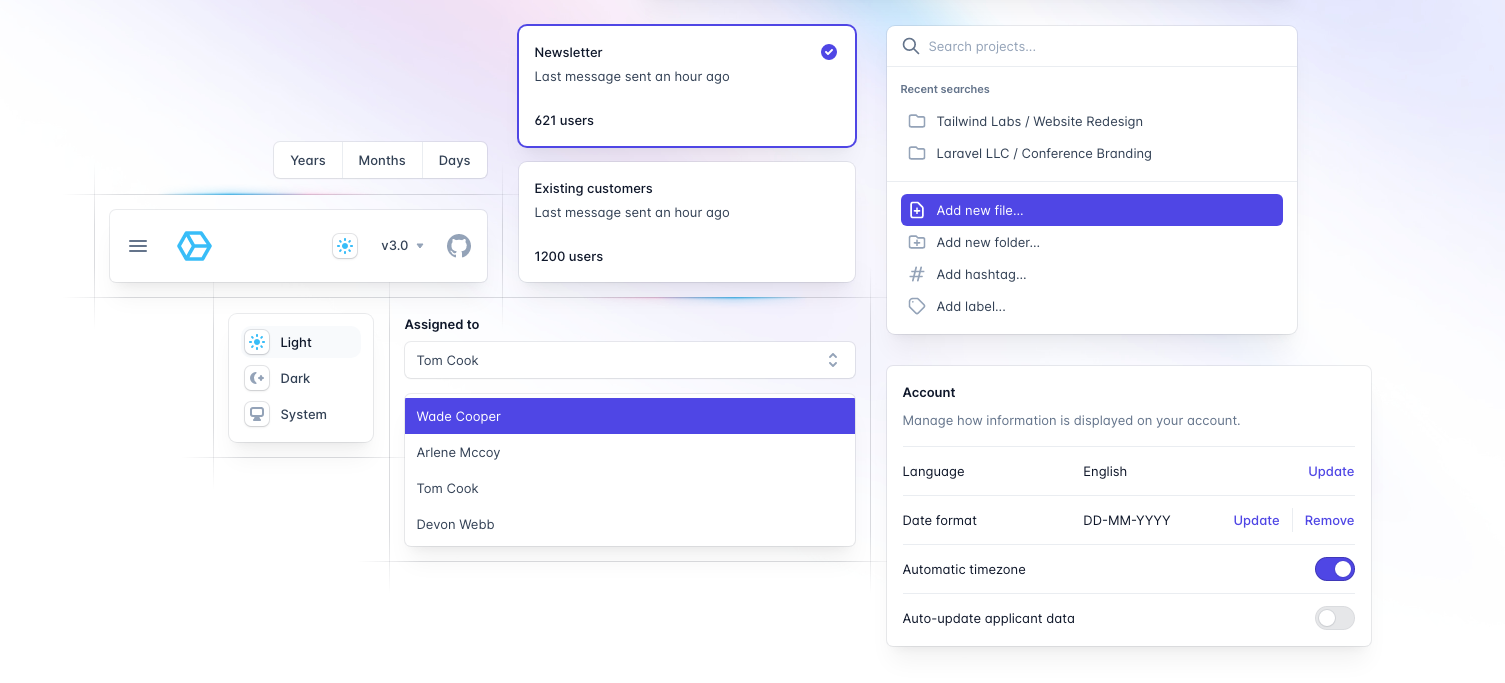
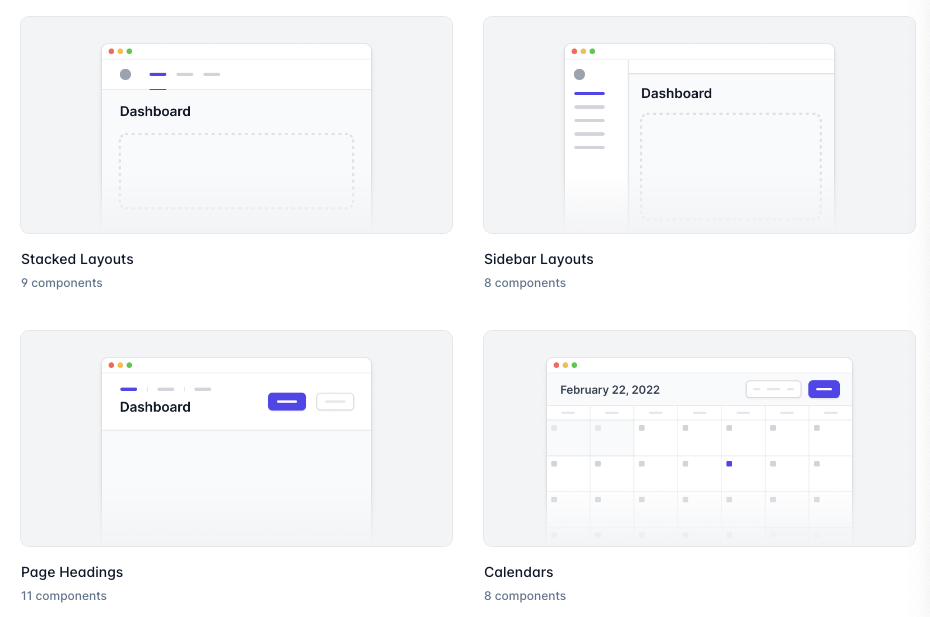
The Tailwind library is a popular functional utility first responsive CSS framework. It also comes with dozens of related supported projects powered by its strong community.
The Tailwind library supports flex by default, comes with a strong color classes, and shadow support. It also offers a great support for dark/ night mode, rounded corners, and typography.
Moreover, it will help you clean all unused CSS while compiling the final version.

