12 Best Open Source JavaScript Gallery and Lightbox Libraries
Table of Content
Photo presentation in websites is required especially by photographers. As we covered several types of self-hosted gallery solutions, it is time to offer custom ones for developers and coders that aid them to create creative fancy photo galleries.
In this list, you will find the best open-source JS gallery plugins, that you can include freely in your project.
1- nanoGallery 2

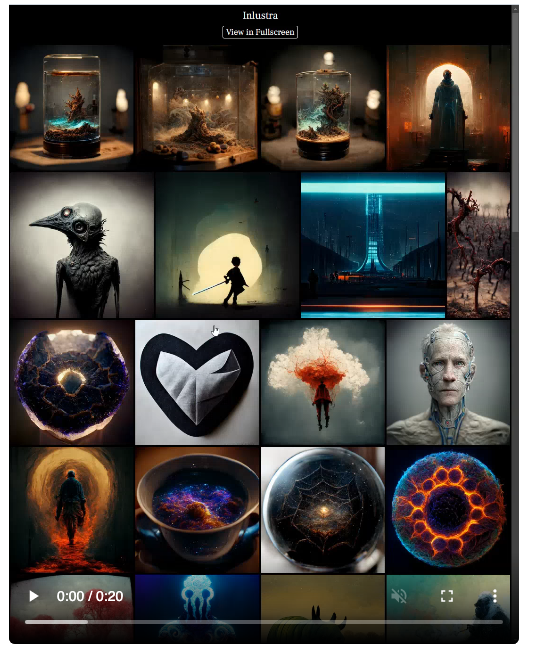
nanoGallery 2 is a JavaScript gallery library with a lightbox and several presentation options. It allows you to view your photos in mosaic presentation, grid view, filter your photos by tags, display videos and more.
nanoGallery script can be embedded in any web project, and it supports image thumbnails, animations, and hover/ touch effects. There are many JavaScript frameworks that can be used here.
nanoGallery Features
- Multiple gallery layouts: grid, justified, cascading, and mosaic.
- Blurred image preview during image download.
- Thumbnail hover/touch effects.
- Pagination with support of swipe gesture.
- Slider on last thumbnail.
- Multi-levels of albums and navigation bar.
- Define specific settings for first album level.
- Responsive and device friendly
- Sophisticated thumbnail display animation.
- Support titles and descriptions.
- Fully customizable thumbnail layout.
- Tools on thumbnails.
- Tag / Keyword filtering.
- Overlapping thumbnails.
- Selectable thumbnails with check-boxes.

