Best 11 Free Mockup and Wireframe Tools for Designers (Updated: 2022)
This article talks about a very important aspect of the UX design process wireframes.
We explain exactly what a wireframe is and why it's so useful then we'll take a look at best 10 Free Mockup and Wireframe Tools for Designers.
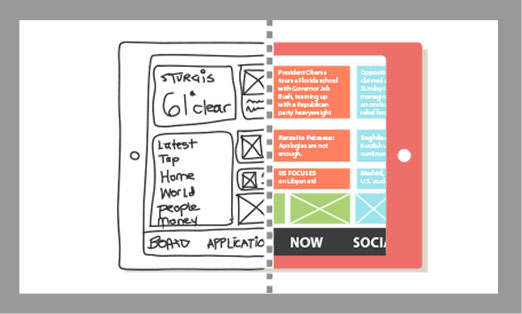
What is a wireframe?
Put simply it's a two-dimensional drawing of a page's interface. Imagine you're designing a mobile app you would need to create wireframes for each screen that the user moves through when using a wireframe is used to define and plan the information hierarchy on a page or screen.
In other words "how should the items on the page are organized, what content goes, where and how should space be allocated, and what functionalities are available, this includes positioning elements such as buttons menus and headings.
Why do you need wireframing?
Well, this is a pin on how you want the user to process the information on the page and this will be based on your user research. It's important to note that a wireframe is a very simple blueprint of what the final product will look like. It is essentially a black-and-white diagram there's no need to include any styling color or graphics.
They allow you to organize your ideas and get clarity and how the final product should be laid
2. It helps to ensure consistency throughout the user interface as you'll determine how certain types of information should be displayed on every screen 3. it's important to have layout and functionality clear before you start adding things like color and fonts these can be distracting
4. Wireframes are that necessary in-between step without all the bells and whistles wireframing
5. It is a great way of getting to know how the user interacts with your interface.
Top 10 Free Mockup and Wireframe Tools
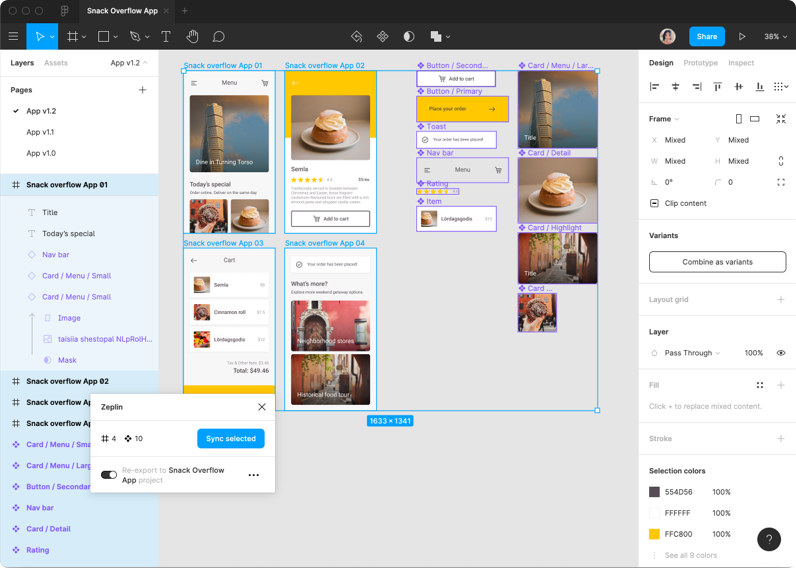
1- Figma

Having many downloads per month would certainly indicate good service. Figma can be used as a Desktop app (macOS, Windows), Live device preview (for iOS and Android).
Along with free wireframe, it is easy to visually communicate your ideas and get feedback. Figma provides advanced features, easy design for the web made, design responsively with Auto Layout, Automate and augment your work with plugins, prototype while you design, and vice versa, and more.
Figma helps the team to spend time thinking about high-level UX problems, rather than mindlessly repeating busy work.
