22 Open-source WYSIWYG Editor Libraries
Table of Content
What is a WYSIWYG editor?
The "WYSIWYG" acronym stands for (What You See Is What You Get), is often used to describe a text and document editor features tools and libraries. As an example Microsoft Word and Google Document are the right examples for WYSIWYG editors.
The WYSIWYG editors are commonly used in blogging and web publishing, email editing, email list creation, and book writing.
Surely you are familiar with many video ads maker, photo editors and many other editors that help you complete your tasks and achieve your goals.
In this article, we will list the best open-source WYSIWYG JavaScript libraries that developers can use to add rich document editing functionalities in their projects.
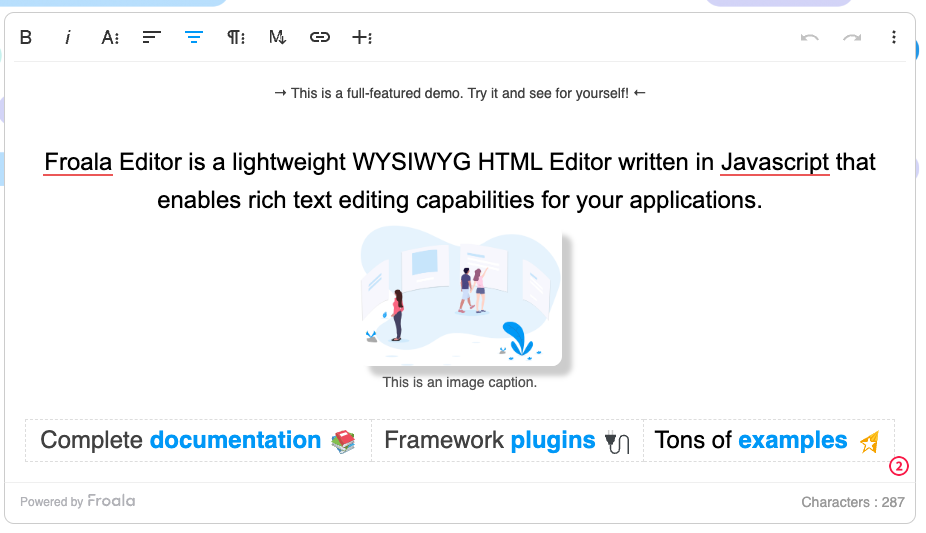
1- Froala

Froala is a free, open-source WYSIWYG JavaScript Editor that comes with a rich features-set. It is written in pure JavaScript and comes with a developer-friendly API, as it is easy to extend with plugins.
Froala also offers an inline editing mode which is similar to Medium and Ghost blog editor.
With Froala you switch easily to full-screen mode, print the content directly, view your content HTML codes, and download your content in PDF format.
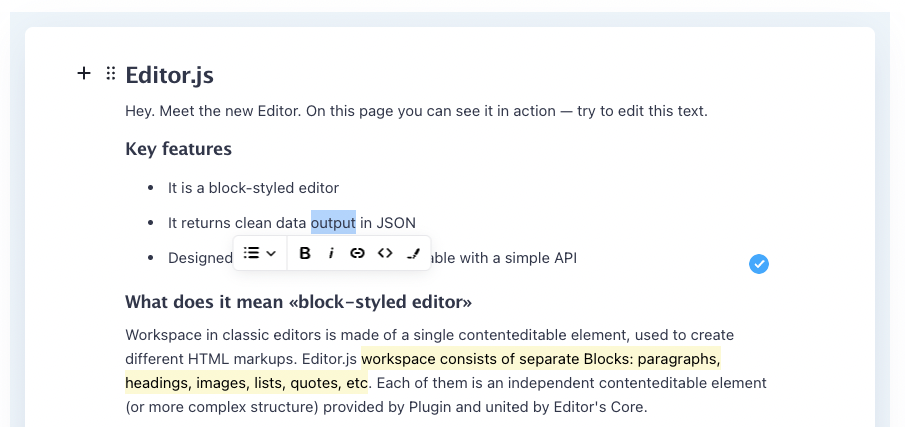
2- Editor.js

