Editor.js is The Best Modular Open-source Content Block Editor for 2022
An open-source free WYSIWYG HTML editor for Web and Mobile
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
There are many WYSIWYG content editors out there, however, this one is not your typical editor, it is a block editor that is similar to WordPress content block editor, and the best part it is free and open-source.
So What is Editor.js?
Editor.js is an open-source content editor library that eases block editing, ordering and customization. Moreover, it returns the data in readable clean JSON format, that it will be easily rendered as clean HTML.
Clean data is faster to load, easier to debug, and improve the over all performance for your project.
Editor.js is currently in active development by a group of open-source developers, who are keeping it updated and maintained. It is also packed by a strong community of developers.
Why do we love Editor.js?
Before we start displaying the amazing features of this cool library, we would like to say why do we love it, as we do recommend it in your future projects:
- Clean data output in JSON format
- Easy to setup, simple to configure, and efficient to use
- A large set of built-in features, and plugins
- Supports all popular frameworks, and play well with other programming languages
Features
- Works well with other JavaScript frameworks: React, Blaze.js, Vue, and Angular.
- Can be used directly from the CDN
- The editor organize all data in a structured clean JSON output
- Developers can customize all tools shortcut
- Medium like editor for text
- Developer-friendly plugin API
- Works well on mobile
- Works seamlessly on all popular browsers
- Minimal browser footprint
- Strong community of developers and a rich ecosystem
- Editor.js allows users to design and customize their content (page) layout
- Comes with its in-line tools, such as: hyperlink, marker, style, inline code, tooltips, autocomplete, and more
- Users can easily edit images within the content using an inline-editor or advanced image editor using a plugin.
- Built-in support for adding and including file attachments
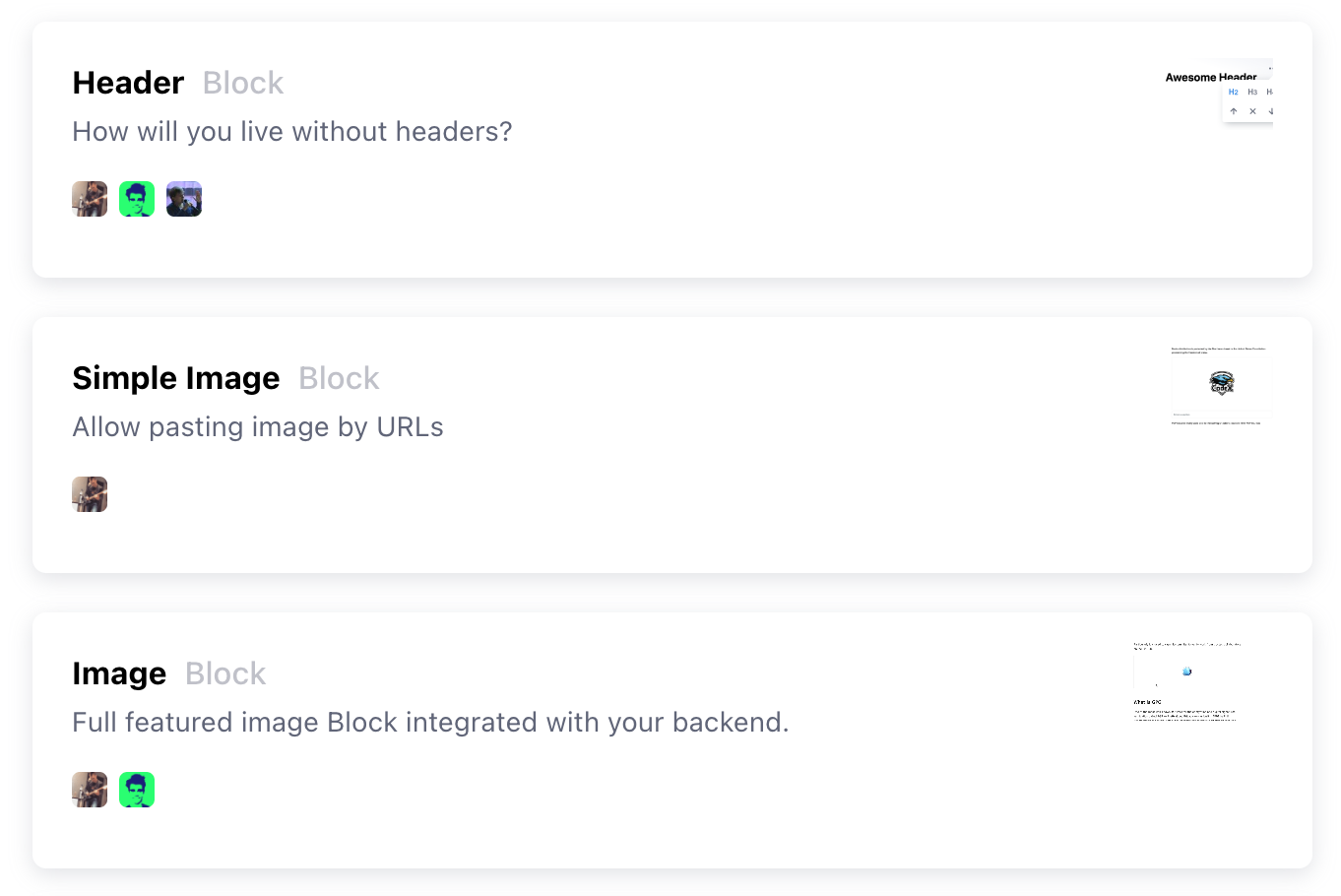
Plugins

Editor.js offers dozens of ready-to-use plugin that developers can easily add, or "plug" into their Editor.js install. Here is a list of the most important Editor.js plugins that we found:
- Table plugin: The table plugin offers a rich highly customizable styles, cells, nested fields and more
- Embed plugin: This one allows user to add embedded media from dozens of social media and services like YouTube, Facebook, Twitter, LinkedIn, Pexels, Amazon, Google snippets, and more.
- Checklist plugin: Allows users to create a rich to-do or checklists directly into their content without breaking a sweat
- Nested List plugin: Where users can add multi-leveled lists, simply by pressing
TabandShift + Tab. - Drag-and-Drop plugin: Aids users to visually arrange, organize, and add elements to the page by just simple drag-and-drop
- Markdown parser plugin: The Markdown Parser Plugin allows the user to import/ export Markdown content
- Carousel Plugin: Carousel/Gallery Block for the Editor.js
- Button plugin: Create a button with a link and text.
- LaTeX plugin: LaTeX block support for EditorJS
Tested clients and browsers
- Microsoft Edge 12+
- Mozilla Firefox 18+
- Google Chrome 49+
- Apple Safari 10+
- iOS Safari 10+
- Opera 36+
- Brave, Vivaldi, and Google Chrome/ Chromium based browsers
Supports frameworks and programming languages
- JavaScript's frameworks: Vue.js, React, Angular and Blaze.
- PHP
- Python (Tested with Django and Flask)
- Ruby
- Go
- Swift and Swift UI
- Kotlin
Editor.js for CMS
- Front Editor - Front Editor plugin for WordPress
- EditorJS - Backend formwidget for OctoberCMS
- Strapi-EditorJS - Replace Strapi default WYSIWYG editor with Editor.js.
- Admin Block Editor - Admin plugin for Pushword CMS (based on symfony)
- Editor.js - Directus Extension - Add an Editor.js interface to Directus
License
Editor.js is released under the Apache-2.0 License.