15 Must Try Tailwind CSS Extensions To Enrich Your Web Projects in 2024
TailwindCSS is a customizable, low-level CSS framework for building modern, responsive designs using utility classes directly within HTML.
A TailwindCSS extension or plugin enhances the Tailwind CSS framework by adding new features, utilities, components, and customizations, thereby increasing its flexibility and versatility.

1. Tailwind Typography
The official Tailwind CSS Typography plugin offers 'prose' classes for enhancing the typographic defaults of uncontrolled vanilla HTML, such as HTML rendered from Markdown or sourced from a CMS.
Install
Install from NPM
npm install -D @tailwindcss/typography
Then add the plugin to your tailwind.config.js file:
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
// ...
},
plugins: [
require('@tailwindcss/typography'),
// ...
],
}How to use?
Now you can use the prose classes to add sensible typography styles to any vanilla HTML:
<article class="prose lg:prose-xl">
<h1>Garlic bread with cheese: What the science tells us</h1>
<p>
For years parents have espoused the health benefits of eating garlic bread with cheese to their
children, with the food earning such an iconic status in our culture that kids will often dress
up as warm, cheesy loaf for Halloween.
</p>
<p>
But a recent study shows that the celebrated appetizer may be linked to a series of rabies cases
springing up around the country.
</p>
<!-- ... -->
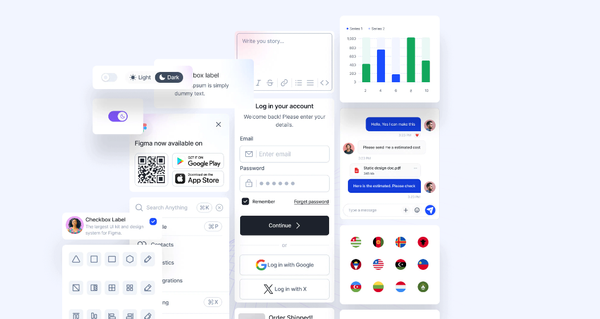
</article>2. Tailwind Forms
Tailwind Forms is a an open-source free plugin that provides a basic reset for form styles that makes form elements easy to override with utilities.
Install
npm install -D @tailwindcss/forms
Add to tailwind.config.js
// tailwind.config.js
module.exports = {
theme: {
// ...
},
plugins: [
require('@tailwindcss/forms'),
// ...
],
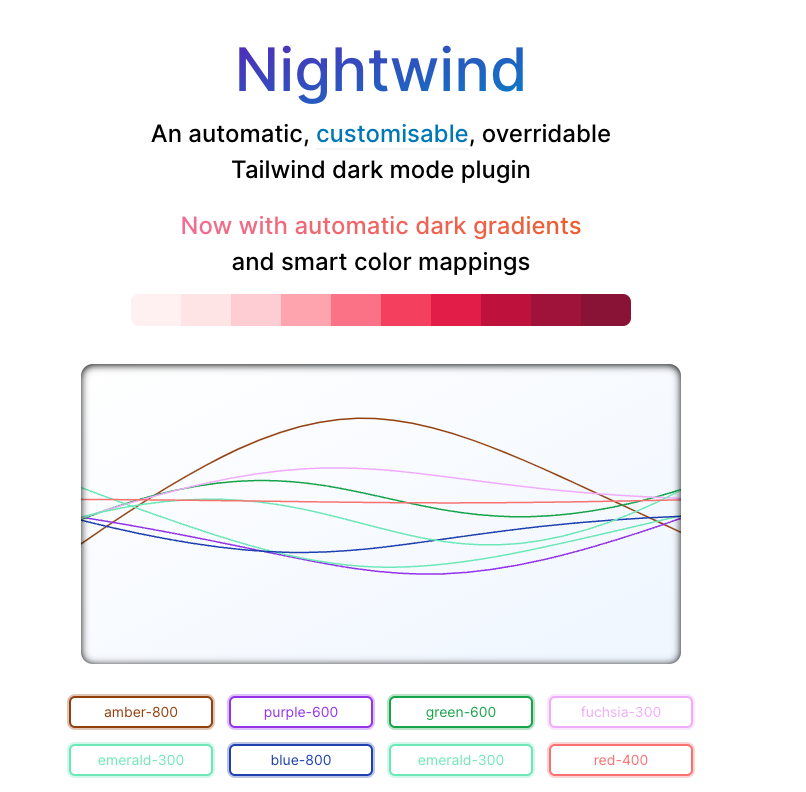
}3. Tailwind Nightwind

