25 Astro Template Starters for Blogs, Landing Pages, Websites, and More
What is Astro?
Astro is a cutting-edge and innovative static site builder and framework that empowers developers with the ability to effortlessly create highly performant and optimized websites. By seamlessly combining the best of static and dynamic technologies, Astro enables developers to take advantage of the benefits of both worlds.
Astro is a powerful web framework for creating lightning-fast, content-centric websites. Astro leverages the innovative Astro Island architecture to generate websites without relying on client-side JavaScript. It seamlessly integrates with popular frontend UI components like React, Preact, Svelte, Vue, SolidJS, AlpineJS, or Lit, allowing Astro to pre-render them to HTML and eliminate any unnecessary JavaScript. This ensures optimal performance and speed for every website, as all unused JavaScript is automatically stripped away.
With Astro, developers can enjoy the flexibility and ease of use of a static site builder while also harnessing the power and dynamic capabilities of modern web technologies. This powerful combination allows for the creation of websites that are not only lightning-fast and efficient but also highly interactive and engaging for users.
Astro Key Features
Top 5 key features of Astro Framework are:
- Zero JavaScript bundles: Astro compiles your website into static HTML, CSS, and JavaScript without any runtime JavaScript bundles. This leads to faster load times and better performance.
- Mix and match components: Astro allows you to use components from different frameworks and libraries, such as React, Vue.js, and Svelte, all in the same project.
- Incremental adoption: You can gradually migrate existing projects to Astro or start new projects from scratch, making it easy to integrate Astro into your existing development workflow.
- Static-first development: Astro allows you to write components and pages using a combination of static and dynamic content. This enables efficient caching and server-side rendering where necessary, while still benefiting from the speed and simplicity of static site generation.
- Flexible data sources: Astro supports various data sources, including APIs, markdown files, and even server-side rendering, giving you the flexibility to fetch and render data as needed.
Why Astro is different from Next.js, and Gatsby?
Astro, Next.js, and Gatsby are all frameworks for building websites, but they have some differences:
- Astro focuses on a static-first approach, where the website is compiled into static HTML, CSS, and JavaScript. It allows you to mix and match components from different frameworks and libraries.
- Next.js is a framework for building server-rendered React applications. It provides server-side rendering, static site generation, and client-side rendering capabilities.
- Gatsby is a static site generator that is built on top of React. It allows you to create fast, optimized websites by pre-rendering pages and assets at build time.
Overall, Astro provides a unique combination of static site generation and dynamic capabilities, making it a powerful choice for building modern websites.
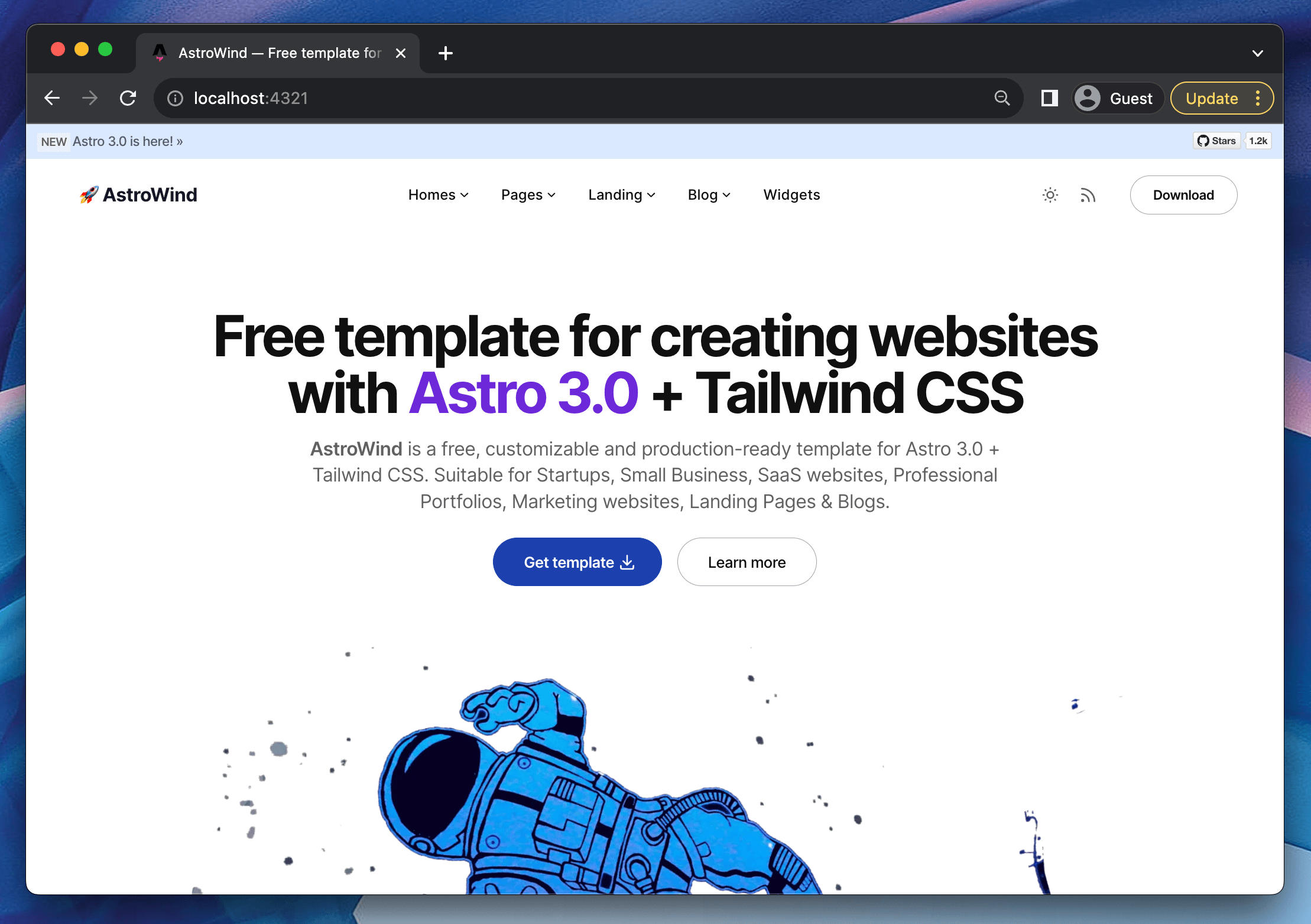
1- Astrowind