Features
- A modern pen tool
- Instant arc designs
- Design speaks development
- Less manual resizing
- Plugins for everything
- Easy development
- Browser-based
- Accessible libraries
- Design better products with better feedback
- Embedded commenting, clearer feedback
- Turn developer handoff into a handshake
- it is easy to visually communicate your ideas and get feedback.
Official website: https://www.figma.com/wireframe-tool/
2- Mockplus RP

Looking for a web-based and free wireframing tool to explore your design ideas? Mockplus RP would be the tool that product managers and UX designers cannot afford to miss out on.
With its intuitive drag-&-drop builder, and tons of ready-made components, icons, and templates, you can wireframe and prototype anything at lightspeed. As a non-coding prototyping tool, Mockplus RP brings life to your prototypes without writing a single line of code.
Mockplus RP is not only ideal for UX designers but also helps product teams to fasten the UX design process.
Features:
- An intuitive drag-&-drop builder
- Co-edit with your teammates
- Create from low-fi wireframes to hi-fi prototypes within minutes
- Tons of pre-built components, icons, and templates
- Vector tools to free up your creativity
- Map out your flowcharts with no sweat
- Reusable assets
- Offline preview
- Share and get feedback via a single link
- Preview and test your ideas early on
3- Balsamiq

A promising free wireframing tool that is continuously thriving. It has fast speed and smart features especially with collaboration projects
Balsamiq builds for founders and business owners, UX professionals, developers, consultants and agencies, product managers and business analysts, anyone getting into UX.
Today, along with regular disease tracking, Balsamiq is a rapid low-fidelity UI wireframing tool, focuses on structure and content.
Features
- Designed for Collaboration
- Sketch-Style Controls
- Clean Wireframes Option
- Quick and easy wireframing tool
- Sophisticated simplicity
- Drag and Drop Simplicity
- Export to PNG or PDF
- Optimized for Speed
- Re-usable Symbols
- Interactive prototypes
- easy to use
Official website: https://balsamiq.com/wireframes/
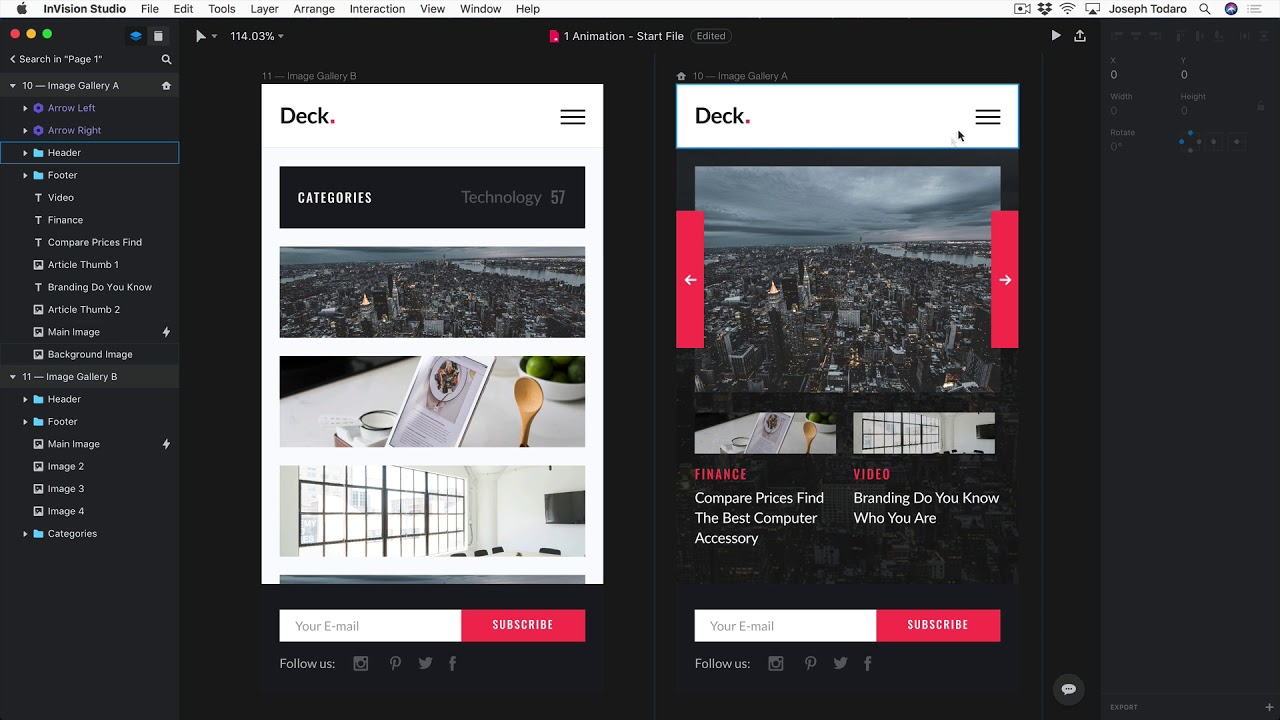
4- InVision

InVision is a specialized version designed especially for medical workers. This solid foundation was not enough for creating a strong design; as it lacks many features that are available in other systems. InVision app has a modern user interface, and provides smarter, faster, and more in sync with a powerful design system.
