10 Open Source CSS Animation Frameworks
What is a CSS animation?
CSS animation allowing you to animate HTML elements using only CSS classes. It does not require JavaScript, nor extensive setup or configuration.
CSS animations allow you to create fancy eye-catching websites, parallel sliders, control, animated hover effects, 3D effects, entries, and exit animations per element.
Although, many CSS frameworks have their own built-in CSS animation classes, as Tailwind, many developers prefer creating their own animation classes or using external CSS animation libraries.
In this post, we offer you the best independent CSS animation library and framework which are also open source and free to use in all sort of projects.
1- AnimXYZ

AnimXYZ helps you create, customize, and compose animations for your website. Powered by CSS variables to allow a nearly limitless number of unique animations without writing a single key frame. Save time and have complete control over how your elements move. Built for Vue, React, SCSS, and CSS, AnimXYZ will bring your website to life.
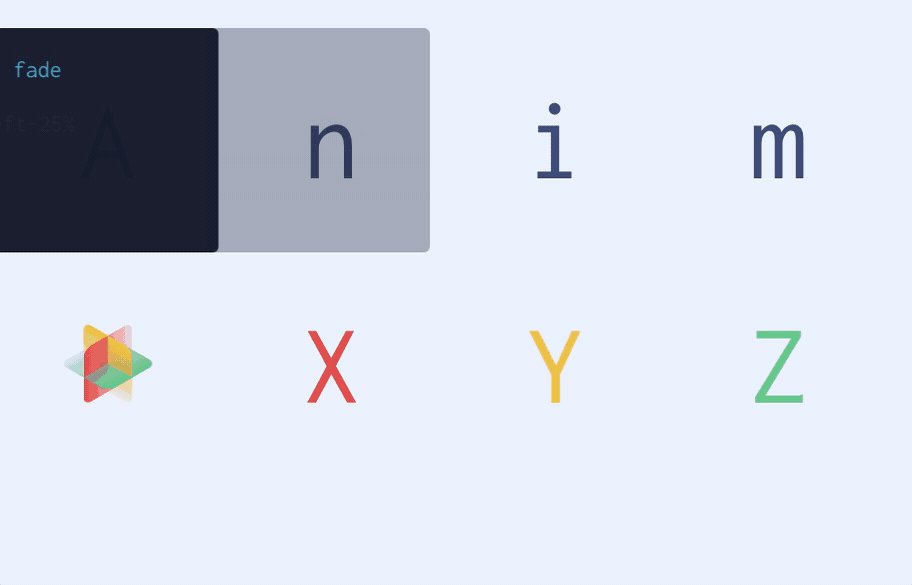
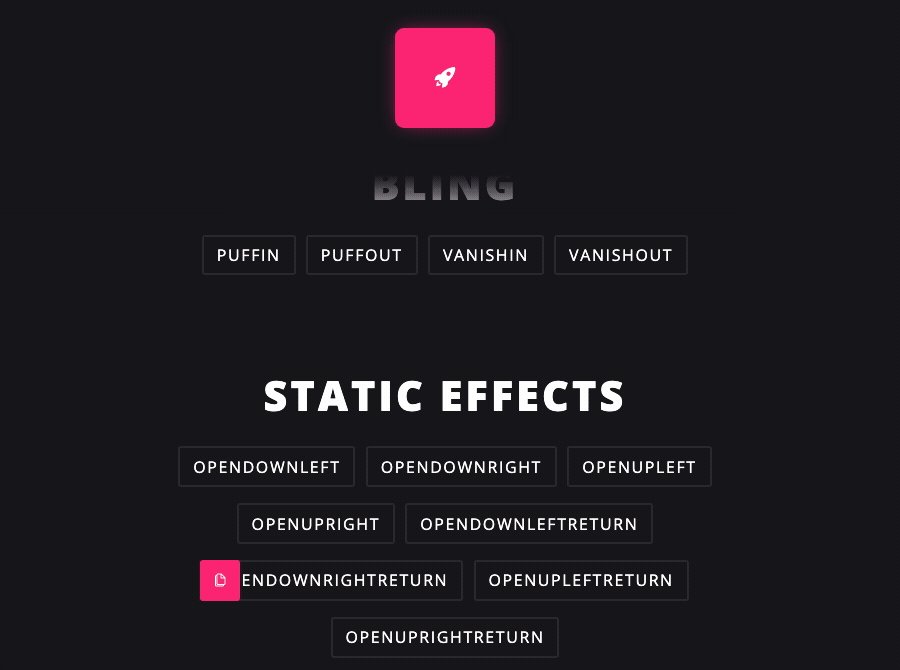
2- MAGIC CSS Animation

Magic is a lightweight tiny CSS animation library that works in all modern browsers without any external dependencies.
