25 Free Self-hosted Form Generator Apps
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
What is a form generator app?
A form generator app is a tool that allows developers to create custom forms for websites or applications.
Use-cases for form generators
These forms can be used for various purposes such as collecting user information, receiving feedback, or facilitating transactions. Form generator apps can simplify the process of creating forms, provide greater control over data, and offer potential cost savings.
This guide provides a comprehensive overview of the best 25 free self-hosted form generator apps, which can be used to create custom forms for websites or applications, offering full control over data and cost savings.
1. Form Create
Form-create is an open-source form generation component that can generate dynamic rendering, data collection, verification and submission functions through JSON.
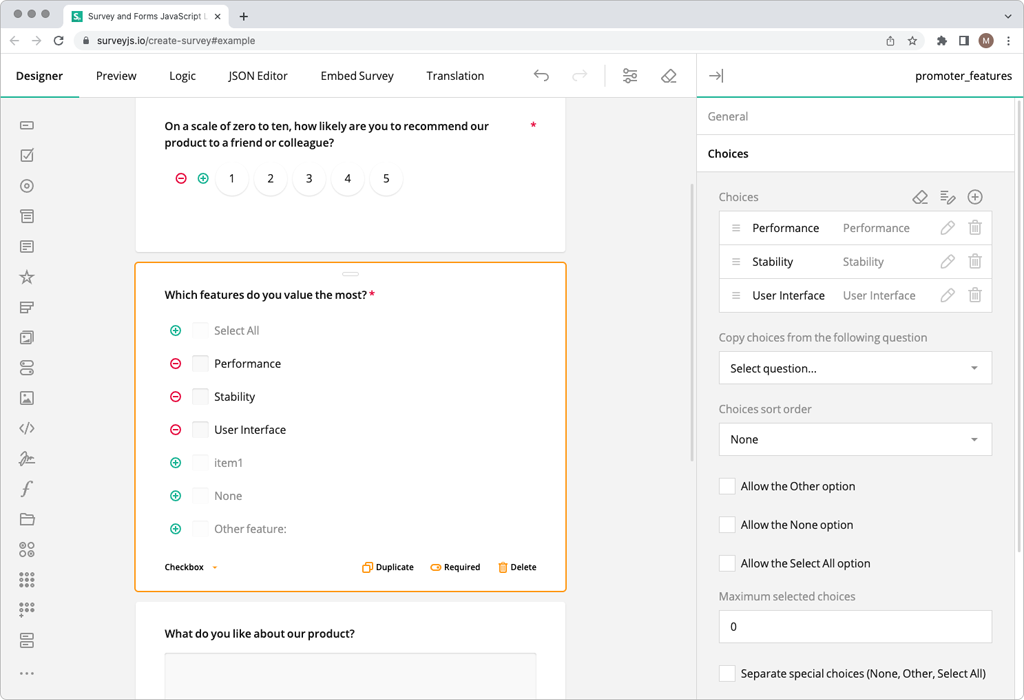
2. Survey Creator

Survey Creator is a free GUI-based form builder library designed for non-technical users. It allows the creation of a self-hosted form management system, offloading work from developers.
The tool produces a survey configuration in JSON format, which can be used by the SurveyJS Form Library to display a survey form in an application.
Features
- Native support for React, Angular, and Knockout
- Integration of the Knockout version into Vue and jQuery applications
- Built-in themes and CSS customization
- TypeScript support
- Community-supported UI localization to 25+ languages
- Integration with any backend framework (examples for PHP, NodeJS, and ASP.NET included)
- A dynamic, data-driven approach that uses industry-standard JSON as common ground: your entire form is defined as a data model (a "schema") written in JSON, and a form UI is built automatically from templates using this model.
- Compatibility with any server + database combination
- Third-party component integration
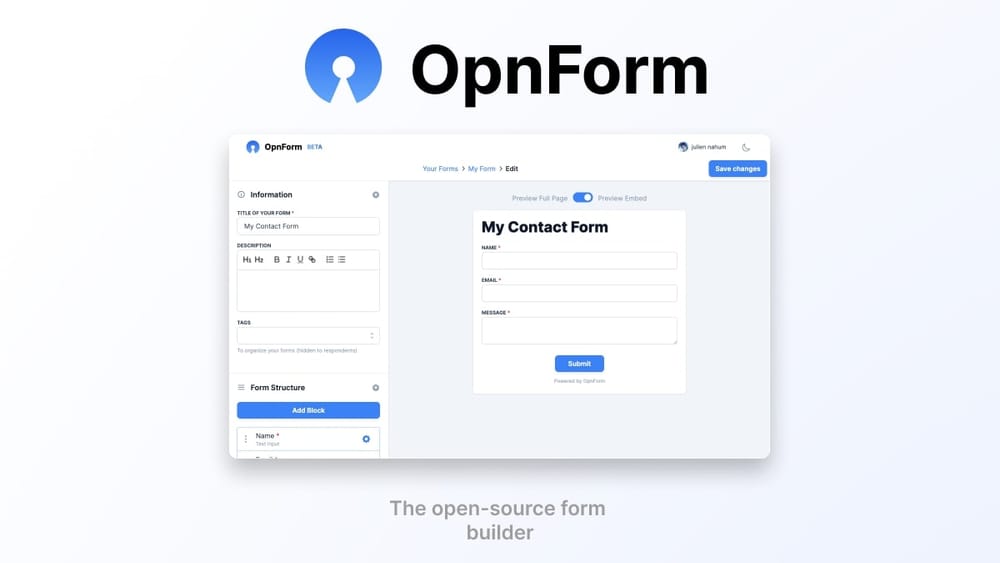
3. OpnForm

OpnForm is an open-source form builder offering a no-code solution with unlimited fields and submissions. It supports various input types, can be embedded anywhere, and provides email notifications for both form owner and respondents.