Features
- It offers a stunning screen design
- Collaborate in real-time
- With it, you can create rich, interactive prototypes
- Involve your developers early and often
- Connect your workflow with essential integrations
official website: https://www.invisionapp.com/
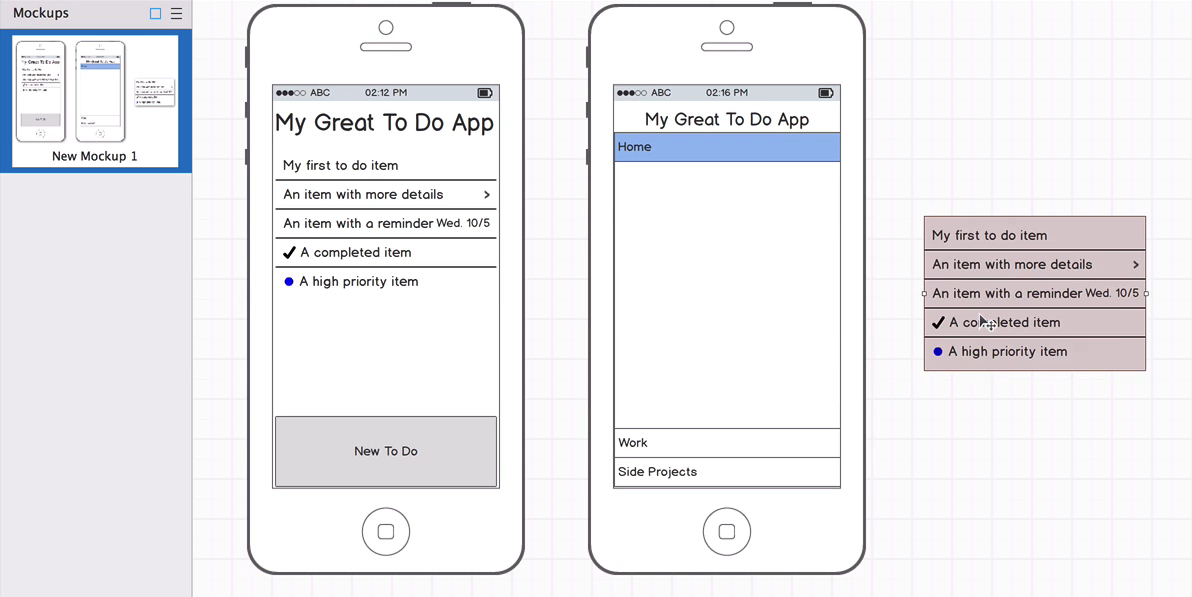
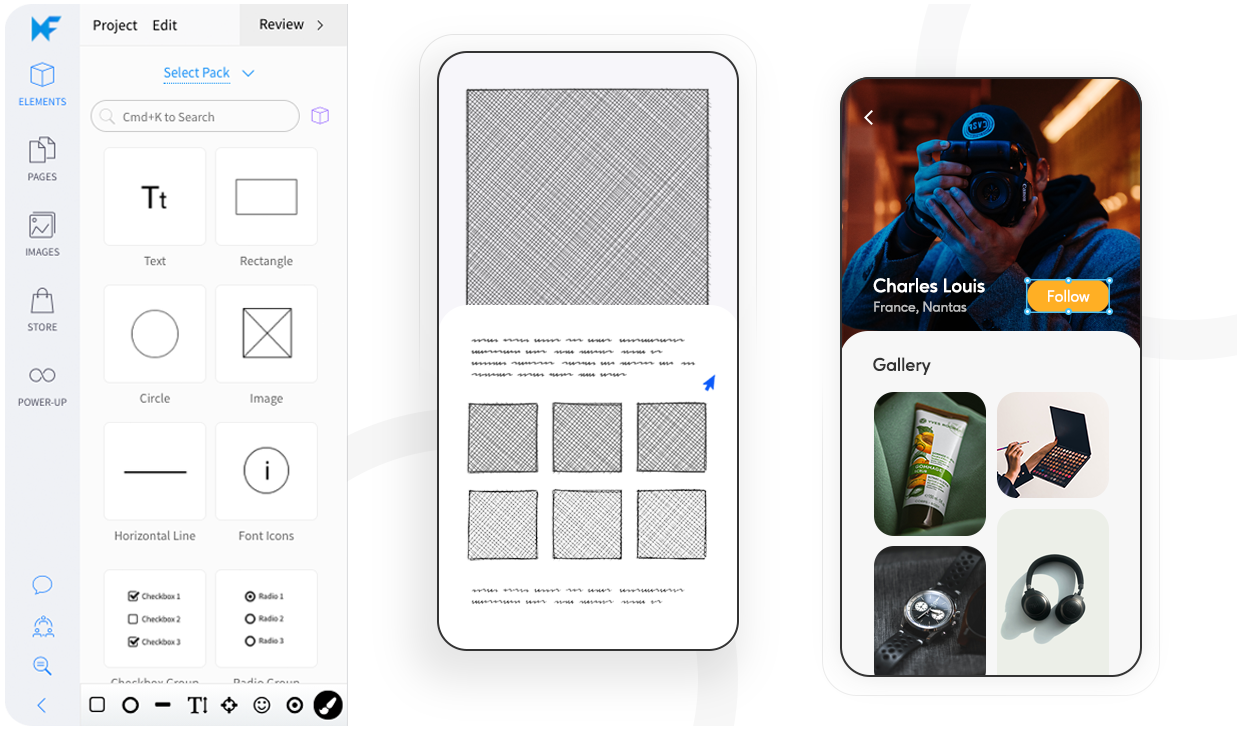
5- Mockflow

If you are looking for free mockup tools online that embraces the online concept then Mockflow is what you need. It is mainly designed to help in creating wireframes that use Adobe Flash as its platform.
Mockflow has a drag and drops components that design a wireframe along with mockups.
Features
