Supercharge Your Next Project with These 19 Open-source Free TailwindCSS Templates and Starters
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Tailwind CSS is a utility-first CSS framework that provides a set of pre-designed CSS classes to rapidly build user interfaces. It allows developers to create custom designs without writing custom CSS. Tailwind CSS provides a wide range of utility classes that can be easily combined to create unique styles.
What are Tailwind Templates, Layouts, and Dashboard Starters/Templates?
Tailwind templates, layouts, and dashboard starters/templates are pre-designed and pre-built user interface templates that utilize Tailwind CSS. These templates provide ready-made components, layouts, and styles that can be used as a starting point for building websites, applications, or admin dashboards. They save time and effort by providing a foundation that developers can customize and build upon.
Advantages of Using Open-Source Templates for Productivity, Startups, Teams, and Enterprise:
- Time-saving: Open-source templates provide pre-built components and layouts, saving development time and effort.
- Consistency: Templates ensure consistency in design and user experience across different pages and sections of a website or application.
- Customizability: Templates serve as a starting point and can be easily customized to match specific branding and design requirements.
- Productivity Boost: Using templates allows developers to focus on building unique features and functionality instead of spending time on repetitive design tasks.
- Rapid Prototyping: Templates enable rapid prototyping, allowing teams to quickly test and iterate on ideas.
- Cost-effective: Open-source templates are often free or available at a lower cost compared to hiring a design team or building everything from scratch.
- Community Support: Open-source templates often have a supportive community that provides updates, bug fixes, and additional resources.
- Collaboration: Templates facilitate collaboration among team members by providing a shared starting point and design language.
- Scalability: Templates can be easily scaled and extended as the project grows, accommodating the needs of startups, teams, and enterprise-level applications.
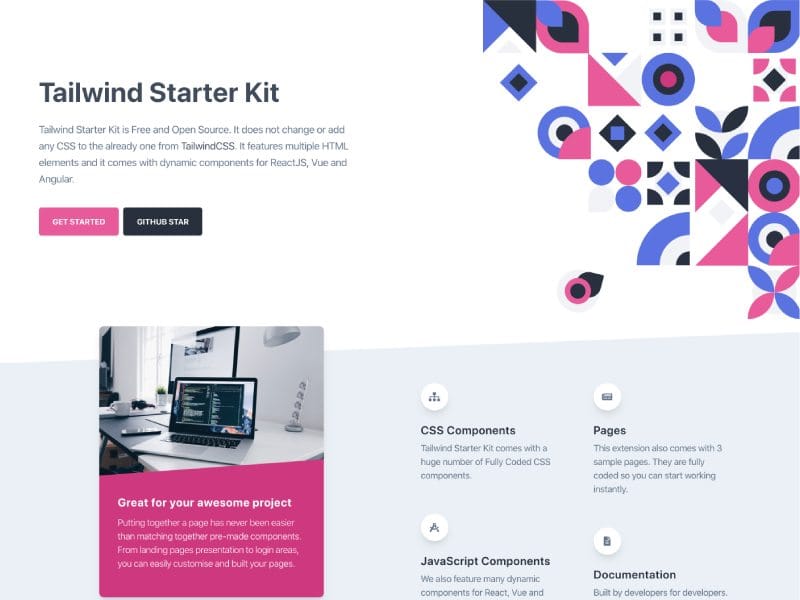
1- Tailwind Starter Kit

Tailwind Starter Kit is Free and Open Source. It does not change or add any CSS to the already one from TailwindCSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue and Angular.
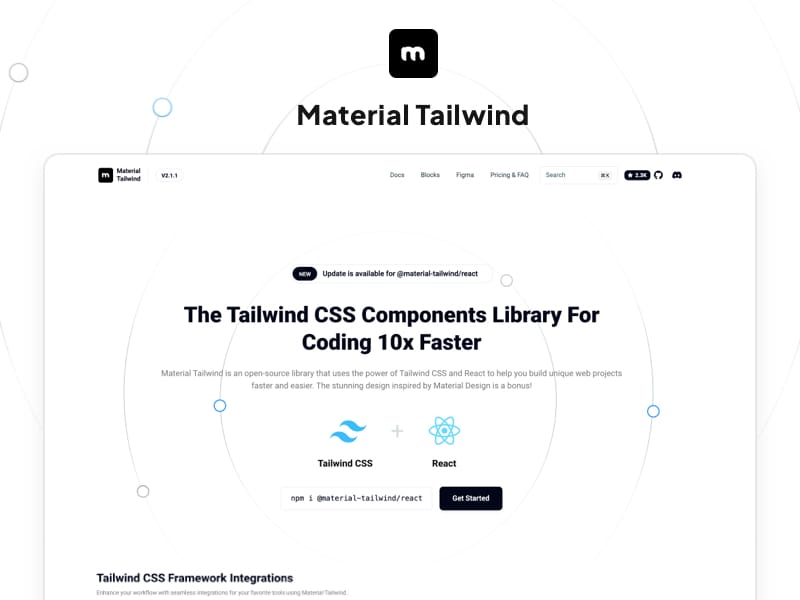
2- Material Tailwind

@material-tailwind is an easy-to-use components library for Tailwind CSS and Material Design.
3- Play Tailwind

Play is free and open source Tailwind CSS template for - Startup, SaaS, Apps, Business and More. It comes with a high-quality design and all essential components & pages you need to launch a complete website.
4- Vue Notus
Vue Notus: Free Tailwind CSS UI Kit and Admin.