Nightwind, an open-source tool for Tailwind, automatically generates dark mode versions of Tailwind color classes. For instance, a class like 'bg-red-600' would switch to 'bg-red-300' in dark mode. It manages transitions through a fixed 'nightwind' class and toggles a 'dark' class on a top-level DOM element.

4. Tailwind Prettier
Tailwind is a Prettier plugin for Tailwind CSS v3.0+ that automatically sorts classes based on the recommended class order.
5. Tailwind Tooltip
Tailwindcss-tooltips offers very simple CSS-only tooltips for Tailwind CSS, with a demo available at https://play.tailwindcss.com/2eBipAu8Bt.
6. Tailwind Autofill
TailwindCSS offers a variant to style autocompleted form fields.
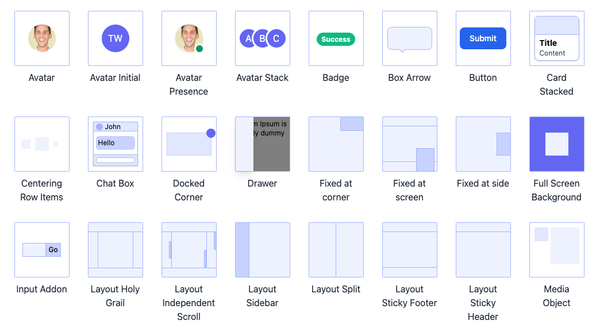
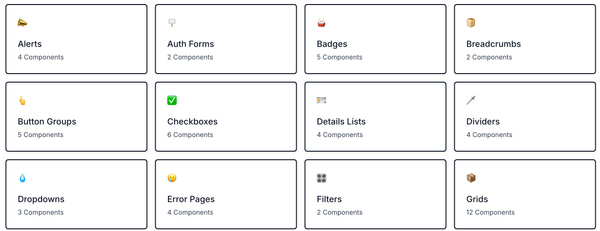
7. Preline UI
Preline UI is an open-source set of prebuilt UI components based on the Tailwind CSS framework, offering elements like buttons, dropdowns, navigation bars, modals, and more for quick design and customization of responsive mobile-first websites.
8. Tailwind Highlights
The Tailwind Highlight.js Plugin allows you to incorporate highlight.js themes directly into your Tailwind CSS build.
9. Tailwind Scrollbar
Tailwind-scrollbar is a plugin for Tailwind CSS that provides styling utilities for scrollbars with cross-browser support.
10. Tailwind RTL

Internationalization in Semitic languages requires mirroring the layout horizontally, which can be achieved with the tailwindcss-rtl plugin. This plugin allows for both RTL and LTR support within the same style.
11. Tailwind Scrollbar Hide
Tailwind-scrollbar-hide is a Tailwind plugin that hides scrollbars, but still allows scrolling if the content of the element overflows.
12. Tailwind 3D Plugin
The 3D Plugin for Tailwind CSS adds three-dimensional transform utilities and animations to TailwindCSS projects.
Unlike Tailwind's default two-dimensional transforms, this plugin supports the "z" axis and extends bounce and spin animations to operate in multiple directions.
It uses newer CSS properties like rotate, translate, and scale, offering more possibilities for utility class and animation combinations.
13. Tailwind CSS Theme Variants

Tailwind CSS plugin offers theming variants beyond just light and dark modes. It supports media queries, CSS selectors, responsive variants, and allows for multiple themes. It also provides fallback options for certain themes when no other one could become active.
14. Tailwind CSS Multi Theme
Tailwind CSS Multi Theme is a user-friendly plugin that doesn't require extensive knowledge beyond creating a simple page with default Tailwind.
15. Gradients Plugin for Tailwind CSS
The plugin requires Tailwind CSS 1.2 or later and is used to generate gradient background utilities. If using an older version of Tailwind, install the latest 2.x version of the plugin.