27 Open-source Electron Alternatives For Building Desktop Apps using Web Technologies
When it comes to building desktop apps using web technologies, Electron is undoubtedly one of the most popular solutions out there. However, its large software package can be a hindrance to many developers. Fortunately, there are several alternatives and frameworks that can be used to achieve similar results.
One of the most notable alternatives to Electron is NW.js, which is also an open-source framework that enables developers to create desktop apps using web technologies such as HTML, CSS, and JavaScript. It provides a similar environment to Electron by using the Chromium browser engine, but it also offers support for Node.js modules, making it a very flexible option for developers.

However, Electron may not be an ideal solution for many developers as it results in a large software package. Therefore, in this post, we present some alternatives and frameworks that allow you to build desktop applications using web technologies, while maintaining a smaller package size.
1- NAPPGUI (C)

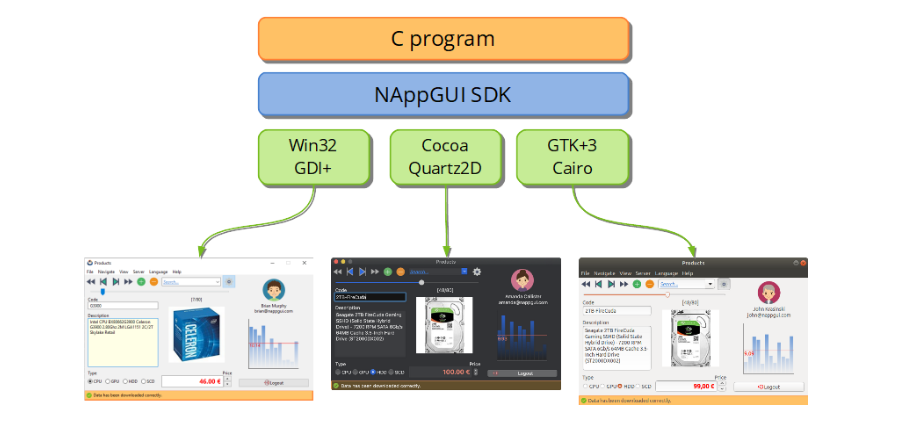
NAppGUI is a professional SDK to build cross-platform desktop applications using The C Programming Language (ANSI C90). NAppGUI has built as a lightweight layer on top of the operating system native APIs, that allows to create portable programs extremely fast and small without any external dependency.

2- Flutter (Dart)
Flutter is an open-source user interface toolkit that provides developers with the ability to easily create beautiful and high-performance mobile, web, desktop, and embedded applications using a single codebase.
With Flutter, developers can enjoy a fast development cycle, thanks to its hot reload feature that allows for quick experimentation and iteration. Flutter also offers a rich set of customizable widgets, making it easy to design stunning interfaces that are tailored to specific user needs.
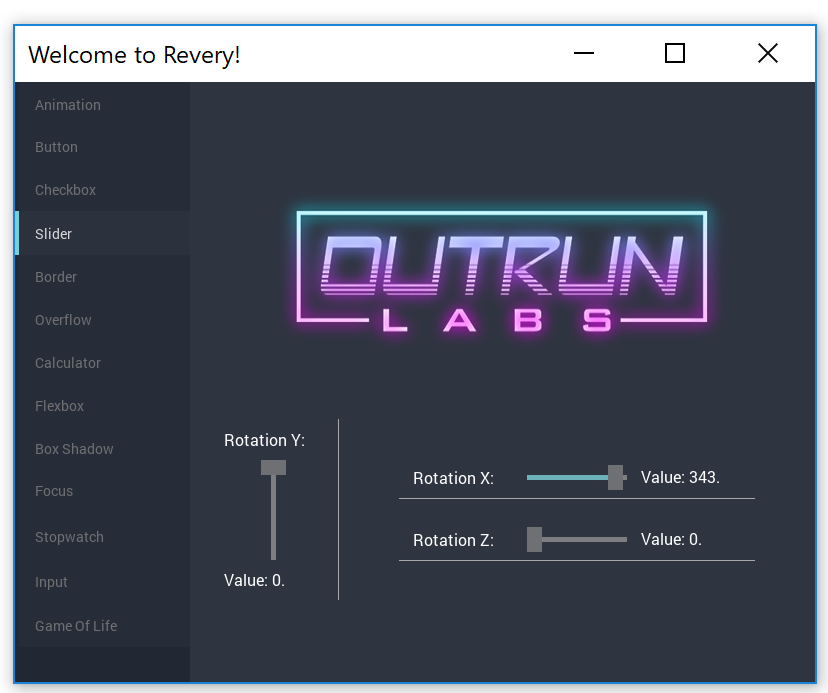
3- Revery: (Reason/ OCAML)