5- SaaSGear
SaaSGear is a ReactJS and NodeJS SaaS boilerplate that offers features such as high-performance UI with React, GraphQL API for efficient data fetching, subscription payments with Stripe, team collaboration, roles and permissions, user authentication, cross-browser and mobile responsiveness, HTML emails, and easy upgrades.
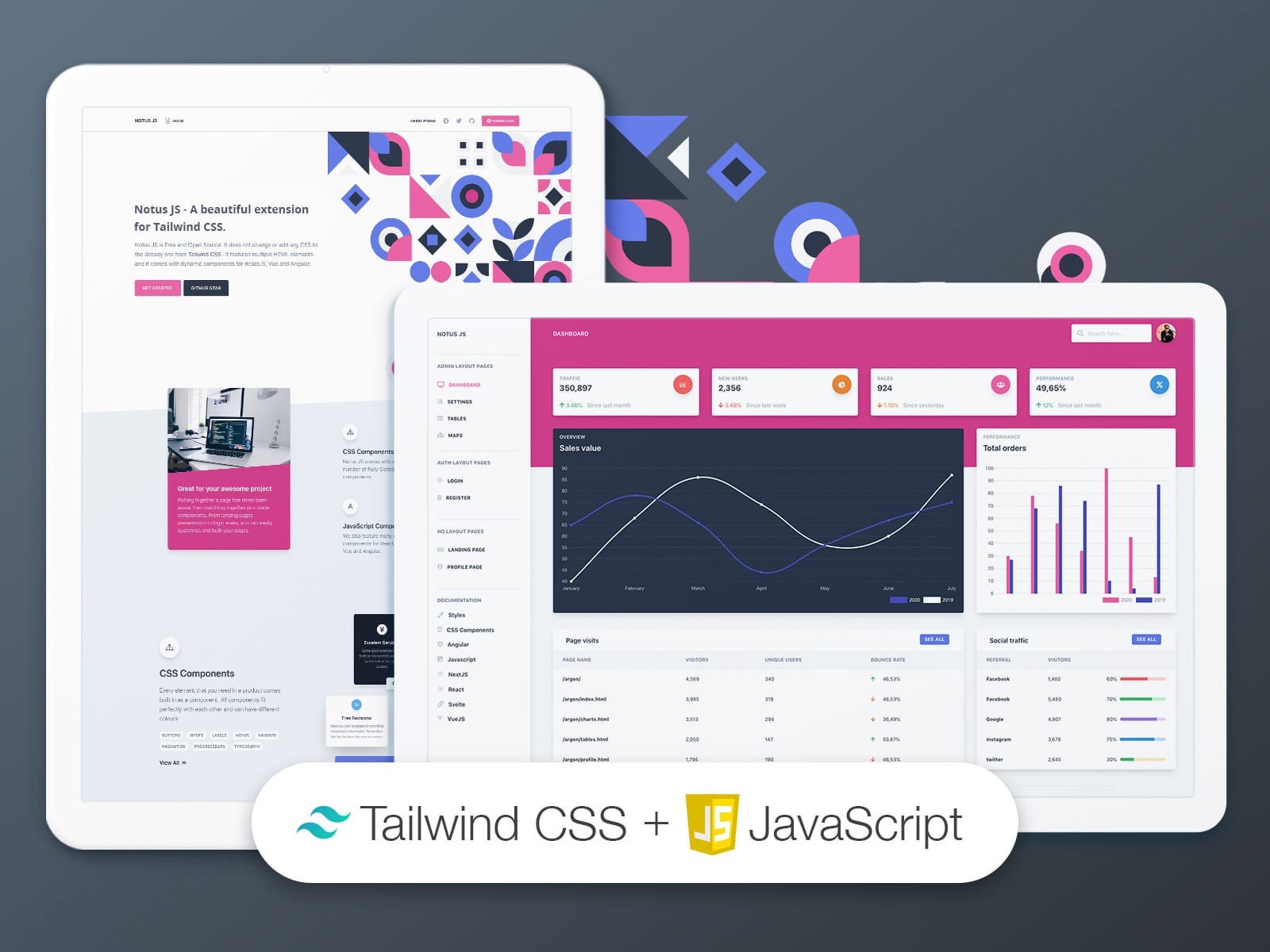
6- Notus.js

Notus JS is a free and open-source Tailwind CSS and JavaScript UI Kit and Admin. It offers dynamic components for JavaScript and comes with pre-built example pages for quick development.
You can start your project without any configuration by opening the index.html file in your browser and navigate between pages to see all demos. Additionally, there are admin samples available for dashboard, settings, tables, and maps.
