17 Open-source Free React UI Libraries (2023)
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
An open source React UI library provides a set of pre-built components that can be used to quickly and easily build user interfaces for web applications. Some advantages of using an open source React UI library include:
- Consistency: The use of pre-built components ensures a consistent look and feel throughout an application.
- Time-saving: Developers can save time by using pre-built components instead of building everything from scratch.
- Customizable: Open source React UI libraries allow for customization and extension of components to meet specific project needs.
- Community support: Open source libraries are often supported by a community of developers who contribute to bug fixes, updates, and new features.
- Cost-effective: Using an open source React UI library can be a cost-effective solution for building web applications, as it eliminates the need to purchase expensive proprietary UI components.
Overall, using an open source React UI library can provide a solid foundation for building user interfaces quickly, efficiently, and with consistency.
In this list, we offer you the best open-source React UI library to aid developers build beautiful looking apps.
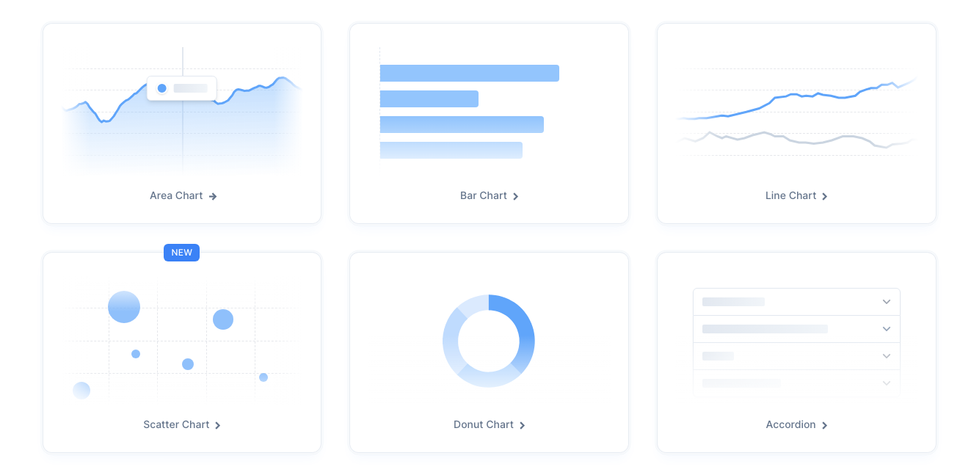
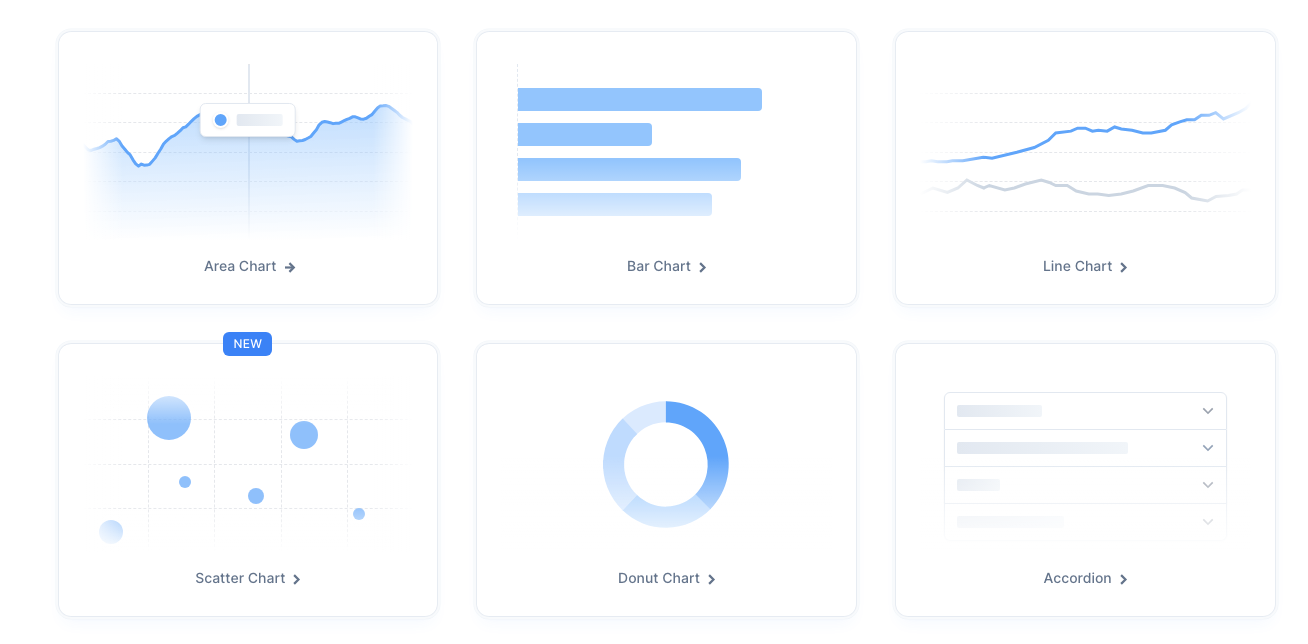
1- Tremor