AstroWind is a free and open-source template for creating websites using Astro 3.0 and Tailwind CSS. It is production-ready with good Google PageSpeed Insights scores, supports Tailwind CSS with Dark mode and RTL, includes a fast and SEO-friendly blog with features like RSS feed, MDX support, Categories & Tags, and Social Share.
It also offers image optimization, project sitemap generation, Open Graph tags for social media sharing, and built-in analytics with Google Analytics and Splitbee integration.
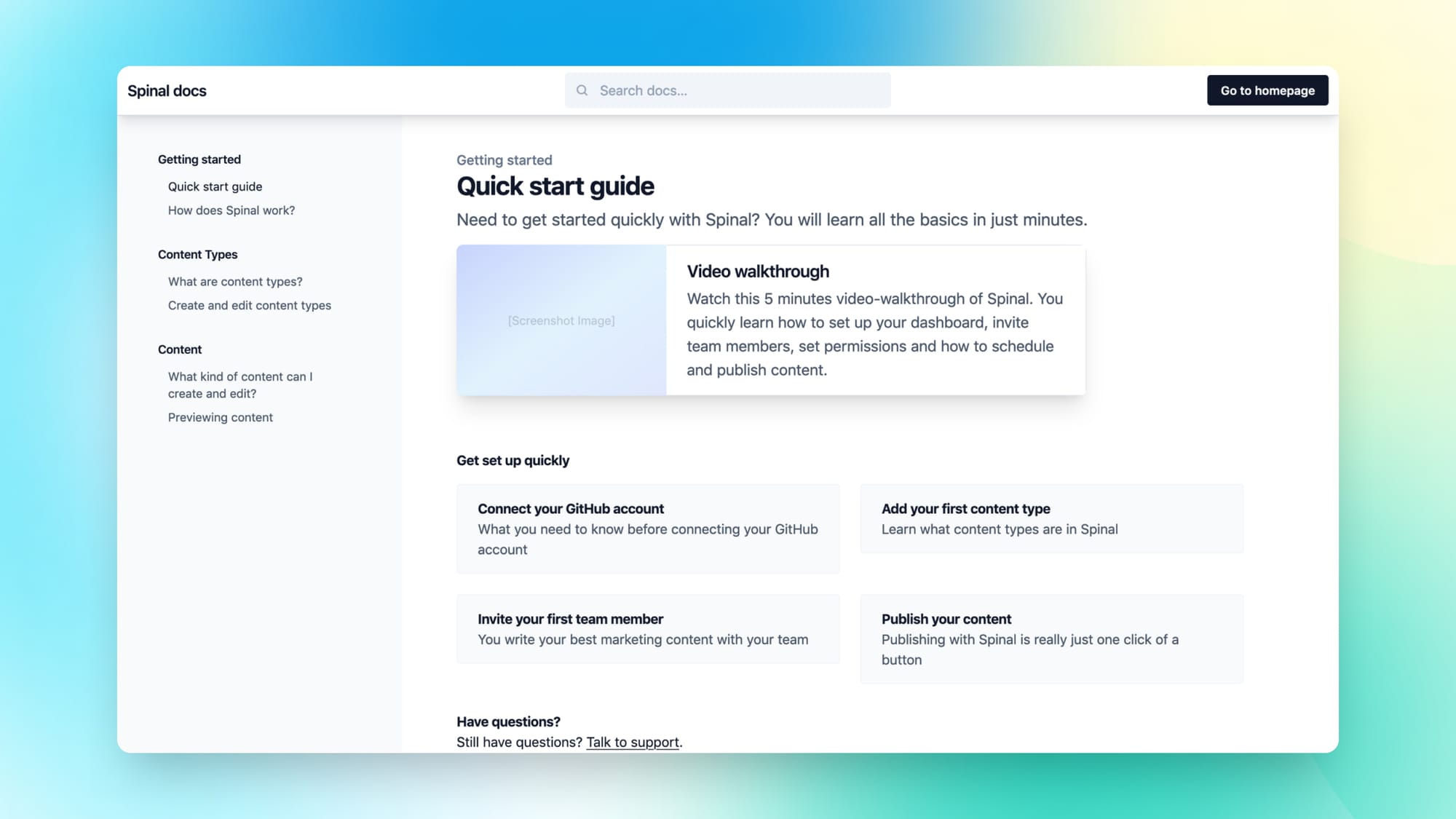
2- Astro Docs Template