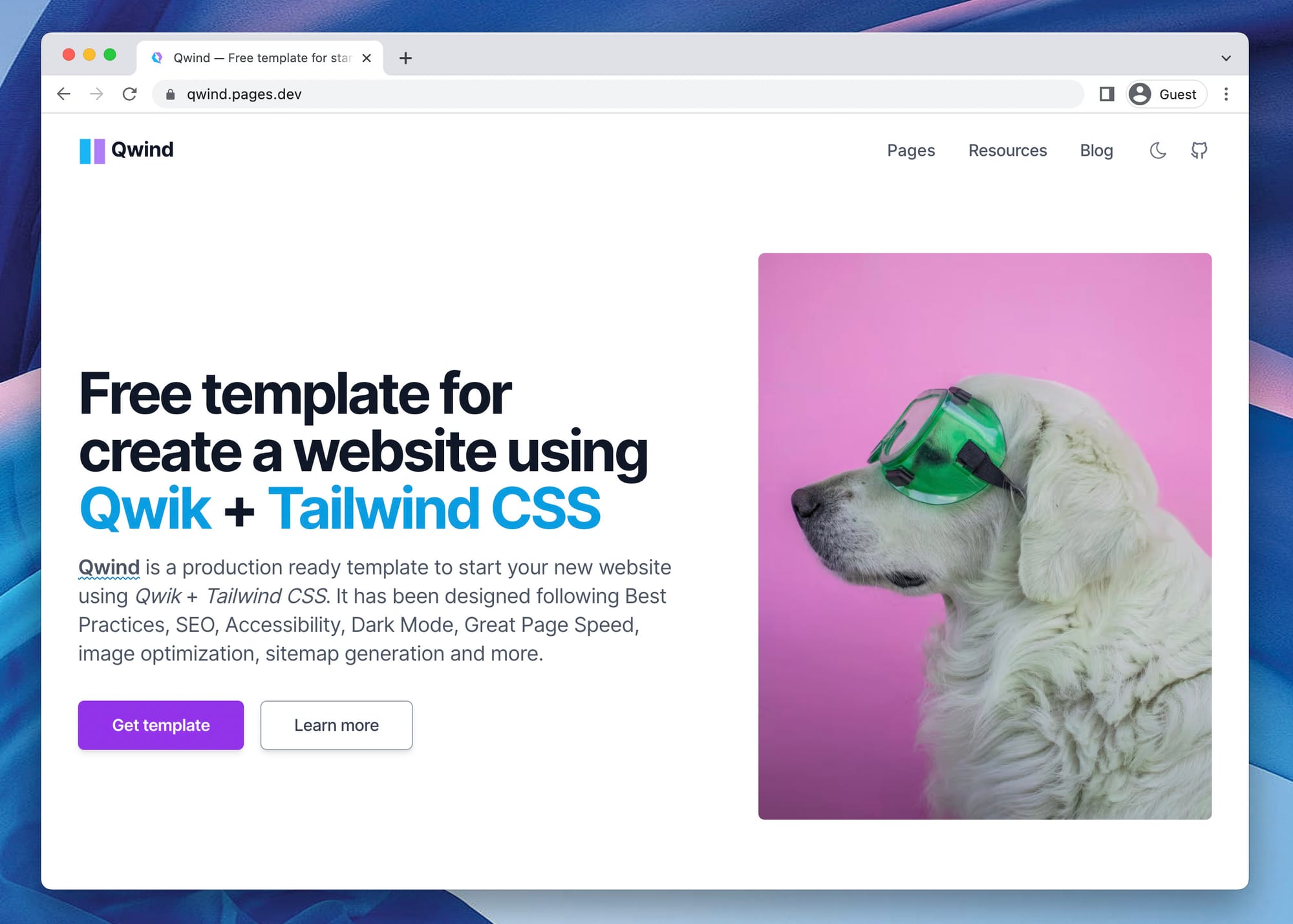
7- Qwind

Qwind is a free and open-source template for creating websites using Qwik and Tailwind CSS. It integrates with Tailwind CSS, supports Dark mode, and has production-ready scores in Lighthouse and PageSpeed Insights reports. It also includes image and font optimization.
8- Nextplate (Next.js)

Nextplate is a free starter template for Next.js and TailwindCSS that provides essential features like multi-authors, similar posts suggestion, search functionality, and dark mode. It also offers over 15 pre-designed pages, including homepage, about, contact, authors, author single, blog, and blog single.
📌 Key Features
- 👥 Multi-Authors
- 🎯 Similar Posts Suggestion
- 🔍 Search Functionality
- 🌑 Dark Mode
- 🏷️ Tags & Categories
- 🔗 Netlify setting pre-configured
- 📞 Support contact form
- 📱 Fully responsive
- 📝 Write and update content in Markdown / MDX
- 💬 Disqus Comment
- 🔳 Syntax Highlighting
📄 15+ Pre-designed Pages
- 🏠 Homepage
- 👤 About
- 📞 Contact
- 👥 Authors
- 👤 Author Single
- 📝 Blog
- 📝 Blog Single
- 🚫 Custom 404
- 💡 Elements
- 📄 Privacy Policy
- 🏷️ Tags
- 🏷️ Tag Single
- 🗂️ Categories
- 🗂️ Category Single
- 🔍 Search
8- TailNext
Tailnext is a free and open-source template for creating websites using NextJS and Tailwind CSS. It includes integration with Tailwind CSS, supports Dark mode, and provides production-ready scores in Lighthouse and PageSpeed Insights reports. It also offers image and font optimization, a fast and SEO-friendly blog, and the generation of a project sitemap and robots.txt based on your routes.