Tremor is an open-source React library for building rich data apps. It is originally based on Tailwind, supports multiple theming, and and require minimal configuration.
Tremor UI includes:
- Flex, and Grid layout
- Charts: Line chart, Pie charts, Area charts, bar charts, scatter chart, donut chart and more
- Accordion
- Badges, Buttons, Callout, Card
- Databars
- Icons with Hero Icon support
- Lists, Tables
- Tabs, Text input, Number Input
- Trackers
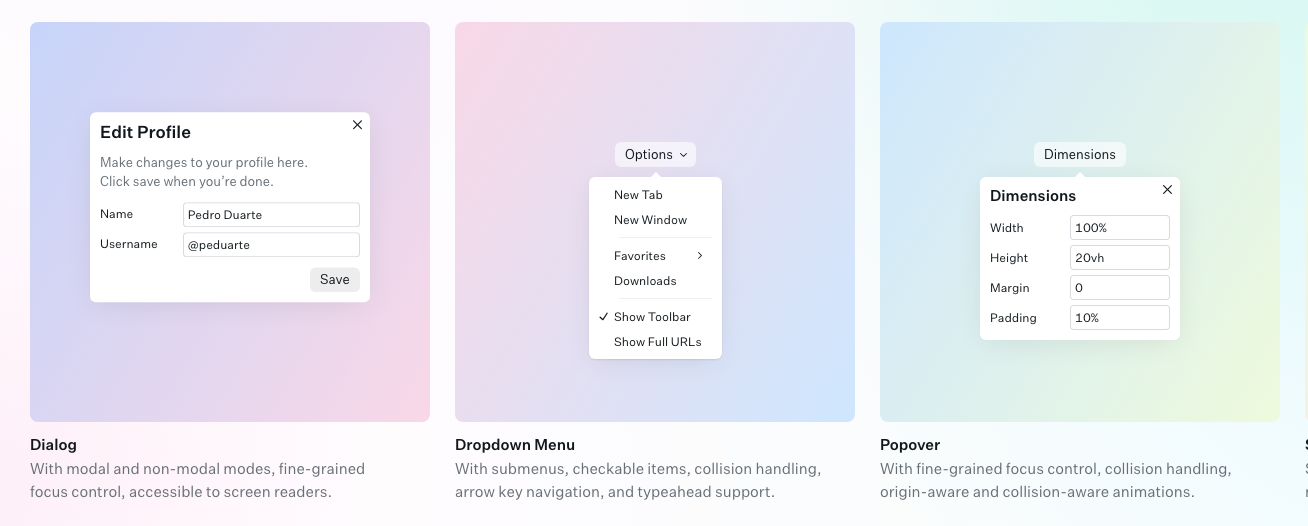
2- Radix UI

Radix UI is a super-rich open-source high quality design system for React developers.