Editor.js is an inline WYSIWYG editor that is generates clean structured JSON data. It is an ideal choice for developers who want to keep their content ready for Google's AMP, mobile content, instant articles, text-to-speech apps, and speech readers.
Editor.js offers a dozen of useful plugins, which include media plugins, code editors extensions, custom lists, and media embedded plugins. Developers also can extend it with their own custom plugins.
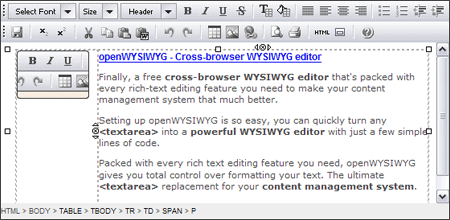
3- Open WYSIWYG

Open WYSIWYG editor or OpenWebWare editor is a textarea replacement rich editor that resembles Microsoft Word WYSIWYG editor. It works smoothly with all known web browsers, and written in pure JavaScript.
The editor comes with a visual table creation and editing set, color picker, customized interface, and HTML editing mode.
The project is true open-source which is released under LGPL License.

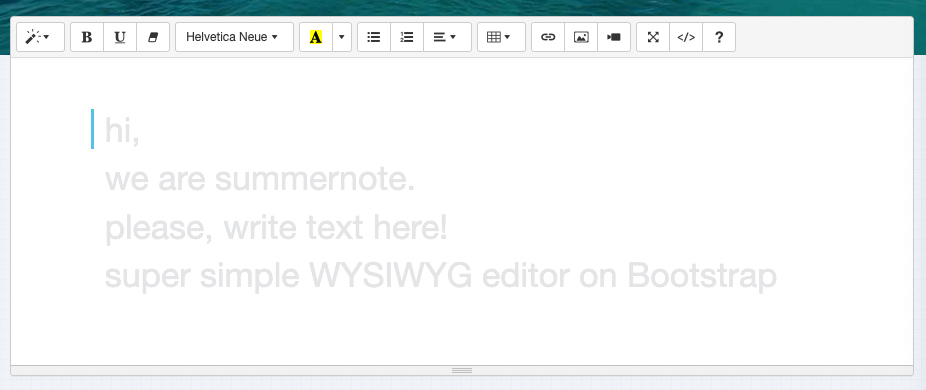
4- Summernote

Summernote is one of my favorite WYSIWYG editor on this list as I used in several occasions with My Meteor projects. It is easy to integrate with any JavaScript app, customizable, works seamlessly with Bootstrap CSS library, and compatible with all popular browsers: Google Chrome, Mozilla Firefox, Opera, Edge, and Internet Explorer 9+.
Under the hood, Summernote uses Bootstrap CSS library and jQuery JavaScript framework.
Summernote is an open-source released under the MIT License.

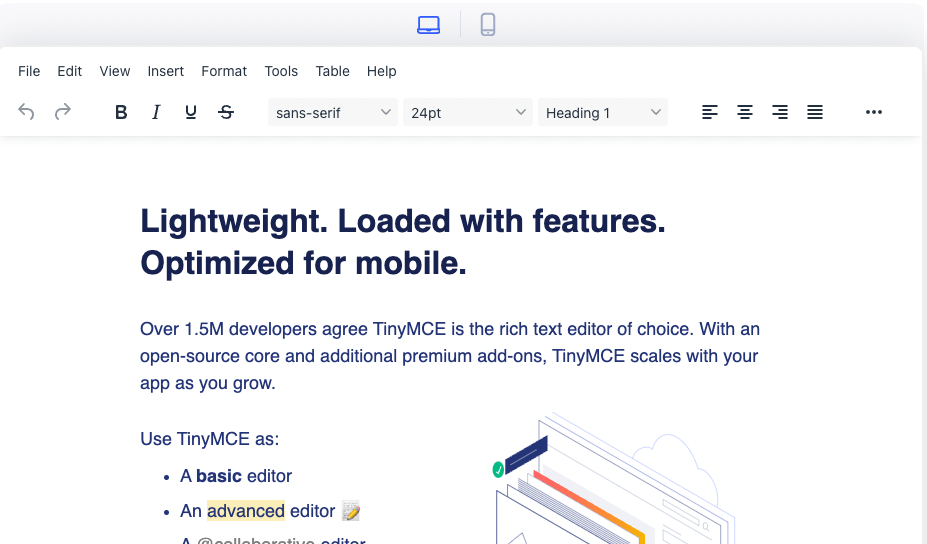
5- Tiny

TinyMCE may be the most popular and first WYSIWYG JavaScript library for developers. It is used in thousands of web-based projects.
Tiny supports desktop, and mobile screens, as it comes with a sophisticated table design tool set, a built-in spellchecker, iFrame support, color picker, emojis, table-of-content creator, date/ time insertion and template generator/ manager.