Features
- No-code form builder, with infinite number of fields & submissions
- Text inputs, Date inputs, URL inputs, Phone inputs, Email inputs, Checkboxes, Select and Multiselect inputs, Number Inputs, Star-ratings, File uploads & more
- Embed anywhere (on your website, in your Notion page, etc)
- Email notifications (for both form owner & form respondents)
- Hidden fields
- Form passwords
- URL form pre-fill
- Slack integration
- Webhooks
- Form logic
- Customize colors, add images or even some custom code
- Captcha form protection
- Form closing date
- Limit the number of submissions allowed
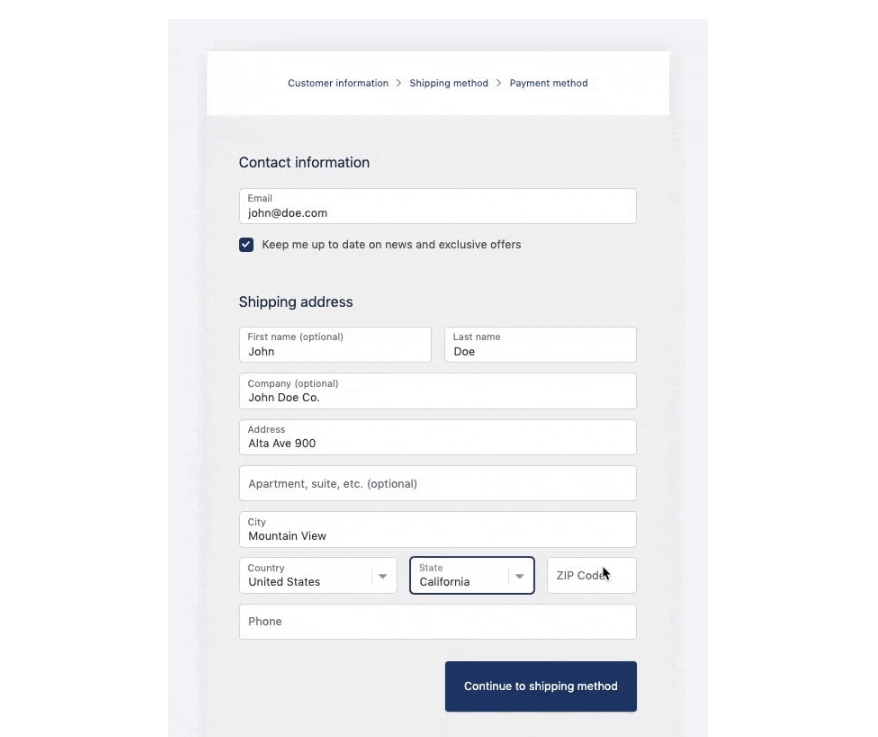
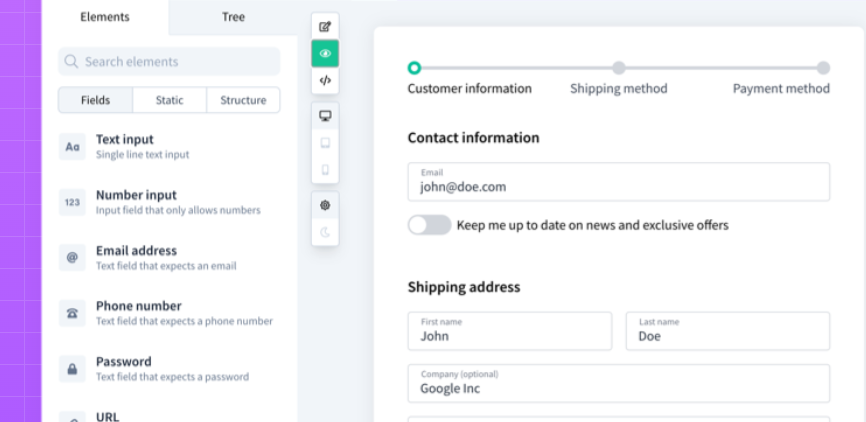
4. Laraform Community Edition

Laraform is a premium library for Laravel with Vue.js, designed to simplify the creation of complex forms. It features two-sided validation, eloquent, nested elements, conditional logic, and wizards. It aims to enhance collaboration and efficiency by standardizing form creation and eliminating repetitive work.
Laraform offers a lighter open-source free "Community Edition" and a full version available for purchase.