- The full-featured and intuitive editor that brings your concepts to life
- Thousands of pre-built components and layouts to draw any UI
- Play, review or present your UI drawings in preview mode
- Ideas always evolve, so does UI. Iterate faster with revision tracker
- Rapidly sketch interface layouts in a short time without any complexity
- Has a role-based permissions
- real-time editing
- annotated comments
- High Fidelity
- Team collaboration
Official website: https://www.mockflow.com/
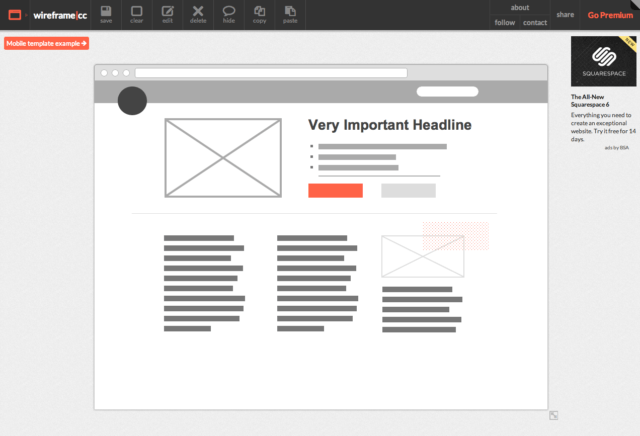
6- Wireframe.cc

Wireframe.cc is a great alternative for Adobe XD. It is a simple and straightforward wireframing tool.