2- PhotoViewer

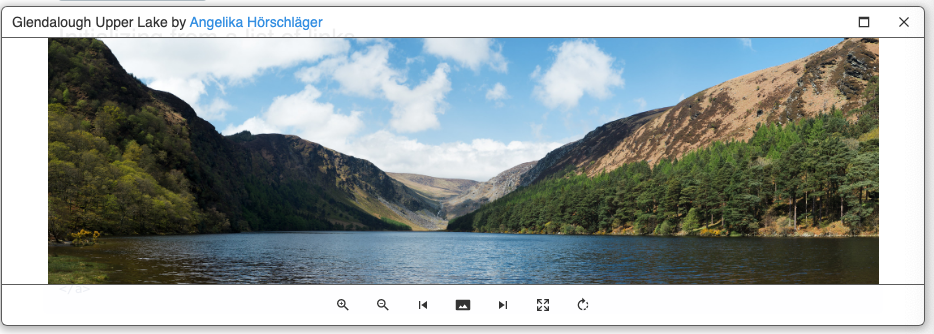
The PhotoViewer library is a simple JavaScript library that enables you to display photos from Flicker or other sources in any JavaScript app.
The library supports full-screen mode, zooming, slideshow and comes with a caption that maintain the original link and the author's name.
PhotoViewer features highlights
- Vanilla JS
- Modal draggable
- Modal resizable
- Modal maximize
- Image movable
- Image zoomable
- Image rotatable
- Keyboard control
- Full-screen showing
- Multiple instances
- Browser support IE9+
- RTL support
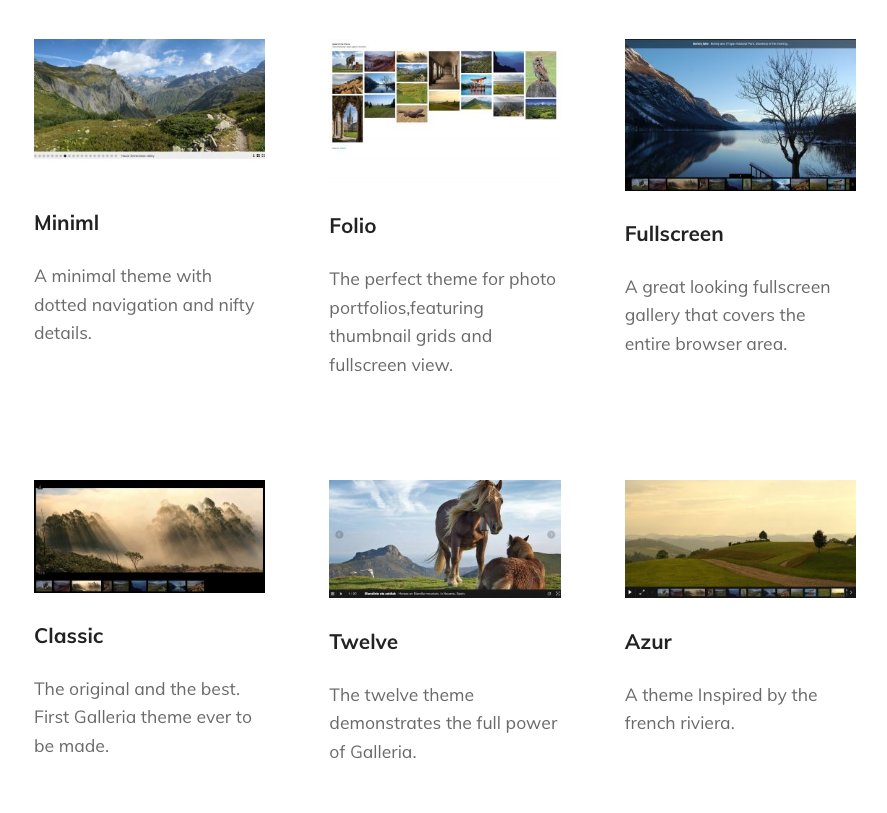
3- Galleria

Galleria allows you to display photos, and videos from many sources without any code knowledge.
Currently, it supports Flicker, Vimeo, YouTube, and several other sources.
The script supports iPhone, iPad, and Android devices with its native-like swipe. It also offers multiple theme support.
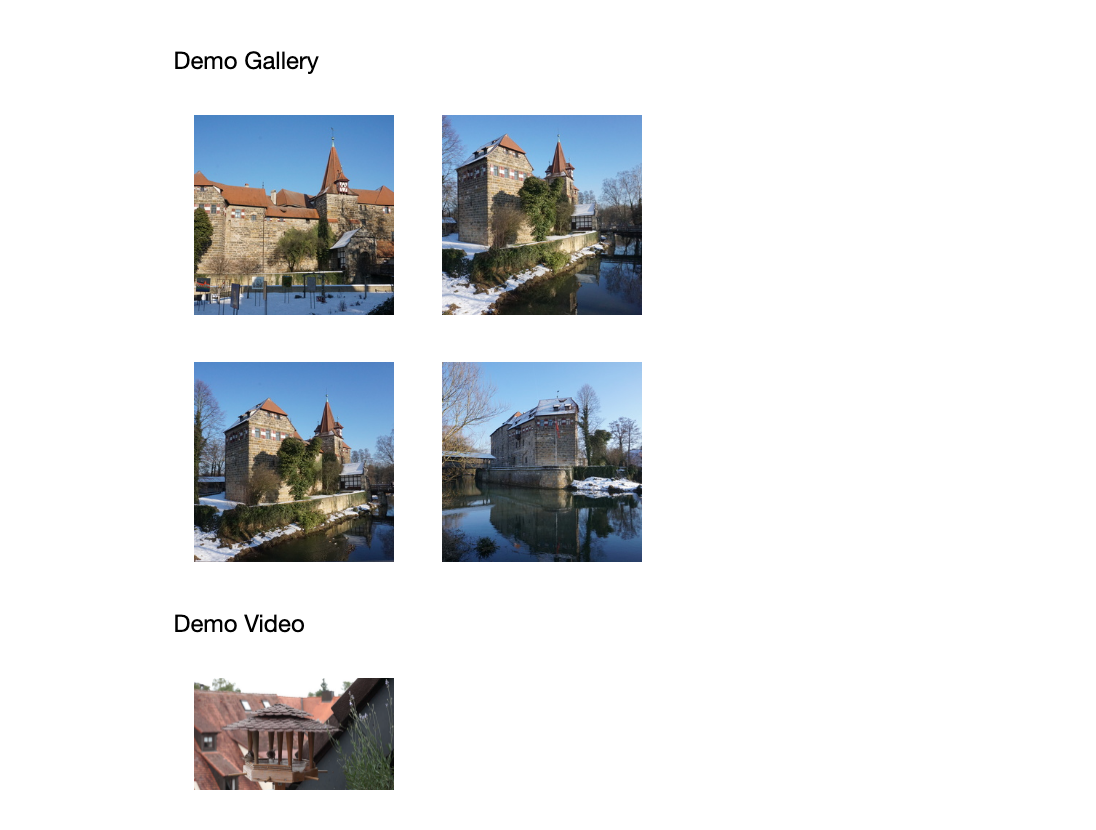
4- Bilderrahmen