This template allows you to build a quick documentation website using Astro in no time. It features a full-text search, a clean responsive user-friendly design, and table-of-content.
3- Astro Landing Page
A simple landing page built with Astro and Tailwind CSS.
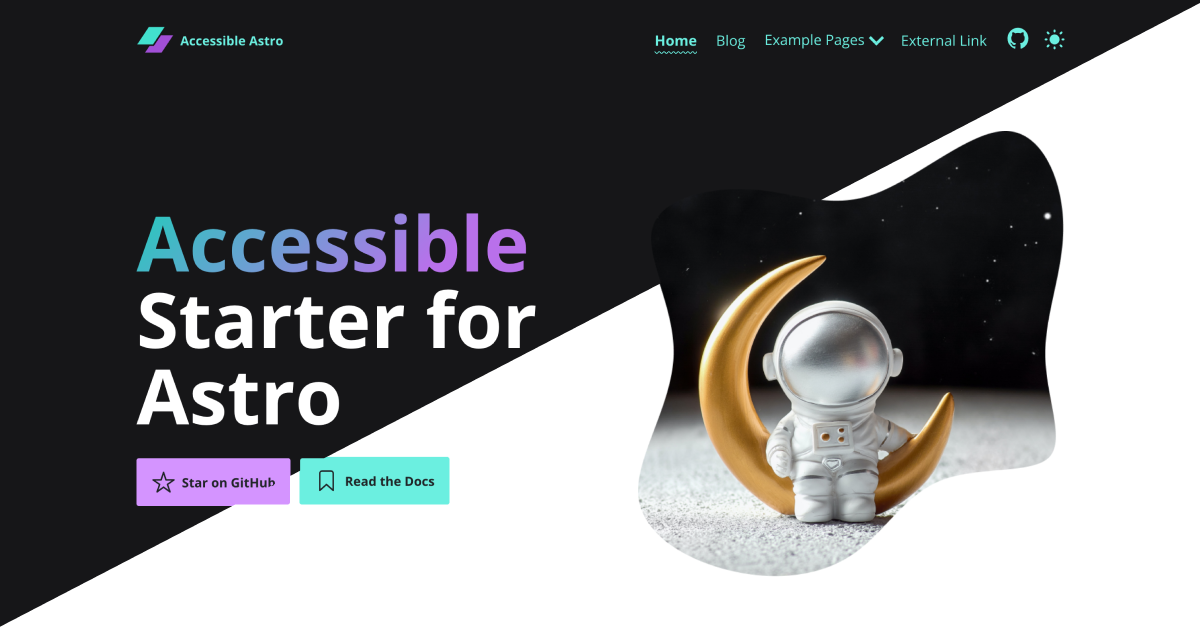
4- Accessible Astro Starter

The Accessible Astro Starter is an all-in-one, SEO and a11y optimized blogging theme. It offers a wide range of accessible components for creating various types of pages. With the help of Tailwind CSS, you can accelerate your development process, and there are also example pages available, including a dynamic Blog, 404, Markdown, and MDX.
This theme is specifically designed to expedite your project development while ensuring a strong foundation for accessibility!
Some of its features include:
- Tailwind CSS support
- Prettier integration with
prettier-plugin-astroandprettier-plugin-tailwind - ESLint integration with strict accessibility settings for
eslint-plugin-jsx-a11y - Markdown and MDX support with examples included in the theme
- Uses the awesome
astro-iconpackage for the icons - Excellent Lighthouse/PageSpeed scores
- Accessible landmarks such as
header,main,footer,sectionandnav - Outline focus indicator which works on dark and light backgrounds
- Several
ariaattributes which provide a better experience for screen reader users [...page].astroand[post].astrodemonstrate the use of dynamic routes and provide a basic blog with breadcrumbs and pagination404.astroprovides a custom 404 error page which you can adjust to your needsHeader.astrocomponent included in theDefaultLayout.astrolayout
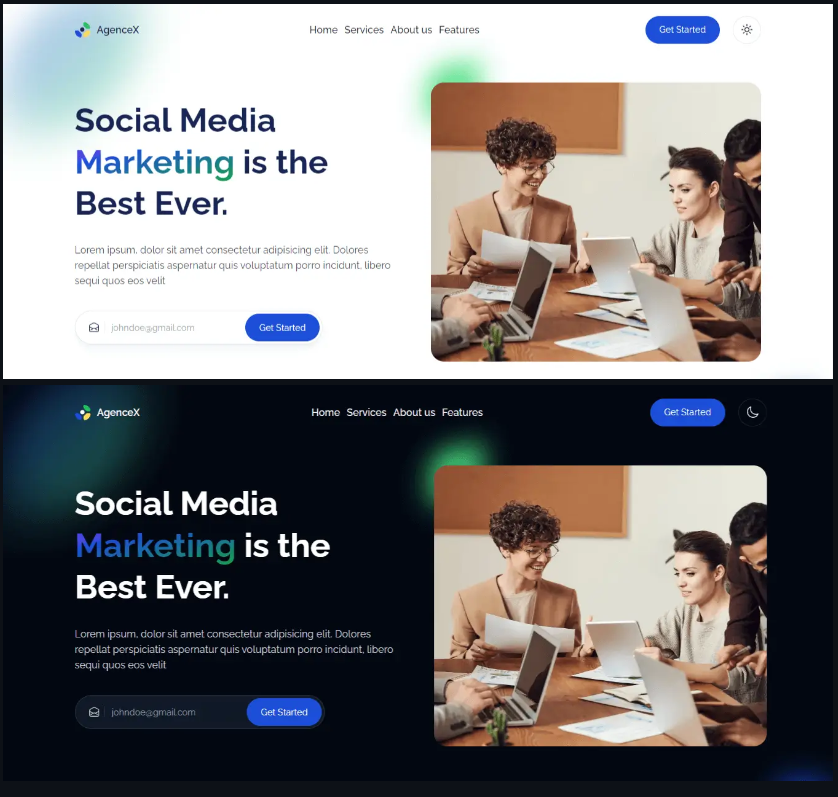
5- AgenceX Landing page