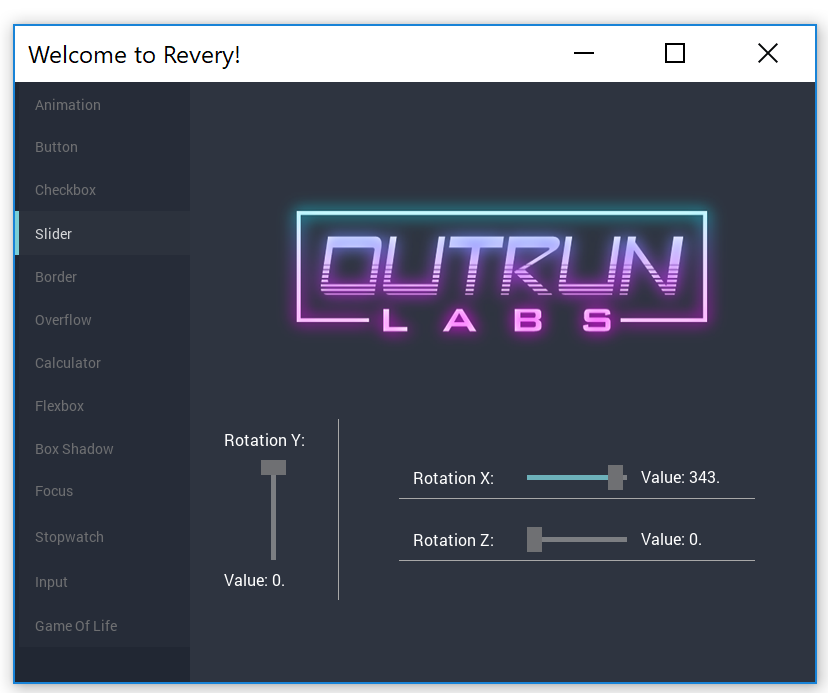
Revery is kind of like superfast, native code Electron - with bundled React-like/Redux-like libraries and a fast build system - all ready to go!
Revery is built with reasonml, which is a JavaScript-like syntax on top of OCaml This means that the language is accessible to JS developers.
Your apps are compiled to native code with the Reason / OCaml tool chain - with instant startup and performance comparable to native C code. Revery features platform-accelerated, GPU-accelerated rendering. The compiler itself is fast, too!
4- NW.js (JavaScript)
One of the most notable alternatives to Electron is NW.js, which is also an open-source framework that enables developers to create desktop apps using web technologies such as HTML, CSS, and JavaScript. It provides a similar environment to Electron by using the Chromium browser engine, but it also offers support for Node.js modules, making it a very flexible option for developers.
5- Proton Native (React Native)
Another alternative to Electron is Proton Native, which is a lightweight UI toolkit based on React Native. It enables developers to build cross-platform desktop apps using only JavaScript and CSS. Proton Native is known for its high performance, and its small package size makes it a great choice for developers who are looking to build lightweight apps.
6- DesktopGap (C#)
DesktopGap is a way to deliver HTML-based applications that integrates much better with the user’s desktop environment and gives developers more control over the applications behavior than normal Web browsers. It is, basically, a specialized browser for Web applications rather than Websites.
Applications are still running on Web servers, there is no need to change an application's architecture or even package it for delivery to the client.
You can also create custom extensions using .NET that use local resources (e.g. launch local applications, communicate with local applications, etc.) and expose them via JavaScript to your Web application.
7- NodeGUI (C++, JavaScript)

