Automad: An Open-source Flat-file CMS with style
Table of Content
Flat-File CMSs (content management systems) have always been a fascination for me. They don't require database to work and usually work out-of-the-box with low-resource server and a minimal requirement.
However, as I test many every year to recommend to my clients, I didn't fancy any like I did for Automad.
Here is why:

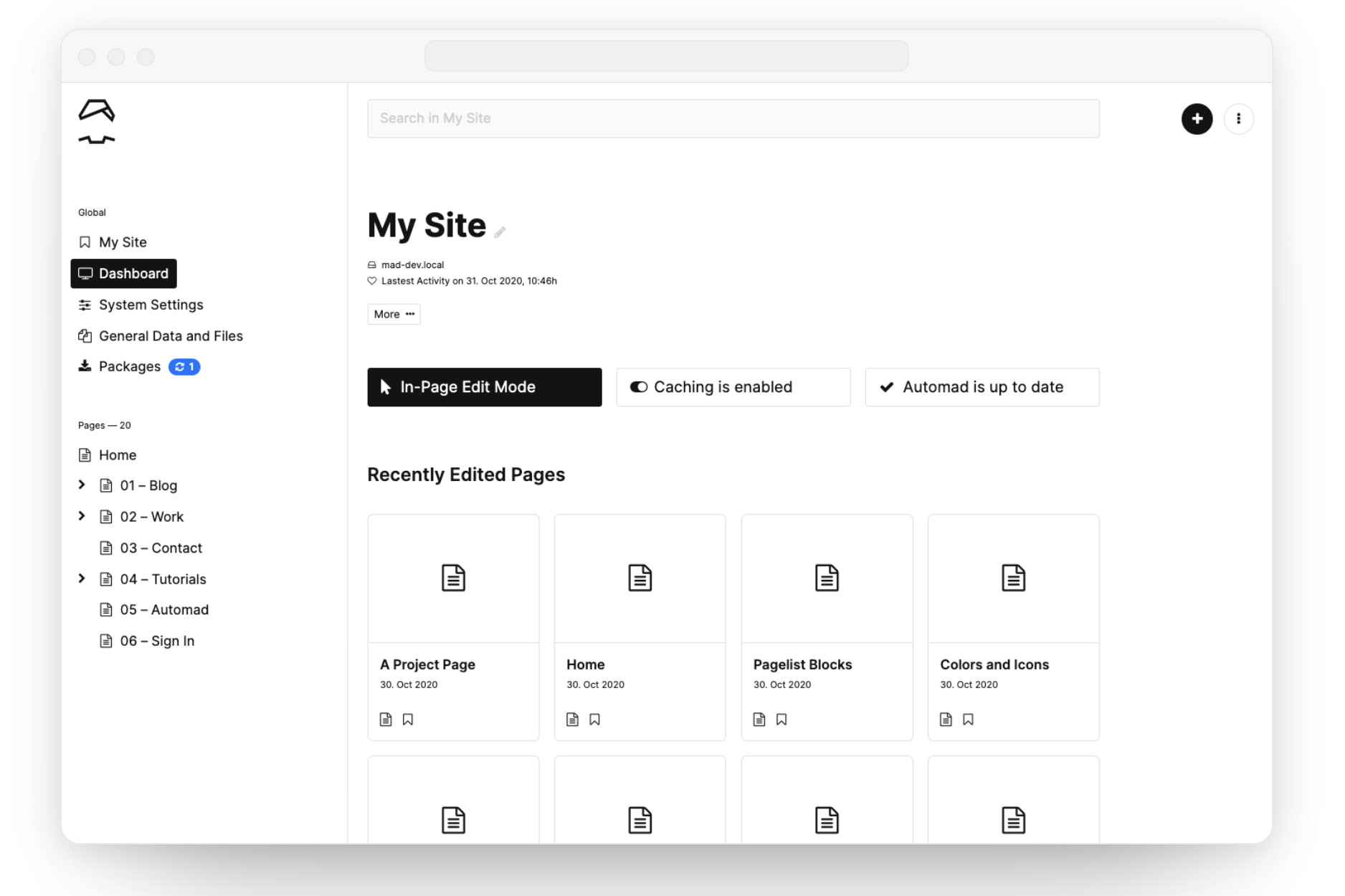
Style
Automad has a unique clean style, a dead simple and direct to the point dashboard, inline editing mode and multi-user support.
