13 Open-source Free SPA (Single Page App) Libraries and Starters for JavaScript, Vue, and React
A Single Page Application (SPA) is a web application that loads once and dynamically updates the content without refreshing the entire page. It operates within a single HTML page and utilizes JavaScript to handle navigation and content updates. SPAs offer a more seamless user experience as they eliminate the need to reload the entire page when interacting with different sections or features.
Advantages of SPAs include:
- Improved user experience through seamless and fast navigation without page reloads.
- Better performance by reducing server requests and minimizing data transfer.
- Enhanced interactivity and responsiveness, resembling native applications.
- Simplified development and maintenance with reusable components and modular code.
- Ability to build complex and feature-rich applications without sacrificing performance.
These open-source libraries and frameworks provide developers with the necessary tools and features to create efficient and interactive SPAs, empowering them to build modern web applications.
In this list, we have a collection of the best open-source SPA libraries, framework and starters.
1- Miox
Modern Infrastructure Of Complex SPA
Miox is an SPA management framework that supports any render core, allowing developers to use their favorite libraries like React or Vue. It focuses on being an SPA runtime and integrates easily with essential technologies like Redux/Vuex and SSR. Miox is widely used and tested in production by many web front-end projects.
2- A7JS
A7js is a lightweight 3kb JavaScript framework that focuses on single-page applications (SPAs) with a built-in routing and page sorting system. It offers powerful features, fast performance, modular design, easy usage, compression and minification, and support for ES6 imports and exports. Contributions are welcome, and there is an official Discord server for support.
3- Xfly
Xfly is a lightweight SPA framework for the Mobile Web that supports page life-cycle, SEO friendliness, preload, lazy load, multi-instance, and more. It enhances responsiveness, uses state-driven programming, reduces resource requests and costs, and allows you to focus on routing and flow.
4- Senna.js

Senna.js is a lightweight single page application engine that enables the development of modern web-based applications with minimal JavaScript and no dependencies. While widely used and maintained internally at Liferay, the open source release has limited support due to staffing constraints. Support, particularly for build integration, may be challenging.
5- jquery-spa
jquery-spa is a simple and lightweight single page application (SPA) template that mimics the functionality of modern SPA sites. It is designed for developers who are new to JavaScript and jQuery and want to build a basic SPA site or understand the fundamentals of SPA frameworks like Angular, Vue, and React. The template works with HTML, CSS, and relies on jQuery for simplicity, as well as an Apache web server for full functionality.
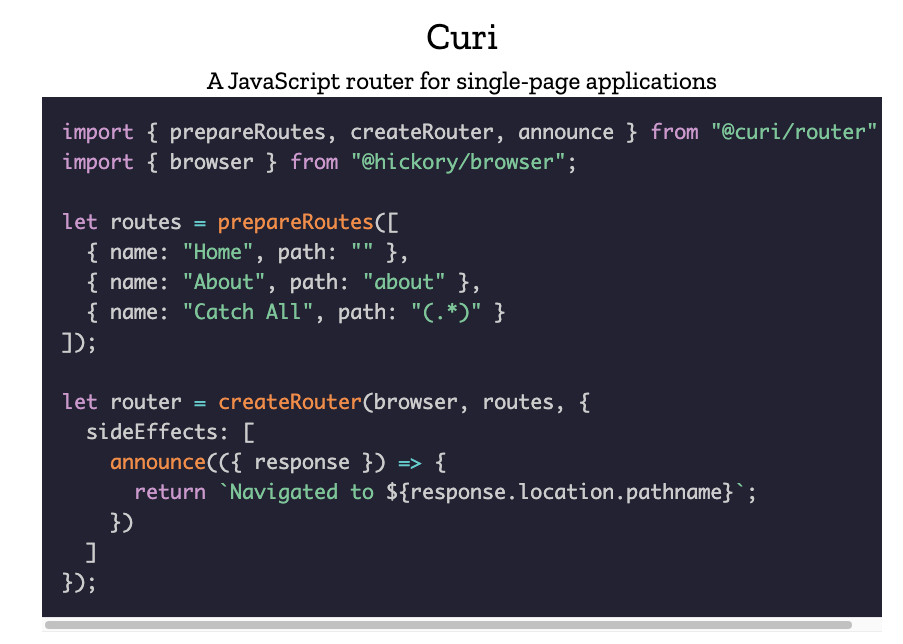
6- Curi

Curi is a JavaScript router for single-page applications that helps improve accessibility and navigation. It supports asynchronous actions, offers flexibility in rendering, and provides support for server-side rendering and pre-rendering static HTML pages.
7- Page.js
Pages.js is a client-side router inspired by Express. It provides examples for basic routing, 404 support, pagination, user profiles, integrating plugins, caching data using history state, server-side rendering, a Chrome-style administration interface, adding transitions between pages, and rendering mustache partials client-side.
8- Mspl - Micro SPA Library
Mspal is a JavaScript Micro SPA Library. It allows you to create a Single Page Application site by writing component files.
9- SPA Starter (Vue)
SPA starter is a starter template for single page applications. It uses Vue, Sass, minitrest.css and Webpak.
10- ZuckerJS
ZuckerJS is a JavaScript library that helps web developers build SPA web applications using a component-oriented architecture. It is free, fast, efficient, and has no required dependencies. ZuckerJS relies on configurations to specify which components will be loaded and dynamically renders pages based on the current window's hash.
11- React SPA Template
A React SPA with all the cool things you need.
12 - React SPA Starter
React Starter Boilerplate is a TypeScript-based boilerplate code for highly scalable and performant React Single Page Applications (SPAs). It is built with Vite and customized by the TSH team.
13- React Typescript SPA Starter
The React Typescript SPA Starter is a full-featured starter kit for building single-page applications (SPAs) using React and Typescript. It includes sensible ESLint rules, Sass and autoprefixer for styling, Babel 7 for transpiling, Webpack and Webpack dev server for bundling and development, Bulma CSS for styling, and tests using Jest.