NodeGui is a free and open-source library for building high performance apps in JavaScript frameworks like React, Vue, or Svelte. It is built on top of C++ and uses Qt6 for the interface.
You can choose any port for your favorite framework:
- React NodeGUI
- Svelte NodeGUI
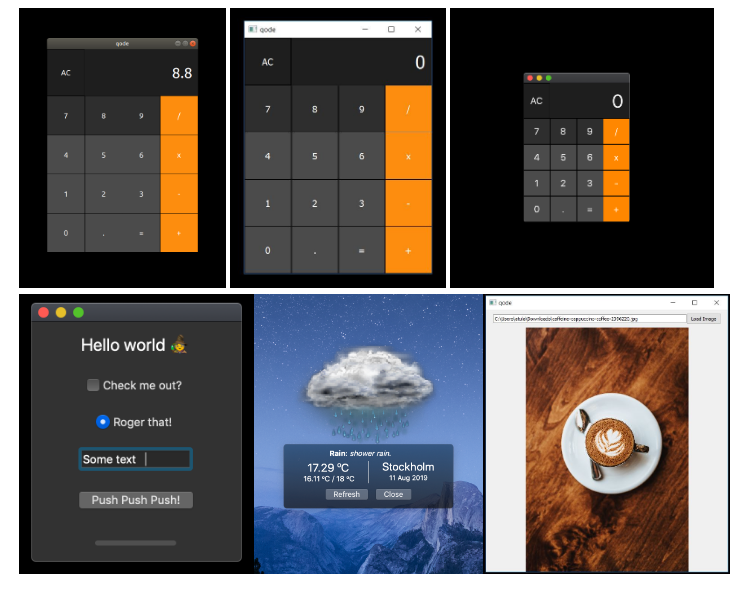
8- Tuari (Rust)
Tauri is a framework for building tiny, blazingly fast binaries for all major desktop platforms. Developers can integrate any front-end framework that compiles to HTML, JS and CSS for building their user interface. The backend of the application is a rust-sourced binary with an API that the front-end can interact with.
The user interface in Tauri apps currently leverages tao as a window handling library on macOS and Windows, and gtk on Linux via the Tauri-team incubated and maintained WRY, which creates a unified interface to the system webview (and other goodies like Menu and Taskbar), leveraging WebKit on macOS, WebView2 on Windows and WebKitGTK on Linux.


9- React Desktop (JavaScript)
React UI Components for macOS High Sierra and Windows 10.
10- React Native for Windows (JavaScript)
React Native is a framework developed by Meta that enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and React. The focus of React Native is on developer efficiency across all the platforms you care about - learn once, write anywhere.
This repository adds support for the Windows 10 SDK, which allows you to build apps for all devices supported by Windows 10 including PCs, tablets, 2-in-1s, Xbox, mixed reality devices etc.
11- Azul - Desktop GUI framework (Rust)
Azul is a feature-rich, free, functional, reactive GUI framework for Rust, C and C++, built using the WebRender rendering engine and a CSS / HTML-like document object model for rapid development of beautiful, native desktop applications.
12- Pake (Rust)
Pake is a simple app that turns any webpage into a desktop app for Windows, Linux, and macOS.
13- Druid (Rust)
Druid is an experimental Rust-native UI toolkit. Its main goal is to offer a polished user experience. There are many factors to this goal, including performance, a rich palette of interactions (hence a widget library to support them), and playing well with the native platform. See the goals section for more details.
14- Wails (Go)
Wails allows Go developers to build desktop applications using Go & Web Technologies.

