Why Developers Are Talking About Bolt.new The New AI Stackblitz’s Magic
Table of Content
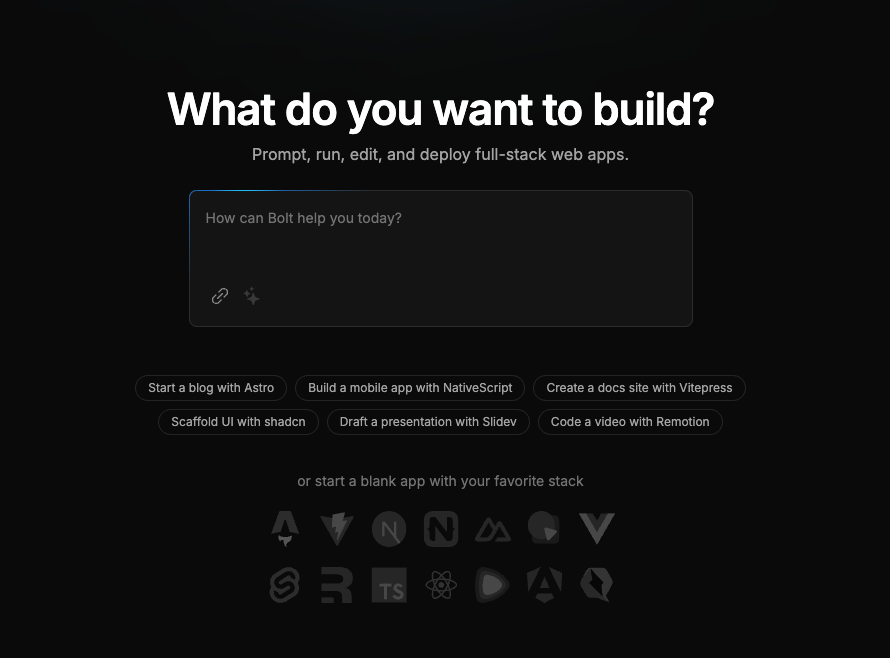
Bolt.new a self-hoted open-source app powered by Stackblitz, is like stepping into a tech wonderland where you’re handed all the tools to kickstart a project without setup headaches.
Imagine wanting to start a mobile app, blog, or even a cool animation project and jumping straight into the code.
That’s Bolt.new’s promise: instant environments for fullstack developers. Say goodbye to countless installations, dependency troubleshooting, and the “Why won’t this run on my machine?” drama.
The project is released under the open-source MIT license, that any developer can download, install and use for free.
Features That Make Bolt.new Shine:
- Instant Environments: Click a link, and your project’s ready.
- Broad Stack Support: From web to mobile frameworks like Astro, NativeScript, and Remotion.
- Third-Party API Integration: Connect external APIs without tangling yourself in setup woes.
- Easy Deployment: Deploy apps directly from the browser.
- Live Collaboration: Work with your team in real-time, all online.
- Prebuilt Templates: Templated projects for fast starts with Astro, Next.js, Vitepress, and Slidev.
Why Does Bolt.new Matter for Developers?
Bolt.new isn’t just a tool; it’s a mindset shift for developers. Instead of spending hours setting up environments, they can focus on building. For developers dipping their toes into AI-integrated apps or working with complex APIs, Bolt.new provides a seamless platform to test and deploy ideas quickly.
But here’s where things get interesting. Bolt.new’s role in the development process raises some questions about automation and effort.
Does it make us lazy? Maybe for the tasks no one enjoys: scaffolding folders, chasing missing dependencies, or figuring out why one framework hates your OS. Instead, it lets developers—newbies and pros alike—focus on creativity and code quality.
Steps to Get Started:
- Head to bolt.new: No signup required for most features. It’s as easy as clicking a link.
- Pick Your Stack: Want to start a blog? Choose Astro. Building mobile? Go for NativeScript. Every framework has its own template.
- Edit and Customize: Make changes directly in your browser.
- Test Instantly: Run your app to see changes live.
- Deploy or Export: Either push to your preferred host or download it for local tweaks.