Tailwind works well with all popular JavaScript framework as React, Vue, Angular, and Blade. I used it in several projects with Meteor Blaze.
The Tailwind community is a vast one as its users keep pushing new projects, Tailwind based libraries, templates, and themes.

2- Windi CSS

Windi CSS is a next generation utility-first CSS framework. It is similar to Tailwind framework. It offers CLI tools, VSCode extension, Vite support, Webpack, Sevlte and StencilJS.
Windi CSS supports RTL by default, dark mode, responsive design, and offers numerous official plugins.

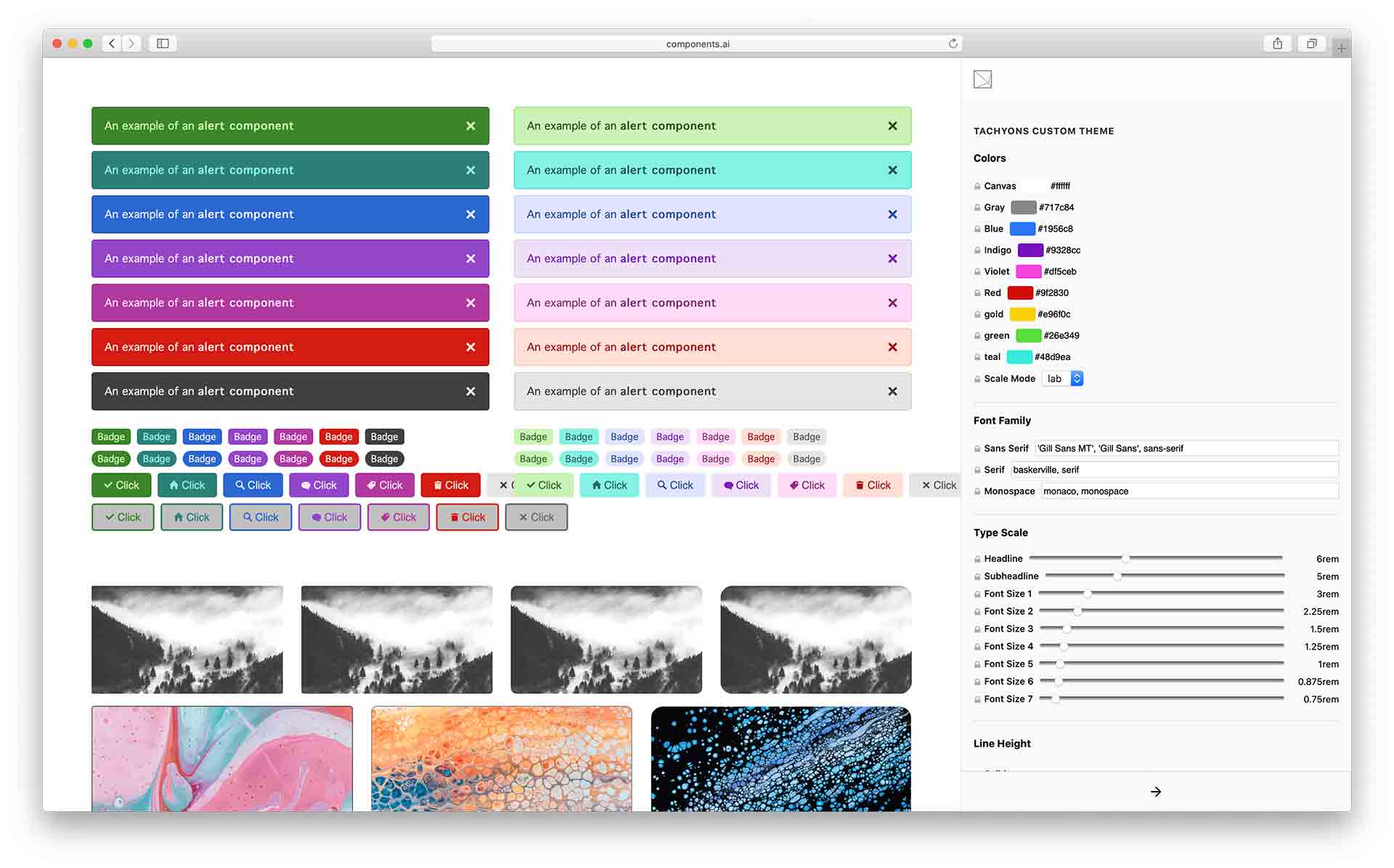
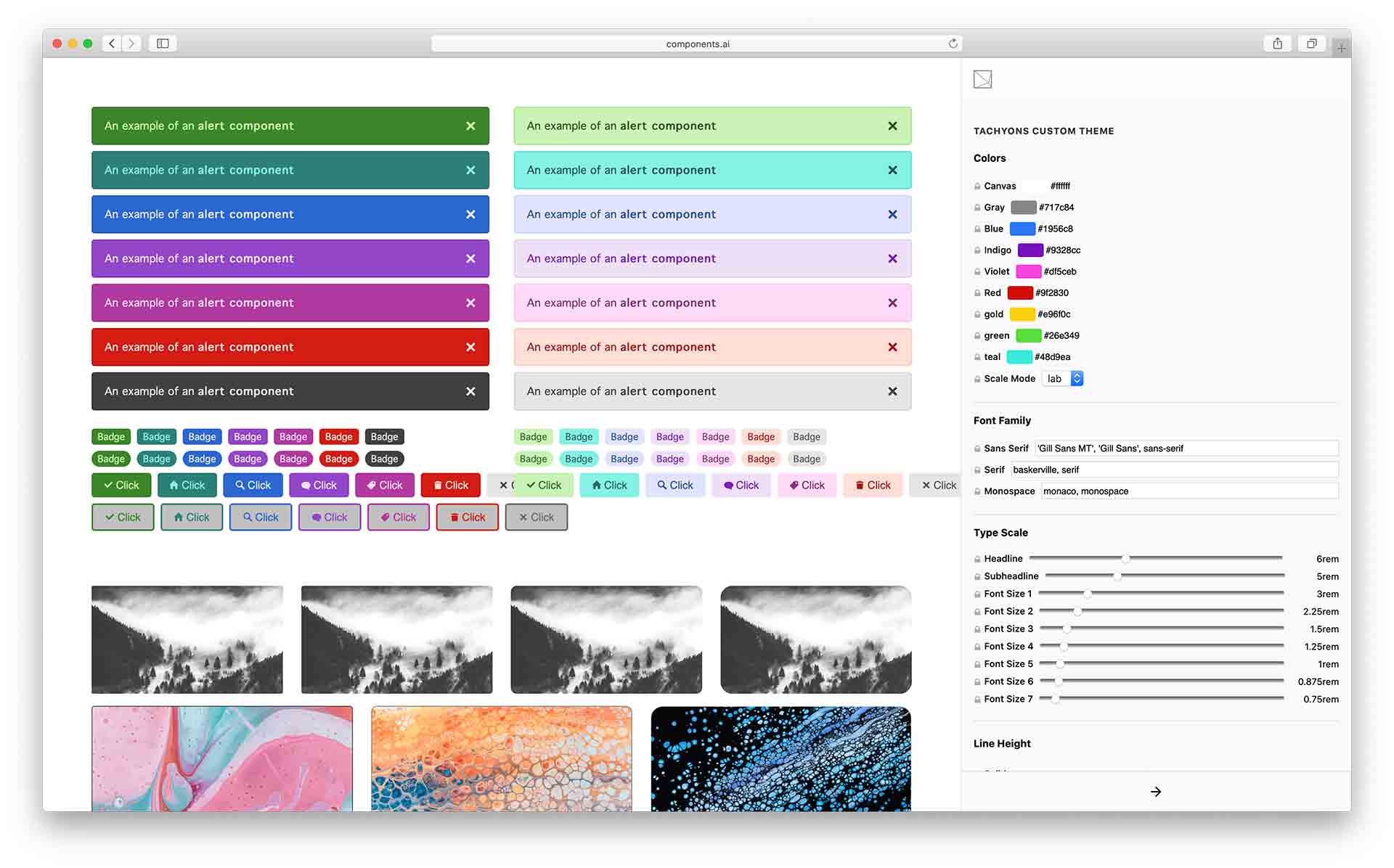
3- Tachyons