15- Guark (Go)
Guark allows you to build beautiful user interfaces using modern web technologies such as Vue.js, React.js..., while your app logic handled and powered by the amazing Go.
Guark features include:
- Desktop applications with GO ♥
- One codebase for Gnu/Linux, macOS, and Windows.
- UI Hot Reload.
- You can use any front end framework.
- Supports Chrome, and native webview engine or both.
- Windows MSI bundler builtin.
16- Lorca (Go)
Lorca is a lightweight library to build modern HTML5 desktop apps in Go. It uses Chrome browser as a UI layer. Unlike Electron, it doesn't bundle Chrome into the app package, but rather reuses the one that is already installed.
Lorca establishes a connection to the browser window and allows calling Go code from the UI and manipulating UI from Go in a seamless manner.
Lorca features:
- Pure Go library (no cgo) with a very simple API
- Small application size (normally 5-10MB)
- Best of both worlds - the whole power of HTML/CSS to make your UI look good, combined with Go performance and ease of development
- Expose Go functions/methods and call them from JavaScript
- Call arbitrary JavaScript code from Go
- Asynchronous flow between UI and main app in both languages (async/await and Goroutines)
- Supports loading web UI from the local web server or via data URL
- Supports testing your app with the UI in the headless mode
- Supports multiple app windows
- Supports packaging and branding (e.g. custom app icons). Packaging for all three OS can be done on a single machine using GOOS and GOARCH variables.
17- razcal (Nim)
This one is a cross-platform desktop app framework written in Nim.
18- luadesk (Lua)
luadesk is a basic script host for rapid desktop application development using Lua & IUP. Currently focused on Windows deployment, but can be adapted to GTK+ and Motif.
Using LuaDesk, one can build a stand-alone, interactive executable with a GUI that has no external dependencies using the Lua language. Functionally think of it as VB for ubergeeks - but no compiler is needed. The primary purpose is to allow rapid (rabid?) application development for small to medium-sized portable desktop "applets" or "vertical market" programs. Current uses include a basic POS system, postage meter interface, and various data-mining/reporting tools.
19- egui (Rust)
egui (pronounced "e-gooey") is a simple, fast, and highly portable immediate mode GUI library for Rust. egui runs on the web, natively, and in your favorite game engine (or will soon).
egui aims to be the easiest-to-use Rust GUI library, and the simplest way to make a web app in Rust.
20- Dioxus (Rust)
Dioxus is a portable, performant, and ergonomic framework for building cross-platform user interfaces in Rust. If you know React, then you already know Dioxus.
Dioxus can be used to deliver webapps, desktop apps, static sites, mobile apps, TUI apps, liveview apps, and more. Dioxus is entirely renderer agnostic and can be used as a platform for any renderer.
Dioxus features:
- Desktop apps running natively (no Electron!) in less than 10 lines of code.
- Incredibly ergonomic and powerful state management.
- Comprehensive inline documentation - hover and guides for all HTML elements, listeners, and events.
- Blazingly fast 🔥🔥 and extremely memory efficient
- Integrated hot reloading for fast iteration
- First-class async support with coroutines and suspense
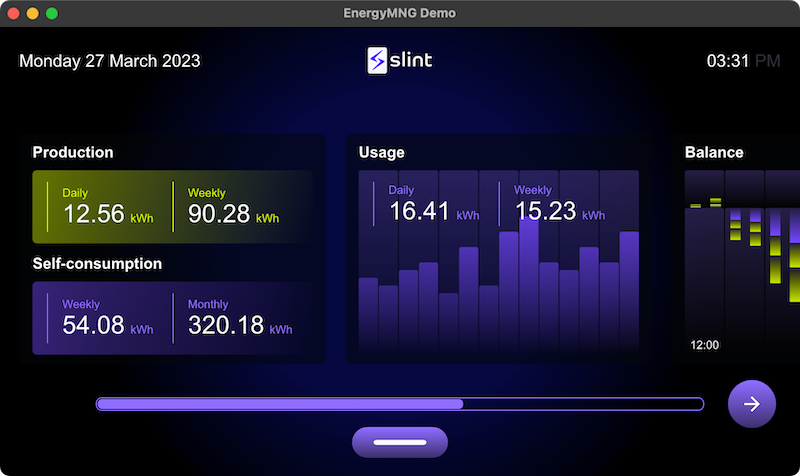
21- Slint (Rust)