Magic offers smooth fancy animation for entry, exit, hover, and click events.

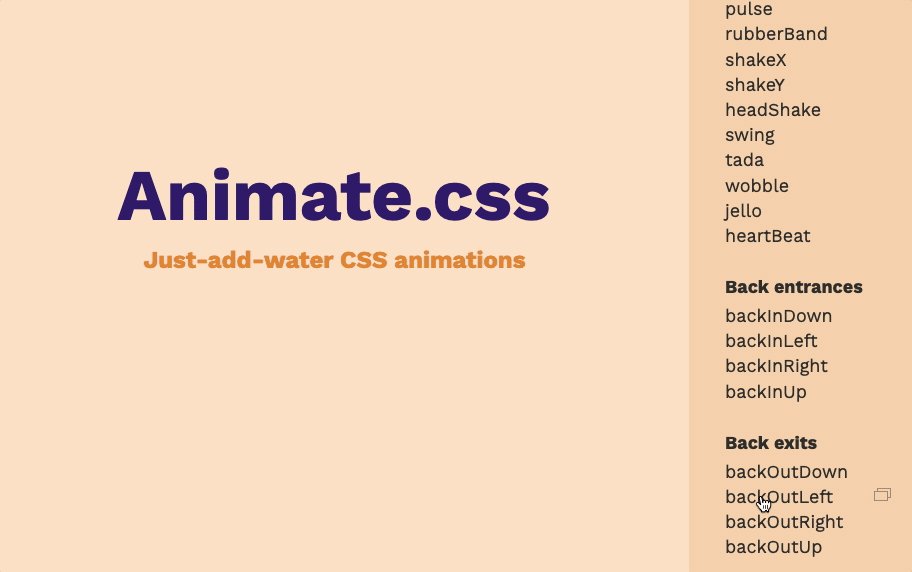
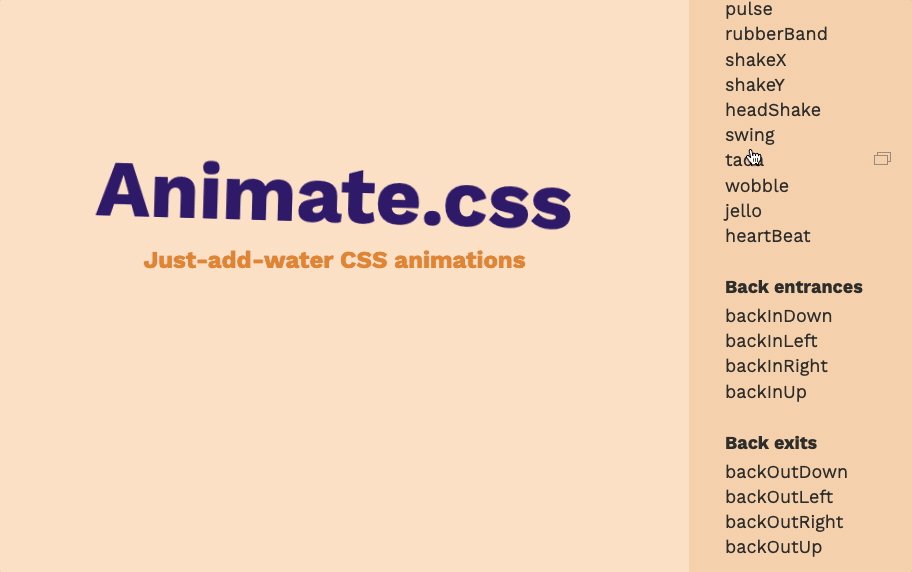
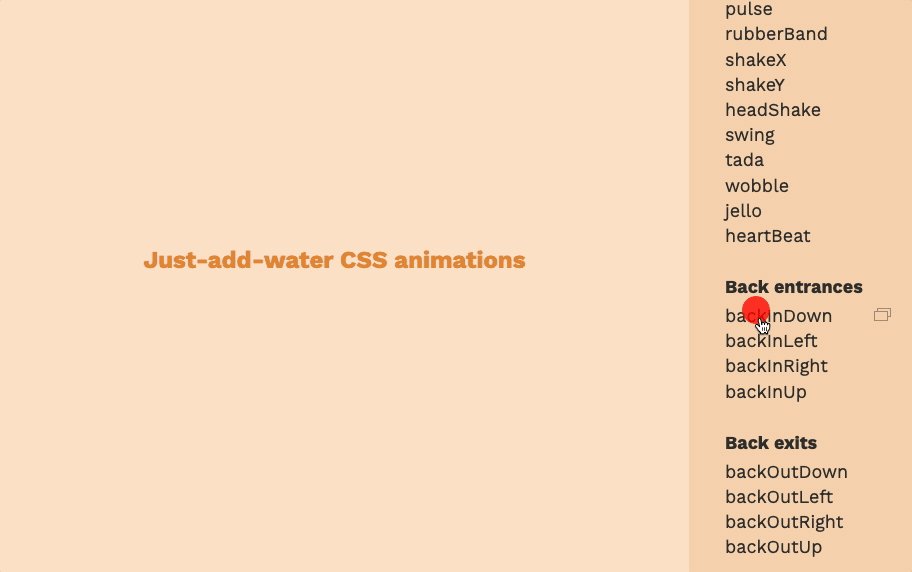
3- Animate.css

Animate CSS is an outstanding rich CSS animation library for adding lively animation to your website.
Animate.css is a lightweight simple rich library of ready-to-use, cross-browser animations for use in your web projects. Great for emphasis, home pages, sliders, and attention-guiding hints.

4- Vivify
Vivify is a free open source pure CSS library with dozens of fancy animations that allows you to add animated fancy effects for every element.