Lightweight vanilla-JS image lightbox for minimalists crafted with CSS3 and inline SVG icons for modern browsers.
Bilderrahmen feature highlights
- Pure JavaScript, no dependencies
- Multiple galleries per page supported
- Minimal look and clutter-free interface
- Image title support
- Responsive design
- Inline SVG buttons
- MP4 video support (HTML 5 video)
- Minified: js 4.7 KB css 4.2 KB total 8.9 KB
- gzipped: js 1.5 KB css 2.0 KB total 3.5 KB
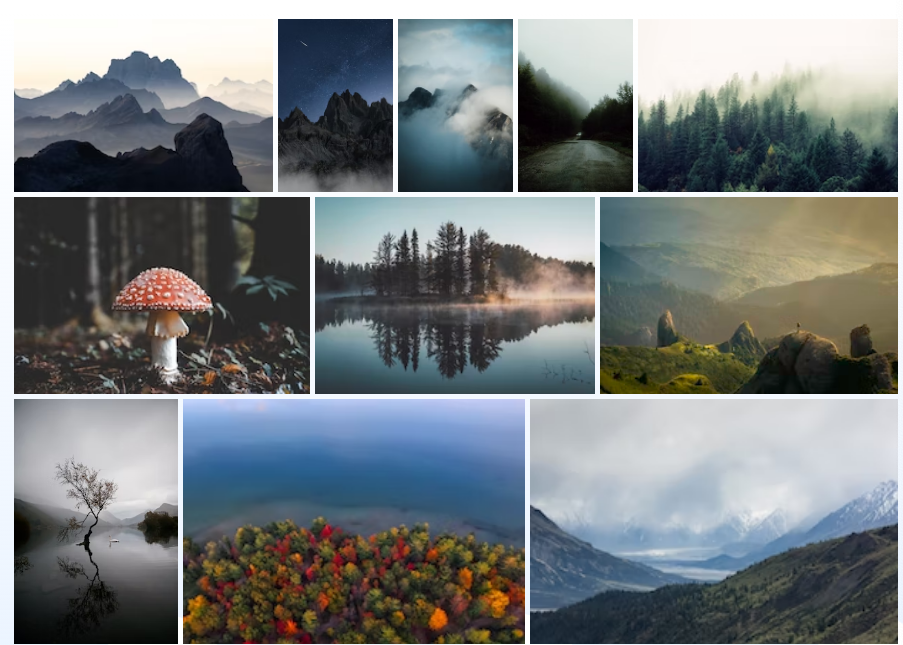
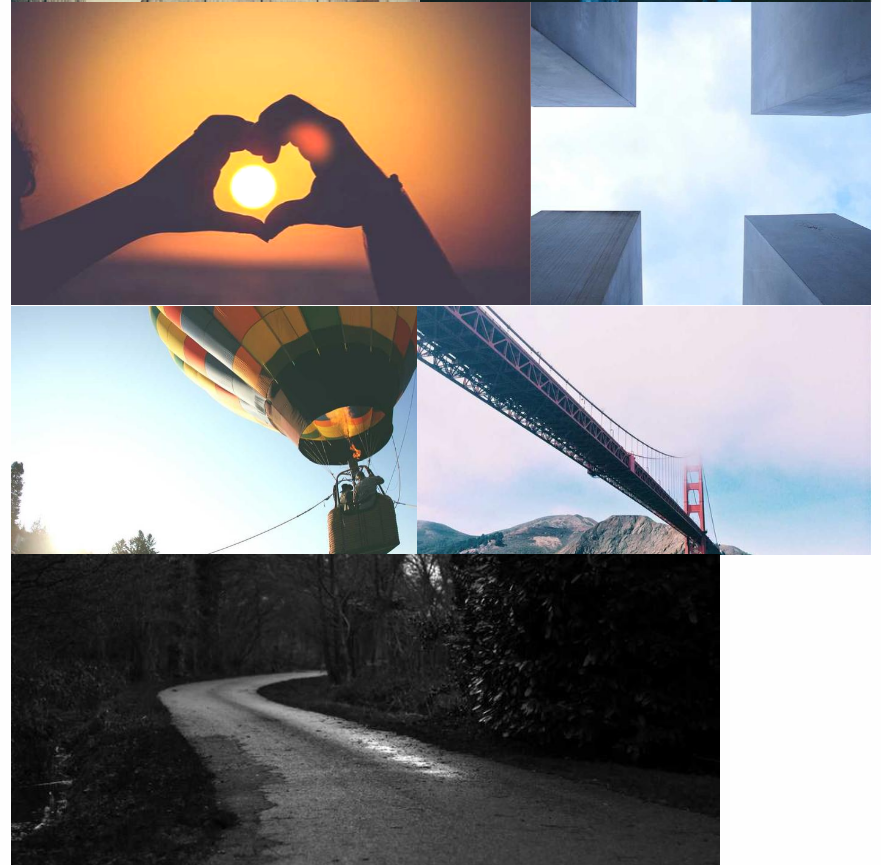
5- The Photo Gallery