Responsive design makes it look even fancier on mobile and tablets; however, it was difficult to manage the content with the inline-editor from mobile.
Content management
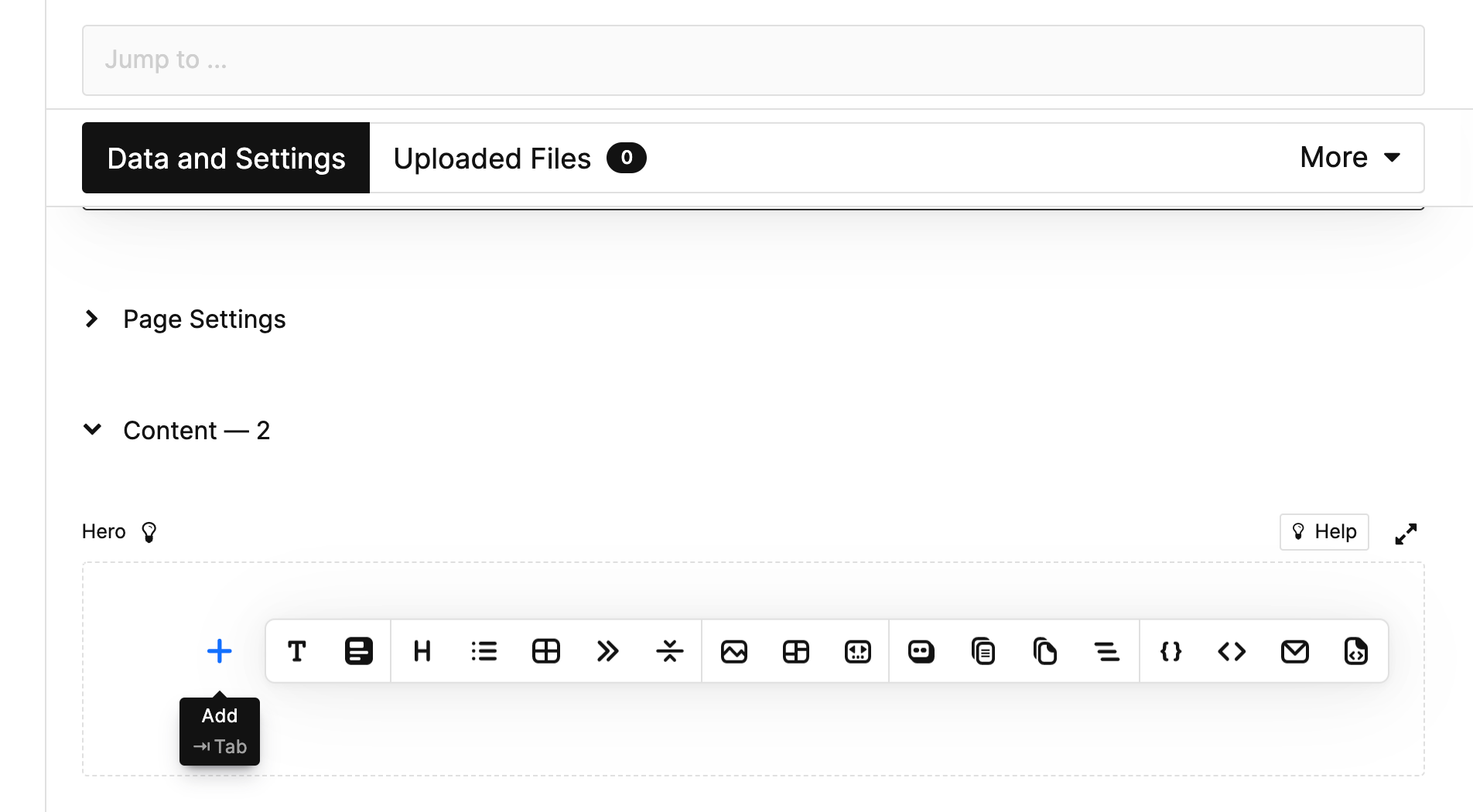
Creating, editing content in Automad is a piece of cake, It has a block content editor with a customizable card creating and editing set.
