Fabric Video Editor: A Hobby Project That Grew Into a Powerful Next.js Application
Table of Content
Fabric Video Editor is an open-source, web-based video editing platform created by AmitDigga. Initially started as a hobby to learn Next.js, the project evolved from an exploration of modern web development tools into a feature-rich video editor.
Built with Next.js and TypeScript, it showcases how these technologies can be leveraged to create robust, production-level applications.
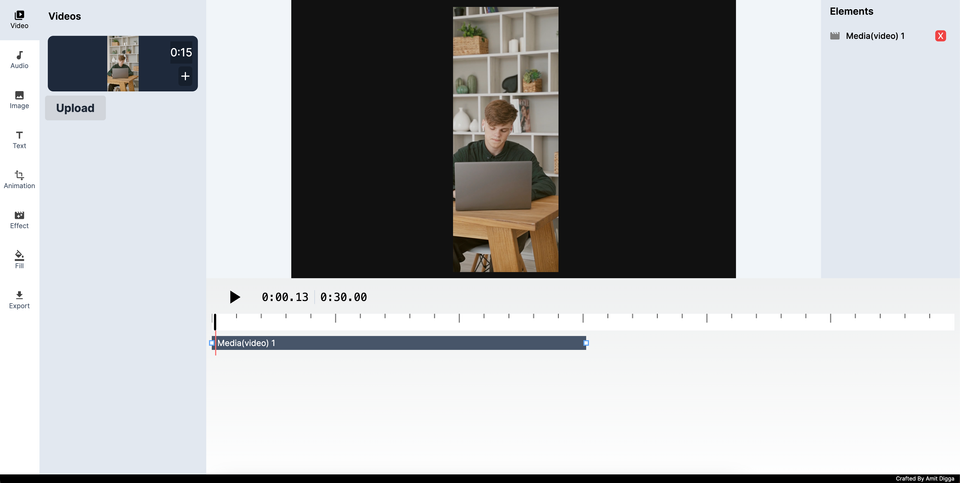
Key Features of Fabric Video Editor
1. Media Insertion
- Text: Add customizable text overlays to videos, with options for fonts, colors, and placement.
- Images: Insert static images to enhance video content or create visual layers.
- Video: Seamlessly incorporate and edit video clips on the timeline.
- Audio: Effortlessly add and edit audio files, syncing them precisely with your video content.
2. Customization Options
- Canvas Background Color: Customize the background color to perfectly match your project's theme or aesthetic requirements, enhancing visual appeal.
- Timeline: Offers a professional-grade timeline editing feature, allowing users to manage multiple video and audio layers easily and precisely, with intuitive controls for seamless editing.
- Filters: Apply a wide variety of filters to videos and images, enabling users to enhance, stylize, or completely transform their content with just a few clicks.
3. Exporting and Animation
- Export Video with Audio: The tool supports exporting high-quality videos with perfectly synced audio tracks, ensuring a seamless viewing experience. Users can choose from various resolution and bitrate options to balance quality and file size.
- Animations: Users can add dynamic animations to elements like text, images, or video transitions to give their content a professional touch. The platform offers a wide range of pre-set animations, as well as the ability to create custom animations using keyframes and easing functions.
- Real-time Preview: Fabric Video Editor provides a real-time preview feature, allowing users to see their edits and animations instantly. This feature significantly speeds up the editing process and helps users fine-tune their projects with precision.
4. Built with Next.js and TypeScript
Built with Next.js and TypeScript: Fabric Video Editor leverages the power of Next.js, benefiting from server-side rendering (SSR) and static site generation (SSG) for optimal performance and improved SEO. The use of TypeScript enhances code reliability and maintainability, catching errors during development.
As a Next.js application, it offers excellent server compatibility, deployable on any Node.js-supporting server or cloud service, making it highly versatile for various hosting environments.
Why Fabric Video Editor Is a Great Example of Next.js Production Apps
- Performance and Scalability: Fabric Video Editor leverages Next.js's built-in optimizations to deliver smooth performance, even when handling resource-intensive tasks like video rendering. This ensures a seamless user experience, regardless of project complexity.
- TypeScript Integration: By incorporating TypeScript, the project significantly enhances code safety and maintainability. This robust typing system catches potential errors early in the development process, leading to more reliable and easier-to-maintain code.
- Production-Ready: What began as a hobby project has blossomed into a testament to the power of Next.js and TypeScript in creating robust, production-ready applications. Fabric Video Editor showcases how these technologies can be harnessed to build sophisticated tools that meet real-world demands.
- Easy Deployment: One of the standout features of Fabric Video Editor is its deployment flexibility. Whether you prefer Vercel, AWS, or any Node.js-compatible server, this application can be easily deployed, making it highly portable and adaptable to various hosting environments.
Install Fabric Video Editor on Your Local Machine
Here are the quick steps to install and run the Fabric Video Editor:
1. Clone the Repository
Open your terminal and clone the repository using Git:
git clone https://github.com/AmitDigga/fabric-video-editor.git
2. Navigate to the Project Directory
Move into the cloned project folder:
cd fabric-video-editor
3. Install Dependencies
Run the following command to install the necessary dependencies using npm or yarn:
npm install
or if you prefer yarn:
yarn install
4. Run the Development Server
Once the dependencies are installed, you can start the development server with:
npm run dev
or:
yarn dev
The application will typically be accessible at http://localhost:3000.
5. Environment Variables
Check if any .env files are required, or manually create one if needed for specific configurations, though the app should work without major modifications out of the box.
6. Build for Production
If you want to build the app for production, run:
npm run build
or:
yarn build
Then, you can start the production server with:
npm run start
Deployment
You can deploy this app on any platform that supports Node.js, such as Vercel, AWS, or Heroku.
For more details, visit the Fabric Video Editor GitHub.
Final Note
The Fabric Video Editor, initially conceived by AmitDigga as a learning project for Next.js, has blossomed into a robust and versatile video editing tool. Its seamless integration of Next.js and TypeScript showcases the potential of modern web technologies in crafting scalable, high-performance applications.
For developers and video editors alike, Fabric Video Editor stands as a shining example of how a passion project can evolve into something truly impactful.
Check out the project on GitHub: Fabric Video Editor.
"The journey of a thousand miles begins with a single step." – Lao Tzu