14 Best Free and Open Source Figma Kits, Elements, and UI/UX Components
What is Figma?
Figma is a cloud-based design tool used to create user interfaces, websites, and other digital products. It allows designers to collaborate, share, and create designs in real-time with their team members and stakeholders.
Who uses Figma?
Figma is used by a variety of professionals in the tech industry, including designers, developers, product managers, and marketers. It is particularly popular among designers who work on web and mobile applications, as it offers a collaborative and cloud-based approach to design.
Figma is used by individuals and teams in companies of all sizes, from startups to large enterprises. It is also used in educational settings, with many design programs incorporating Figma into their curriculum.
Generally, Figma is a versatile tool that is widely used by tech professionals to collaborate and create high-quality digital designs.
Why do designers need open source and free resources?
Designers often require access to a wide range of resources to create high-quality designs, including icons, UI elements, templates, and fonts. Open-source and free resources can be valuable to designers for several reasons:
- Cost: Design resources can be expensive, and the cost can add up quickly. Open-source and free resources can help designers save money and stay within their budget.
- Accessibility: Not all designers have access to premium design resources, and open-source and free resources can help level the playing field. They allow designers with limited resources to create high-quality designs that are on par with those created by designers with more resources.
- Efficiency: Open-source and free resources can help designers work more efficiently. By using pre-designed elements and templates, designers can save time and focus on other aspects of the design process.
- Collaborative: Open-source and free resources can be shared among designers and teams, making them a valuable collaborative tool. They can be customized and adapted to suit the specific needs of a project or team, allowing for enhanced flexibility and collaboration.
Overall, open-source and free resources are a vital tool for designers who want to create high-quality designs while staying within their budget and working efficiently. They provide a valuable resource for designers of all skill levels and can help make the design process more accessible and collaborative.
Now, we will explore the best free and open-source Figma resources available.
A. Free and Open-Source Figma Design Files

Figma Design Files are templates and layouts that can be used as starting points for your design projects. These files are especially useful for designers who are just starting out and require some help getting up and running. The following are the best free and open-source Figma design files:
- FigmaCrush: FigmaCrush offers a wide variety of free Figma templates, UI kits, and design resources. The website has a clean and user-friendly interface that makes it easy to find the right resource for your project.
- Free Figma Templates: Free Figma Templates is a collection of free and open-source Figma design files that can be used for personal and commercial projects. The templates are organized by category, making it easy to find what you need.
- Figma Freebies: Figma Freebies is a community-driven website that offers free and open-source Figma resources, including templates, icons, and illustrations. The website is updated regularly, and users can submit their own designs to share with the community.
B. Free and Open-Source Figma Kits