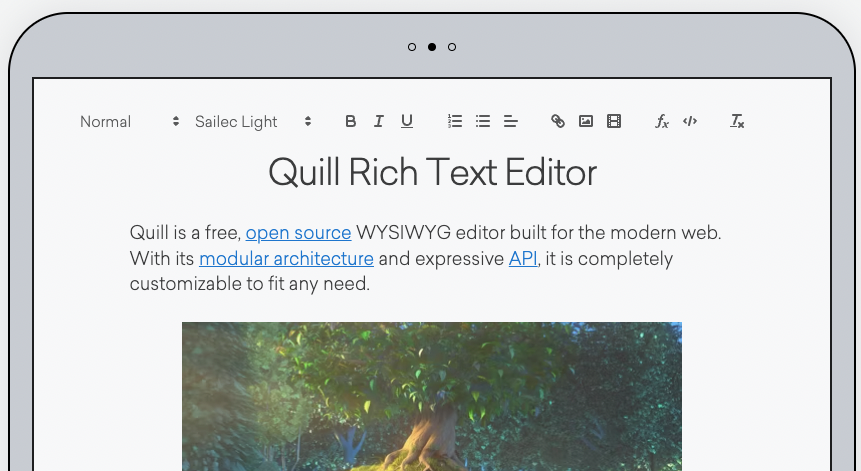
6- Quill

Quill is yet another open-source clutter-free WYSIWYG editor for web projects. This too I used for some of my Meteor projects. It is used by companies like SalesForce, Reedsy, Lever, and several others.
Quill supports media embedding out-of-box, and offers numerous developer-friendly modules, extensions which are easy to customize and extend.

7- Aloha Editor
Aloha Editor, is an HTML WYSIWYG editor that supports rich media embedding like videos, audios, graphics, and animation. Aloha is released under its own license.
Aloha is originally made for the Gentics CMS project, then released its source code alongside numerous components of the project.

8- Medium editor

Medium editor offers a simple WYSIWYG in-line editor, which works directly on your HTML content. It is tested on many browsers as Mozilla Firefox, Internet Explorer IE 9+, Edge, Safari, and Google Chrome.
9- Pell

Pell is a lightweight open-source WYSIWYG text editor for web without any external or massive JS dependencies. The zipped/ minimized size of the library is 1.34Kb, which is extremely tiny comparing to other libraries on this list.
10- Medium.js

Medium.js is a Medium-inspired WYSIWYG content editor that edits contenteditable HTML content. It comes with a built-in customizable hotkeys support, and it is HTML5 compliant which means it works smoothly on Safari, Google Chrome, Opera, IE8+, and Edge.

11- CKEditor

CKEditor 5 is an ultra-modern JavaScript rich text editor with MVC architecture, custom data model and virtual DOM. It is written from scratch in ES6 and has excellent webpack support. It provides every type of WYSIWYG editing solution imaginable with extensive collaboration support.
If you want a WYSIWYG editor similar to Google Doc, Microsoft Word, and LibreOffice editor, then Ckeditor is the right choice.
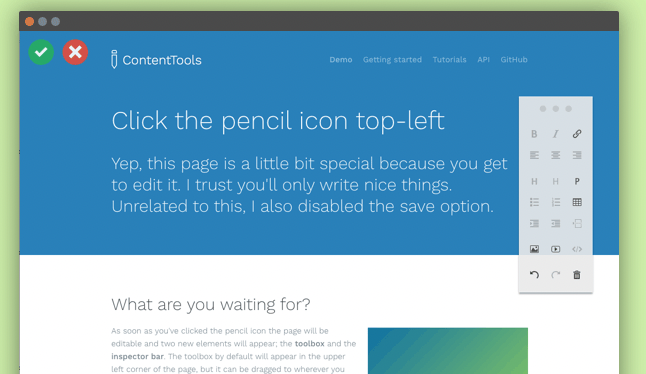
12- ContentTools