In-page editor offers a seamless smooth editing experience for the user, especially with its clean interface and productive editing panels and block customization.
The current blocks include:

- Section: a primary part of the Flex box layout that can contain anything.
- Paragraph: Text content
- Headings: h1, h2, h3, h4, h5, h6
- Table
- Cards
- List
- Table of content (ToC)
- Pages list
- Image block
- Gallery
- Slideshow
- Files list
- Quote
- Delimiter: a separator between blocks or cards
- Markdown/ HTML block
- Email form
Media and file Uploads
Automad supports file uploads and keeps the uploaded files in organized manner with its file manager and browser. It allows image, copying, resizing, cropping and seamless image insertion in the content.
User can insert images also through the Markdown/ HTML block easily with adding a resize height and widget to the image as , cool, isn't it?
If you want to upload an image from a remote URL, do not worry, Automad got you covered, just head to your page where you want to upload and use this image and click on "Import from URL" insert the remote image URL and you are done.
For embedded social media links like YouTube videos or Vimeo, CodePen, Instagram or Twitter, all what you need to do is just paste the URL in your editor, and you are done.
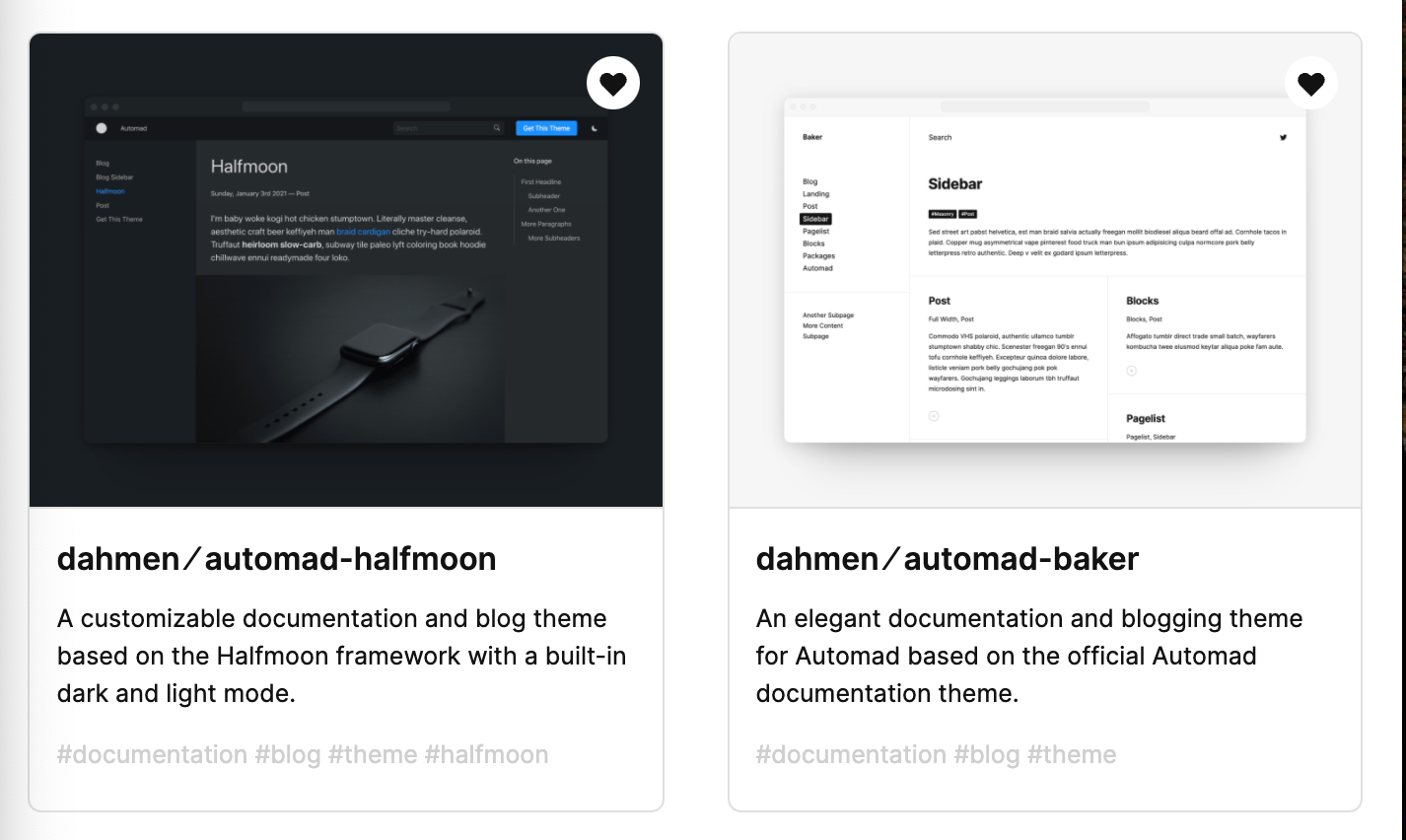
Templates
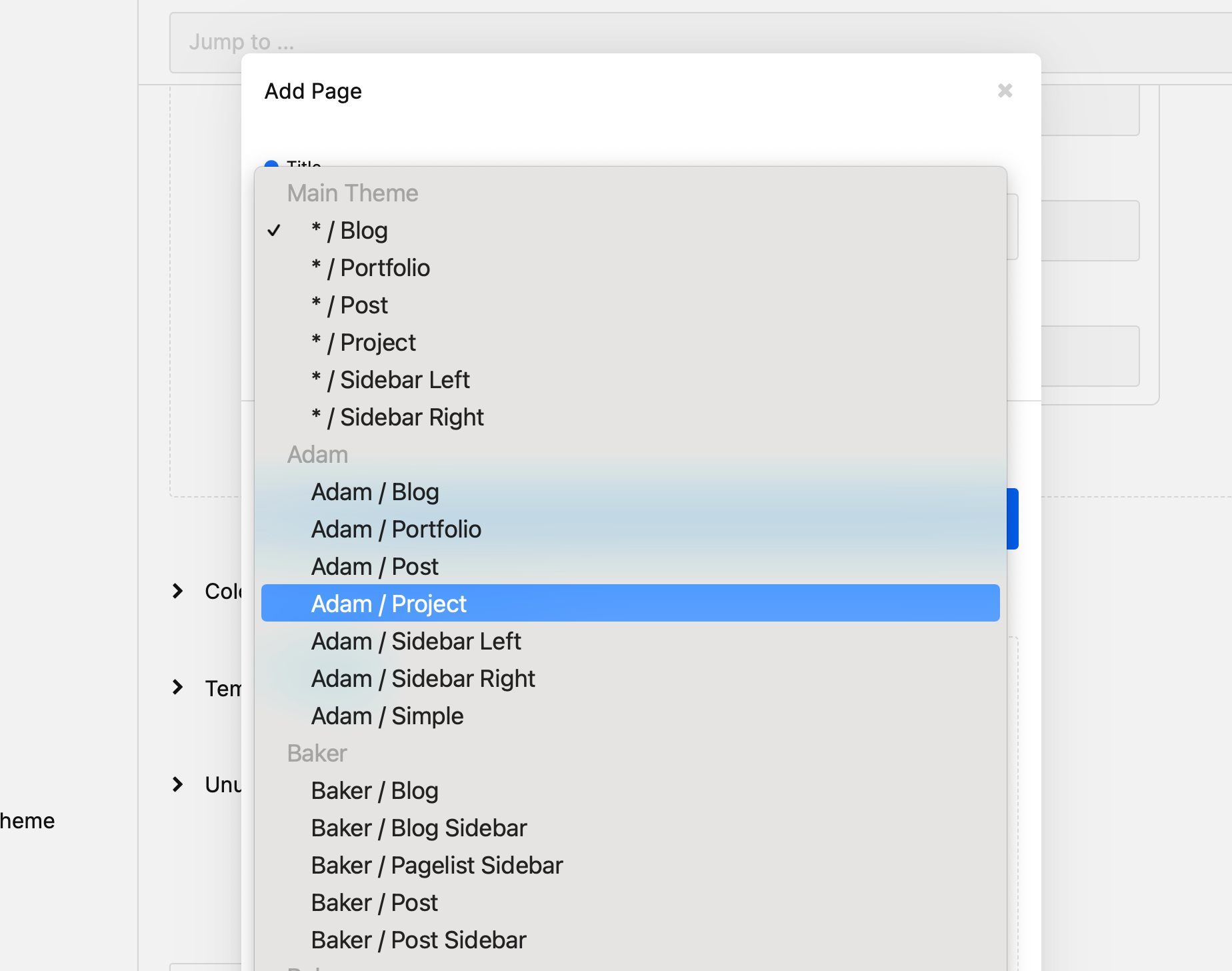
The package’s library is minimal comparing to other CMS solutions, but it has an astonishing collection of themes. You can find blog and fancy documentation themes which are useful if you want to create a quick Documentation website or a place-holder company website.

