18 Free Next.js Portfolio Templates to Build a Rich Portfolio Website
Table of Content
Next.js is an incredibly popular framework for building React applications. It offers a robust and efficient development experience with its server-side rendering, automatic code splitting, and route pre-fetching capabilities.
Next.js portfolio starter templates are pre-built templates that provide a starting point for creating a portfolio website using Next.js.

These templates include the basic structure and components needed for a portfolio, such as sections for projects, skills, and contact information. They can be customized to fit individual needs and preferences.
If you are planning to create a blog using Next.js, we offer you the best Next.js blog template starters in the following list.

Benefits of using Next.js to create your Portfolio!
The benefits of using Next.js portfolio starter templates include:
- Boosted productivity: The templates save time by providing a foundation to build upon, allowing developers to focus on customizing the design and adding their content rather than starting from scratch.
- Time-saving: The templates come with pre-configured settings and optimizations, such as routing and code splitting, which help speed up development and improve performance.
- Quick deployment: Next.js allows for easy deployment to various hosting platforms, making it convenient to launch the portfolio website quickly.
By using Next.js portfolio starter templates, developers can expedite the process of creating a portfolio website and take advantage of the benefits and efficiencies offered by Next.js.
We invite you to check our Next.js collections, which are written with hand picked resources in the following list:
- Discover the Top 13 Next.js Templates and Starters for 2024
- 28 Open-source Free Next.js Blog Templates Starters
- 36 Next.js Templates and Starters For Full-stack Development and SaaS Apps
- 18 Open-source and Free Next.js Full-stack Starters For Enterprise and Startups
- 18 Free Next.js Portfolio Templates to Build a Rich Portfolio Website
- 12 Best Free Next.js Dashboard Admin Templates
- 13 Open-source Next.js Landing Page Templates and Starters
- 28 Next.js Free Open Source Boilerplate, Dashboards, Templates, and Starters

Here, you will find a collection of the best open-source free Next.js starters and templates.
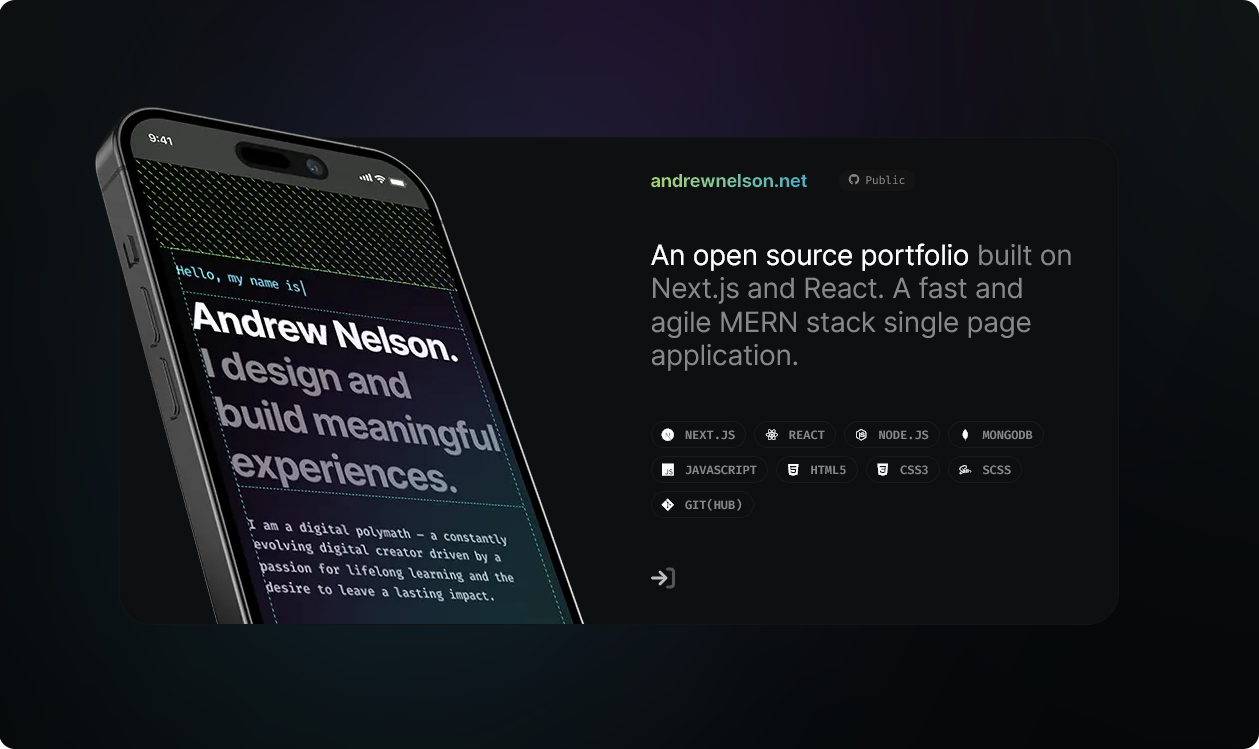
1- Next.js Portfolio

An open source portfolio site built on Next.js and React.