ContentTools is a fancy lightweight HTML5 editor written in JavaScript and CoffeeScript, moreover, it is released as an open-source project under the MIT License.
ContentTools is an easy-to-embed library, and features images uploading, multilingual support, as it allows developers to add their own custom tools easily.
Django users can integrate ContentTools with Django admin by the help of Alberto Centelles & Guillaume Piot extension.
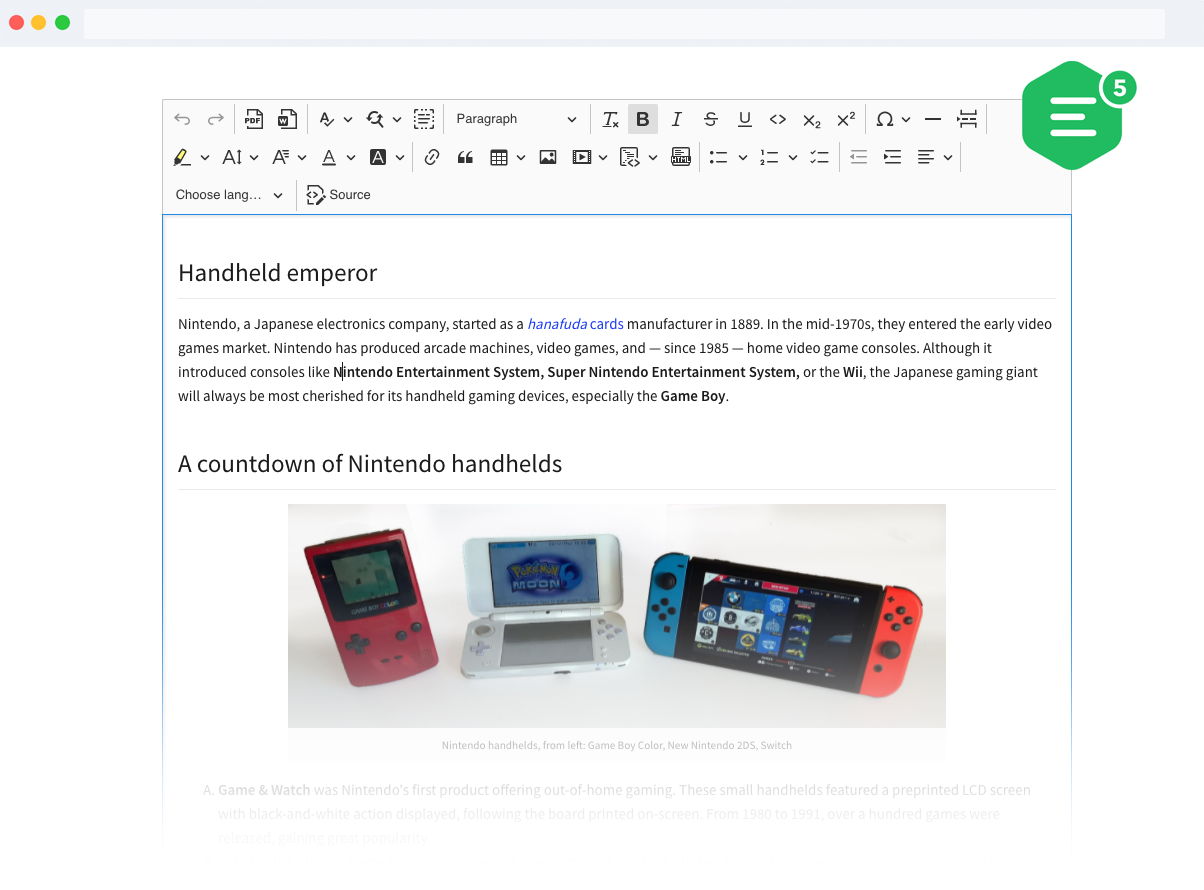
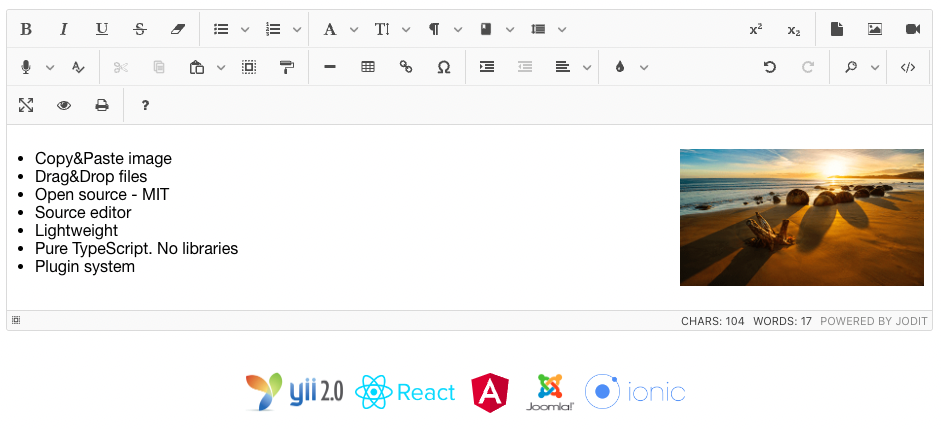
13- Jodit