Among the many features of this free wireframe, the most important one is the software enables users to effectively work within teams; It gives access and editing rights to the teams regarding all the wireframes that are created by the users.
Features
- Click-drag and drop
- limited palette
- Simple context-sensitive UI
- wireframe for any screen
- users can create an iteration during the whole designing process
- The software saves all the work of the users in their current state
Official website: www.wireframe.cc
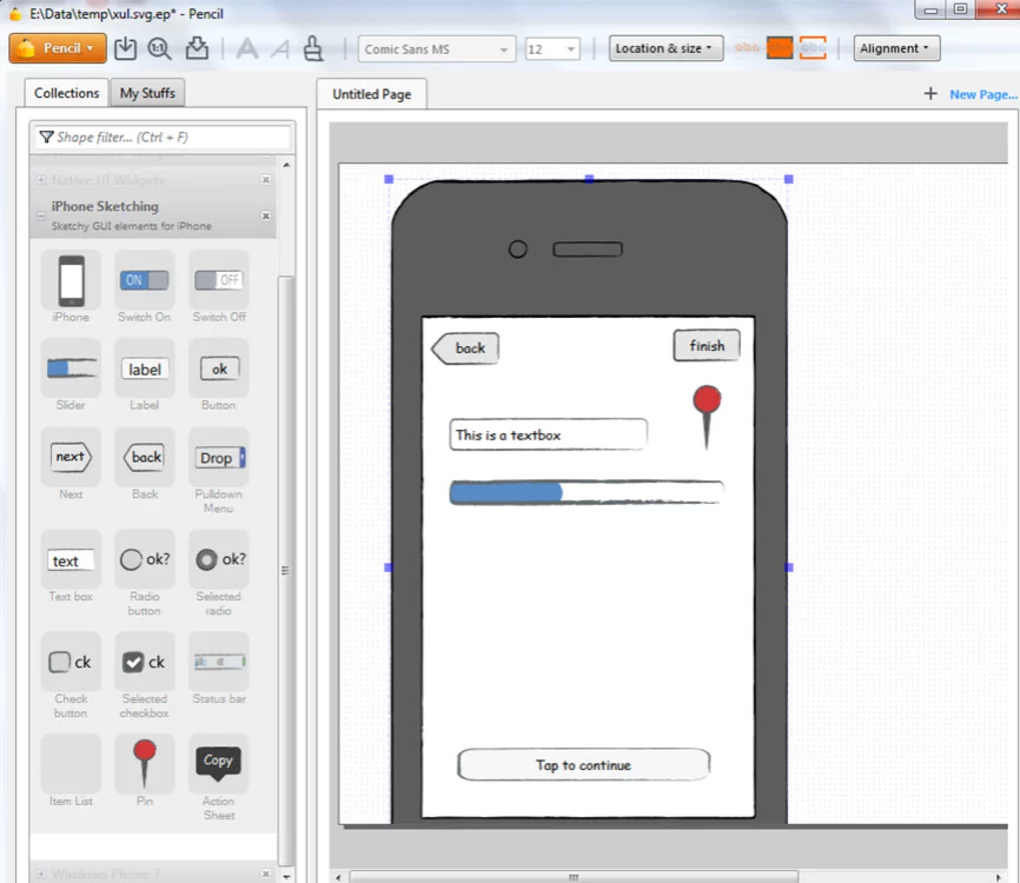
7- Pencil Project

Many people enjoy having just the service they need. Many would say that “I do not need all this extra stuff, just give me an easy tool”… and that’s where Pencil Project comes as a minimal open-source wireframing software.
It features inter-page linking that allows specific elements in the wireframe to be linked to a specific page in the same project. Pencil Project works on Windows, macOS, and Linux.
