20 Free Open Source JavaScript Animation Frameworks and Libraries
JS Animation libraries help developers create catchy animations for their websites, web apps, or even games. In this post we offer you the best multipurpose and specific JavaScript animation libraries and frameworks.
1- Motus

Motus is a simple dependency-free JavaScript animation library that allows developers to simulate CSS keyframe animations. It features a built-in Node and Browser support, and offers a scroll hooks for both vertical and vertical scrolling.
2- Mojs

Mojs is a free open source motion animation library that comes with dozens of useful open source tools as a motion player (Mojs player), curve and timeline motion editor.
3- Josh.js

Josh.js is a simple agnostic JavaScript library that allows developers to animate any content on the screen. It uses Animate.css in the background, as it allows you to create your own animation or use any other CSS animation library.
Josh.js supports ES6 and offers a compiled version for ES5.
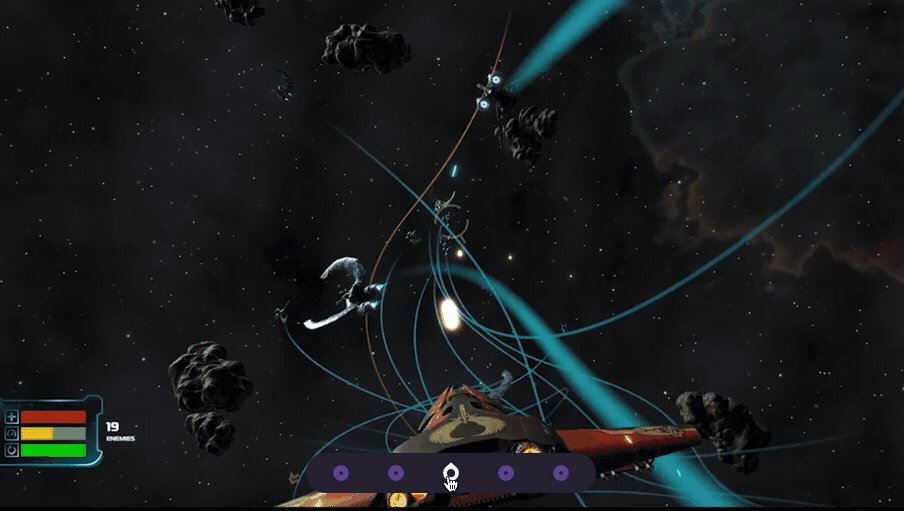
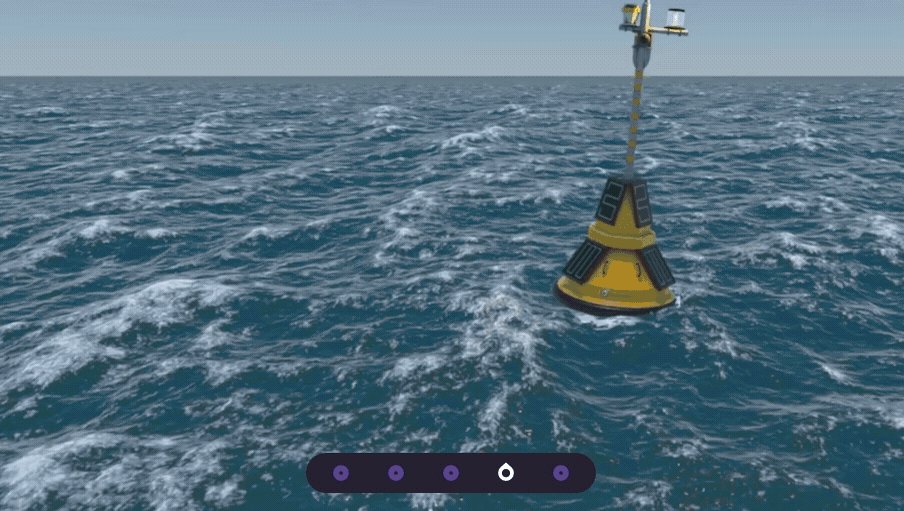
4- Babylon

Babylon.js is an animation and game engine that is written primarily in JavaScript, it offers a built-in WebGPU support, and works on desktop and mobile browsers.
Babylon has a vast community of developers who keep its official curve editor updated and maintained.