Features
- Two-sided validation
- 54 Laravel compatible frontend validators
- Eloquent ORM support
- Multiple file uploads
- 34+ built-in elements
- Nested elements
- Repeatable elements
- Translatable elements
- Conditional logic
- Form wizard
- Localization
- Theming
- Extensibility
5. Vue Flow Form
Vue Flow Form is a tool for creating conversational, conditional-logic forms with Vue.js.
6. VueForm

Vueform is an open-source form framework for Vue.js that standardizes the form building process, handling everything from rendering to validation and processing.
Features
- 25+ form elements with multi-file uploads, date pickers and rich text editor
- element nesting and repeating
- a complete theming and templating system with Tailwind support
- 50+ validators with async, dependent and custom rules
- conditional logic with and/or condition groups
- built-in form steps support
- translating form contents and global i18n support
- fully accessible

7. Lara-zeus Bolt

This is a self-hosted open-source form maker that is built using Laravel, for building dynamic self-hosted forms with ease. It is built using Filament, and offers highly customizable corm building collections.
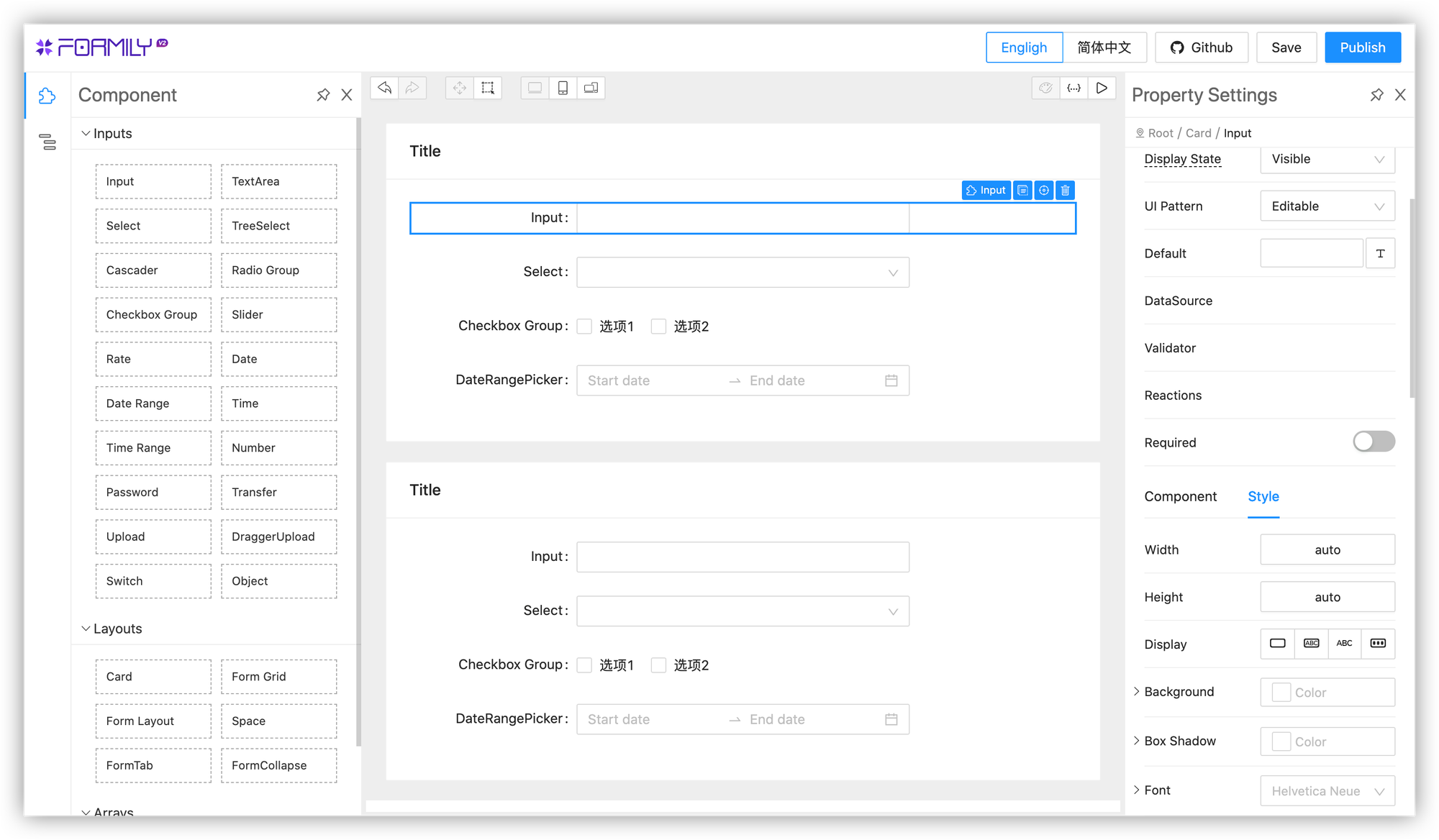
8. Formily

Formily is a free, open-source form/form builder supporting cross-device and high-performance normal form/dynamic (JSON Schema). It supports React/React Native/Vue 2/Vue 3.
The library is developed by Alibaba's developer team.
Features
- 🖼 Designable, You can quickly develop forms at low cost through Form Builder.