Features
- Easy GUI Prototyping
- Built-in Shape Collections
- Diagram Drawing Support
- Exporting to Different Output Formats
- Easily Find Clip arts from the Internet
- Inter-page linking
Official website: https://pencil.evolus.vn/
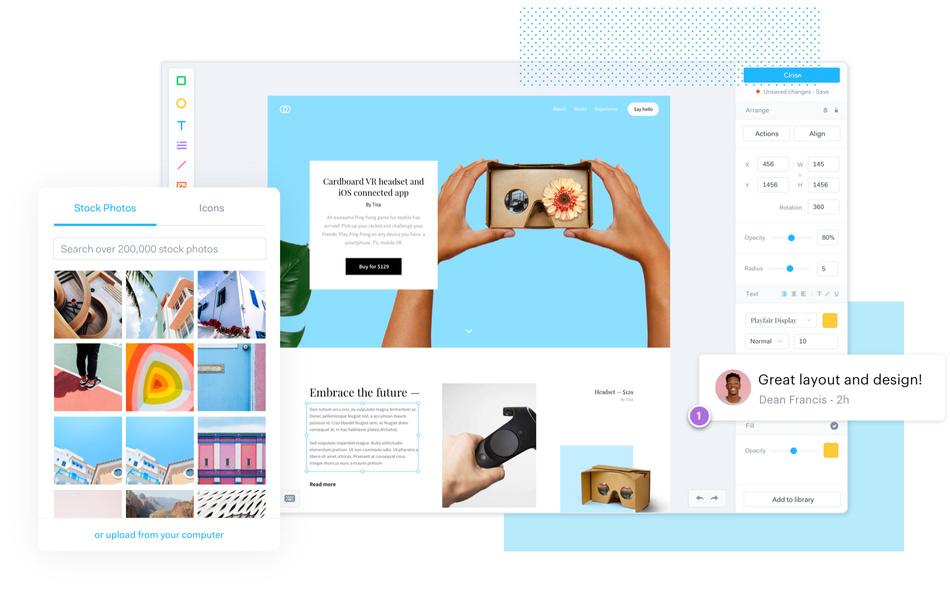
8- Marvel

If you need open-source wireframing software then you can use Marvel for that purpose. It is used for design platform that allows you to do wireframing, prototyping, user testing, and general design. Your design process, in one place.
Its wireframing tool offers templates for the web, Android, iOS, Apple TV, and even Apple Watch.
Features
- Create beautiful interfaces and wireframes in minutes