3- Daisy UI

Daisy UI is built on top of TailwindCSS framework, and comes with a many themes support, highly customized options and components.
Moreover, it is easy to setup, comes with clean classes set, and works on all frameworks.
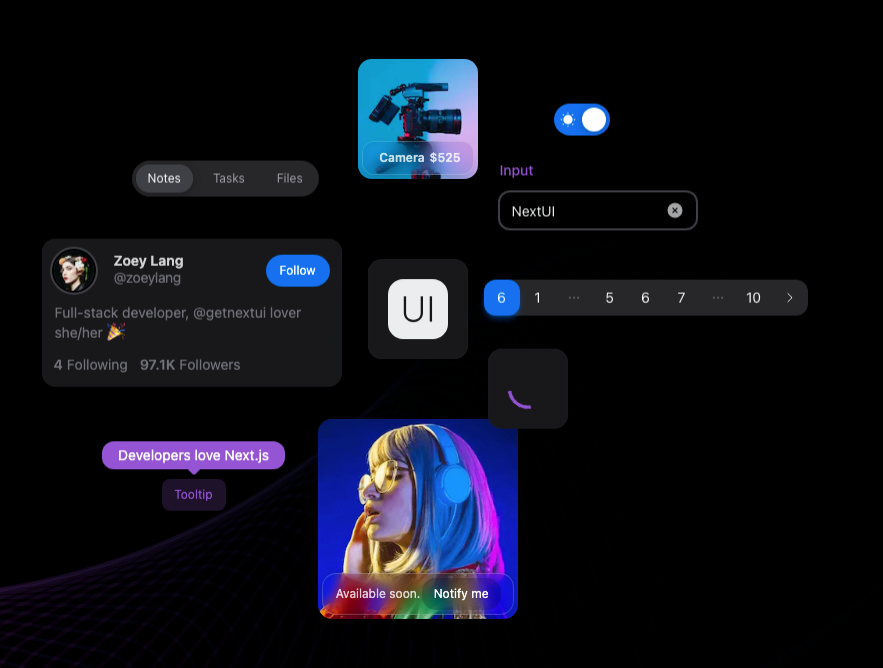
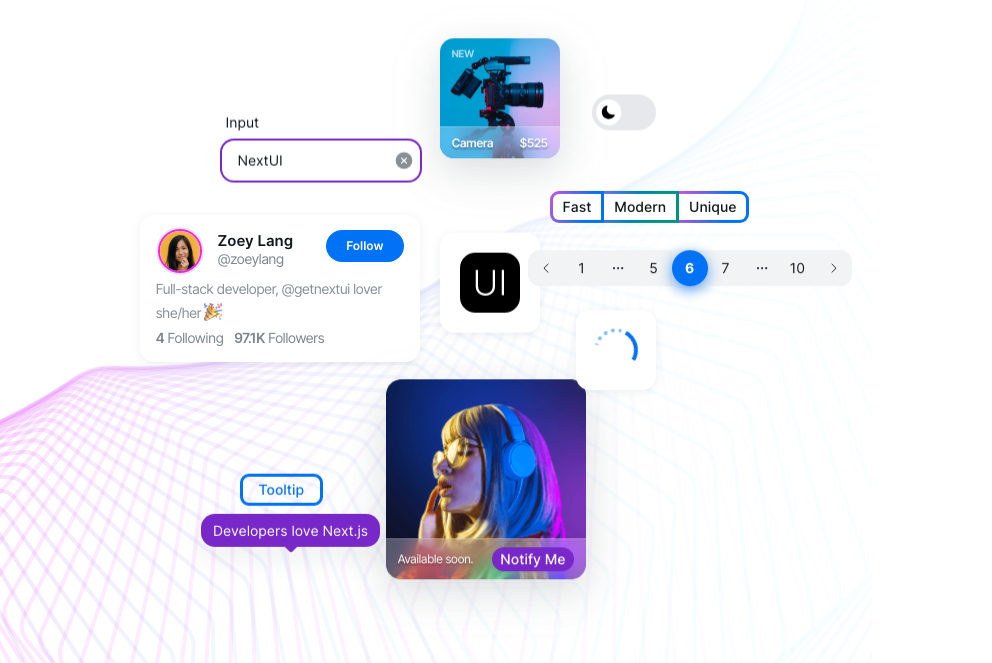
4- NextUI

NextUI is a React library for creating beautiful websites and apps. It includes components like cards, loading spinners, themes, and dark mode.