This is a simple landing page for a digital agency. It comes with a clean design, and supports dark and light modes.
6- Astroplate: Astro + Tailwind CSS + TypeScript Starter and Boilerplate

Astroplate is an exceptional starter template meticulously crafted with Astro, TailwindCSS, and TypeScript. It empowers you with all the necessary tools to kickstart your Astro project and maximize your productivity.
With its extensive collection of 15+ pre-designed pages, fully responsive design, and an array of other remarkable features, Astroplate is the ultimate solution to save your valuable time.
Key Features
- Multiple Authors: Collaborate with a team of writers to create content together.
- Related Posts Suggestions: Get automated recommendations for related posts to keep readers engaged.
- Powerful Search Functionality: Easily find specific content with an advanced search feature.
- Stylish Dark Mode: Switch to a sleek and eye-friendly dark mode for better readability.
- Easy Tagging & Categorization: Organize your content effortlessly with simple tagging and categorization options.
- Netlify Configuration Pre-set: Enjoy seamless integration with Netlify for hassle-free website deployment.
- Convenient Support Contact Form: Reach out to customer support easily through a user-friendly contact form.
- Fully Mobile Responsive: Ensure a seamless user experience on all devices with full mobile responsiveness.
- Write and Edit Content in Markdown / MDX: Use the power of Markdown / MDX to create and edit content with ease.
- Interactive Disqus Comment System: Foster engagement and discussion with a user-friendly comment system powered by Disqus.
- Beautiful Syntax Highlighting: Enhance the readability of code snippets with elegant syntax highlighting.
- Customizable Design Options: Customize the look and feel of your website with a range of design options.
- Detailed Analytics: Gain insights into your website's performance with comprehensive analytics tools.
- Blazing Fast Loading Speed: Ensure quick loading times and optimal performance for a smooth user experience.
7- Astro PWA Starter

Astro-pwa-starter is an opinionated Astro starter that provides a feature set including full PWA support, 100 SEO score, TailwindCSS, TypeScript support, framework agnosticism, ESLint and Prettier configurations, recommended SEO meta tags and favicons, and a user-friendly file structure.
8- Astronot With Astro

Starter template blog built with Astronot CSS and Astro build.
9- Astroship - Astro SAAS Starter Website Template

Astroship is an exceptional free astro website template designed for saas, startups, marketing websites, landing pages, and blogs. It is expertly crafted using Astro and TailwindCSS, ensuring a seamless and powerful user experience.
10- Blogster
Blogster is a collection of blog templates built with Astro and Markdoc. It is in alpha preview and won't receive any future updates due to the release of Astro's content collections feature.
11- AstroPaper (Recommended)

AstroPaper is a minimal, responsive, accessible, and SEO-friendly Astro blog theme. It follows best practices, provides accessibility out of the box, and supports light and dark mode. Additional color schemes can be configured.
If you need to build a blog or a news portal, then we recommend this starter.
Features
- type-safe markdown
- super fast performance
- accessible (Keyboard/VoiceOver)
- responsive (mobile ~ desktops)
- SEO-friendly
- light & dark mode
- fuzzy search
- draft posts & pagination
- sitemap & rss feed
- followed best practices
- highly customizable
- dynamic OG image generation for blog posts
12- Astro Simple (Blog)

Astro Simple is a blog starter template that combines Astro and Simple.css. It provides excellent performance, SEO-friendly features, sitemap and RSS feed support, and markdown & MDX support.
13- Astrofy (Portfolio) [Recommended]

Astrofy is an exceptional, free, and open-source template for your Personal Portfolio Website, expertly crafted with Astro and TailwindCSS. With Astrofy, you can effortlessly create a stunning website in just minutes, complete with a Blog, CV, Project Section, Store, and even an RSS Feed.
14- Odyssey Theme