You can also control how fast you want your animation, customize animation timing, and even add infinite classes to make your animation run until the page is closed.
5- Motus

Motus allows developers to create beautiful animations that simulate CSS key frames and are applied when the user scrolls. You can create page scrollable animation, page parallax, and it supports vertical and horizontal scrolling.
6- Izmir

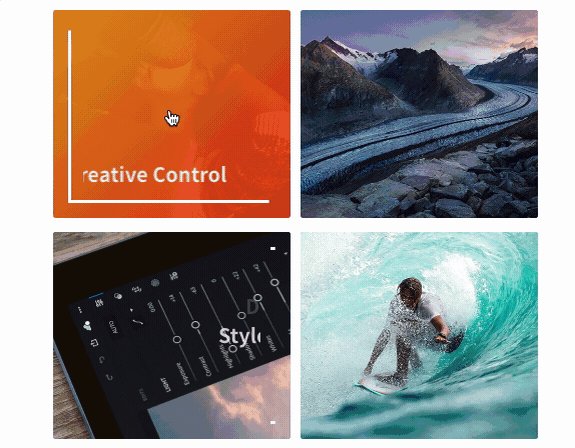
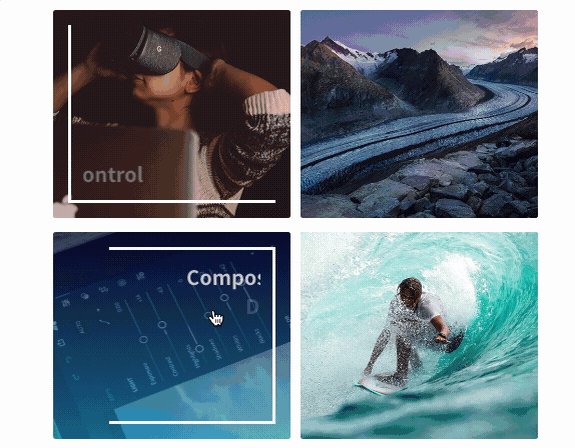
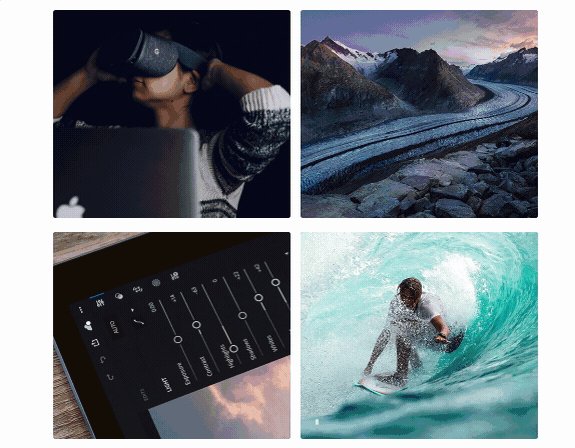
Izmir is a mini CSS library allowing you to quickly create beautiful image hover elements. Packed with a host of styling classes and custom properties, Izmir allows you total control and almost limitless possibilities.