- 🚀 High performance, fields managed independently, rather rerender the whole tree.
- 💡 Integrated Alibaba Fusion and Ant Design components are guaranteed to work out of the box.
- 🎨 JSON Schema applied for BackEnd. JSchema applied for FrontEnd. Two paradigms can be converted to each other.
- 🏅 Side effects are managed independently, making form data linkages easier than ever before.
- 🌯 Override most complicated form layout use cases.
9. Django Form Builder
Django-fobi is a customizable, modular form generator/builder for Django, allowing forms to be built using an intuitive GUI.
It can save, mail, or export form data in JSON format for import on other instances. It also provides an API for building custom form elements and handlers.
Features
- User-friendly GUI for form building
- Large variety of bundled form element plugins
- Support for most Django and HTML5 fields
- Form wizards with unlimited handlers
- Date-based form enabling/disabling
- Anti-spam solutions: CAPTCHA, ReCAPTCHA, Honeypot, Invisible reCAPTCHA
- Cosmetic form elements for adding text, images, videos
- Data handling in form handlers: save, mail, re-post data
- Developer-friendly API for custom form fields/handlers
- Support for custom user models
- Class-based views and permissions
- Theming with 4 ready-to-use themes
- Integration with Django REST framework, Wagtail, FeinCMS, DjangoCMS, Mezzanine
- Reordering of form elements via drag-and-drop
- Data export into XLS/CSV format
- Dynamic initial values for form elements
- Form import/export in JSON format
- Import forms from MailChimp
10. Everright Form Editor
Everright-formEditor is a free, open-source JavaScript visual low-code editor that allows for the creation of forms through a GUI interface. It supports both Chinese and English, and is compatible with PC and mobile platforms. It uses element-plus for PC and vant for mobile, with adapters to convert parameters for both.
Features
- Free, open-source JavaScript visual low-code editor
- Creates forms through a user-friendly GUI interface
- Supports both Chinese and English
- Compatible with PC and mobile platforms
- Uses element-plus for PC and vant for mobile
- Adapters to convert parameters for both element-plus and vant
- Rich fields and layout containers
- Flexible interaction
- Fields and layout can be separated or not separated
- The editor, previewer, and configuration panel can all be used separately
- Logical controller for visibility, requirement, and read-only settings
11. UI Schema
UI Schema for React is a JSON Schema form and UI generator that supports any design system, with special emphasis on Material UI React. It allows for faster development of React apps with less code duplication and pre-implemented validations.
Features
- Supports any design-system or custom widget
- Allows easy creation of isolated and atomic widgets
- Enables customization of design system behaviour
- Facilitates easy binding of own design systems and custom widgets
- Advanced features like read-or-write mode can be added easily
- Provides auto-rendering by data & schema or full-custom forms with autowired widgets
- Offers flexible translation of widgets with any library
- Supports in-schema translations and label text transforms
- Supports single or multi-language labels, titles, errors, icons etc.
- Includes a tiny integrated translation library (optional)
- Supports translation dictionaries (optional)
- Provides a modular, extensible and slim core
- Allows adding of own plugins, validators, base renderers, and widget matchers & render strategies
- Performance optimized, only updates HTML which must re-render
- Supports code-splitting with custom widget mappings / lazy-loading widgets
- Includes helper functions for store and immutable handling
- Allows easy nesting for custom object/array widgets with PluginStack
- Handles validation of hidden/auto-generated values, virtualize schema levels
- Extensive documentations of core, widgets
- Provides typed components and definitions for JSON Schema and UI Schema
- Supports complex conditionals schemas
- Allows loading / referencing schemas by URL, connecting any API
- Supports definitions and JSON-Pointer references in schemas
- Supports JSON Schema extension: UI Schema
- Supports multiple JSON Schema versions: Draft 2019-09 / Draft-08, Draft-07, Draft-06, Draft-04
12. Blitzar
Blitzar is a free open-source web-based app that enables you to generate Vue Forms and Data-tables fast with a simple JSON-like syntax.