Odyssey Theme is an exceptional theme/starter for a business or startup's marketing website. It offers impressive landing page examples, a comprehensive blog, user-friendly contact forms, and much more. It is completely customizable to perfectly align with your business' branding and style.
Moreover, it boasts a remarkable theme switcher component that effortlessly showcases how the entire site's style can be transformed with just a few lines of CSS.
Features
- A perfect score in Lighthouse
- Blazing fast performance thanks to Astro 🚀
- A Full Featured Blog with Tagging
- Fully theme-able styles with for buttons, shapes, backgrounds, surfaces, etc.
- Responsive, mobile-friendly landing pages
- SEO Best Practices (Open Graph, Canonical URLs, sitemap)
- Performant Local Fonts Setup
- Contact Forms Setup for Netlify, Formspree, Formspark, etc.
- A package of ready-to-use UI components
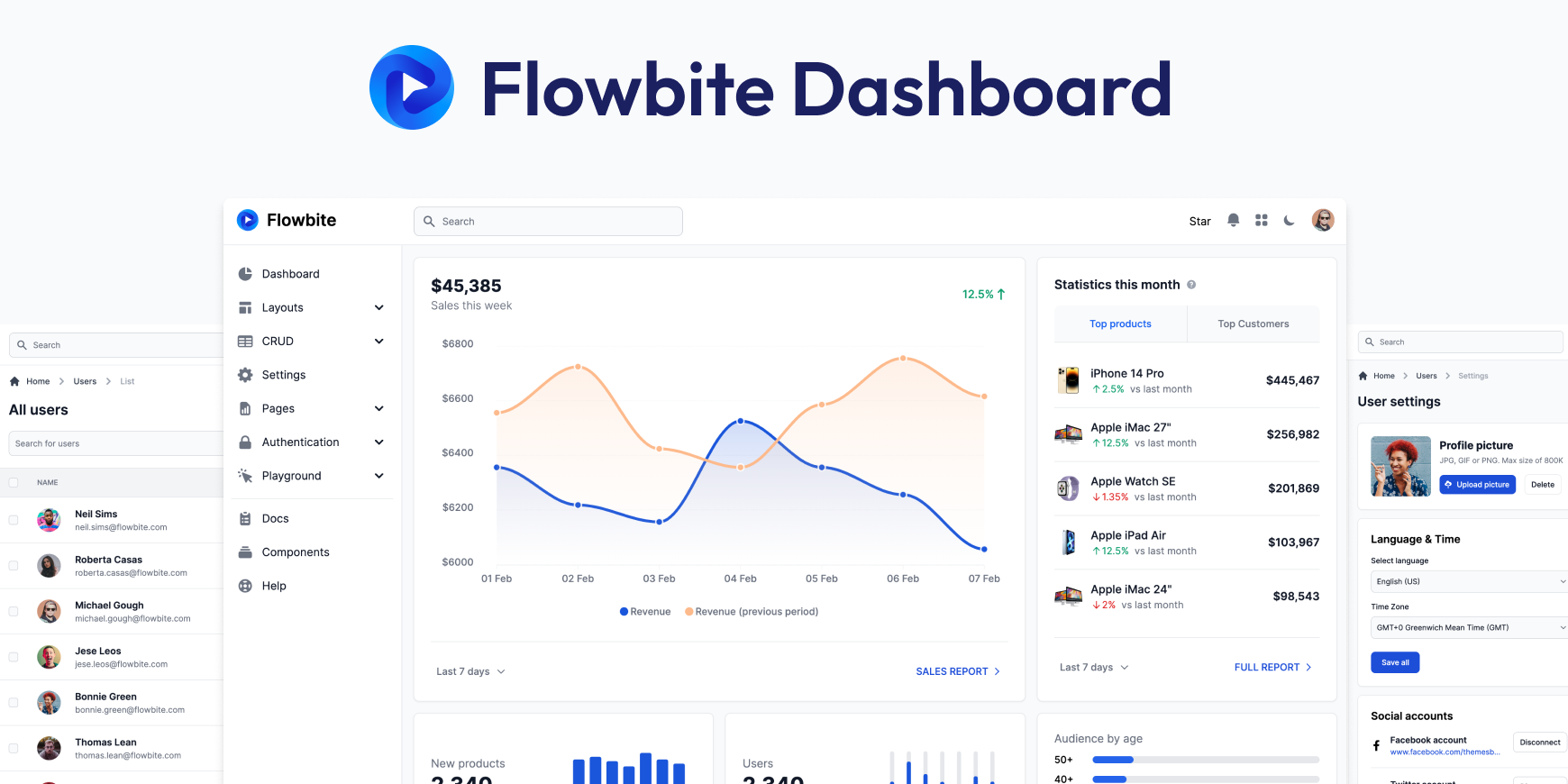
15- Flowbite Astro Admin Dashboard