Simply load the CSS library in to your project, add the element markup combined with the style classes of your choice to custom build your perfect image hover effect.
Izmir features
- 1000's of possible style combinations
- 20 animated border effects
- 9 animated image effect
- 12 animated text effects
- Overlay style classes
- Animation delay classes
- Text layout classes
- Collection of custom properties to further custom style your element
- Border width
- Border margin
- Border color
- Primary color
- Secondary color
- Text color
- Image hover opacity
- Image hover color
- Image hover gradient
- Accessible (hover triggered on focus)
- Minimal file size (2 KB GZipped)
- Complete documentation
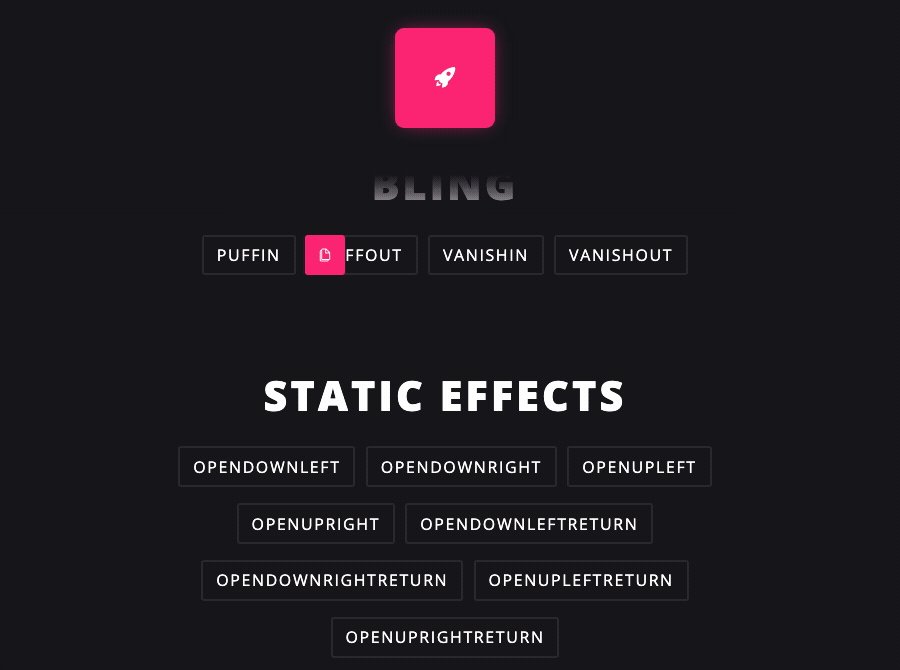
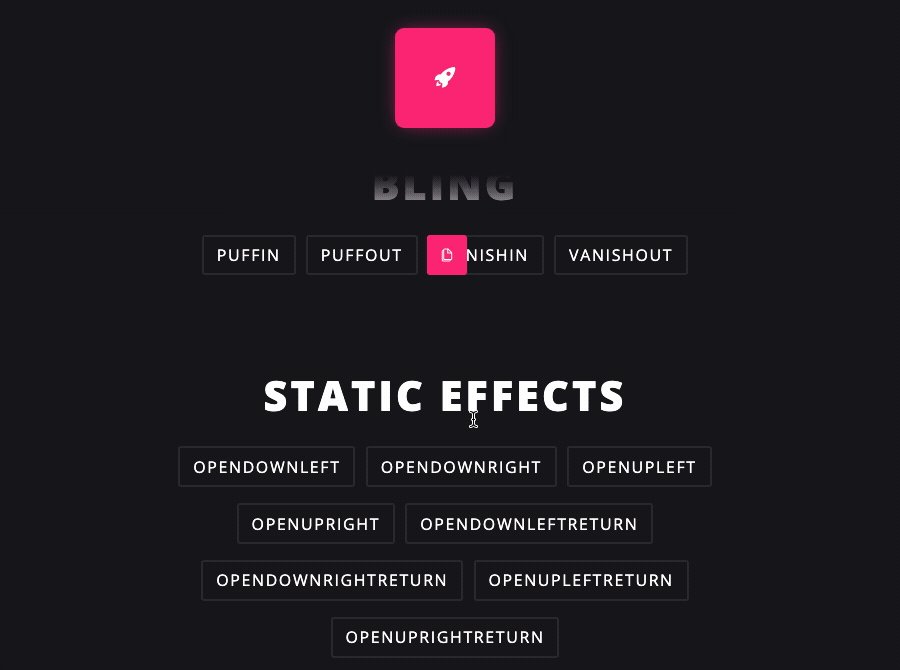
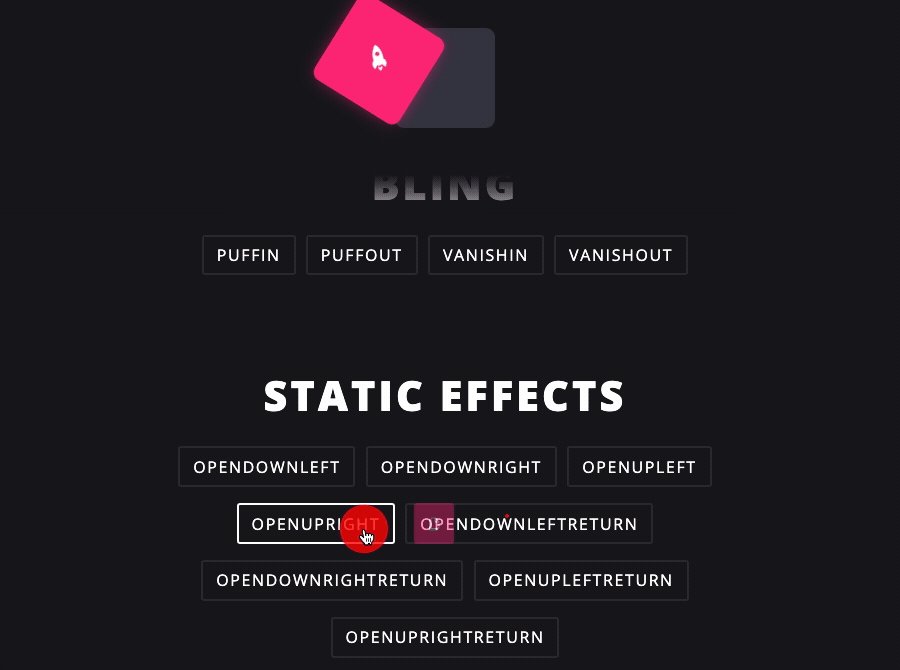
7- Mimic.css
Mimic is a simple CSS animation library with awesome animation sets, that does not require any external dependency, and it works smoothly on all browsers.
Mimic.css is released as an open source under the MIT license.
8- All Animation.css
All Animation.css is a set of nice and crazy CSS animations made with the purpose to bring life and interactions to your project. They are cross-browser animations which will give more emphasis on your pages likes sliding controls and 3D animation effects.
9- Typed.css

Typed.css is a fully functional typewriter mixin for CSS preprocessors, currently supporting in SCSS, and soon adding support for Less and Stylus as well.
Typed.css supports multiple strings, multi-line strings, variable speeds, per-string styling, animated caret (blinking insertion cursor), directional type-pausing, and much more. It's even accessible!
10- Trigger
Trigger is a CSS library animation for JavaScript projects, which you can easily install and embed directly in your project.
If you know of any other open source library that we missed, let us know.