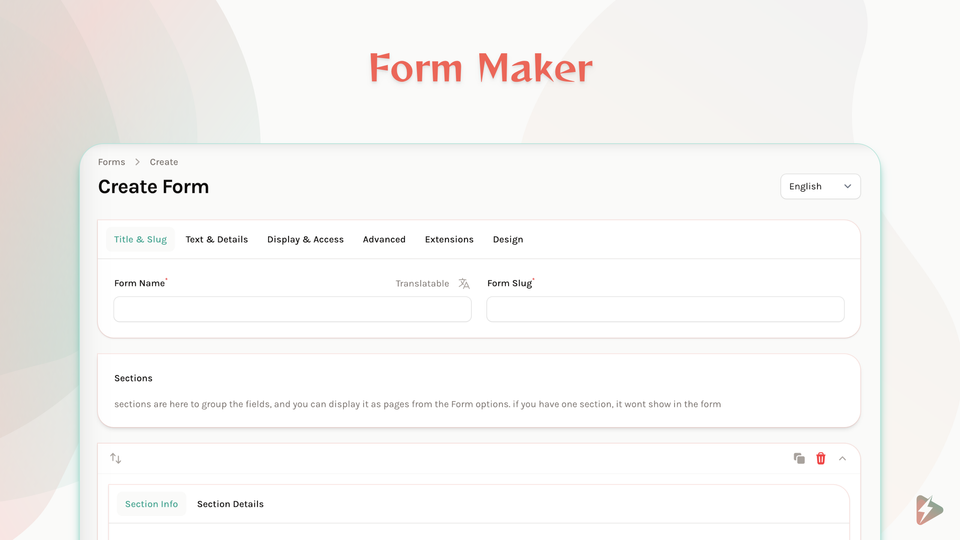
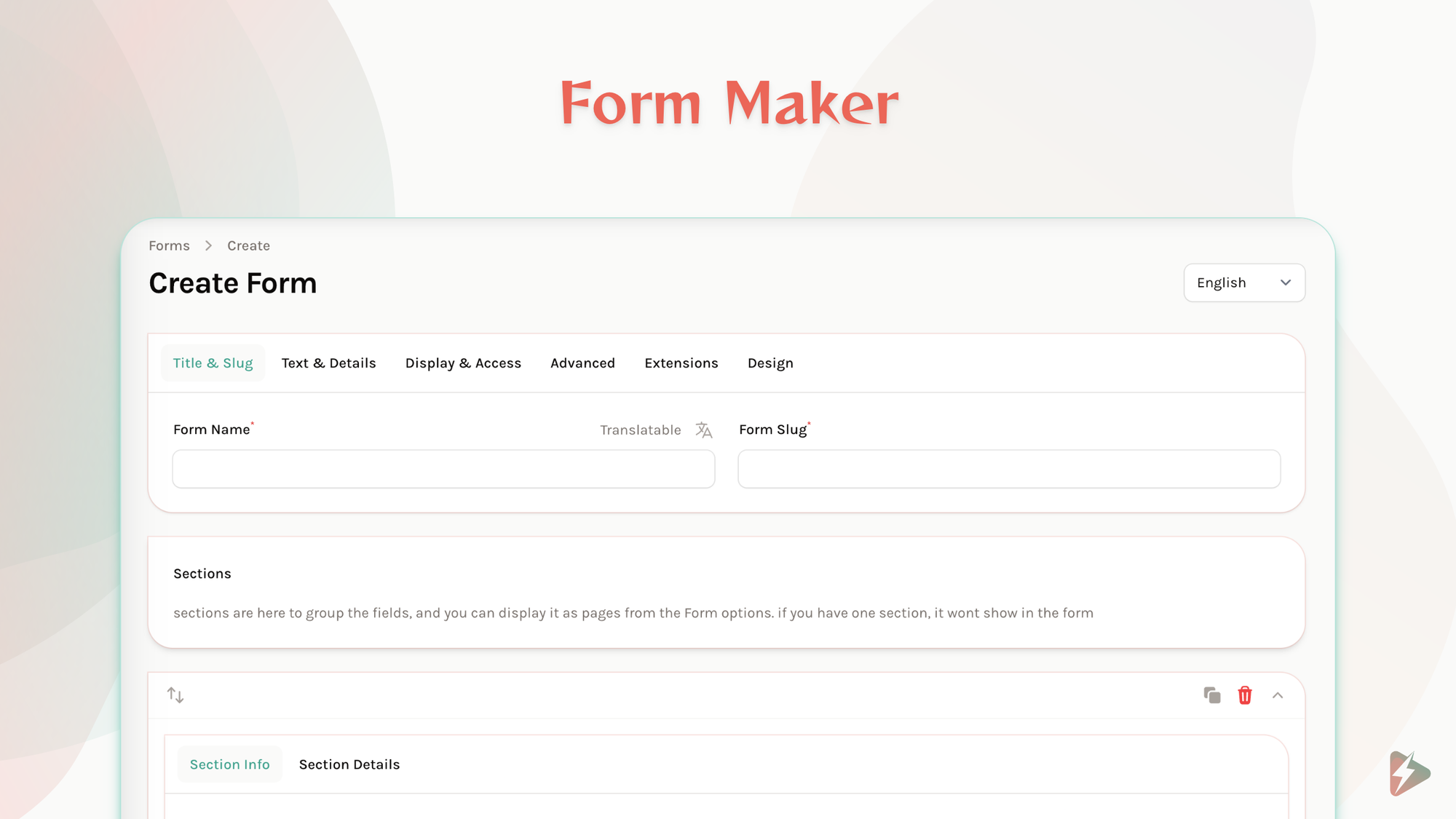
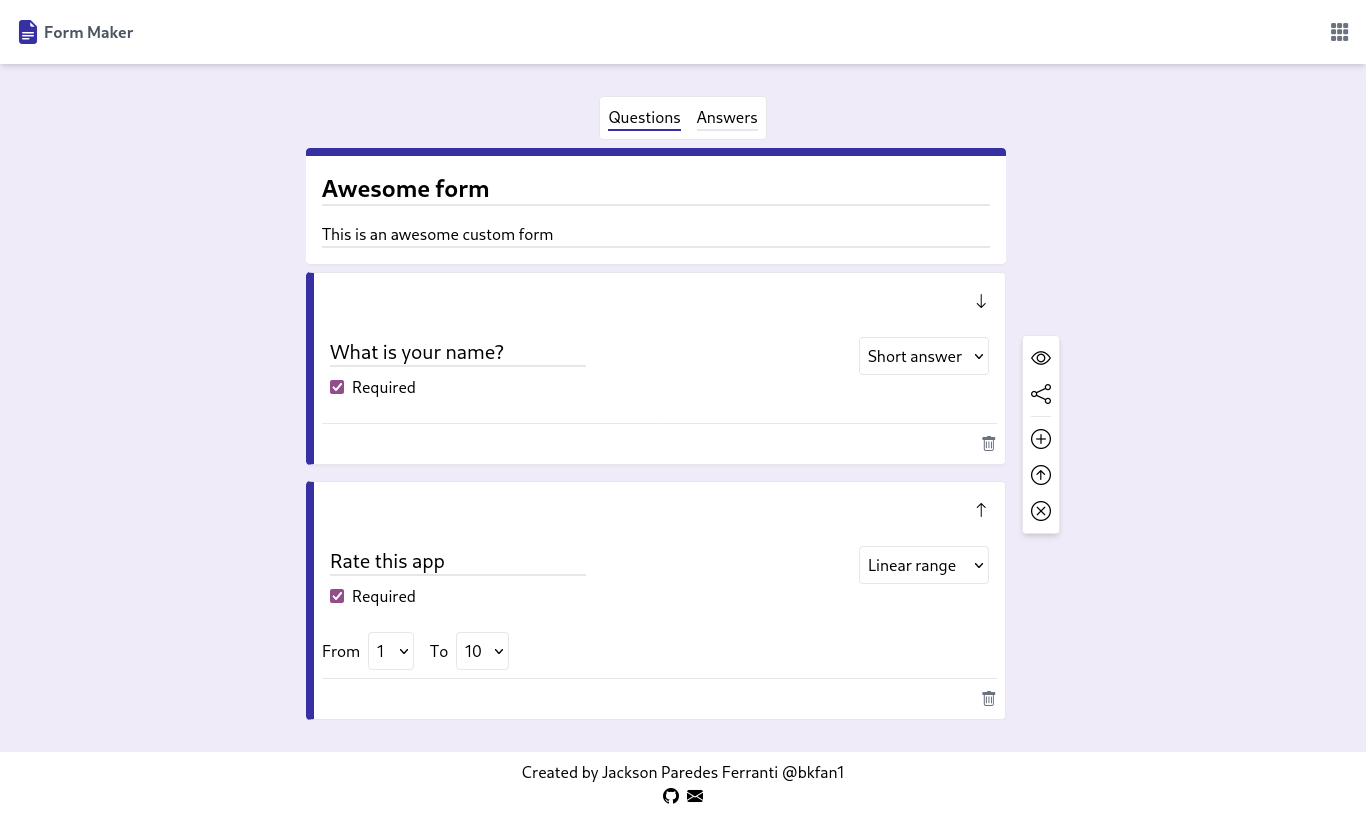
13. Form Maker (Next.js)

Form Maker is a comprehensive, full-stack online application that allows users to create customized forms. This interactive and user-friendly app has been designed with cutting-edge technology, including NextJS and TailwindCSS.
In addition to its form creation capabilities, Form Maker also features a robust authentication system, ensuring security and privacy for all its users. Its seamless integration and sophisticated design make it a reliable choice for those in need of an efficient online form creation tool.
Features
- Authentication system (using JWT)
- Create, update and delete custom forms
- Send invitation throught email to submit a form
- Share a link to submit a form
- See form answers with detail displayed in a table
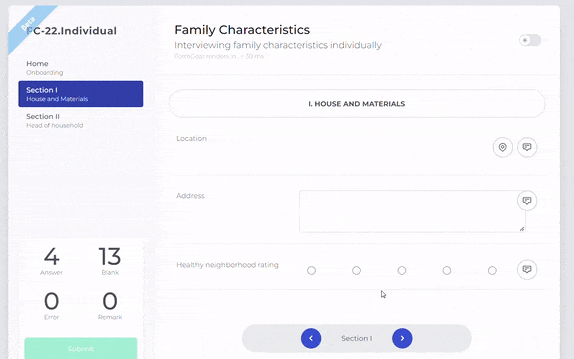
14. FormGear

FormGear is a dynamic form creation and processing engine designed for complex data collection across platforms like CAPI, CAWI, and PAPI.
Originally developed for BPS - Statistics Indonesia, it uses a JSON object template for ease of use and efficient handling of nested inquiries. Its unique validation process, which validates each field against a test equation in a FALSE condition, enhances efficiency and effectiveness.
FormGear is ideal for anyone who wants to create a Survey website.
Features
- Easily create complex form with various form controls.
- Divide form into several sections for ease during data collection.
- Create nested form inquiry to accommodate recurring fields.
- Add conditions to enable form control.
- Validate answer given during data collection with your own test function.
- Add remark to record additional information.
- Add preset to provide information acquired prior to data collection.
15. TellForm (DEPRECATED)
Free Open Source Alternative to TypeForm or Google Forms ⛺. However, the project is not longer maintained or developed, but the source-code is available.