Flowbite Astro Admin Dashboard is a free and open-source UI admin dashboard template built with components from Flowbite and based on the Tailwind CSS framework. It includes charts, tables, widgets, CRUD layouts, modals, drawers, and more, making it a great starting point for building applications with the latest UI/UX development technologies.
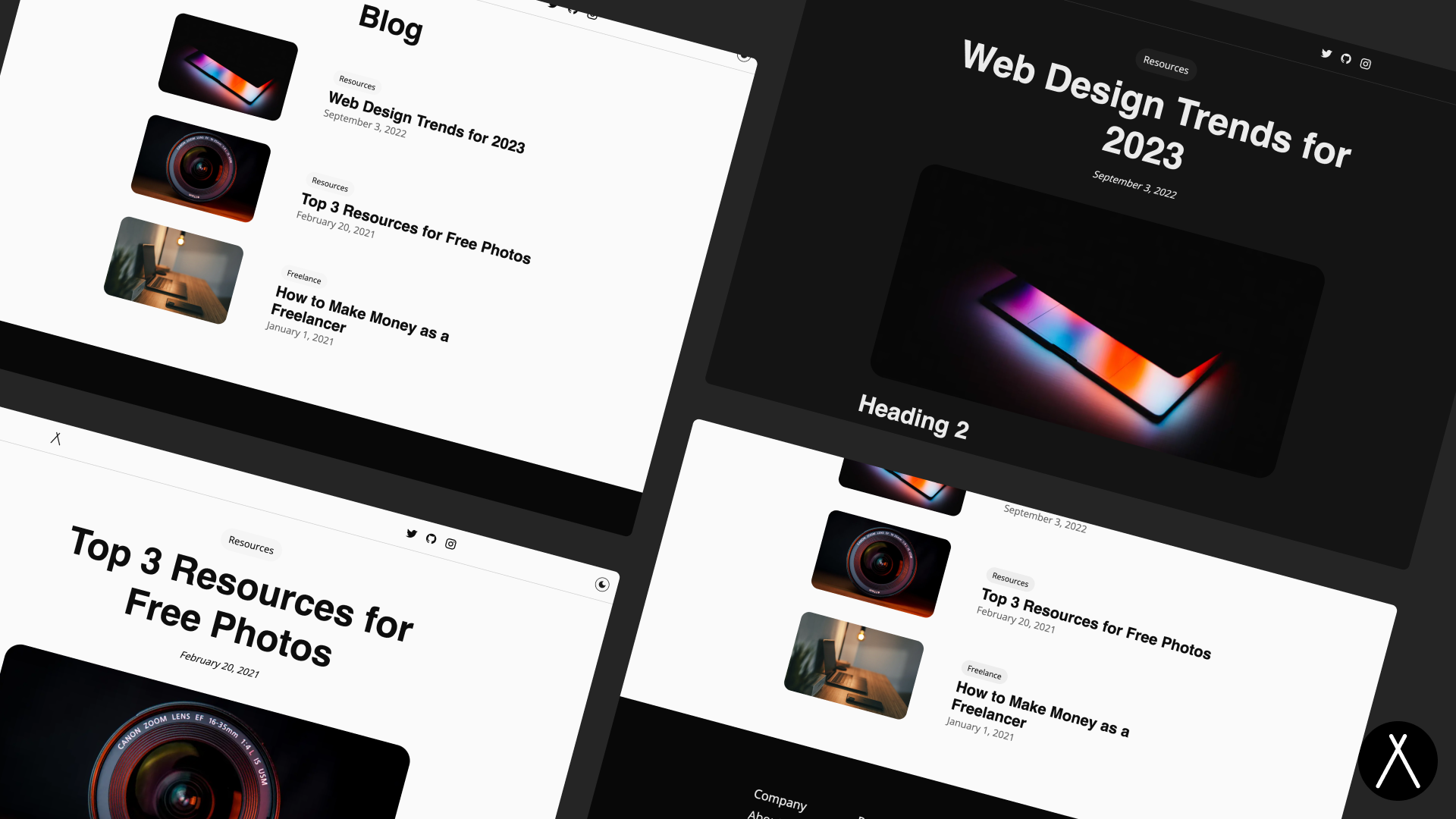
16- Blog Template
(Recommended for Magazine and News Sites)

OpenBlog is an elegant, simple, and user-friendly blog template focused on accessibility, SEO, and performance. It comes pre-configured with Tina CMS and offers minimal styling, mobile responsiveness, excellent performance, SEO-friendly features, sitemap and RSS feed support, Markdown and MDX support, syntax highlighting, image optimization, and a table of contents.
OpenBlog also features dark mode, reading time, static search library integration, related posts, share posts on Linkedin and Twitter, draft mode, copy code block, CMS integration with Tina CMS, pagination, and a new feature called ViewTransition.
17- Nebulix | Astro + Static CMS

Nebulix is a fast and environmentally friendly theme based on Astro, Static CMS, and Snipcart. It offers a variety of possibilities including blogs, portfolios, restaurant menus, and webshops powered by Snipcart.
Nebulix starter that offers features such as a blog, portfolio showcase, restaurant menu, webshop, SEO support, sitemap, Markdown & MDX support, static CMS, Mailchimp newsletter form, and full-text search with Pagefind.
18- Astro 3 - Starter Ghost

Astro 3 - Starter Ghost is a powerful template for creating lightning-fast websites with Ghost and Astro. It has been recently updated for Astro 3 and incorporates seamless View Transitions for an enhanced user experience.
19- Astro Starter Blog

Astro Starter Blog is a simple and minimalistic starter for Astro that offers easy configuration, Markdown and MDX support, tags support, dark/light toggle, minimal styling, excellent performance, SEO-friendly features, optimized images, sitemap support, RSS feed support, and blog drafts.
20- Create a marketing website using Astro Framework

A cool starter with an amazing features for creating a rich landing-page.
21- Astro + Netlify Starter
This is an Astro starter project based on the Astro Starter Kit, with a netlify.toml configuration included, and an example React component + CSS Module.
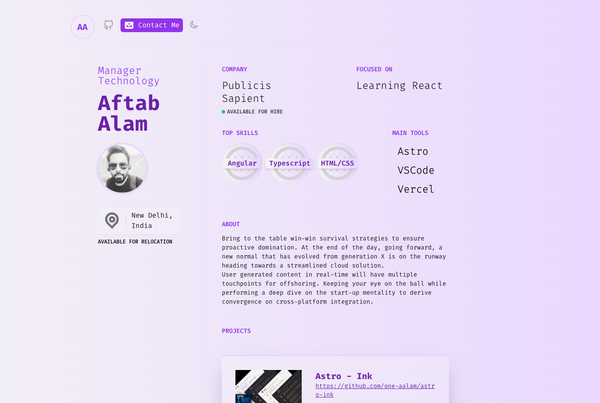
22- Astro Ink (Recommended)