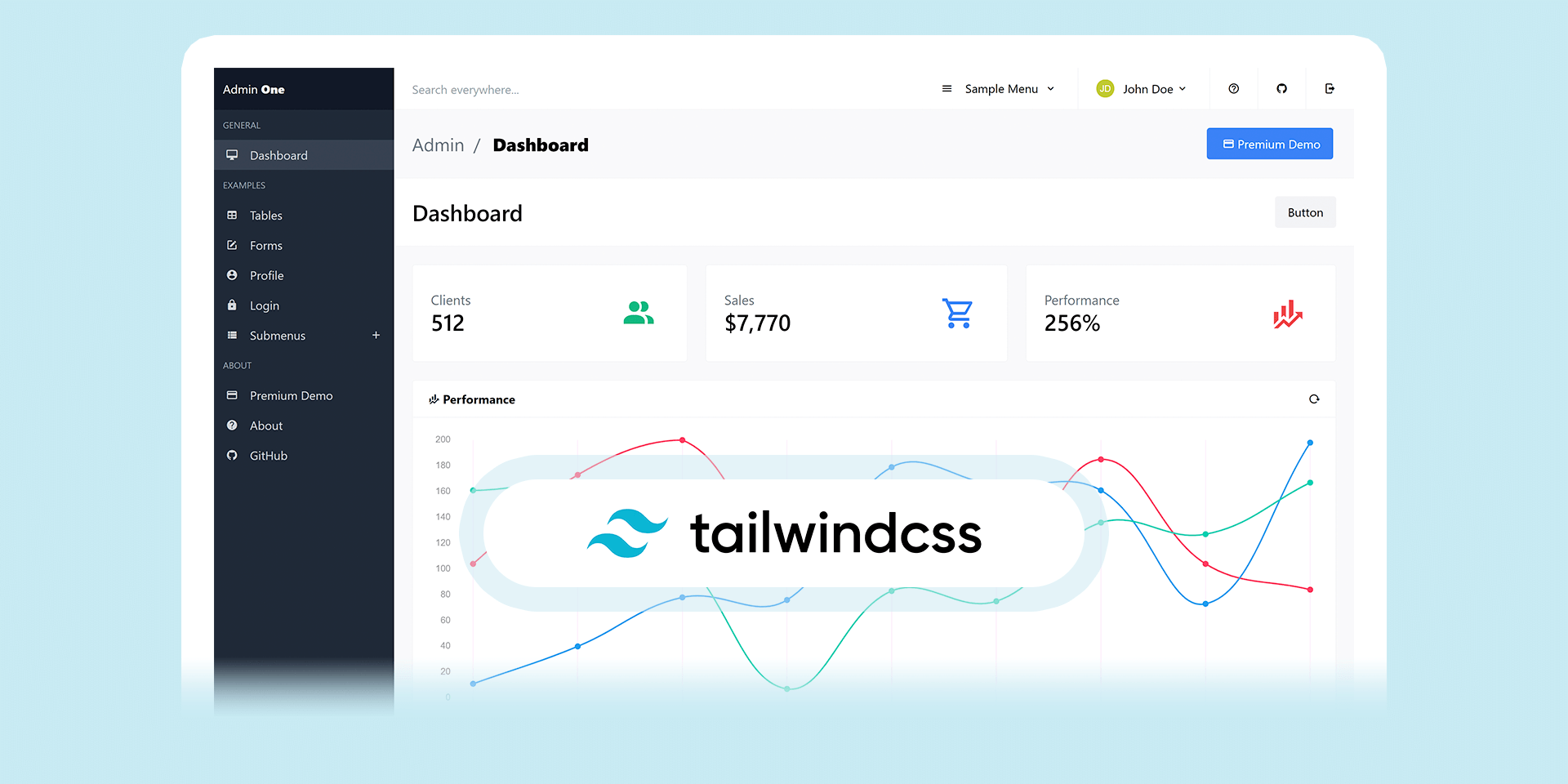
9- Admin One

Admin One is a free admin dashboard for Tailwind CSS. It is built with Tailwind CSS v3, does not require any JavaScript framework dependencies, and provides pre-built CSS files. Additionally, there is a free version available for Vue.js 3.
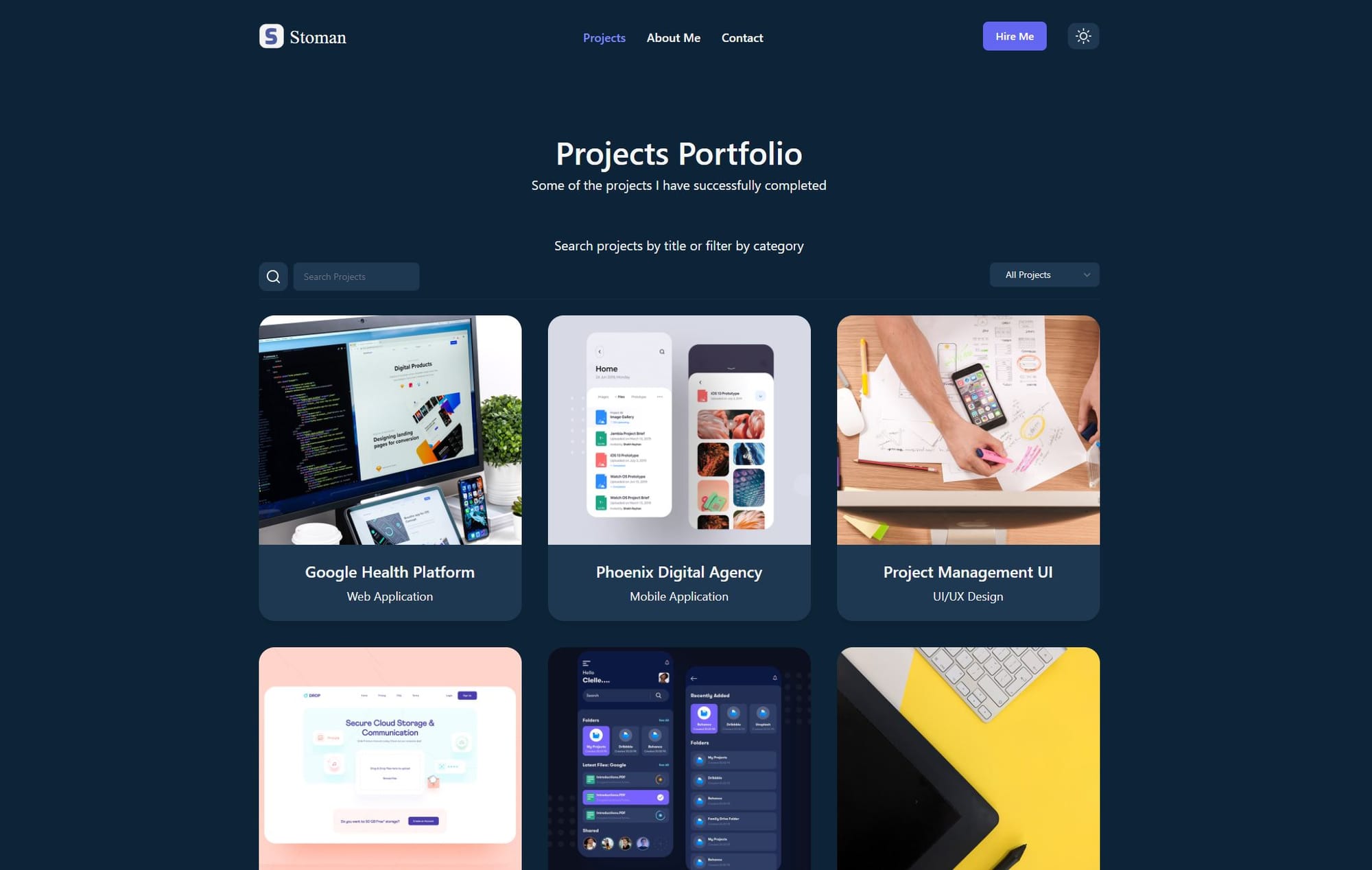
10- Next.js Tailwind Portfolio (Nuxt)
A simple portfolio starter theme built with Nuxt.js and Tailwind CSS. This is the Nuxt version of the Vuejs-&-TailwindCSS-Portfolio.
Features
- Simple and responsive design
- Nuxt.js with Vuex
- Tailwind CSS v2
- Theme Switcher with Dark Mode
- Vuex for state management
- Reusable components
- Projects filter by category
- Projects search by title
- Vue transitions
- Counter
- Projects carousel
- Smooth scroll
- Dynamic forms
- Back to top button
- Download file button