2- Developer Portfolio
Developer Portfolio made with Next.js, Framer Motion and TypeScript.
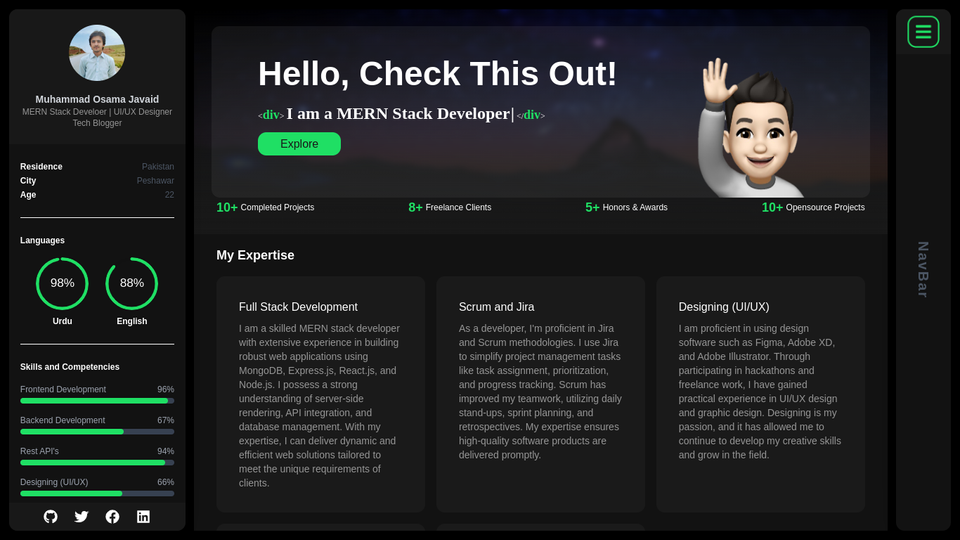
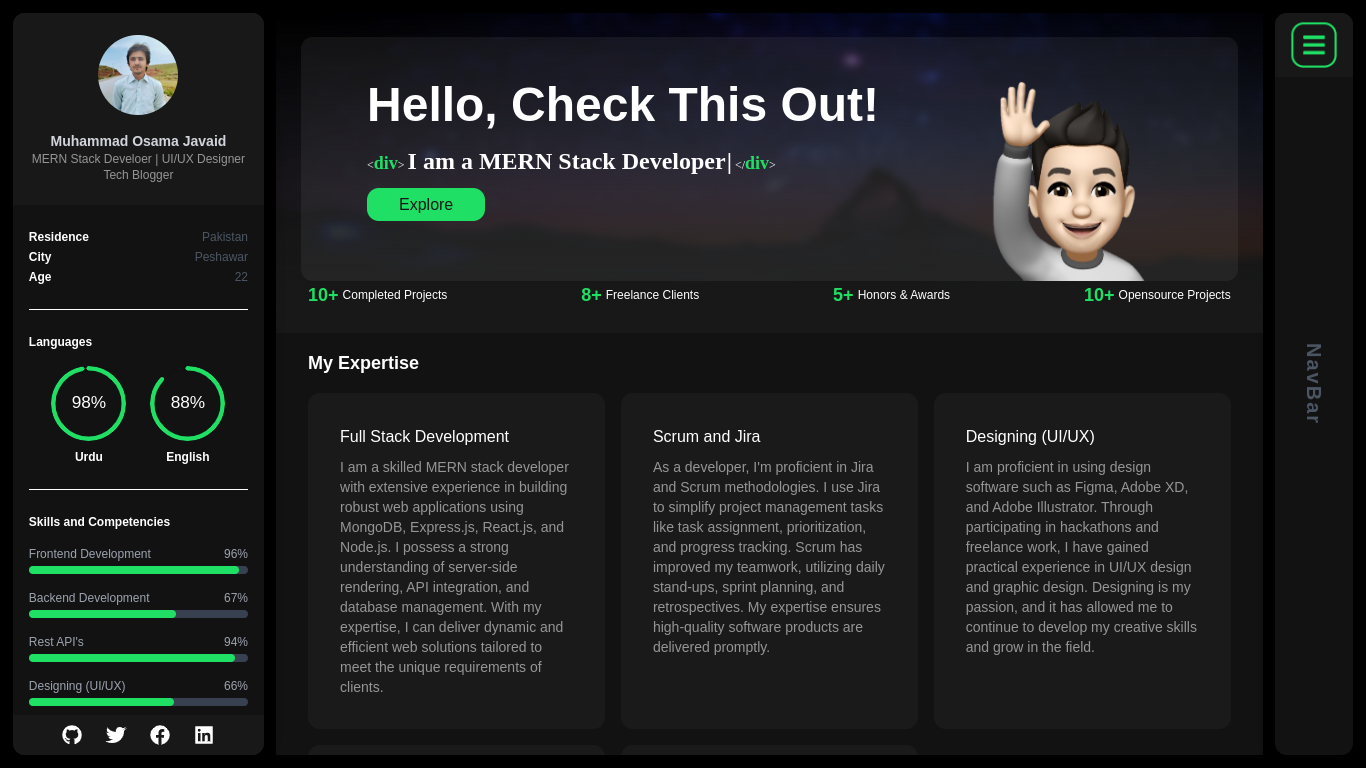