Astro Ink is an exceptional theme for markdown-based blogs. It confidently emphasizes minimalism, utilizes Svelte for interactive components, possesses a highly efficient modular structure, and proudly supports dynamic pages with a robust tag-based classification system.
It takes great inspiration from Hugo's Ink theme and proudly maintains its lightweight nature, while serving as the foundation for an exquisite and minimal blog.
Features
- Minimal, Crisp, Markdown-Blog Ready - Always updated to Astro's latest release (currently
2.x). - Svelte Ready - Uses Svelte for interactive components like the theme switcher.
- Modular - Highly modular structure with components that perform one job well.
- Astro 2.0 Content Collection + Dynamic Pages - Supports Next.js-like dynamic pages with a tag-based classification system and paginated results.
- Dark Mode & Color Codes - Supports dark mode and 6+ color modes selected using
tailwind.config.js. Themes can be found in tailwind.theme.config.js. Customize the blog section by adding any of the Tailwind Typography'sprose-{color}classes as referred here. - Netlify CMS - Add/Edit/Update posts in the
/blogdirectory by visitingyour-site.netlify.com/adminwith your Netlify credentials. Requires Netlify Identity and Git Gateway enabled. - Future Posts(with Github Actions) - Create posts in the
/src/draftsdirectory with a futuredatein theYYYY-MM-DDformat. Auto-publishing is handled by a Github Action. Configure the check interval in Github Action. - Client-Side Search - Allow users to quickly search for blog posts using Lunr.js.
- View counter feat. Redis/Upstash Redis - Configure your Redis host and deploy to enable a dynamic views counter. See .env.example for environment value configuration.
- Media Page with YT channel support - Display your YouTube channel content on the media page by adding your channel ID in the config file's
ytChannelIdconstant. Optionally disable image thumbnails by settingUSE_MEDIA_THUMBNAILtofalse. - Author Cards - Easily add post-based or site-wide author cards with a Twitter follow button by setting
USE_AUTHOR_CARDtotruein the config file. - Themed image overlay - Enable overlays that add a themed gradient on top of post images by setting
USE_POST_IMG_OVERLAYtotruein the config file.
23- Simple Blog

This is a blog theme/template for Astro inspired by Framer's excellent blog template. It features SEO friendliness, modern design, CSS reset, fluid typography scaling, base and page layouts, a copy code button, and an automatic sitemap.
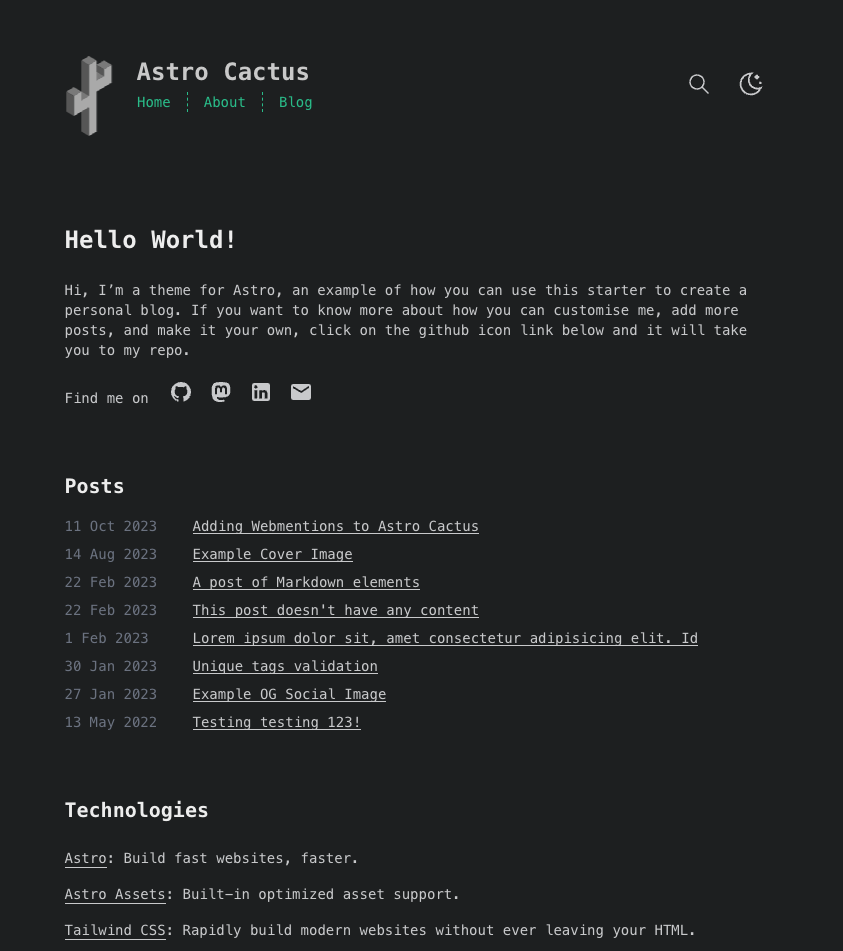
24- Astro Cactus