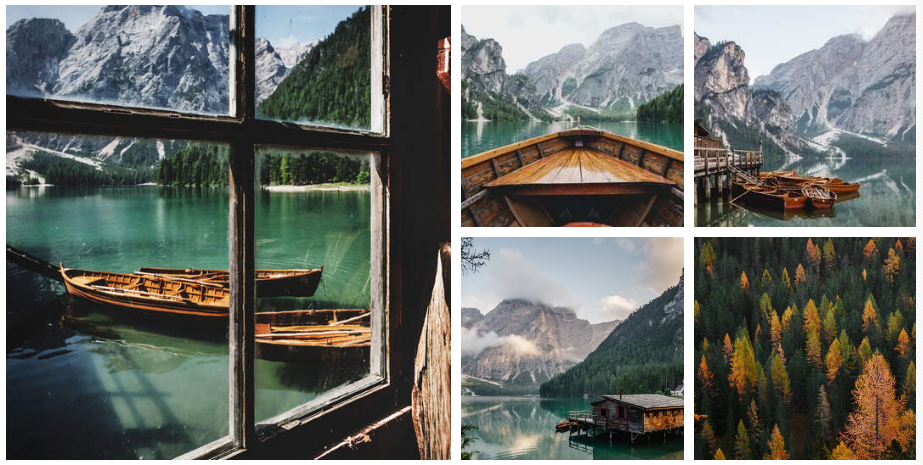
This project allows you to create a full-screen gallery with amazing presentations and fancy design for your photos. Unlike other projects, it supports HEIC and Raw image photos, and allows you to generate photos using remote API.
The Photo Gallery Highlights
- Full width photo display
- Lightbox built-in
- Directory Support
- Automatic image optimization courtesy of NextJS and team
- Generation of loading blurs
- Statically generated, the server just serves regular HTML + JS, once deployed to production, it's quick
- Automatic dynamic regeneration should you edit/remove/add photos
- Can handle hundreds (And thousands?) of images at a time
- Lazy loading as you scroll
- Full screen toggle
- Imagor integration
- Image sorting
6- jBox

jBox is a jQuery plugin that makes it easy to create customizable tooltips, modal windows, image galleries and more.
7- PicView