Figma Kits are collections of UI components that can be used to create interfaces quickly and easily. The following are the best free and open-source Figma kits:
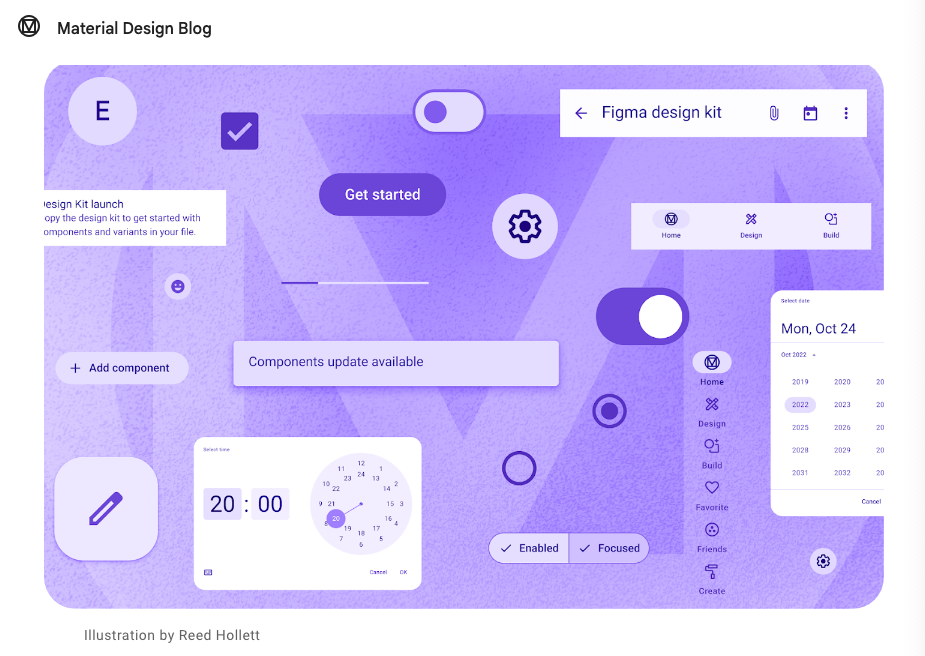
- Material Design Kit: The Material Design Kit for Figma is a comprehensive library of Material Design components that can be used to create engaging interfaces. The kit is organized by category and includes everything from buttons to typography.
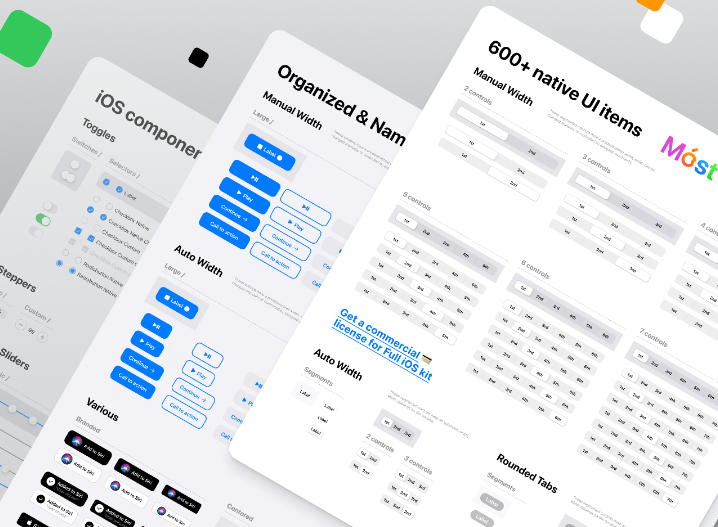
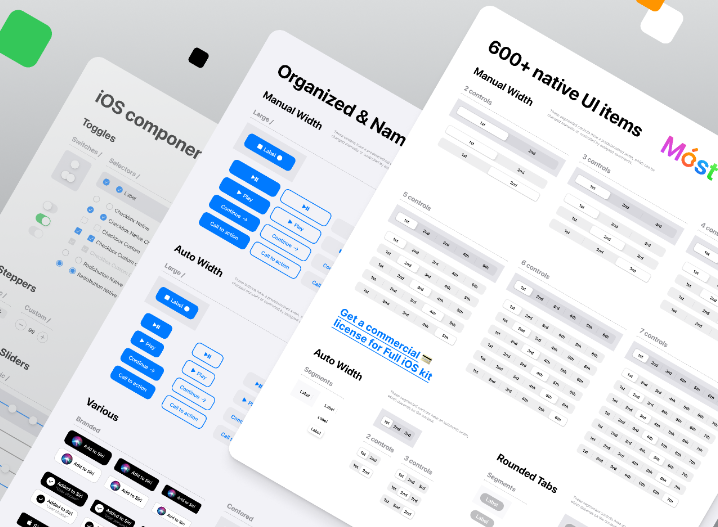
- iOS UI Kit: The iOS UI Kit is a free and open-source kit that includes all the UI elements needed to create an iOS app. The kit is organized by category and includes everything from buttons to icons.
Figma community is always pushing new iOS UI Kits for iOS 14, iOS 15, iOS 16. - E-commerce UI Kit: It is a free and open-source kit that includes all the UI components needed to create an e-commerce website. The kit is organized by category and includes everything from product pages to check out forms.
C. Free and Open-Source Figma Elements
Figma Elements are individual UI components that can be used to create interfaces quickly and easily. The following are the best free and open-source Figma elements:
- Feather icons: Feather Icons is a collection of open-source icons that can be used in your Figma designs. The icons are customizable and come in a variety of sizes and styles.
- Font Awesome Icons: Font Awesome Icons is a collection of open-source icons that can be used in your Figma designs. The icons are customizable and come in a variety of sizes and styles.
- Google Fonts: Figma can use Google Fonts as an open-source font library. The fonts are customizable and come in a variety of styles and languages.
D. Free and Open-Source Figma UI/UX Design Systems

Figma UI/UX Components are pre-designed UI components that can be used to create interfaces quickly and easily. The following are the best free and open-source Figma UI/UX components:
- Material Design System for Figma: This open-source library includes a variety of UI components based on Google's Material Design system. It includes icons, UI elements, and typography styles that can be used to create a cohesive and modern design. The library is well-documented and easy to use.
- Carbon Design System for Figma: This open-source library includes a collection of UI components based on IBM's Carbon Design System. It includes typography, colors, icons, and UI components that are well-organized and easy to use. The library is regularly updated and maintained by the community.
- Bootstrap 5 UI Kit for Figma: This open-source library includes a collection of UI components based on Bootstrap 5. It includes buttons, forms, cards, and other UI components that are fully customizable and easy to use. The library is regularly updated and maintained by the community.
- Ant Design System for Figma: This open-source library includes a collection of UI components based on the Ant Design System. It includes buttons, forms, typography, and other UI components that are well-organized and easy to use. The library is regularly updated and maintained by the community.
- Fluent UI System for Figma: This open-source library includes a collection of UI components based on Microsoft's Fluent Design System. It includes icons, typography, and other UI components that can be used to create a modern and cohesive design. The library is well-documented and easy to use.
- IOS Design System for Figma: This open-source library includes a collection of UI components based on Apple's iOS design system. It includes icons, typography, and other UI components that are well-organized and easy to use. The library is regularly updated and maintained by the community.
- Tailwind for Figma: Tailwind is a popular function CSS framework for building modern applications. This Figma kit allows you to create Figma designs with the Tailwind design standards.
Conclusion
In conclusion, Best Free and Open Source Figma Design Files, Kits, Elements, and UI/UX Components are valuable resources for budget-conscious designers. These resources provide easy and cost-effective access to design assets such as UI kits, templates, icons, color schemes, and typography styles. Designers can use these resources to improve their workflow, collaborate effectively, and create high-quality designs quickly.
Note that licenses for these resources may vary, so always check before using. Overall, free and open-source Figma resources are a significant advantage for designers and a positive development for the design industry.