Astro Cactus is an excellent choice for getting started with the Astro framework. It offers a straightforward and opinionated approach that allows you to effortlessly create a user-friendly blog or website.
Features
- Astro v3 Fast 🚀
- TailwindCSS Utility classes
- Accessible, semantic HTML markup
- Responsive & SEO-friendly
- Dark / Light mode, using Tailwind and CSS variables
- Astro Assets Integration for optimised images
- MD & MDX posts
- Satori for creating open graph png images
- Pagination
- Automatic RSS feed
- Webmentions
- Shiki code syntax styling
- Auto-generated sitemap
- Pagefind static search library integration
- Astro Icon svg icon component
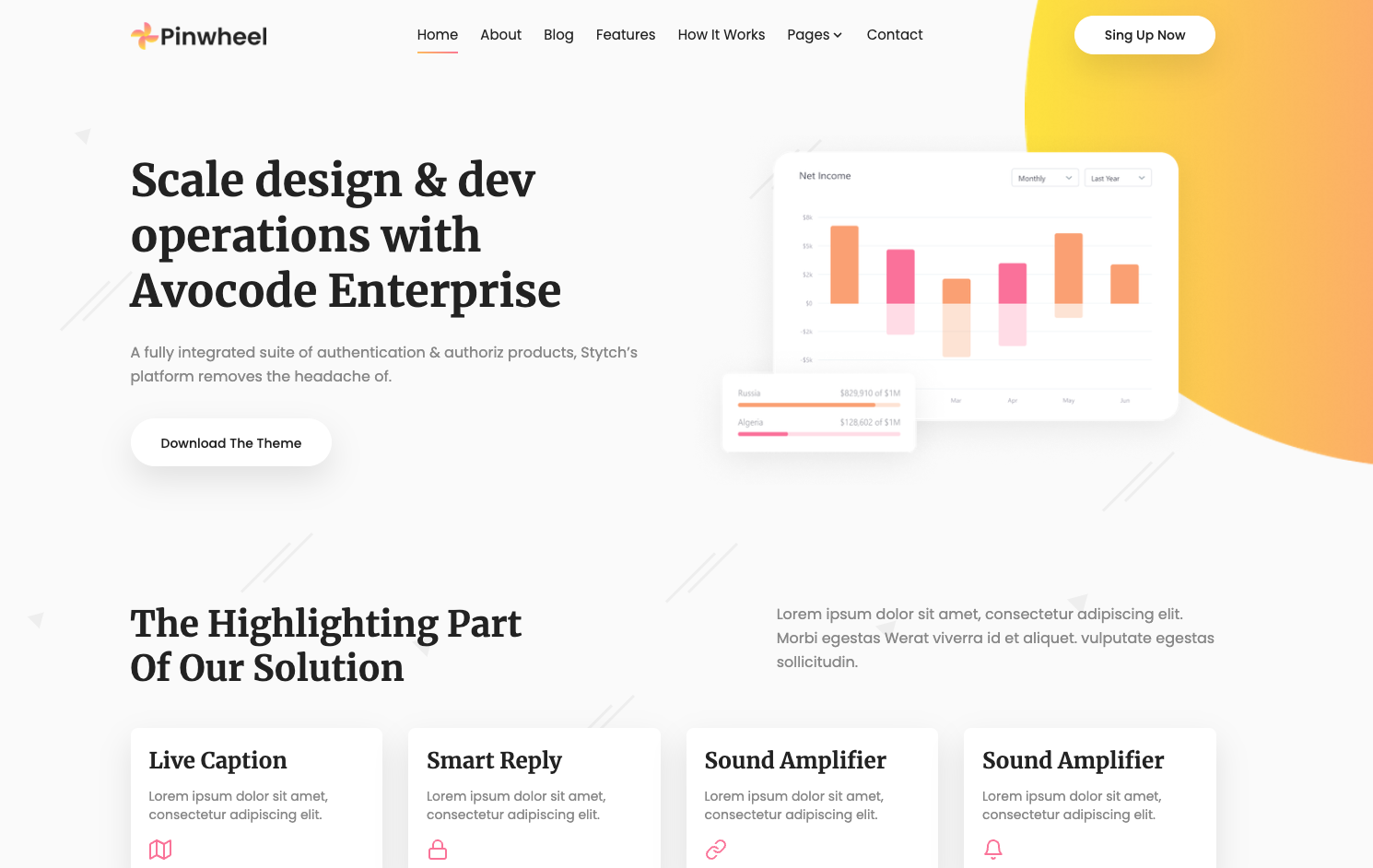
25- Pinwheel SaaS Starter

Pinwheel is an exceptional multipurpose SaaS theme meticulously crafted with Astro, TailwindCSS, and TypeScript, boasting an impressive collection of 17+ pre-designed pages.
Features
- 📄 17+ Pre-designed pages
- 🎨 Highly customizable (Color, Font, Menu, Social Links, SEO Meta Tags, etc.)
- 🗃️ Taxonomy support
- ⚡ Fast by default (95+ Google PageSpeed Score)
- 🔧 Netlify setting pre-configured
- 📝 Contact form support
- 🖼️ Support OG image
- 📝 Write and update content in Markdown / MDX
- 💻 MDX components auto import
- 📝 Includes draft pages and posts
- 🎨 Built with Tailwind CSS framework
- 📱 Fully responsive on desktops, tablets, and smartphones
- 🔍 SEO Friendly
- 💬 Disqus comment support