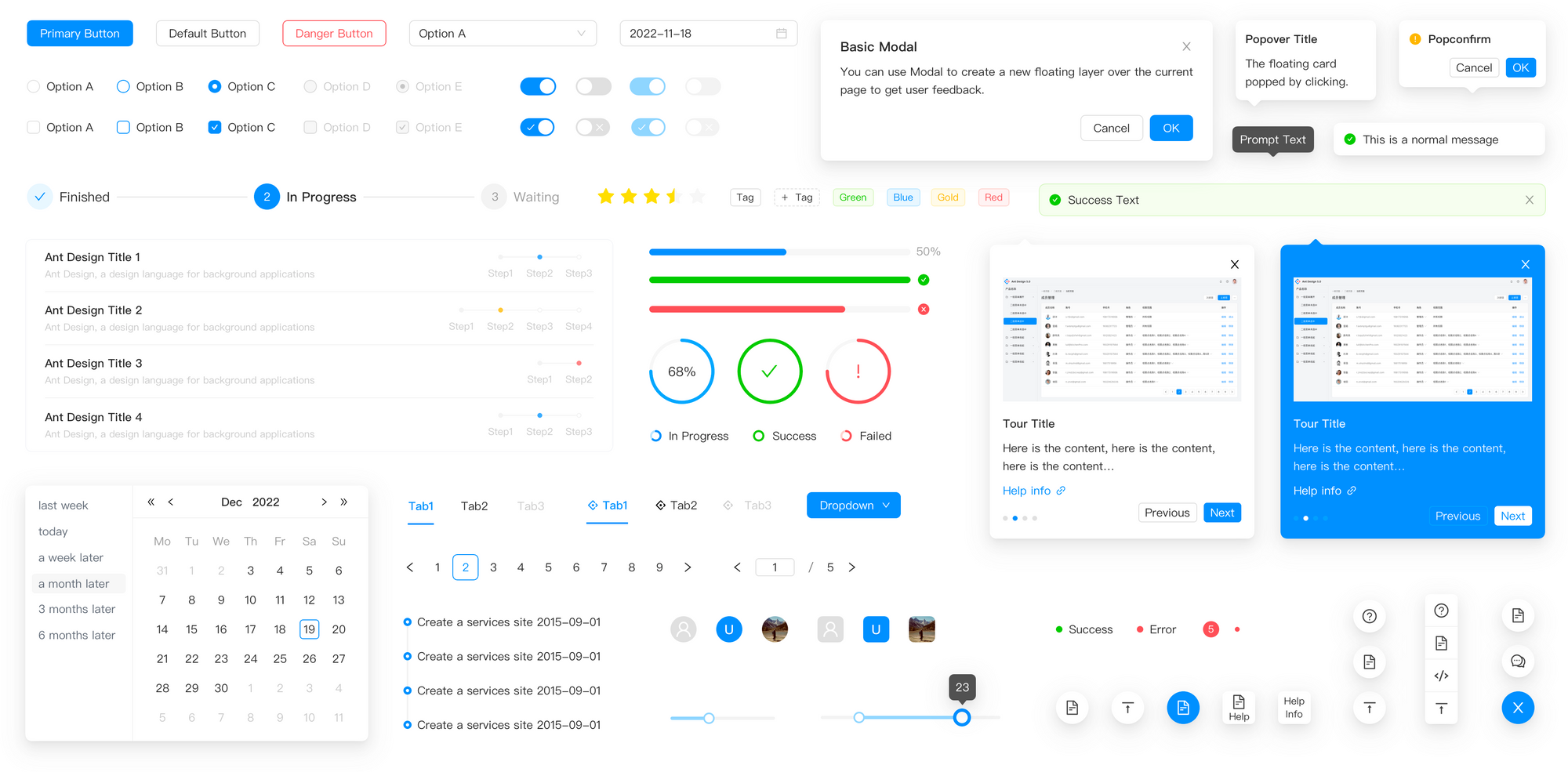
5- Ant Design

An enterprise-class UI design language and React UI library.
Features
- Enterprise-class UI designed for web applications.
- 📦 A set of high-quality React components out of the box.
- 🛡 Written in TypeScript with predictable static types.
- ⚙️ Whole package of design resources and development tools.
- 🌍 Internationalization support for dozens of languages.
- 🎨 Powerful theme customization based on CSS-in-JS.
6- Mantine

A fully featured React components library.

