Astro vs Next.js for SEO-First Websites: 10 Reasons Why We Choose Astro
Table of Content
As a web developer selecting the right framework is essential for project success. For those prioritizing SEO-friendly websites, Astro has become a standout choice, frequently surpassing well-known options like Next.js in performance.
This blog post introduce the ten compelling reasons why Astro could be the ideal framework for your SEO-centric web project, and why we choose Astro over Next.js for SEO-first websites.
Astro, released in 2021, is a static site generator focusing on performance and simplicity. Its current version (3.x) features zero-JS by default, partial hydration, and multi-framework support. Astro is ideal for content-heavy websites and blogs.
Next.js, introduced in 2016 by Vercel, is a React-based framework for server-side rendering and static site generation. The latest version (13.x) offers app router, server components, and improved image optimization. Next.js excels in building complex, dynamic web applications.
At Medevel.com, we've been exploring various frameworks to enhance our web development projects, with a particular focus on SEO optimization. Our recent work has led us to adopt Astro for several test projects, demonstrating its effectiveness in creating performant and search engine-friendly websites.
Key Projects:
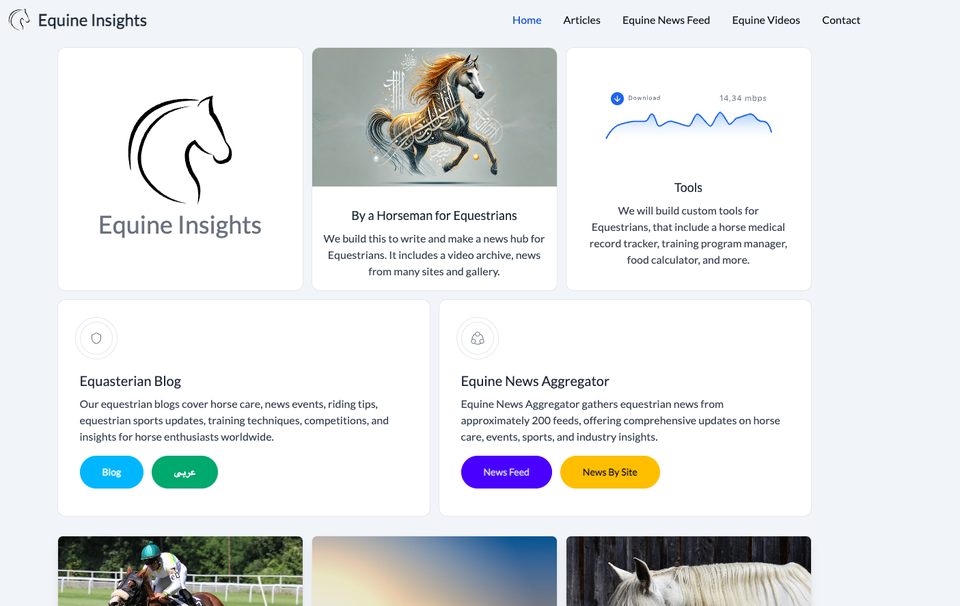
- Equineist.com: A comprehensive equine information platform, showcasing Astro's capability in handling content-rich websites.
- Astrographer: This project highlights Astro's strength in creating interactive, yet lightweight web application, as a gallery for photographers and designers that can protect the source images and uses image optimization with water market.
- Horse Power Mix: A landing page project demonstrates Astro's versatility in creating dynamic, performance-oriented web experiences.
- Diabetes App and Directory: This quick application showcases Astro's ability to handle complex data structures while maintaining optimal performance.
Choose Astro for static sites prioritizing SEO and performance. Opt for Next.js when building feature-rich, interactive applications requiring server-side rendering.
1. Simpler Learning Curve
For many developers, Astro offers a gentler learning curve compared to Next.js, resulting in faster development times and fewer errors. This advantage indirectly benefits SEO by allowing more time for optimization and content creation.
The simplicity of Astro's approach enables developers to focus on crafting SEO-friendly content and implementing best practices, rather than grappling with complex framework intricacies.
2. Easier SEO Metadata Management
Astro simplifies SEO metadata management through its built-in support for frontmatter in Markdown files. This feature enables effortless customization of crucial SEO elements such as titles, descriptions, and other metadata.
By contrast, Next.js demands additional configuration to achieve comparable functionality. Astro's streamlined approach not only saves development time but also ensures consistency in metadata implementation across pages, enhancing overall SEO performance.
This built-in capability makes Astro particularly appealing for content-heavy websites where SEO is a top priority.
3. Simplified Routing
Astro's file-based routing system is straightforward and SEO-friendly, automatically generating clean URLs based on your file structure. This approach simplifies URL management and improves search engine crawlability.