Another unique feature for this stylish app is every page can get a template from any theme installed. As an example: You can have a blog theme installed with a documentation theme, but you can assign any page template from any theme to any page (Blog page-> Blog Template from a Blog theme) and (Help page -> Documentation Index template from Documentation theme).

No-Database
The data is stored in a human-readable files which you can use any text editor to edit your content, blocks, or even create a template snippets.
Because it does not require a database, it offers a minimal server footprint and less configuration and security issues than database-powered content management solutions.
Search
Unlike many Flat-file CMSs, Automad comes with a powerful search engine which parse and look through all created file contents. Even Ghost does not have a built-in search functionality. So cheers for Automad.
Install
Furthermore, It took few mins to install, configure and run on $5 DigitalOcean droplet, using Docker.
Aside from Docker, Automad can be installed easily with Nginx or Apache. It requires Composer, setting folder/ directory permissions and Nginx configuration. Then head to your install URL and create your first user.
If you are installing it with Docker like I did, It takes only one command to install, configure and run:
docker run -dp 80:80 --name mysite automad/automad
Soon as the docker command is complete, check the log for your docker container to get your admin username and password by the following command:
docker logs mysite
If you want to change Automad directory permissions within Docker container, here is how to access your Automad's container
docker exec -it mysite sh
Packages
Automad features a modular system with themes, plugin and extensions, which is accessible under "Packages". All modules (packages) can be installed, upgraded from within the dashboard with one-click.
Package browser includes a limited but useful set of themes and extensions. We hope it will grow in the near future.
Upgrade
Automating the upgrade task is another great feature for this lightweight CMS, the user gets a notification in the dashboard with new releases and upgrades. One-click is all what is needed to upgrade and refresh the system.
Caching engine
Automad uses a multi-layer catching engines which speeds up the performance even on low-resources server. It also gives the site admin a full control of caching options which control, time and data.
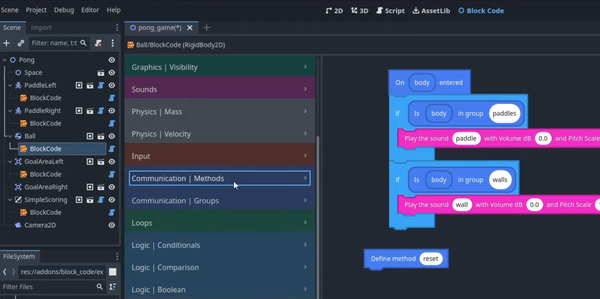
Template engine
With simplicity comes great responsibility, Automad offers designers and developers a way to build their own template snippets and block with a simple yet powerful template engine.
It also comes with a rich documentation, in-depth guide, and a cheat sheets to help developers create a custom experience with Automad and stand-up for their current requirements.