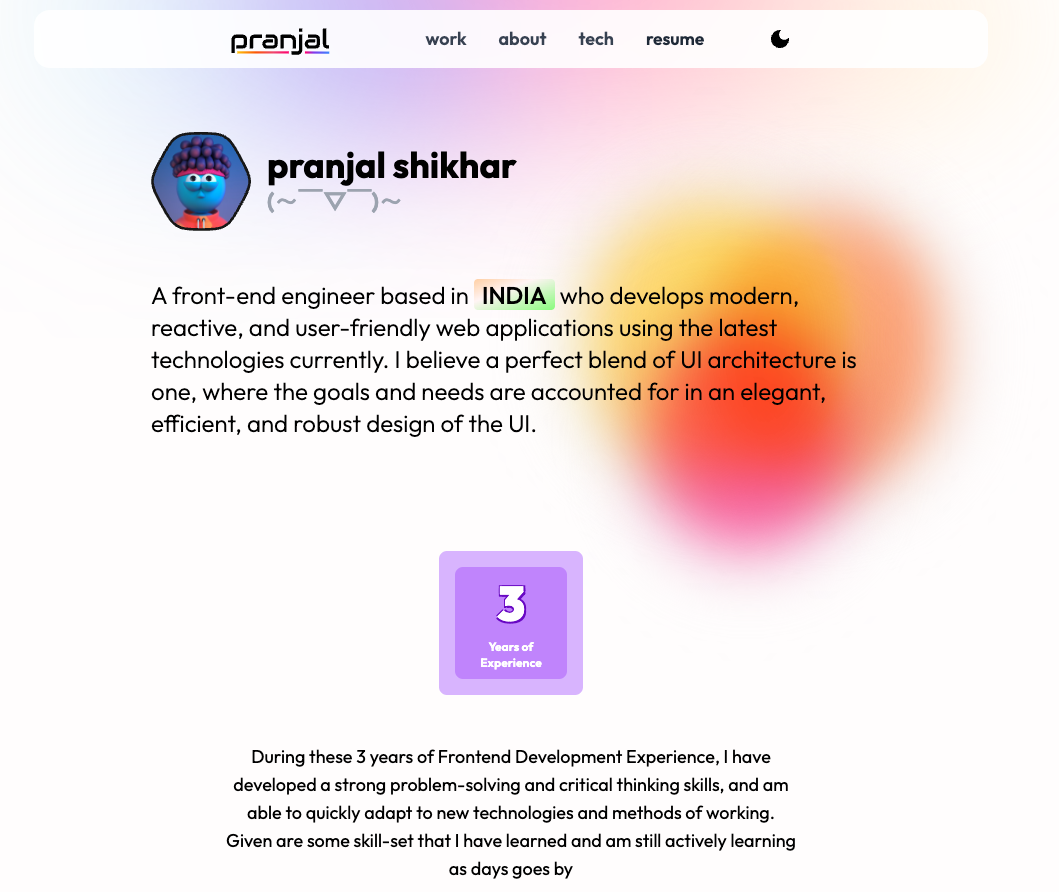
3- Personal Developer Portfolio by Muhammad Osama

This website is fully responsive personal portfolio, Responsive for all devices, built