5- Starback.js
Starback.js allows you to create a fancy beautiful star animation or snow falling effects for your webpage.
6- Vivus
Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearance of being drawn. There are a variety of different animations available, as well as the option to create a custom script to draw your SVG in whatever way you like.
7- GreenSock
GreenSock is an advanced super rich JavaScript animation library that allows developers to create complex animations with little effort. It offers developers to create smooth SVG animation using DrawSVGPlugin, MorphSVGPlugin, and MotionPathPlugin.
GreenSock support WebGL by default, and it is the favorite choice for many JavaScript game developers to add effects for their games.
GASP or (GreenSock Animation Platform) is a robust JavaScript toolset that turns developers into animation superheroes. Build high-performance animations that work in every major browser. Animate CSS, SVG, canvas, React, Vue, WebGL, colors, strings, motion paths, generic objects...anything JavaScript can touch! GSAP's ScrollTrigger plugin lets you create jaw-dropping scroll-based animations with minimal code. gsap.matchMedia() makes building responsive, accessibility-friendly animations a breeze.

8- Scene.js
🎬 Scene.js is an JavaScript & CSS timeline-based animation library. It comes with many examples that aids you to create complex object animation for any website. The examples include: tree effect, snow falling animation, cube effect, content card rotation, circle burst, and clapperboard animation.
9- PowerGlitch
PowerGlitch is a standalone library with no external dependencies. It leverages CSS animations to glitch anything on the web, without using a canvas. It weights less than 2kb minified and gzipped.
10- TweenJS

TweenJS is a simple tweening library for use in JavaScript. It was developed to integrate well with the EaselJS library, but is not dependent on or specific to it (though it uses the same Ticker and Event classes by default). It supports tweening of both numeric object properties & CSS style properties.
11-Velocity.js

Velocity is an animation engine with the same API as jQuery's $.animate(). It works with and without jQuery. It's incredibly fast, and it features color animation, transforms, loops, easing animation, SVG support, and scrolling. It is the best of jQuery and CSS transitions combined.
12- three.js

The three.js library is an amazing 2D/ 3D animation JavaScript library that can be used to build complex rich animation for games, kids educational websites, and fancy presentations.
The current builds only include a WebGL renderer but WebGPU (experimental), SVG and CSS3D renderers are also available as add-ons.
13- ScrollReveal

ScrollReveal is a JavaScript library for easily animating elements as they enter/leave the viewport. It was designed to be robust and flexible, but hopefully you’ll be surprised below at how easy it is to pick up.
14- Animatic

With Animatic it's easy to animate over a hundred objects at a time. Each item can have it's mass and viscosity to emulate realistic objects! And it's only 7k when gzipped.
15- Typed.js

Typed.js is a library that types. Enter any string, and watch it type at the speed you've set, backspace what it's typed, and begin a new sentence for however many strings you've set. Here you can view some demos.
16- Between.js
Between.js is a free simple Lightweight JavaScript (ES6) tweening library, It works with all modern browsers, and comes with a simple developer-friendly API.
17- Just Animate 2

Just Animate 2 is a feature-rich animation library that supports timeline animation, sequencing, CSS animation and comes with built-in tween engine.
18- Anime.js

Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API.
It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
19- Loading animations
If you are looking for a loading JavaScript animation that you can include in your project we recommend this simple library which offers many loading animations with code samples.
20- Progressbar.js

Progressbar.js offers responsive and slick progress bars with animated SVG paths. Use built-in shapes or create your own paths. Customize the animations as you wish.