Jodit is a WYSIWYG editor which written completely in TypeScript. It offers a light version which is an open-source project that licensed under the MIT License, and a Pro version with more custom features.
Jodit works seamlessly with Google Chrome, Internet Explorer 11, Firefox, Safari, and Microsoft Edge.
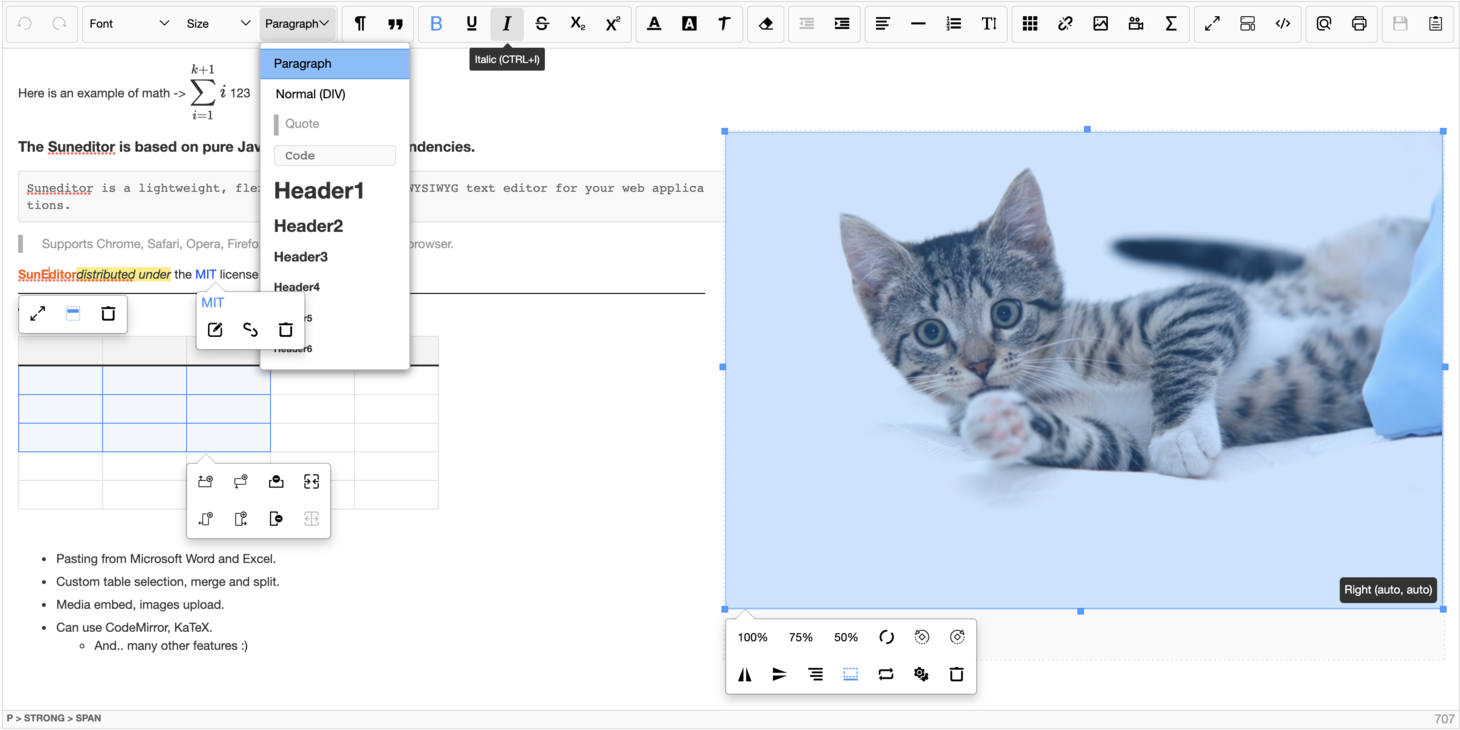
14- SunEditor