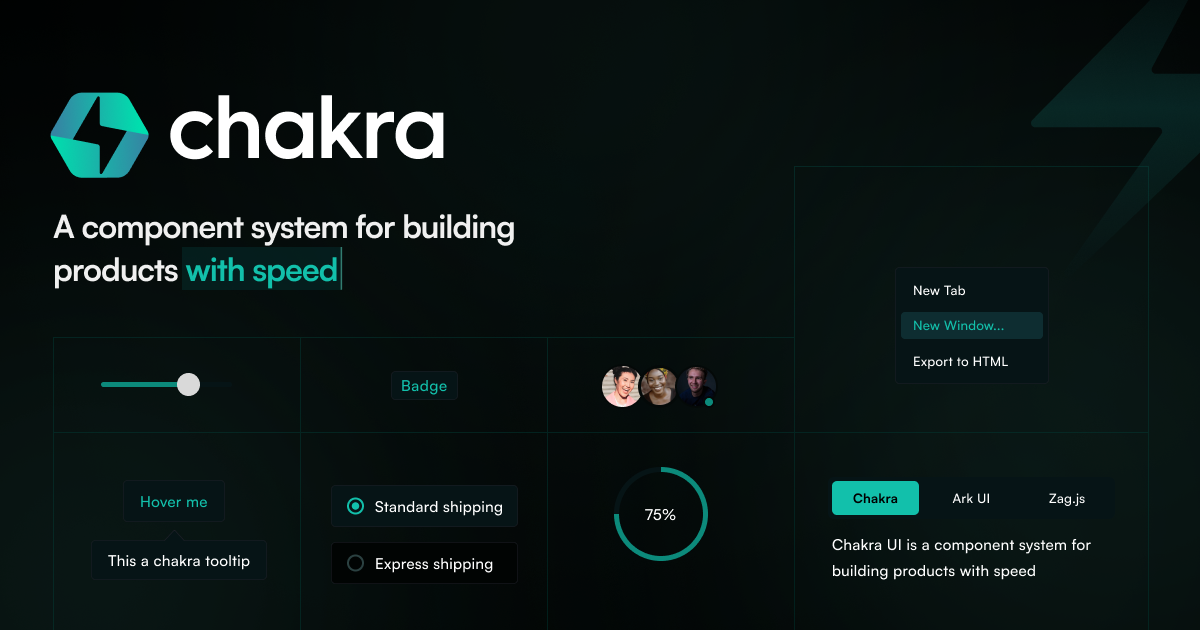
7- Chakra UI

Chakra UI is a comprehensive library of accessible, reusable, and composable React components that streamlines the development of modern web applications and websites. The library offers a diverse range of components that can be easily combined to build complex user interfaces while adhering to accessibility best practices.
Chakra UI features include:
- Ease of Styling: Chakra UI contains a set of layout components like
BoxandStackthat make it easy to style your components by passing props. Learn more - Flexible & composable: Chakra UI components are built on top of a React UI Primitive for endless composability.
- Accessible. Chakra UI components follow the WAI-ARIA guidelines specifications and have the right
aria-*attributes. - Dark Mode 😍: Most components in Chakra UI are dark mode compatible.