using Next.js, TailwindCSS only.
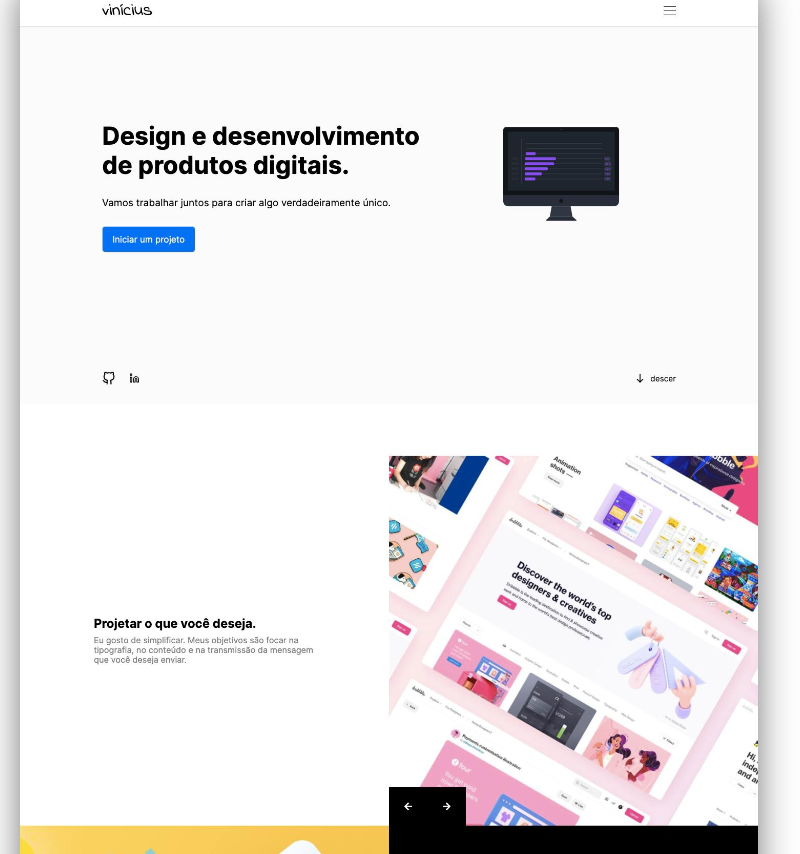
4- Portfolio website using Next.js and TailwindCSS.

Portfolio website using NextJS and TailwindCSS. 🚀💪.