Tachyons is a minimal lightweight functional CSS framework for building responsive user interface and layouts. Unlike Tailwind and Windi it does not require extensive configuration, or require extra PostCSS plugins to install.
Tachyons team offers you a collection of snippets and re-usable code that you can easily and freely use in your projects.

4- Basscss

Basscss is a low-level CSS toolkit, it is a lightweight collection of immutable utilities designed for speed, clarity, performance, and scalability.
The Basscss allows you to create responsive designs easily, as it supports flexbox, responsive columns, and grids by default.
It is an ideal solution for creative responsive websites, with less side effects, and hybrid mobile and desktop apps.
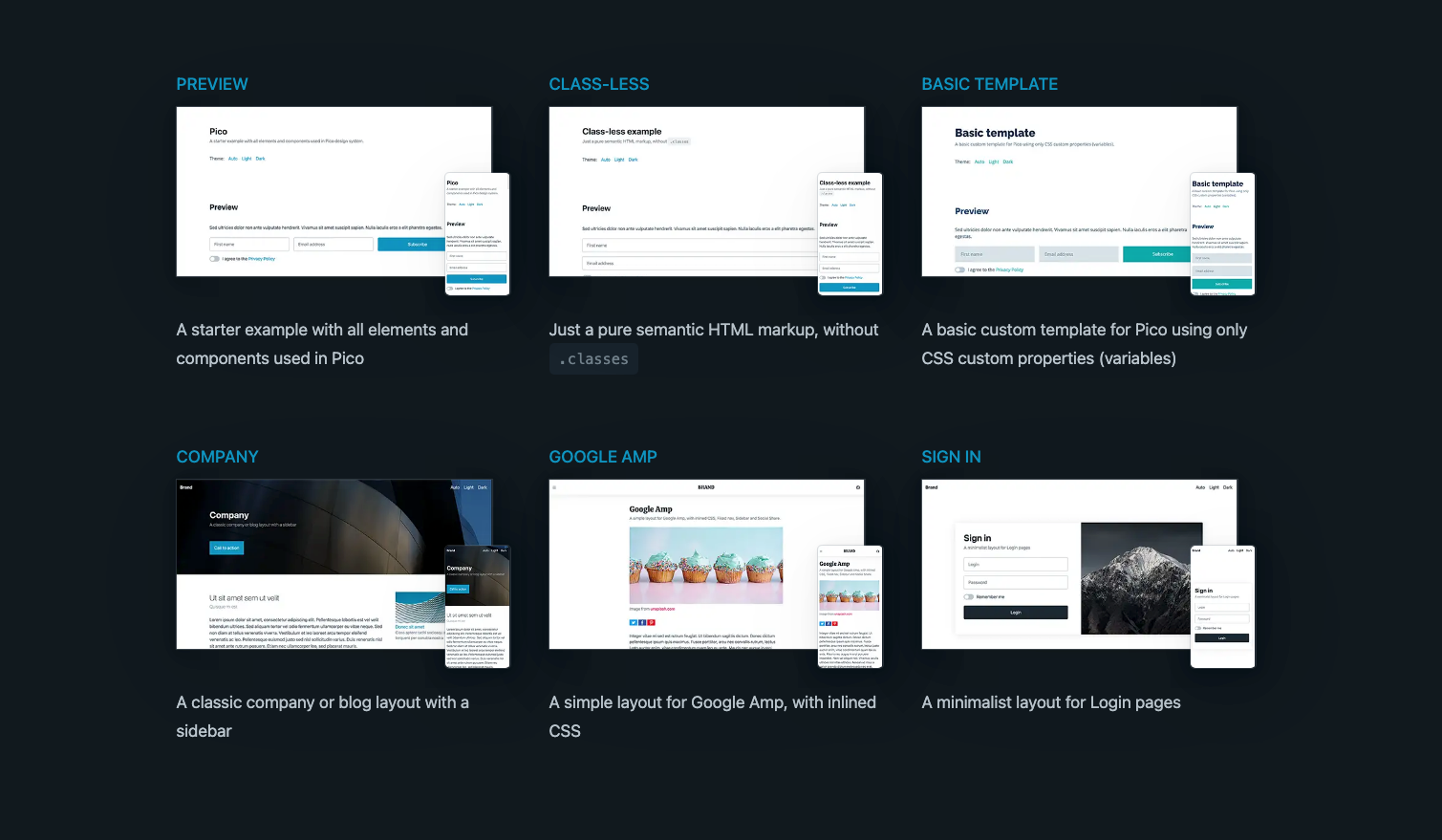
5- Pico