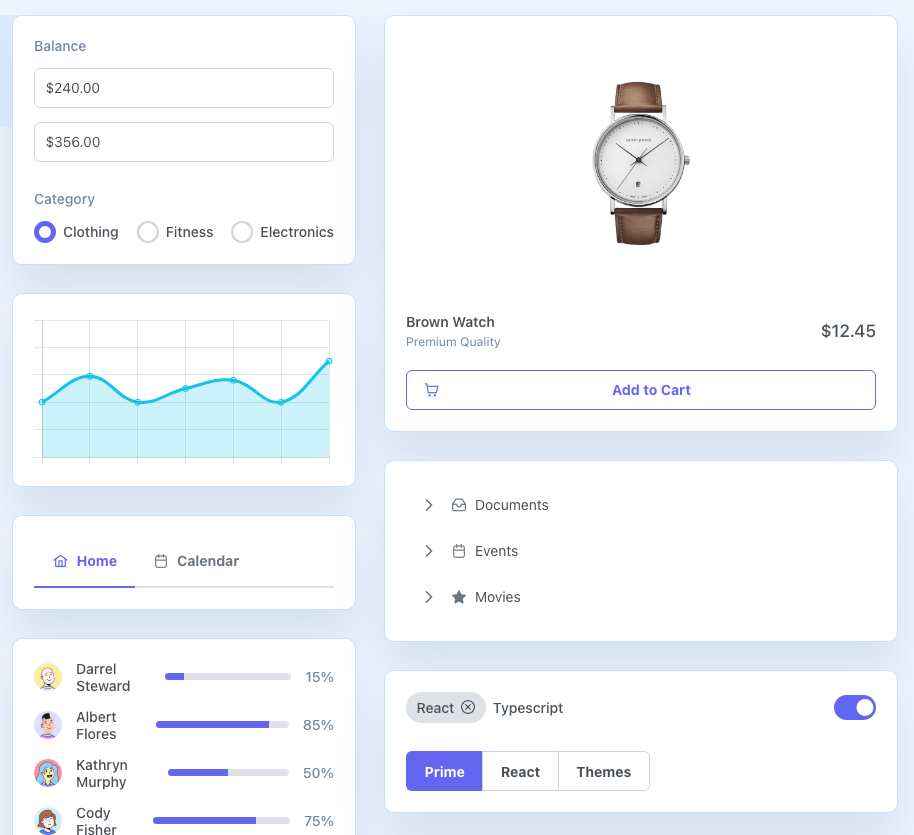
8- PrimeReact

PrimeReact is a developer oriented super-rich UI library for react. It comes with a rich icon library, theme designer, and 90+ highly customized components.