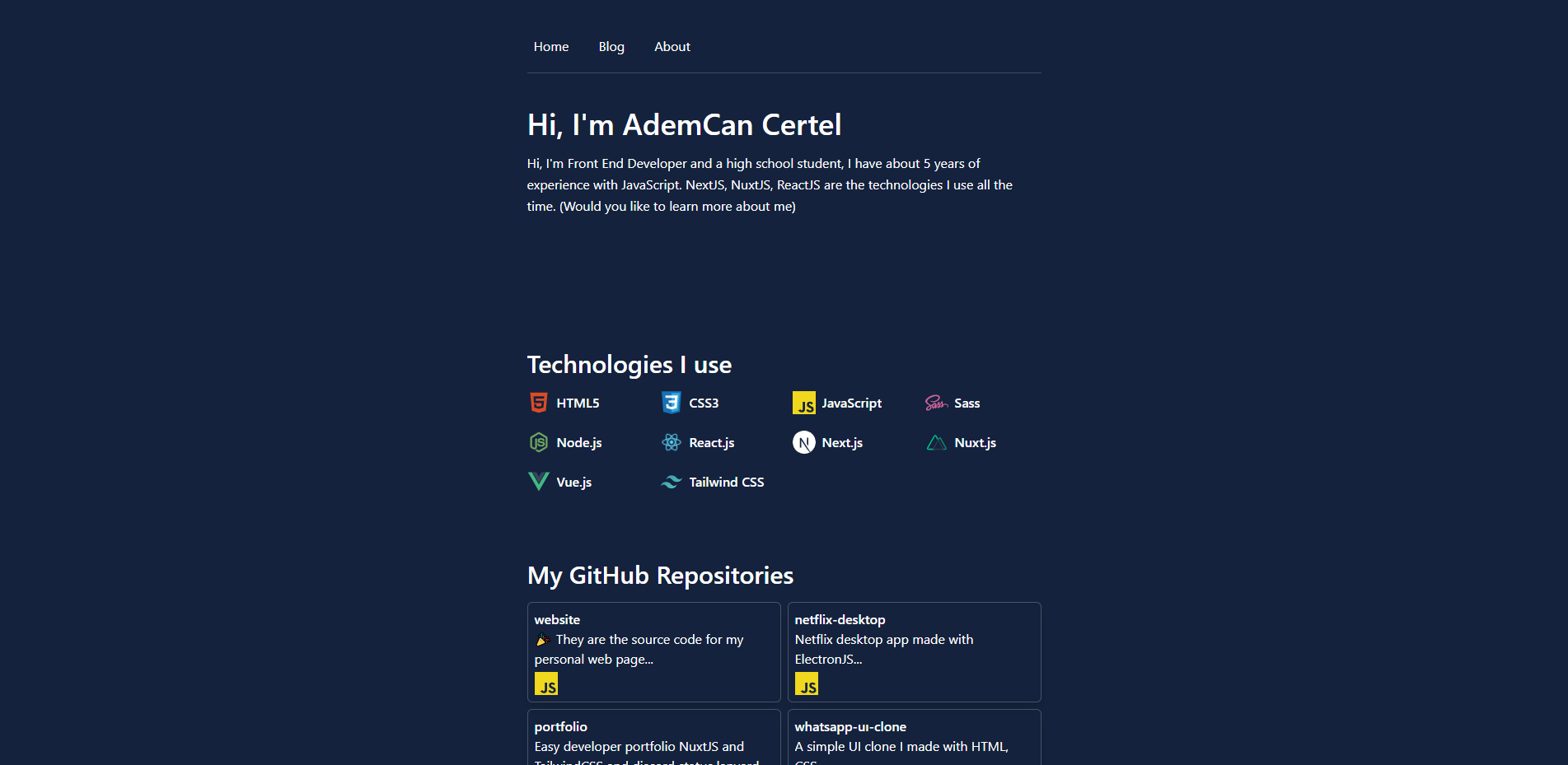
5- Next.js Portfolios

Yet another cool Next.js Portfolio Starter.