While Next.js also offers file-based routing, Astro's implementation is often considered more intuitive and requires less configuration, making it easier for developers to create SEO-optimized site and page structures.
4. Partial Hydration
Astro's partial hydration, a cornerstone of its "Islands Architecture," is a game-changer for web performance. This innovative feature allows developers to selectively add interactivity to specific components, while keeping the rest of the page as lightweight, static HTML.
The result? Lightning-fast load times coupled with the ability to incorporate dynamic elements where needed. Unlike Next.js, which hydrates entire pages, Astro's approach significantly reduces JavaScript overhead, leading to improved SEO performance and a smoother user experience.
This granular control over hydration empowers developers to create highly optimized, SEO-friendly websites without sacrificing interactivity or functionality.
5. Faster Build Times
Astro generally offers faster build times compared to Next.js, especially for larger sites. This efficiency is particularly noticeable when dealing with content-heavy websites or frequent updates.
Faster build times translate to quicker deployment of changes, ensuring that your website remains current and responsive to evolving SEO requirements.
This agility in updating content and structure is crucial for maintaining an up-to-date website, which is a significant factor in SEO performance.
By reducing the time between content creation and publication, Astro helps keep your site fresh and relevant in search engine rankings.
6. Framework-Agnostic
Astro's framework-agnostic approach is a developer's playground! Mix and match components from React, Vue, Svelte, and more in a single project. This flexibility isn't just cool—it's an SEO powerhouse.
Cherry-pick the best tools for each part of your site, optimizing performance and user experience.
Unlike Next.js's React-centric world, Astro lets you break free from ecosystem constraints, giving you the ultimate freedom to create SEO-friendly sites that truly shine.
7. Static Site Generation (SSG) by Default
Astro prioritizes static HTML generation, leading to faster load times and improved SEO performance by default.
While Next.js can generate static sites, it's not the standard setting and needs extra setup. Astro's approach simplifies the process of creating SEO-friendly websites.
8. Better Performance Scores
Due to its static-first approach and minimal JavaScript, Astro typically achieves higher performance scores in tools like Google Lighthouse.
These scores directly impact SEO rankings. Next.js can achieve good scores too, but it often requires more optimization.
9. Built-in Content Management
Astro offers a robust, built-in content management system that seamlessly supports Markdown and MDX right out of the box.
This feature significantly streamlines the process of managing and optimizing content for SEO purposes, providing developers with a powerful toolset for creating search engine-friendly websites.
In contrast, while Next.js can indeed work with Markdown, it typically requires additional setup steps and the installation of various plugins to achieve similar functionality.
This extra complexity in Next.js can potentially slow down development and make SEO optimization more challenging.
However, we also managed to use json and yaml files without issue.
Astro also can build static pages directly from API, or databases without the need for extra configuration.
10. Zero JavaScript by Default
Astro's zero-JavaScript-by-default approach leads to exceptionally fast load times, crucial for SEO as page speed is a ranking factor. This contrasts with Next.js, which typically ships more JavaScript due to its React base.
The impact on SEO is significant: faster load times improve user experience, reduce bounce rates, and increase the likelihood of higher search engine rankings.
This amazing features gives Astro-built sites a competitive edge in search results, potentially driving more organic traffic.
Astro VS Next.js
| Feature | Astro | Next.js | Why NOT Next.js |
|---|---|---|---|
| Default Rendering | Static Site Generation (SSG) | Server-Side Rendering (SSR) | SSR can be slower and more resource-intensive for static content |
| JavaScript Shipped | Zero by default | Full React runtime | Heavier JS payload can slow down page load times |
| Hydration | Partial (Islands Architecture) | Full page hydration | Unnecessary hydration of static content impacts performance |
| Content Management | Built-in Markdown/MDX support | Requires additional setup | More complex content management workflow |
| Framework Support | Multi-framework | React-centric | Limited to React ecosystem |
| Routing | Simple file-based | File-based with more configuration | Can be more complex for simple sites |
| Performance Scores | Typically higher | Good, but may require optimization | May need more work to achieve top scores |
| SEO Metadata | Easy with frontmatter | Requires additional setup | More complex SEO optimization process |
| Build Times | Generally faster | Can be slower for large sites | Longer build times can slow development and updates |
| Learning Curve | Gentler for many developers | Steeper, especially for SSR concepts | May require more time to master, delaying project completion |
Wrapping up!
While Next.js is a powerful and popular framework, Astro offers several advantages when it comes to building SEO-ready websites. Its focus on static generation, minimal JavaScript, and built-in content management features make it an excellent choice for projects where search engine optimization is a priority.
However, the best choice ultimately depends on your specific project requirements and team expertise.
Remember, no framework is a silver bullet for SEO. Whichever tool you choose, it's crucial to follow SEO best practices, create high-quality content, and continuously optimize your site for search engines and user experience.