The SunEiditor is a pure JavaScript based WYSIWYG HTML editor, without external dependencies. It features media embed, image upload, CodeMirror integration, table editing, and more.
The SunEditor comes with a built-in advanced image editor that supports several image editing options. It has a rich documentation that helps developers easily integrate it into their projects, extend it, and more.
When you use SunEditor in your project you can rest assured that you can paste content from Microsoft Word and Excel.
15-Draft.js

Draft.js is a rich Text editor library for React projects. It is a highly extensible and customizable library, supports media embedding, and uses immutable.js which utilize persistence memory state.

16-ProseMirror

ProseMirror is a clutter-free rich text, WYSIWYG editor that supports Markdown, XML, and HTML. It is a modular framework, that developers can extend it with their custom-built extensions and modules.
ProseMirror also comes with a built-in code editor, footnotes manager, a linter, a history manager that track all changes, and customized menu.
The project is an open-source that is released under the MIT License.

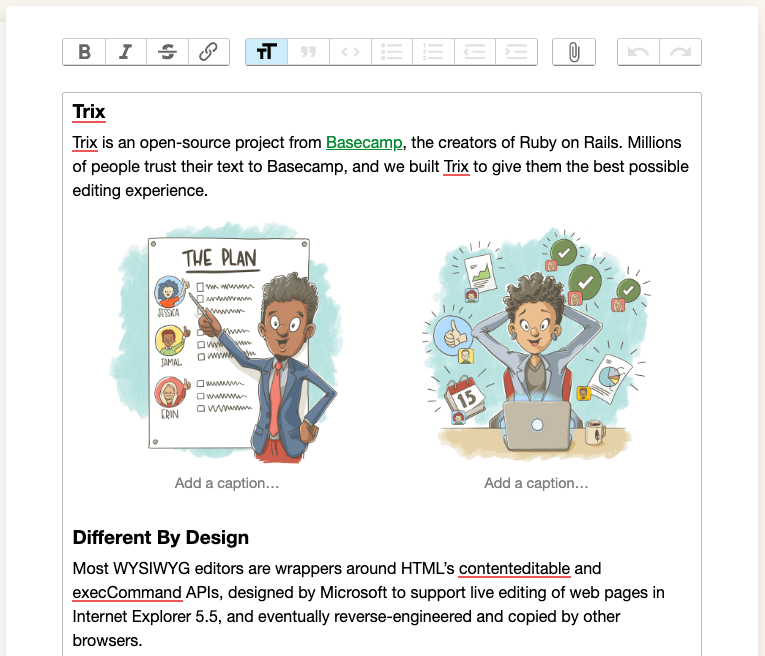
17- Trix

Trix is a free WYSIWYG editor for HTML content. It can work directly to <textarea></textarea> or <trix-editor></trix-editor> tags. To get Trix ready for your project, all is required is including the CSS, and JavaScript files in the head of the main HTML project.
Trix is an open-source originally developed by Basecamp the creators of Ruby on Rails.