Slint is a declarative GUI toolkit to build native user interfaces for desktop and embedded applications written in Rust, C++, or JavaScript. The name Slint is derived from our design goals:
- Scalable: Slint should support responsive UI design, allow cross-platform usage across operating systems and processor architectures and support multiple programming languages.
- Lightweight: Slint should require minimal resources, in terms of memory and processing power, and yet deliver a smooth, smartphone-like user experience on any device.
- Intuitive: Designers and developers should feel productive while enjoying the GUI design and development process. The design creation tools should be intuitive to use for the designers. Similarly for the developers, the APIs should be consistent and easy to use, no matter which programming language they choose.
- Native: GUI built with Slint should match the end users' expectations of a native application irrespective of the platform - desktop, mobile, web or embedded system. The UI design should be compiled to machine code and provide flexibility that only a native application can offer: Access full operating system APIs, utilize all CPU and GPU cores, connect to any peripheral.
22- vgtk (Rust)
This project is a declarative desktop UI framework for Rust built on GTK and Gtk-rs.
Features highlight:
- A clean, functional component model inspired by the Elm architecture, Redux and Yew.
- A declarative DSL for composing GTK widgets inspired by React and JSX, using virtual "DOM" diffing for efficient updates.
- Fully cross platform with a native look and feel for Linux, Windows and macOS.
- Built on Rust's Futures using GLib's event loop, giving you async/await superpowers cleanly integrated with the GTK event model.
- Absolutely no need for an embedded browser engine, unless you really want one.
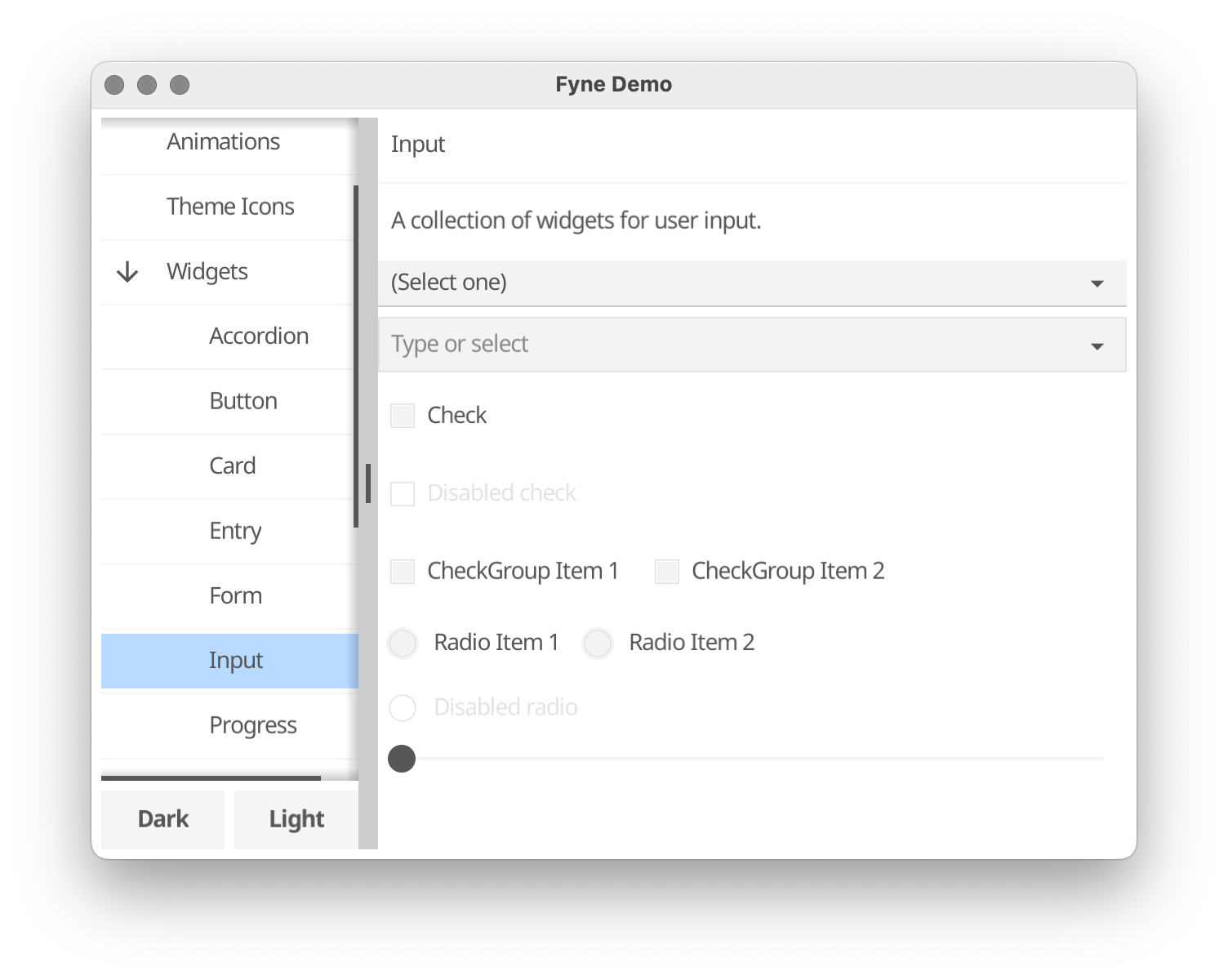
23- Fyne (Go)

Fyne is an easy-to-use UI toolkit and app API written in Go. It is designed to build applications that run on desktop and mobile devices with a single codebase.
24- Gallium (Go)
- Write desktop applications in Go, HTML, Javascript, and CSS.
Gallium is a Go library for managing windows, menus, dock icons, and desktop notifications. Each window contains a webview component, in which you code your UI in HTML. Under the hood, the webview is running Chromium.
25- Photino (.Net)
Photino is a lightweight open-source framework for building native,
cross-platform desktop applications with Web UI technology.

26- Avalonia (C#)
Avalonia is a cross-platform UI framework for dotnet, providing a flexible styling system and supporting a wide range of platforms such as Windows, macOS, Linux, iOS, Android and WebAssembly. Avalonia is mature and production ready and is used by companies, including Schneider Electric, Unity, JetBrains and Github.
27- Elixir Desktop

Elixir Desktop is a free and open-source Elixir library that allows developer to build native-like Elixir apps for Windows, macOS, Linux, iOS and Android using Phoenix LiveView!