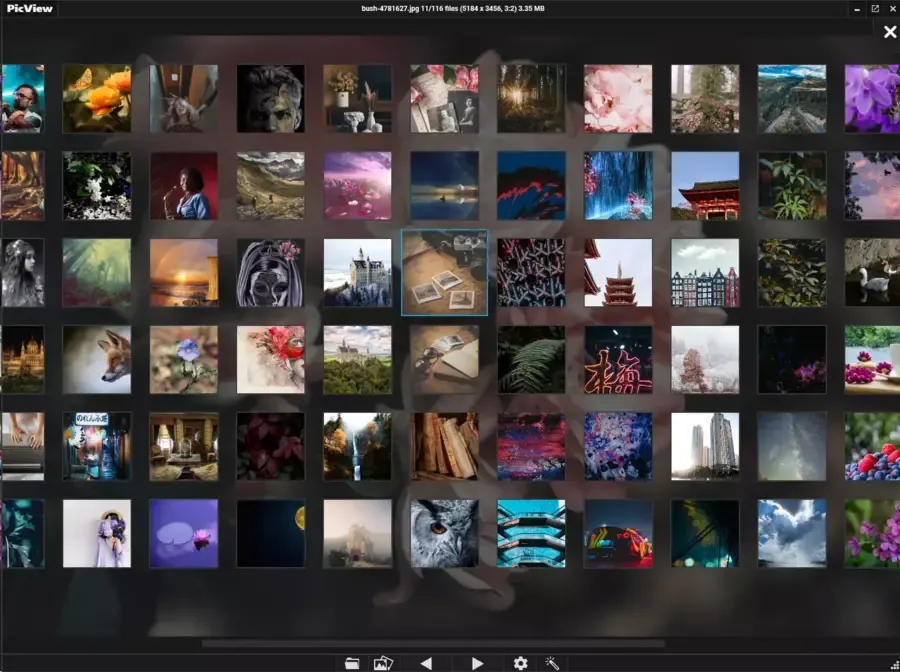
PicView is a fast picture viewer with compact UI that can be hidden. Features image effects, galleries, EXIF and more. The application can automatically adjust itself to your screen.
8- PhotoSwipe

The PhotoSwipe is a simple yet powerful JavaScript image gallery and lightbox library. You can extend its functionality using plugins. The project is released under the MIT License.

9- Fullscreen Lightbox

This is an easy to use but powerful plug-in for displaying various types of sources—such as images, HTML videos, or YouTube videos—in a clean overlying box. Supports, among others, captions, thumbnails, and zooming.
Present a single source or create a beautiful gallery with a stylish lightbox without jQuery.
The developers offer 3 editions: a Vanilla JavaScript, React, and Vue edition, which are ready to install and use without extensive configuration.