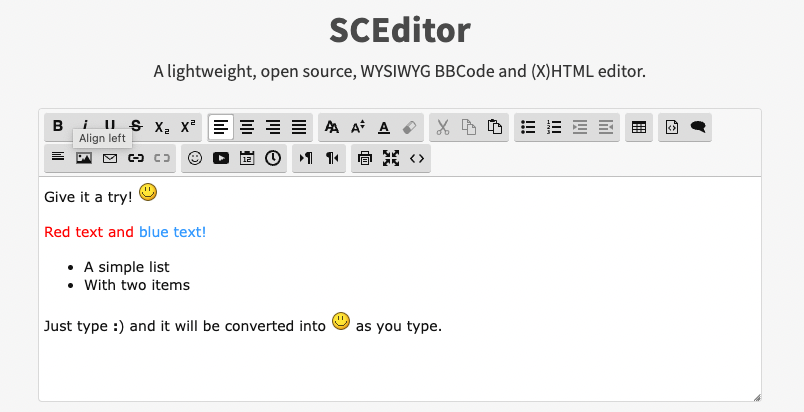
18- SCEditor

SCEditor is an old school HTML and BBCode WYSIWYG editor with a retro interface. It works directly to the Textarea field and comes with dozens of themes and customized options.
It is an ideal solution for webmasters who still use old style BB forums and want to change to a different WYSIWYG editor.
SCEditor offers several plugins for MyBB forum, PHPBB, PunBB, Question2Answer forum (paid), SMF forum (paid plugin).

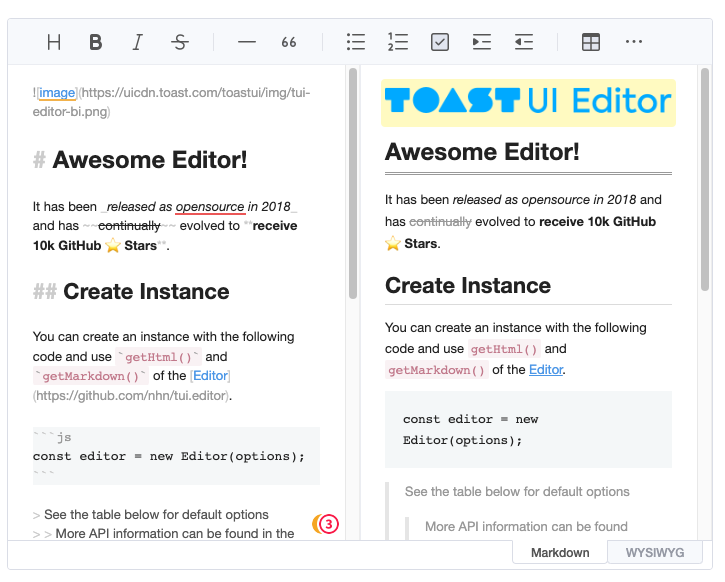
19- TOAST UI

ToastUI is a complete open-source library and tool set that level up your web up with fancy and functional features. One of their libraries is WYSIWYG editor.
The Toast UI WYSIWYG text editor features a tool-rich panel and editor, table manager, checklist creator, built-in code editor, Markdown support, syntax highlighting ,split pane viewer, and an embedded image editor,
Toast UI WYSIWYG editor also comes with unique features as live preview, chart design, and scroll-sync option which is useful for collaborative editing.

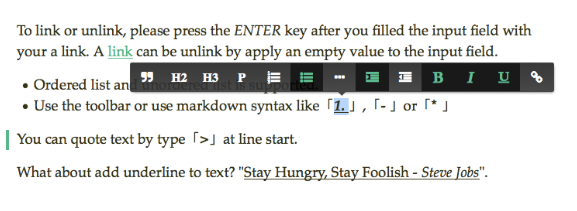
20- Pen Editor

Pen is a free open-source WYSIWYG Markdown editor that comes with an inline editing mode. It features a debugging mode, and easy to configure using a simple JavaScript object-based configuration.
21- WangEditor

WangEditor is an open-source rich text editor that supports pure JavaScript projects, Vue, and React.
WangEditor is an easy-to integrate, configure, and works seamlessly with all browsers. It supports YouTube embedded media, image attachments, emojis, table editing with advanced options, and a built-in code editor with a syntax highlighting.
Unfortunately, it does not support mobile browsers or small screens yet, and there is no support for IE browsers.
22- EpicEditor
EpicEditor is an embeddable JavaScript Markdown editor with split full-screen editing, live previewing, automatic draft saving, offline support, and more. For developers, it offers a robust API, can be easily themed, and allows you to swap out the bundled Markdown parser with anything you throw at it.
EpicEditor is a free, and open-source project that is released under the MIT License. However, you should consider using another library as it didn't receive any update for years, and it is no longer maintained.
End note
WYSIWYG editors are essential for creating web apps with rich text editing features, as collaborative editing, forums, wikis, CMS, and support systems.
Here, we listed the best open-source free WYSIWYG editors for text, HTML, and Markdown for developers to choose from. If you know of any other similar library that we did not list here, let us know.