11- Vue.js & TailwindCSS Portfolio - With Dark Mode

A simple portfolio starter theme built with Vue.js v3 and Tailwind CSS v3. It includes a dark mode feature. You can find more information and the source code on the GitHub repository.
Features
- Simple and responsive design
- Vue.js v3 with Vue Router
- Tailwind CSS v3
- Theme Switcher with Dark Mode
- Composition API
- Vue transitions
- Reusable Components
- Auto Counter
- Projects filter by category
- Projects filter by search
- Projects carousel
- Vue.js smooth scroll
- Dynamic forms
- Scroll to top button
- Download file button
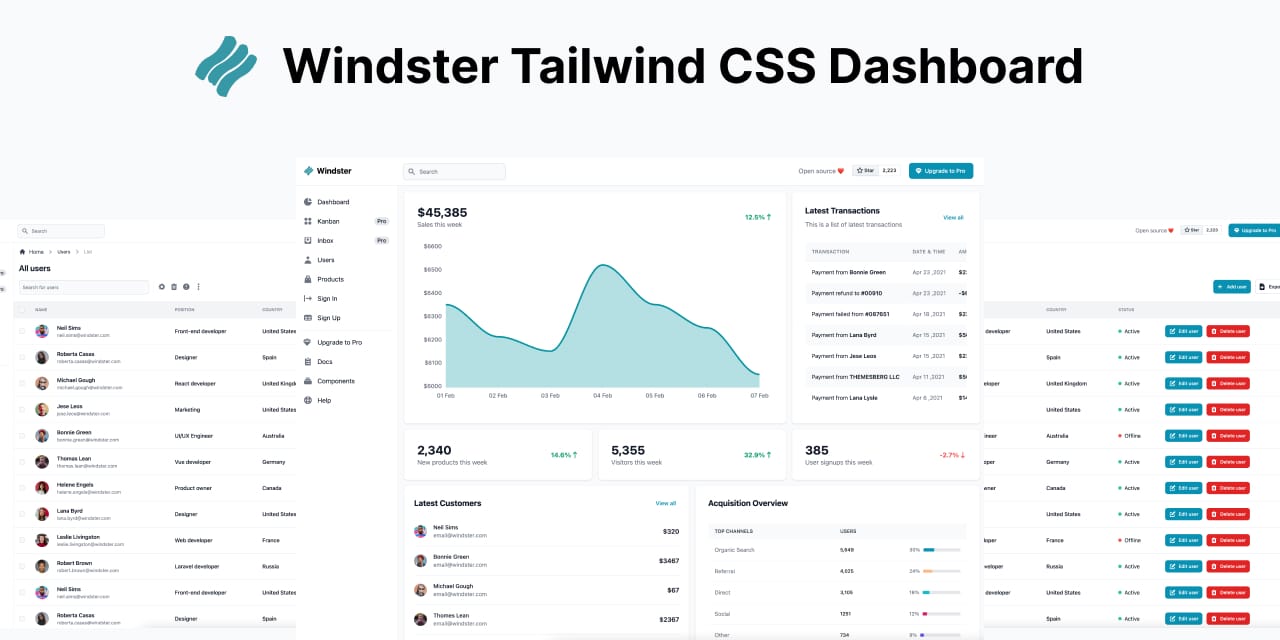
12- Tailwind Dashboard Windster

Windster is a powerful Tailwind CSS admin dashboard layout that offers responsive sidebar layouts, authentication pages, charts, users, products pages, and a collection of Tailwind CSS components.