Tips to Maximize Your Efficiency with Bolt.new
Bolt.new is not just a tool; it's a productivity booster when used effectively. Follow these simple, yet powerful tips to unlock its full potential:
1. Specify Your Stack From the Start
Clearly define the framework or library you want to use before starting. Whether it’s Astro for blogging, Tailwind for styling, or ShadCN for UI components, letting Bolt.new know upfront ensures your project gets scaffolded with precision.
2. Use the Enhance Feature for Smarter Scaffolding
Before finalizing your request, click on the “Enhance” icon. This feature fine-tunes your input, making sure the generated environment is more aligned with your goals. Think of it as a second set of eyes to polish your initial idea.
3. Start Simple, Build Gradually
Lay down the basics of your project first. Focus on structuring your app with the essentials before adding more complex functionalities. This approach minimizes setup issues and keeps everything tidy as your project grows.
4. Group Tasks to Save Time
Why do things one by one when you can batch them? Instead of asking Bolt.new for individual tweaks, combine similar tasks in one go. For example, update the theme, enable mobile responsiveness, and restart the server—all in a single command. It’s efficient and minimizes unnecessary resource usage.
Use Cases: What Can You Do with Bolt.new?
Bolt.new is versatile. It’s not just for prototyping; it’s also a robust way to jumpstart real projects and experiment with cutting-edge ideas.
- Code Animations with Remotion: Dive into multimedia by creating programmatic videos and animations for ads or tutorials.
- Prototype a Backend with Express.js: Quickly test and build backend APIs in a browser-based environment.
- Create a Chatbot with Node.js: Experiment with chatbot logic and integrations for messaging platforms.
- Set Up a Game Prototype with Phaser: Build and test 2D games without worrying about local development setups.
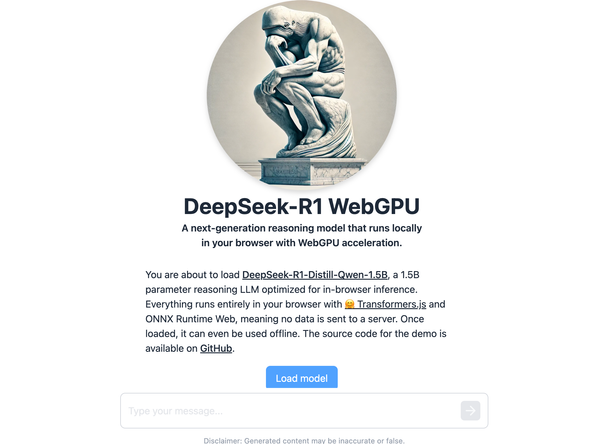
- Experiment with AI Models: Integrate prebuilt APIs like OpenAI or Hugging Face to see results in real time.
- Test Responsive Web Designs: Use Bolt.new to quickly spin up a framework and tweak designs across devices.
- Create a Portfolio with Astro: Quickly set up a professional portfolio to showcase your projects and skills.
- Build a Mobile App with NativeScript: Prototype and test mobile apps directly in the browser without the hassle of emulators.
- Generate Technical Documentation with Vitepress: Perfect for teams or individuals needing clean, fast documentation.
- Scaffold a Design System with Shadcn: Start a reusable design system in minutes to keep your projects consistent.
- Draft a Presentation with Slidev: Make interactive, code-driven presentations with ease for conferences or team meetings.
Whether you’re a beginner looking to learn or an experienced dev exploring new ideas, Bolt.new provides a playground to test and create without limits.
Ethical Questions: Does It Really Help Developers?
The ethical debate centers around one big question: Will tools like Bolt.new make developers lazy? It depends on how you look at it.
Yes, some might over-rely on prebuilt templates, missing out on the learning that comes from doing it manually. But the flip side?
Bolt.new handles the drudgery—giving developers more room to focus on solving meaningful problems.
For students or new developers, it’s an excellent educational tool. It shows how projects are structured and lets them learn by doing.
For seasoned developers, it eliminates the boring project setup, letting them channel energy into innovative features.
Conclusion: A Friend, Not a Shortcut
Bolt.new is more than a tool; it’s a productivity boost for developers at any stage. Whether you’re starting your first blog or coding complex animations, it simplifies the grind, allowing you to focus on the fun parts.
It’s not about skipping steps—it’s about stepping up your game. Use it wisely, and you’ll wonder how you lived without it.