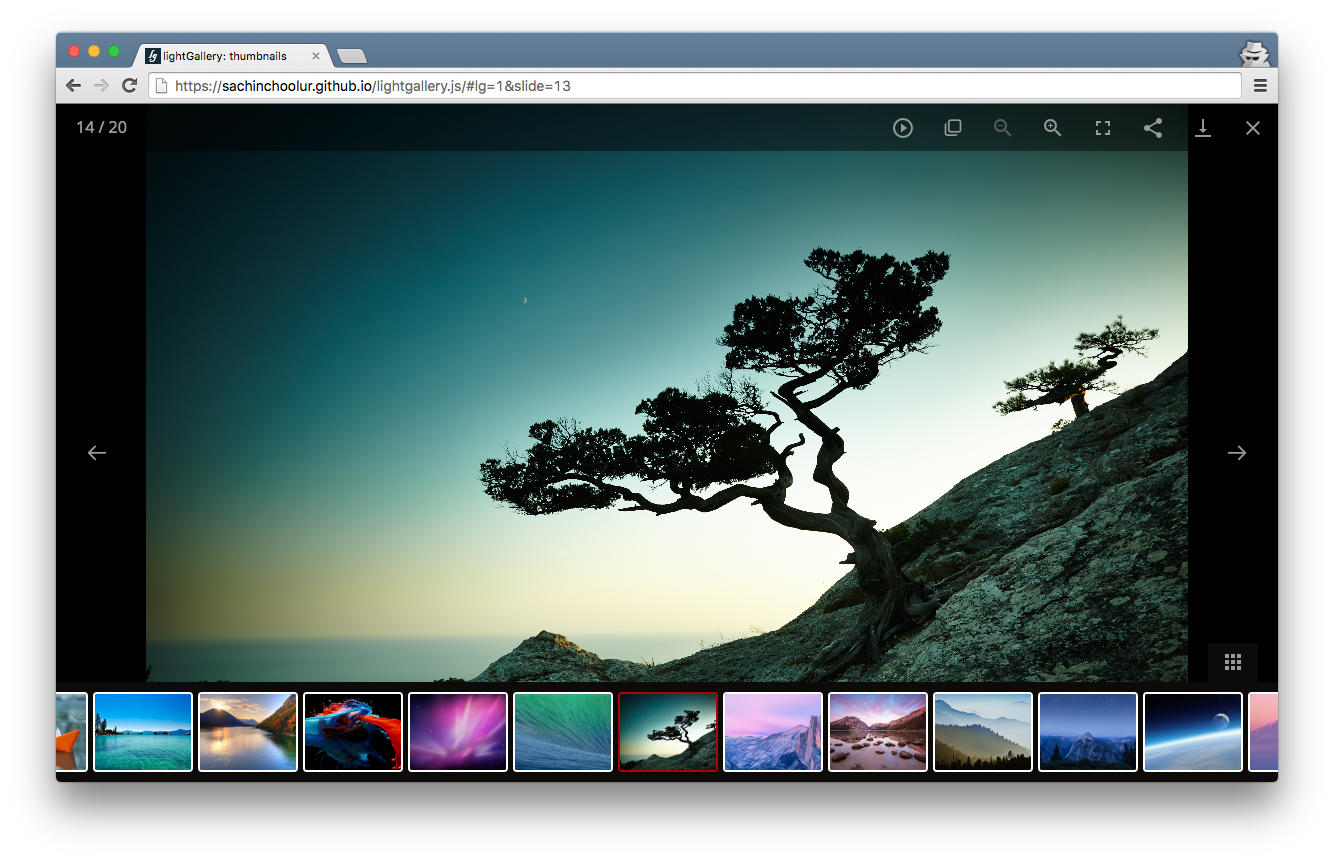
10- lightGallery

The lightGallery is a lightweight, modular, JavaScript image and video lightbox gallery plugin. It is available for React.js, Vue.js, Angular, and TypeScript.
You can mix all types of supported contents in a same gallery.
lightGallery will automatically find the content type from source and create appropriate slides:
- Images: Supports any kind of images including responsive images and WebP with fallback JPG support
- Videos: In-built support for YouTube, Vimeo, Wistia and all types of HTML5 video formats. Such as MP4, WebM, Ogg, etc.L
- Iframes: Easily embed external websites, display PDF files, Google Maps and more.

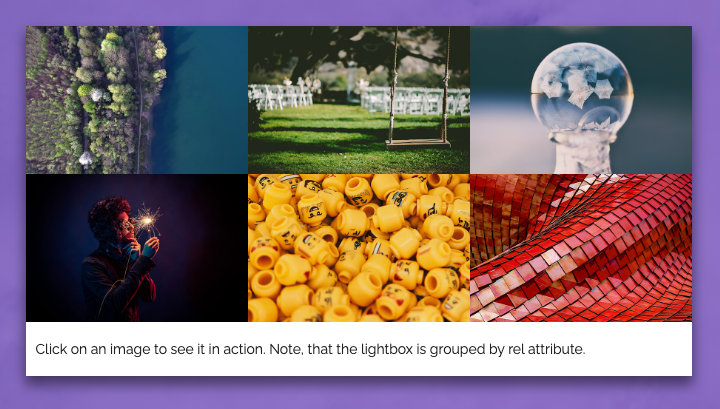
11- SimpleLightbox

The SimpleLightbox is a script that allows you to create touch-friendly responsive galleries. It supports WordPress and TYPO3 out of the box.

12- Material Photo Gallery

The Material Photo Gallery allows you to create a web image gallery that looks similar to Google Photos. It works smoothly on all modern browsers as Edge, Google Chrome, Firefox, and Safari.