It is based on the Flowbite component library and is available for Hugo with Webpack bundler. The open-source version includes 5 application UI example pages with modals for CRUD actions.
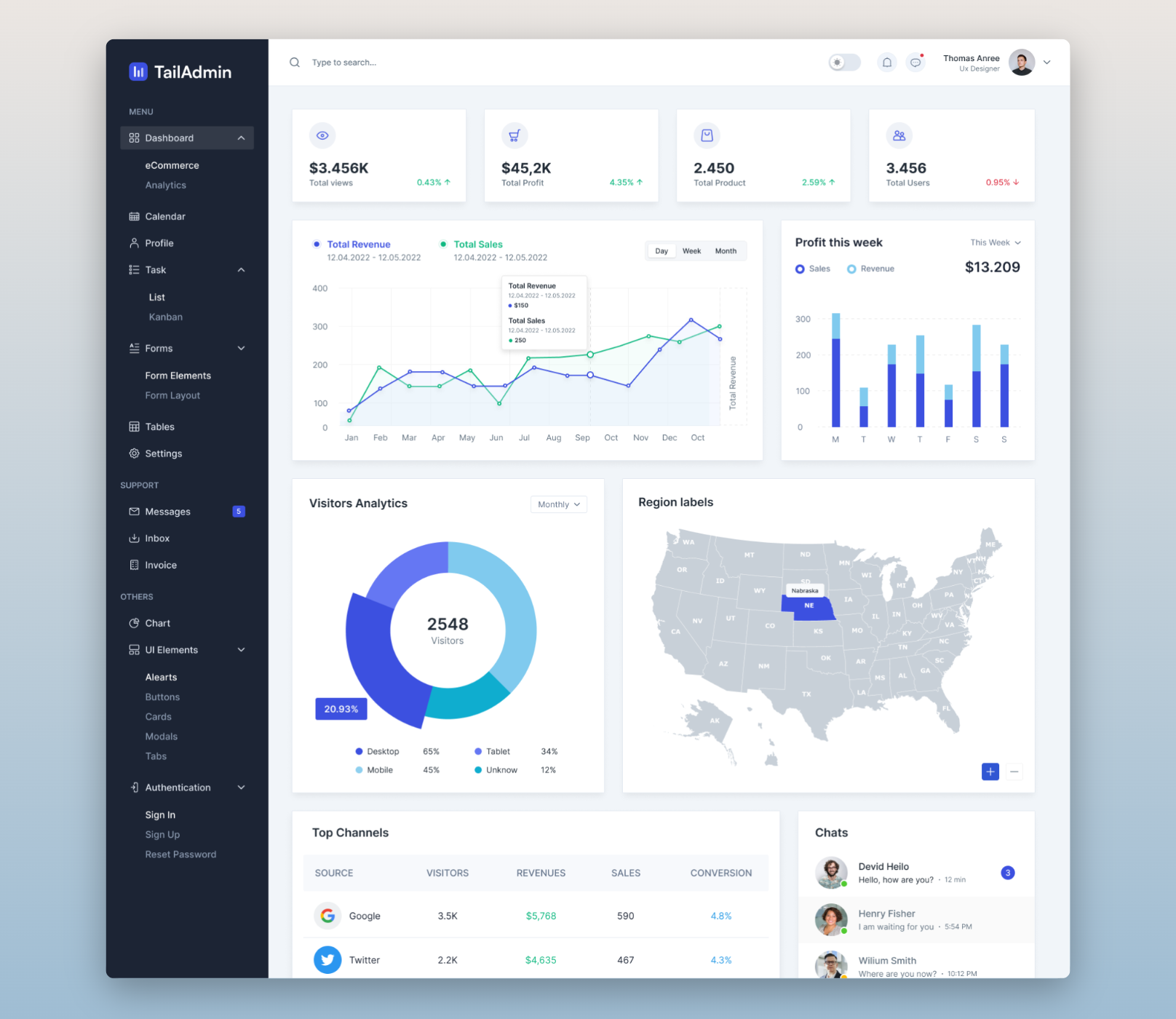
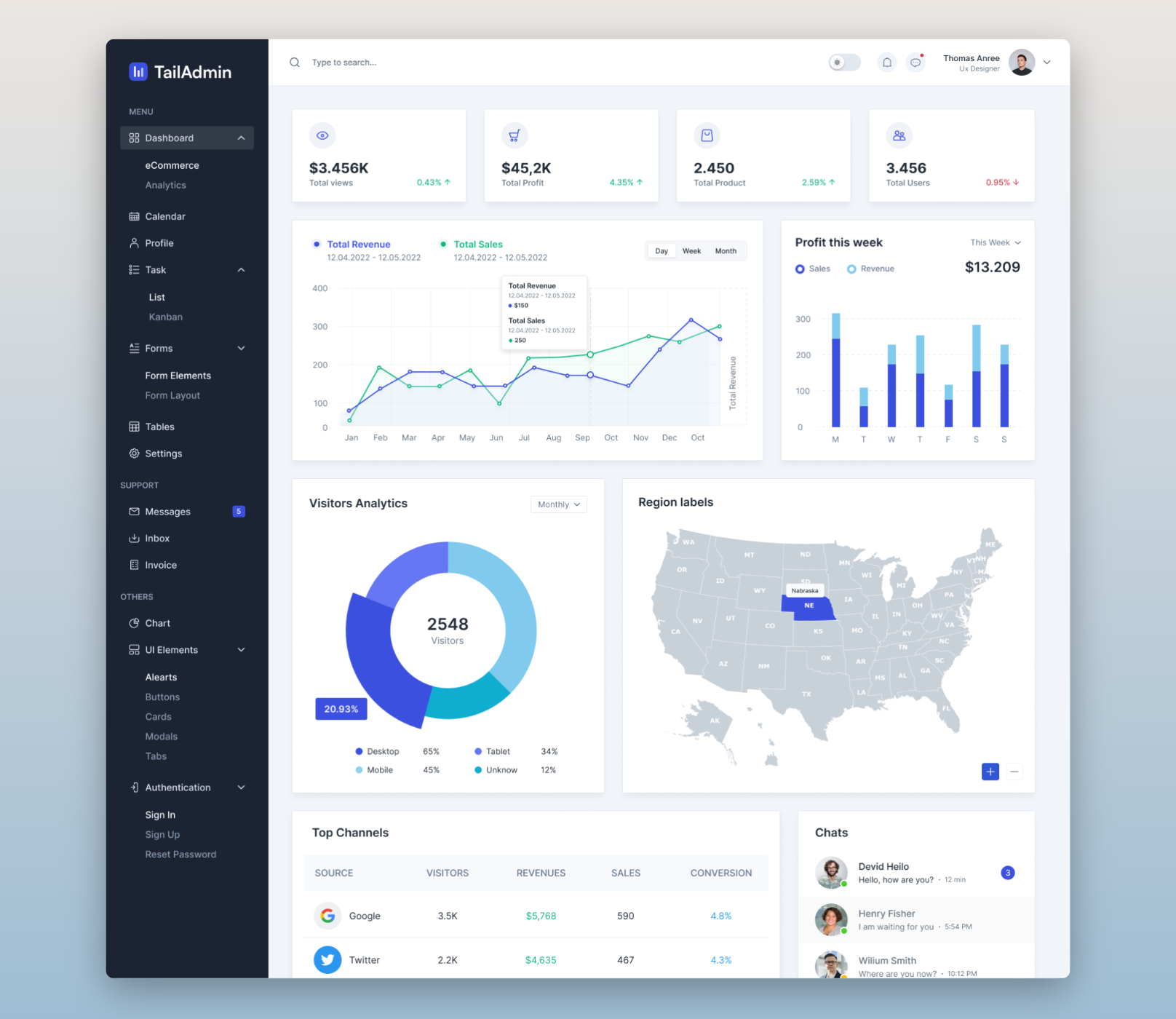
13- TailAdmin (HTML)

TailAdmin is a free Tailwind CSS admin template ideal for creating data-rich backends, web applications, and dashboard-admin projects. It offers a unique dashboard, 30+ dashboard UI components, 50+ total UI elements, 10+ HTML files, basic UI kit elements and files, and a Figma design source as a free sample.
14- Horizon UI Tailwind CSS React JS (Dashboard)

Horizon UI is an open-source admin dashboard template for Tailwind CSS and React JS. It offers modern UI elements, designed blocks, and fully coded pages to help create stunning websites and web apps. It saves time by providing ready-made examples for pages like NFTs, authentication, and profiles.
15- HyperUI