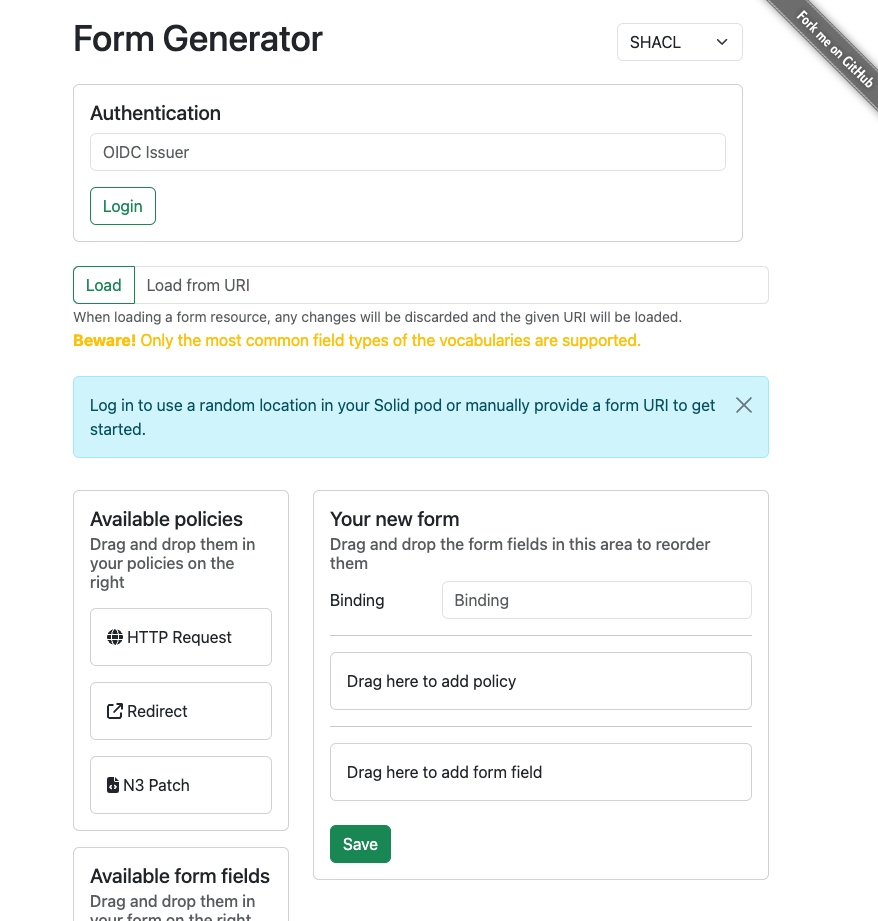
16. FormGenerator

The Solid FormGenerator app serves as a proof of concept for the Solid ecosystem, allowing users to create and share form definitions. These definitions, stored as RDF in a user's Pod, can be used with a form renderer to display the form.
17. Forml
Forml is a lightweight, efficient, and powerful form rendering library for JSON schemas. It automatically generates and customizes working forms, making it ideal for rapid prototyping or production.
18. Form Builder UI (Angular App)
The JSON-based form builder Angular application uses ng-zorro-antd as a UI component library, allowing users to create new forms or edit pre-built templates.
The app features include adding or removing fields, changing field types, editing form and field names, editing field placeholders, marking fields as required, and setting the number of columns.
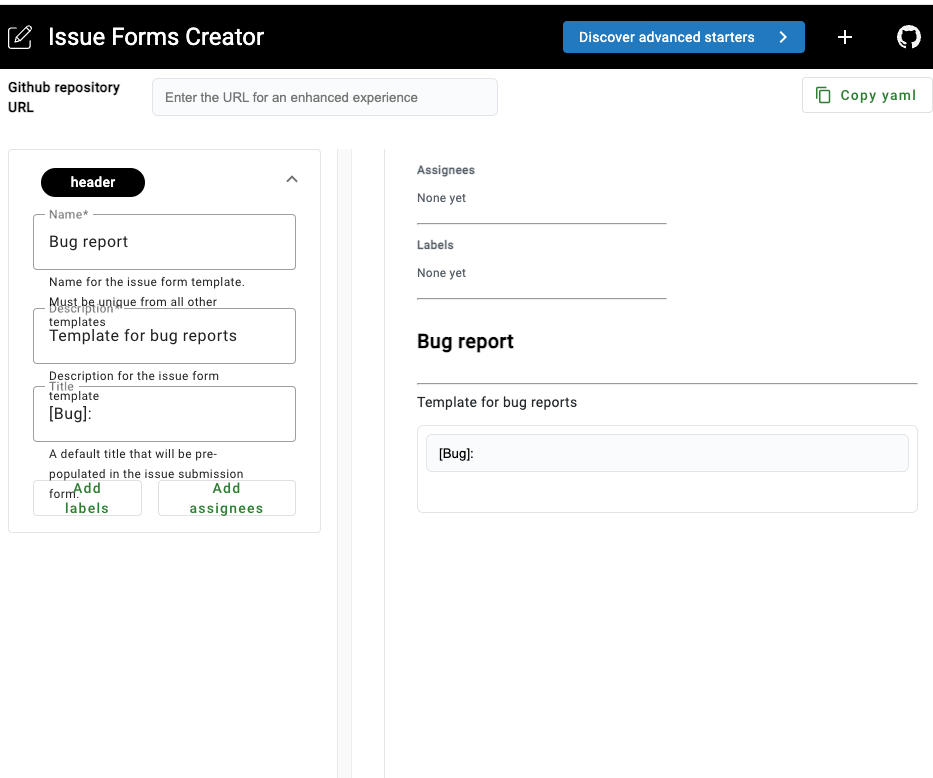
19. Issue Forms Creator

Issue Forms Creator is a generator for Github Issue Forms, offering benefits such as reduced errors, exposure to all available options, live preview, drag and drop support, bug/feature request starters, yaml import support, use of most Github validations, and the ability to load an existing repo to retrieve labels and contributors.
