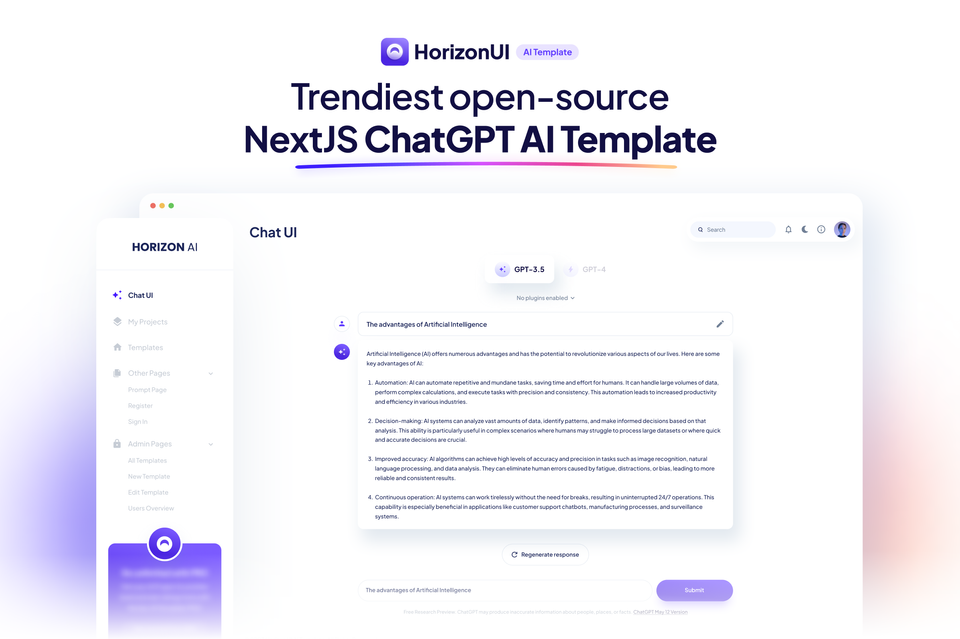
Horizon AI: ChatGPT AI Template (Free and Open-source)
Horizon ChatGPT AI Template is an exceptional and unparalleled open-source OpenAI ChatGPT AI Template that is built using React, Next.js and Chakra UI. It is designed to help developers create top-notch Chat AI SaaS Apps in a faster and more efficient way.
With more than 30 different dark/light frontend individual elements like buttons, inputs, navbars, nav tabs, cards, alerts, and much more, you will have the freedom to choose and combine different components to make your app stand out. Furthermore, the template is equipped with various modules and features that can help you customize and improve the functionality of your app.
This template is perfect for developers who want to create high-quality Chat AI SaaS Apps that are both functional and visually appealing. Whether you're a seasoned developer or just starting, Horizon ChatGPT AI Template is the best choice for you as it offers a wide range of possibilities to help you create the best app for your business.
However, you require OpenAI account and valid API to use ChatGPT.
License
Horizon AI Template free version is released under the MIT license.