HyperUI is a collection of free Tailwind CSS components that can be used in your next project. With a range of components, you can build your next marketing website, admin dashboard, eCommerce store and much more.
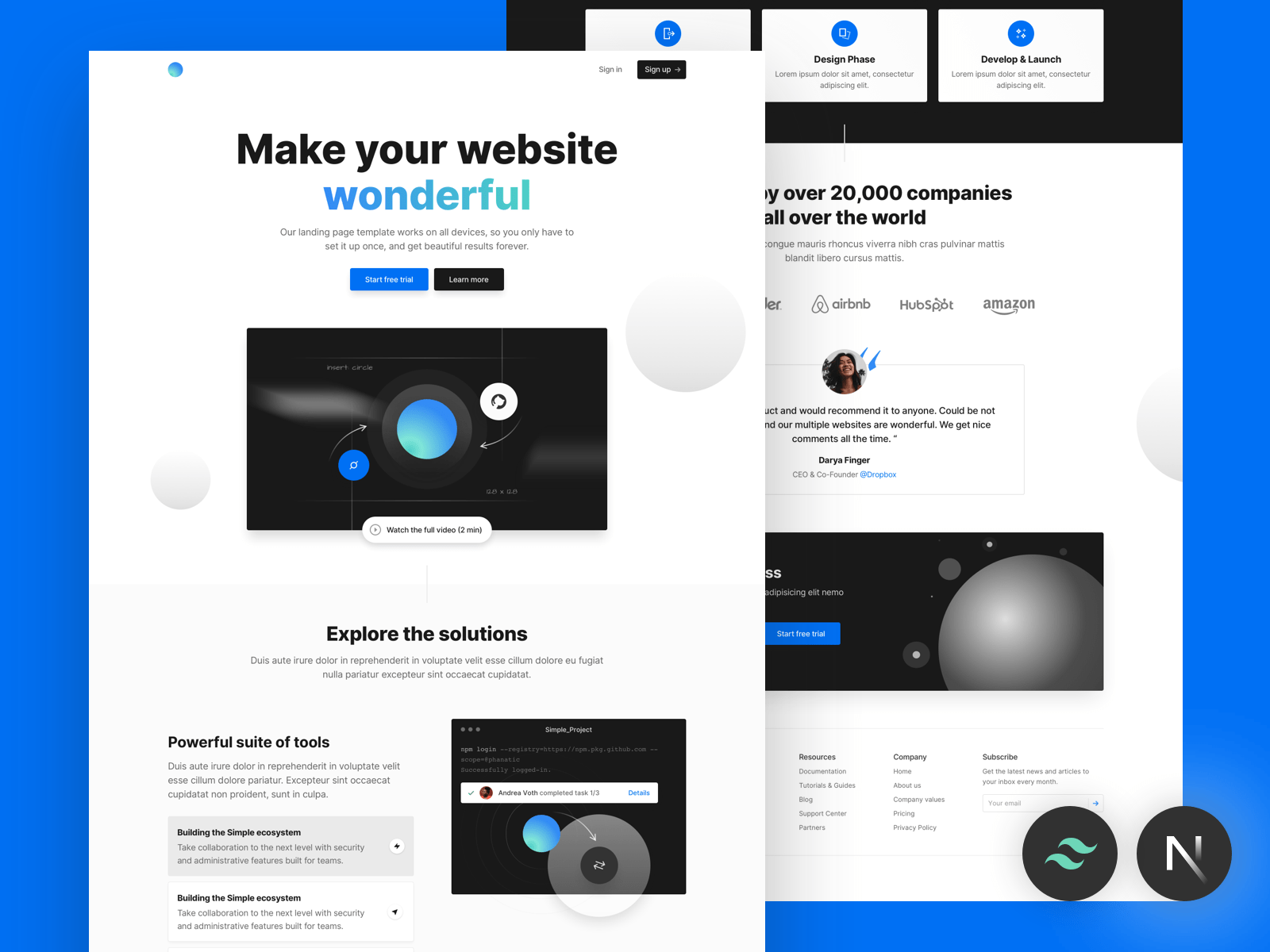
16- Free Tailwind landing page Template

Simple Light is a free landing page template built with TailwindCSS and coded in React / Next.js. It offers all the necessary components for creating a landing page for SaaS products and online services. Feel free to use it for any purpose and share your creations with us on Twitter.
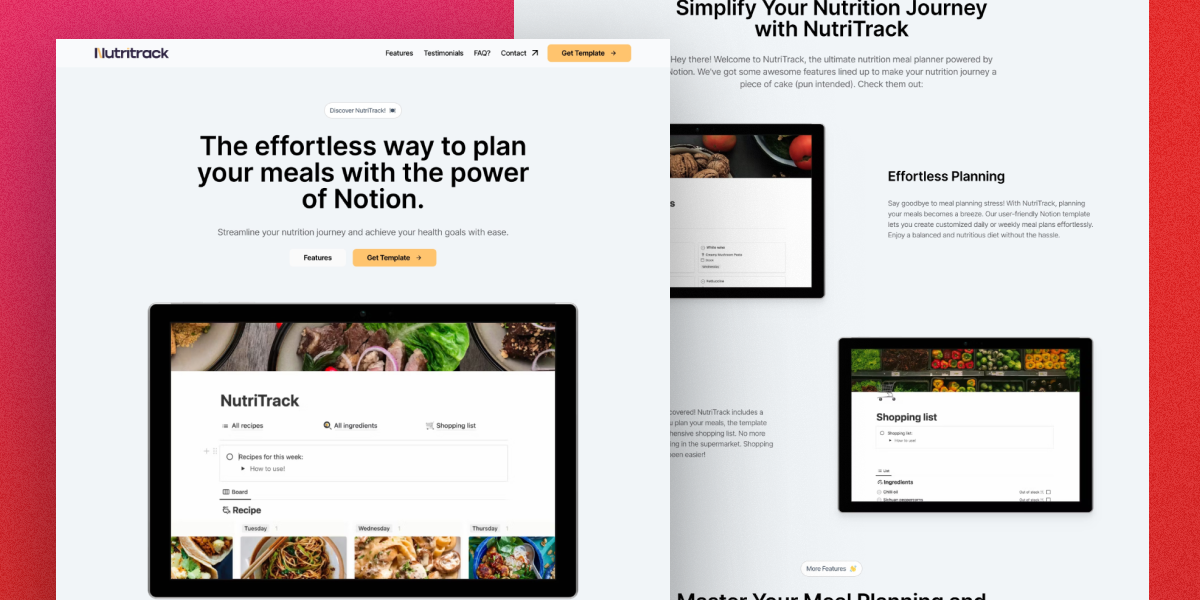
17- Astro NutriTrack

This is a powerful, open-source and highly customizable landing page theme, created using AstroJS and TailwindCSS. It has been specifically designed for Notion creators, offering a range of features to meet your unique requirements.
With its minimal design, you can effortlessly create a website that perfectly suits your needs. You have the flexibility to utilize the various components and easily customize the code to create a unique and personalized experience.
Features
- Minimal styling (make it your own!)
- Accessible, semantic HTML markup
- Blazingly Fast
- 100/100 Lighthouse performance
- Responsive & SEO-friendly with canonical URLs, OpenGraph data and Meta tags.
- Sitemap support
- More than 10+ Components to use!
18- NextWind
NextWind is an open-source template built on top of Next.js, utilizing the official TypeScript and Tailwindcss examples. It provides a basic setup for ESLint and Prettier, as well as configuration for Tailwind and TypeScript. Additionally, it ensures readiness for SEO purposes.
19- Geeky Next.js
Geeky Next.js is an open-source fast Next.js TailwindCSS personal blog template.
Features
- Google Page Speed score 100! (Desktop)
- Supports Contact Form
- Disqus Comment Support
- Related Posts Suggestion
- MDX Support with many built-in custom components
- Semantic HTML Document Structure
- Custom Logo Support
- Includes All SCSS Files
- Taxonomy Page Support
- Images Optimized With Next/image