Pico is a lightweight minimal CSS Framework for semantic. It allows you to create elegant styles without the need to use .classes much. It does not require any external dependencies, setup plugins, external files or JavaScript libraries.
Pico comes with a built-in dark theme support, AMP designs, and offers RTL for Arabic language by default.
You can also make a use of its free available templates, and use them directly in your projects.
Pico is an ideal solution for building a quick landing pages.

6- Ekzo

Ekzo is a free open source legacy framework for building complex web interfaces. It features predefined variables, CSS helpers, basic style, and responsive designs.
7- Cupid UI

Cupid UI is a free modern framework for building responsive frontends and user-friendly interfaces.
8- Hucssley
Hucssley is very different to traditional frameworks like Bootstrap or Semantic UI, as it contains zero pre-built UI components, instead providing you with the atomic building blocks necessary for you to create any UI component.
9- Utilitarian CSS Framework (UCSSM)
The Utilitarian CSS Framework (UCSSM) is a Functional CSS framework and a methodology for developing any website with incredible loading, rendering and painting performance, helping developers to work overtime without having to carry architectural problems, technical debt or legacy problems. Yes, you can do responsive too.
10- Shido

Shido is a CSS framework for building custom designs without any annoying style or component you have to fight to override.
Shido is different from others CSS frameworks, it doesn't have preloaded UI kits. Provide only what is necessary to design your web pages, like margins, font sizes, positioning, colors, helpers, that kind of thing.
11- Petricor CSS
Petricor CSS is a utility library for building web interfaces. It’s build in SASS and provides a full collection of utility classes that helps you work faster and apply css without almost switching between CSS and HTML. It's heavily influenced by Tailwind CSS.
12- Weavv
The Weavv is a free colossal low-level utility CSS framework for crafting a beautiful and elegant user interface at an atomic level.
13- SSBuild
SSBuild is a WIP utility-first CSS framework built in Sass.
Its feature include:
- Highly customizable style system.
- Resonsive-first & utility-first classes.
- Support for dark mode utility classes.
- Beautiful presets for color, shadow, scale, and typography.
- Stacked pseudo selector classes for precision styling.
- Color scale generator for custom colors.
- Easily extended with custom Sass.