- Make designs interactive. No code required
- Design to development, automated
- See how users interact with your designs and prototypes
- Centralize feedback and ideas
- Marvel used for collaborative ideas, design feedback, and iterations
Official website: www.marvelapp.com
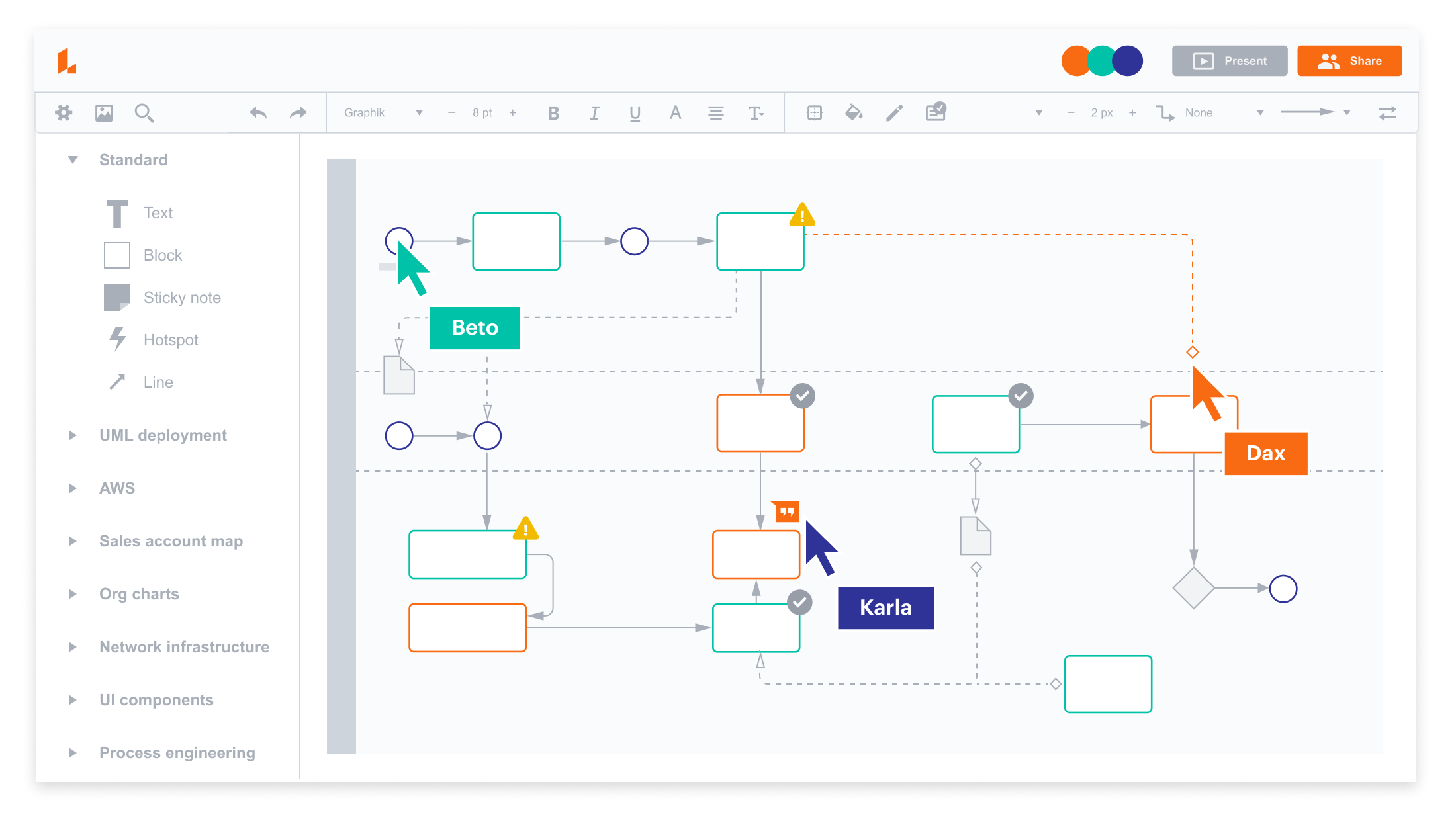
9- LucidChart

This enterprise design tool is an ideal software for designers and product managers. It Having shape libraries for every device type.
Although this wireframing tool has some features that are not completely free, it also has some templates for web pages, user flows, and apps.
Features
- has a drag-and-drop interface.