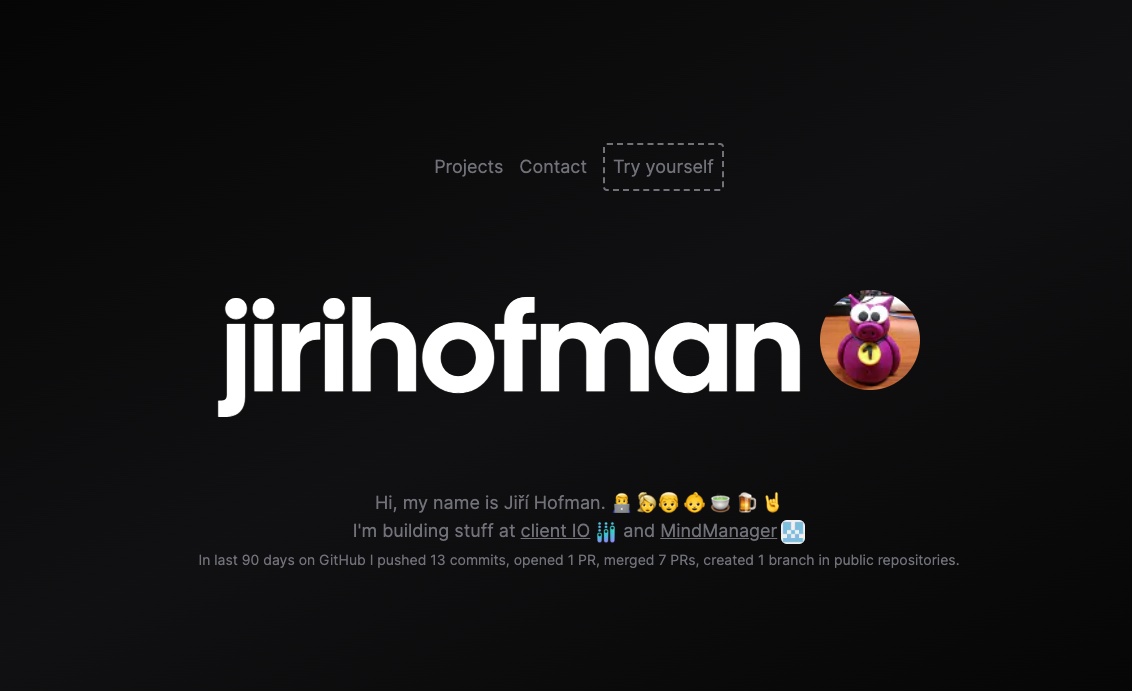
6- Personal Websites

A simple yet beautiful portfolio template.
7- Cool black

A personal portfolio website, built with Next.js, Tailwind CSS and deployed to Vercel. Based on chronark's site. Some ideas borrowed from leerob/leerob.io.
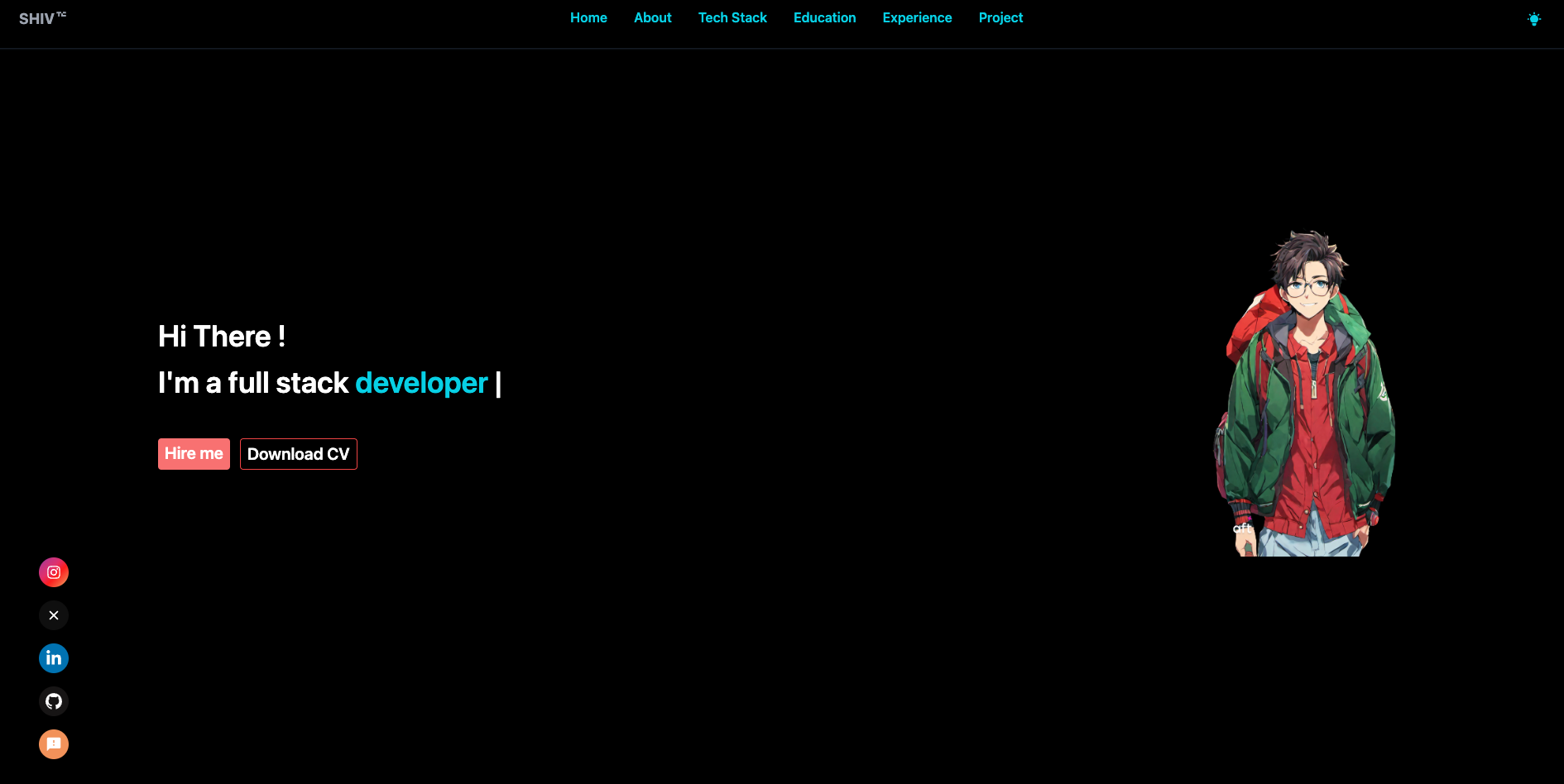
8- Shiv's Portfolio

A creative and great looking portfolio with Next.js.
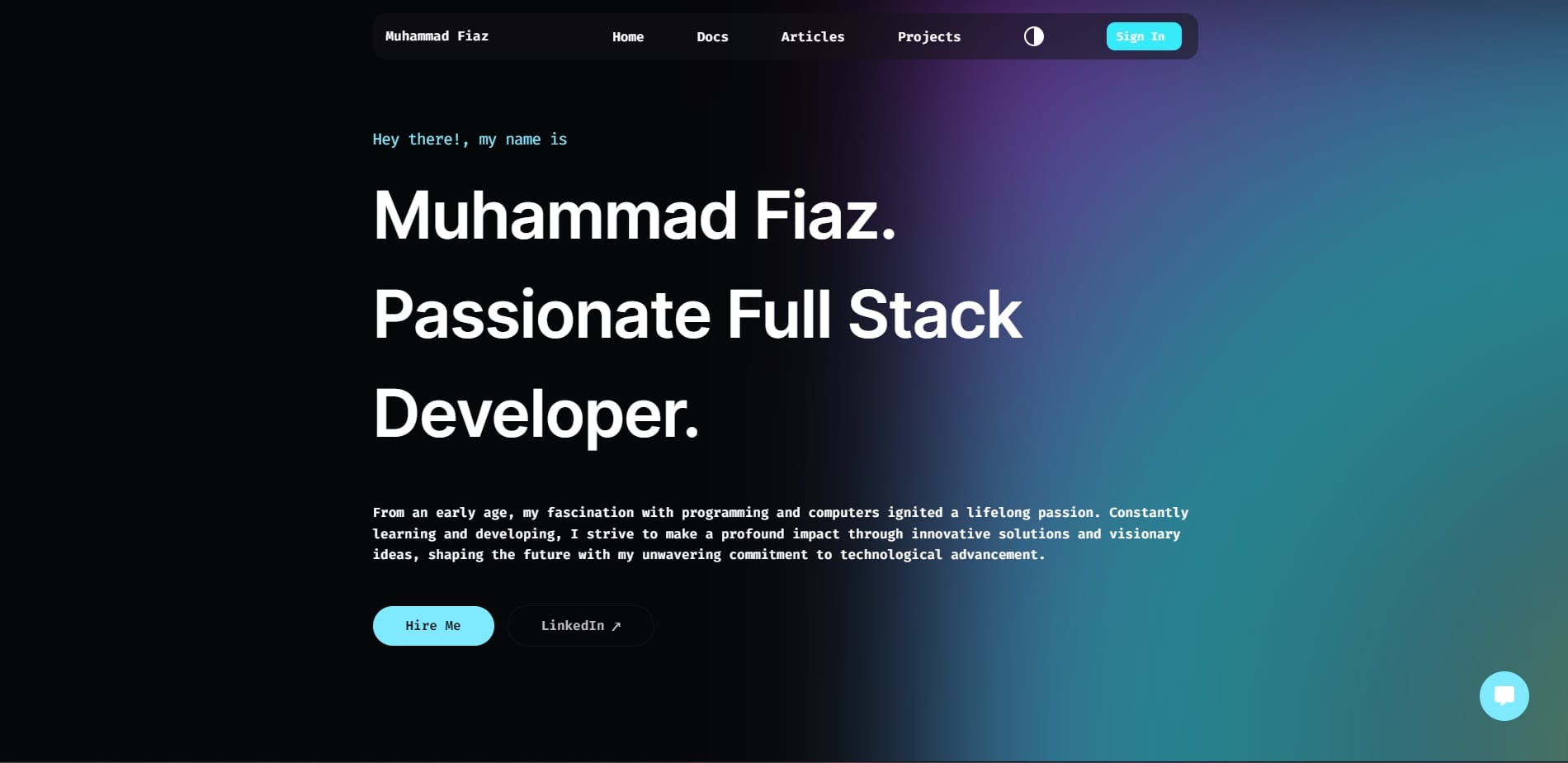
9- muhammadfiaz.com | portfolio

A rich portfolio design created and used by Muhammad Fiaz.

10- Shrey's portfolio

It is created using Next.js (13), Tailwind CSS, and Cosmic.js CMS.
11- Next.Js Website Tutorial
Create a Stunning Portfolio Website with Nextjs, Tailwind CSS and Framer-motion🌟
The result of an amazing tutorial that creates an animated colorful portfolio.
12- Personal Portfolio
A portfolio built in React and Next.js. Simple, clean, and fast.
13- Cool portfolio
A Cool portfolio (+ template) built using Next.js with incredible page speed results.
14- Personal Portfolio by Jean Rondon

15- Portfolio website
A portfolio website designed with Next.js, Tailwind, React, Sanity IO and Framer Motion.
16- Portfolio Template Next.js
Next.js Protfolio Starter Templates is an easy-to-use portfolio website template designed for developers. It eliminates the tedious process of creating a portfolio website from scratch by providing a simple and customizable template.
Users can follow the instructions provided to easily set up their own portfolio website and are encouraged to suggest changes and additional features.
17- Next.js Portfolio Template
milon27.com portfolio application with NEXT.js and Contentful CMS.
18- Tailwind CSS and Next.js Portfolio
This is a template for creating a portfolio with Tailwind CSS and Next.js.