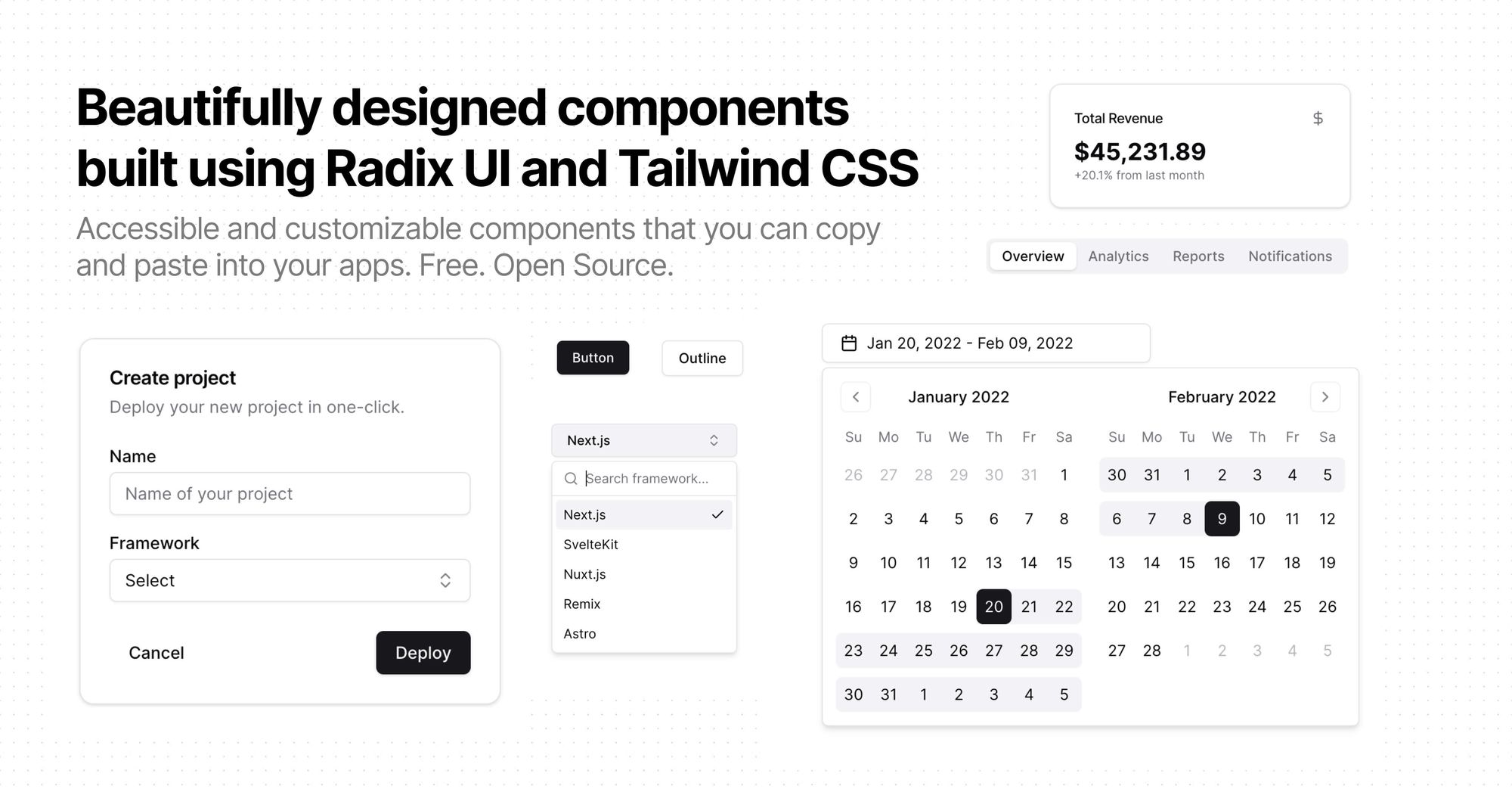
9- schadcn/ui

Accessible and customizable components that you can copy and paste into your apps. Free. Open Source. Use this to build your own component library.
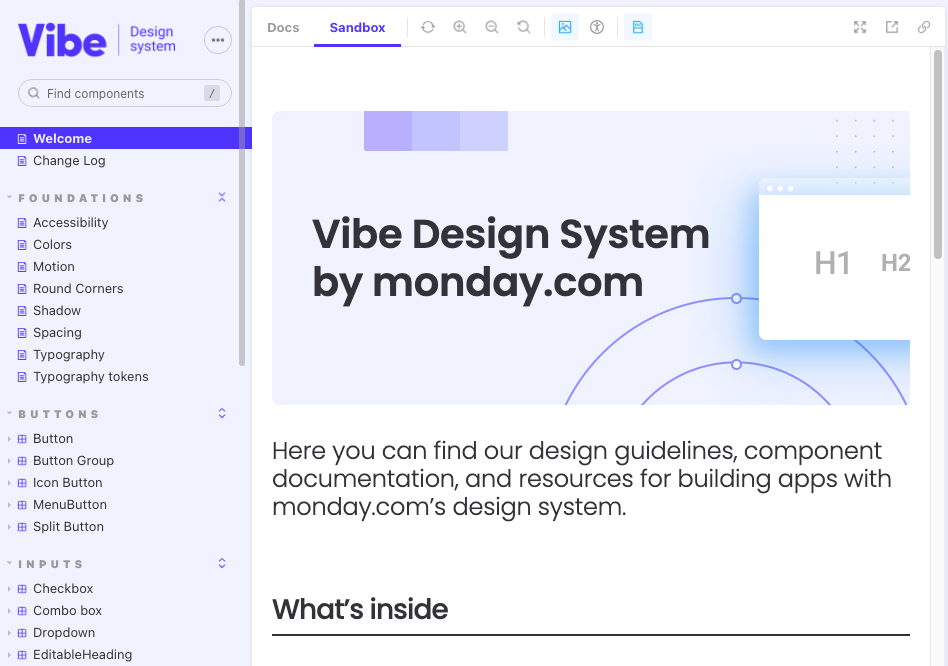
10- Vibe Design System


11- CoreUI React.js UI Components
CoreUI React.js UI Components. CoreUI for React.js replaces and extends the Bootstrap javascript. Components have been built from scratch as true React.js hook components, without jQuery and unneeded dependencies.
12- TDesign

TDesign React is a UI component library for React 16.x and desktop application.
Its features include:
- Desktop application interaction
- High quality UI components for React
- Consistent API and UI with TDesign component libraries for other frameworks
- Dark mode and customizable theme
- Support tree-shaking
13- Fluent UI

Fluent UI web represents a collection of utilities, React components, and web components for building web applications.
14- React UI

A collection of UI components build to create a production grade front-end experience with react & Next.js.
15- React Creme
React Creme is a free modern UI toolkit for React.
The included features are:
- High Quality React components.
- Robust components written in Typescript.
- Accessible UI Components.
- 45+ UI Components.
- Customizable components.
- Themeable components.
- Minimal Third party dependencies.
- At ~55kb minified and gzipped, react-creme is a lightweight component library.
16- RizzUI

Rizzui is a modern and minimal React UI Library built with TailwindCSS. Designed to provide you with a simple and intuitive set of UI components that are easy to use, customize and integrate into your React application. We have carefully crafted each component to ensure that they are responsive, accessible and consistent across different devices and browsers.
17- Artemis UI
Artemis UI is a React components library build with StoryBook, Typescript and SASS primarily for e-commerce applications.