Gridstack.js: Empowering Dynamic Web Layouts
Table of Content
In the ever-evolving world of web development, creating responsive and interactive layouts is crucial. Enter Gridstack.js, an open-source JavaScript library that's revolutionizing the way developers build dynamic grid layouts for web pages.
What is Gridstack?
Gridstack.js is a powerful tool designed to enable developers to create flexible, draggable, and resizable dashboard widgets with ease. Built on jQuery and compatible with various modern JavaScript frameworks, this library seamlessly integrates into a wide range of projects.
Gridstack.js is designed with a focus on performance and ease of use. Its lightweight nature ensures efficient operation, making it an ideal choice for developers looking to create responsive and interactive layouts without sacrificing speed.
The library is used by major companies for their websites, including VMware, Duck Frontier, Guard, and Node-RED.

Features
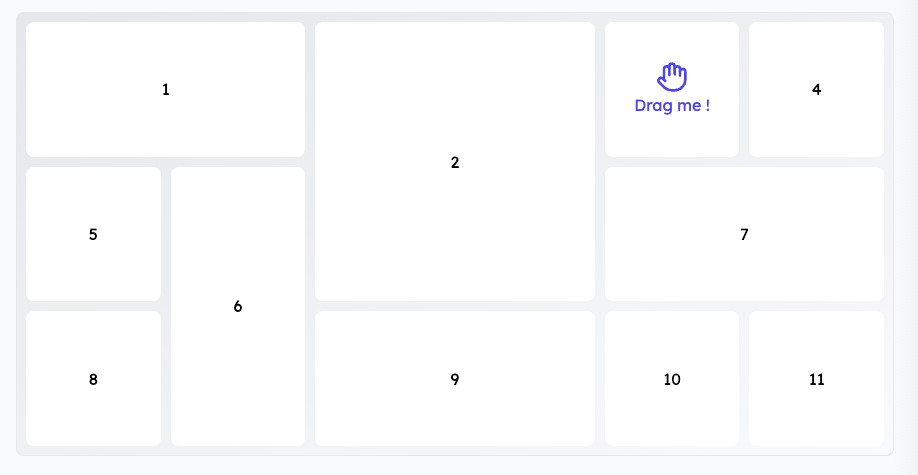
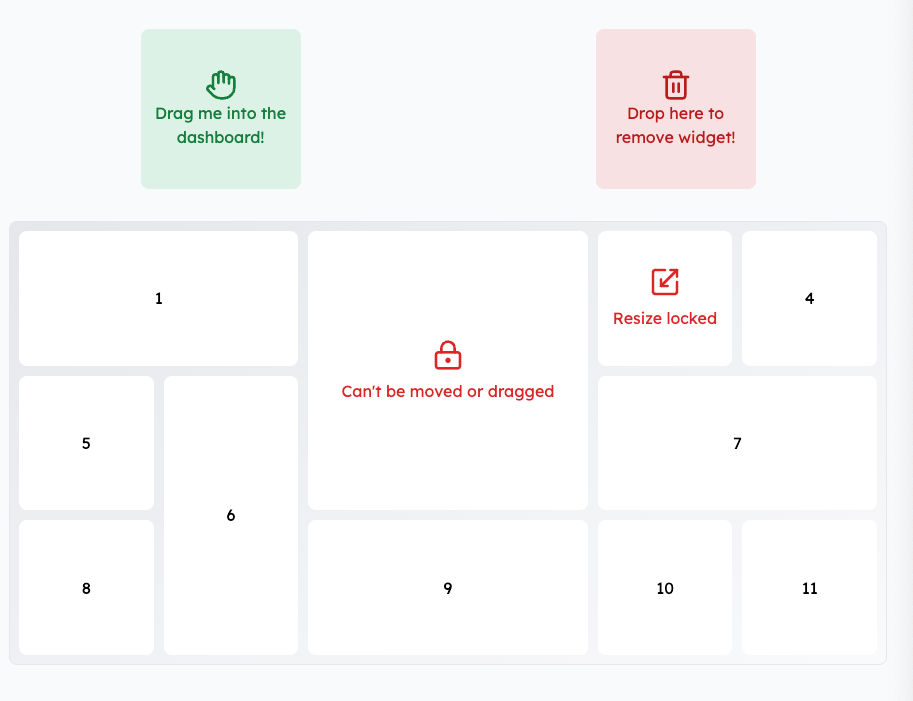
- Drag and Drop Functionality: Gridstack.js offers an intuitive drag-and-drop interface, allowing users to effortlessly rearrange widgets within a grid layout. This feature enhances user interaction and provides a friendly experience.
- Responsive Design: The library automatically adapts the grid layout to different screen sizes, ensuring a consistent experience across desktop and mobile devices.
- Resizable Widgets: Users can easily resize grid items by dragging their edges or corners, providing a flexible interface for dynamic content management.
- Extensive Customization: Gridstack.js offers a wide range of customization options. Developers can adjust column layouts, row heights, and grid gaps to suit their specific needs. Additionally, they have the freedom to define custom styles and behaviors.
- Framework Compatibility: The library is versatile and compatible with popular frontend frameworks such as React, Angular, and Vue, making it an excellent choice for various development environments.
- Supported nested grids.
Frameworks Support
Framework Support for Gridstack.js
Gridstack.js offers integration with various popular frameworks and libraries, including:
- Angular (with built-in wrapper components)
- React
- Vue.js (both v2 and v3)
- Ember
- Knockout
- Rails
- Aurelia
For the most up-to-date information on framework-specific implementations and examples, developers are encouraged to search for 'gridstack' on NPM or refer to the official documentation.
Install
npm install gridstack
Use directly in HTML
<script src="node_modules/gridstack/dist/gridstack-all.js"></script>
<link href="node_modules/gridstack/dist/gridstack.min.css" rel="stylesheet"/>
<style type="text/css">
.grid-stack { background: #FAFAD2; }
.grid-stack-item-content { background-color: #18BC9C; }
</style>
<div class="grid-stack"></div>
<script type="text/javascript">
var items = [
{content: 'my first widget'}, // will default to location (0,0) and 1x1
{w: 2, content: 'another longer widget!'} // will be placed next at (1,0) and 2x1
];
var grid = GridStack.init();
grid.load(items);
</script>
License
MIT License
Resources & Downloads