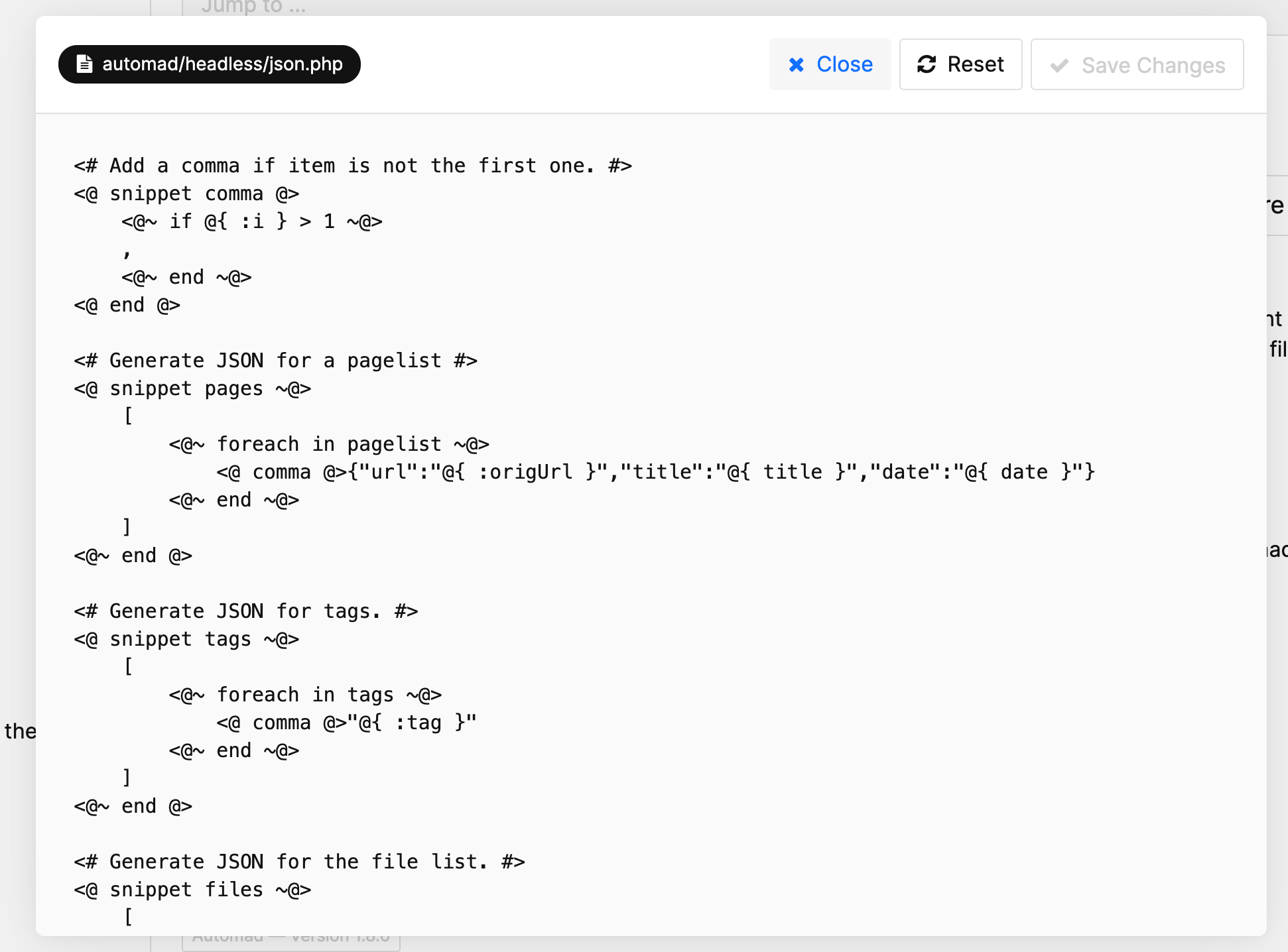
Headless Mode

Automad's headless mode is yet another unique and cool feature for this exceptional project. It turns the whole flat-file system into a REST-API solution without click that disable the presentation HTML rendering layer.
You still have access to the dashboard to create and edit content, also to customize your headless REST-API template with well-done editor.
What is missing?
- Revisions (missing feature)
- No RSS feeds
- Trash and archive: sometimes it is required for big projects.
- Backup: you can still backup your files and content the old way.
- Resetting password: It is not easy to reset the password
- User login with email support: There is no email login or email support.
- Contact form setup: Although there is an email contact form and an email extension, it is not clear how to make it work.
- Having the headless mode in different URL: Soon as the headless mode is enabled, the main website turns into a JSON-API port, it is difficult to get both.
- Even though it has a good user base, but its community is small.
In the end
Automad is a great flat-file CMS (content management system) for quick websites, documentation projects. It is easy to install, and simple to use.
If you fancy simplicity and power with minimal style, then you will fall in love with Automad.