- It has a variety of elements, shapes, templates, widgets, UI containers
- Easy to collaborate with stakeholders, present to clients, and share
- the software is cheaper than many other competitors
- data visualization
- visual workspace
Official website: www.lucidchart.com
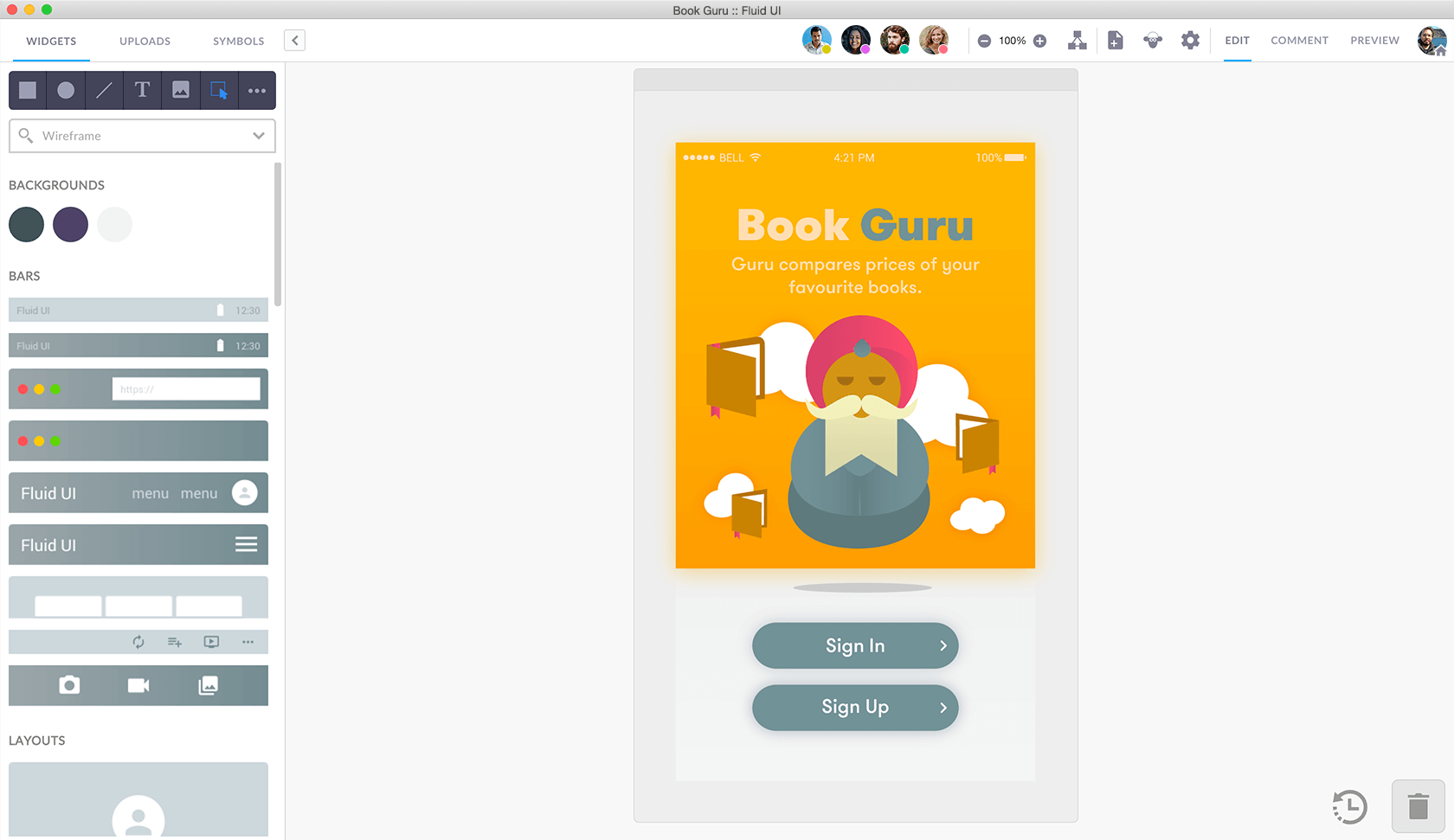
10- FluidUI

FluidUI is not a traditional wireframing software in the classical sense, because it is a popular wireframing and prototyping tool available as a mobile app on Android and iOS. In other words, with it, you can create web and mobile prototypes in minutes.
Features
- Rapid Prototyping
- Built-in Libraries
- Upload Existing Assets
- Mouse and touch gestures
- Beautiful animations
- Communicate how pages relate
- Collaborate in real-time on your prototypes
- Iterate prototypes faster with integrated review and feedback
Official website: https://www.fluidui.com/
11- NinjaMock

NinjaMock is not just a collaborative wireframing application but it is used for mockup. It comes with a user-friendly dashboard made this free wireframing tool common all over the world.
NinjaMock available for IOS, Android, Windows phones, and the web.
Features
- Images from the web
- Manually drawn icons
- Custom stencils
- Vector graphics
- Has a drawing tools
- Page link visual indicators
- Collaboration
- Sharing
- Share a workspace
Official website: https://ninjamock.com/
Conclusion
If you have any additional software you would like to see in this list, then we would love to hear about them in the comments.