20. Uniforms React
This project offers a set of React libraries for building forms from every schema.
Features
- Automatic forms generation
- Capability to render every schema
- Helper for creating custom fields with one line
- Inline and asynchronous form validation
- Integration with various schemas:
- JSON Schema
- GraphQL
- SimpleSchema
- SimpleSchema@2
- Zod
- And any other with a small wrapper
- Wide range of themes:
- AntD theme
- Bootstrap3 theme
- Bootstrap4 theme
- Bootstrap5 theme
- Material theme
- MUI theme
- Semantic UI theme
- Plain HTML theme
21. Former
Former is a tool that creates and formats form elements in HTML, compatible with CSS frameworks like Bootstrap and Foundation. It also manages repopulation after validation errors, including automatic rendering of error text with affected fields.

22. Micro-form
Micro-form is a library to translate any datasource into into html form elements. Only Json Objects can be use as datasources.
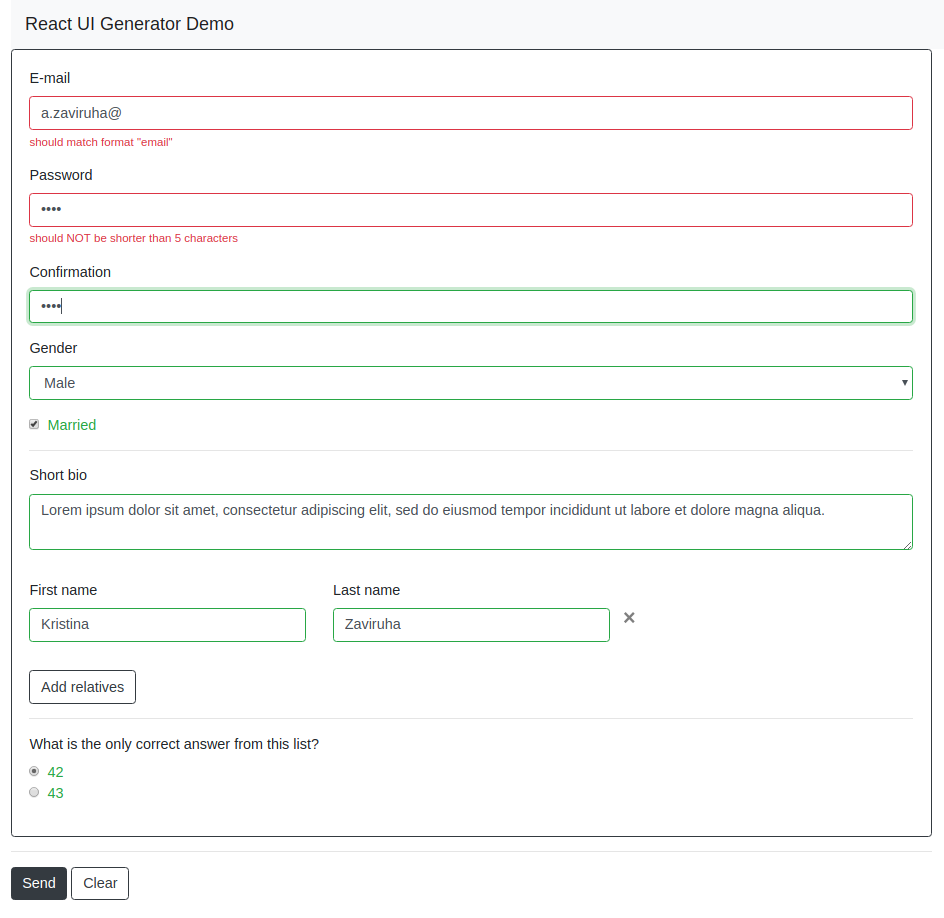
23. React-ui-generator a.k.a "CRUD-hammer"

The react-ui-generator, also known as "CRUD-hammer", is a set of libraries and tools for generating React-based UI from metadata. It is currently under active development. It can be used to simplify complex enterprise tasks.
24. FormFlow
FormFlow, an application designed to facilitate the creation of customized forms, is currently under development. The focus is on adding more form elements, improving editing functionalities, and implementing features for workflow automation, including sending form responses directly to a user's Notion database.
This integration with Notion is aimed at those who use Notion as their main management tool and need to collect external information.