Marko.js: A High-Performance Framework with a Fast Learning Curve for Building Fast and Interactive Web Apps
Table of Content
Marko.js is a cutting-edge JavaScript framework that enhances both developer productivity and application efficiency. Its standout features include progressive rendering, server-side rendering (SSR), and a component-based structure, making it ideal for creating swift, dynamic web applications.
With its developer-friendly syntax and rapid learning curve, Marko.js appeals to developers of all skill levels.
The framework's innovative approach to rendering and component management sets it apart in the competitive landscape of modern web development tools.
At medevel.com, we have utilized Marko.js in several projects, and it has consistently proven to be fast and reliable. Our experience with the framework has been overwhelmingly positive, reinforcing its reputation for high performance and ease of use.
Marko's Performance Benchmarks
According to the benchmarks available at https://github.com/marko-js/isomorphic-ui-benchmarks, Marko consistently demonstrates impressive performance metrics compared to other popular frameworks. These benchmarks focus on isomorphic (universal) UI rendering, testing both server-side and client-side performance.
- Server-side rendering: Marko shows exceptional speed in rendering on the server, often outperforming frameworks like React and Vue.js.
- Client-side rendering: The framework also exhibits strong performance in client-side operations, with fast initial page loads and efficient updates.
- Memory usage: Marko tends to have lower memory consumption compared to some other frameworks, which can be crucial for server performance.
- Bundle size: The framework generally produces smaller JavaScript bundles, contributing to faster load times.
It's important to note that while these benchmarks showcase Marko's strengths, real-world performance can vary based on specific application requirements and implementation details. Developers should consider these benchmarks as part of a broader evaluation when choosing a framework for their projects.
Key Features of Marko.js
- Progressive Rendering: Sends HTML to the client as it becomes available, reducing the time to first meaningful paint. This approach allows users to see and interact with content more quickly, improving perceived performance and user satisfaction, especially on slower connections.
- Rehydration: Automatically hydrates only interactive components on the client, reducing unnecessary JavaScript. This intelligent process minimizes client-side processing, resulting in faster page interactivity and improved performance, particularly on mobile devices with limited resources.
- Partial Hydration: Only sends JavaScript for interactive parts of the page, leading to smaller bundles and faster load times. This targeted approach significantly reduces the amount of JavaScript that needs to be downloaded, parsed, and executed, resulting in quicker page loads and improved overall performance.
- Server-Side Rendering (SSR): Delivers pre-rendered HTML from the server, significantly improving initial load times and SEO. This feature enables faster page loads and better search engine visibility, enhancing overall user experience and discoverability.
- Component-based Architecture: Reusable and modular components simplify code organization and scaling. This architecture promotes cleaner, more maintainable code, facilitates collaboration among development teams, and allows for easier testing and debugging of individual components.
- Streaming: Supports HTML streaming to deliver content progressively as it becomes available. This amazing feature enables faster initial rendering and improved perceived performance, allowing users to start viewing and interacting with content while the rest of the page is still loading.
Why Marko.js is a Great Choice
1. Simple Syntax and Fast Learning Curve
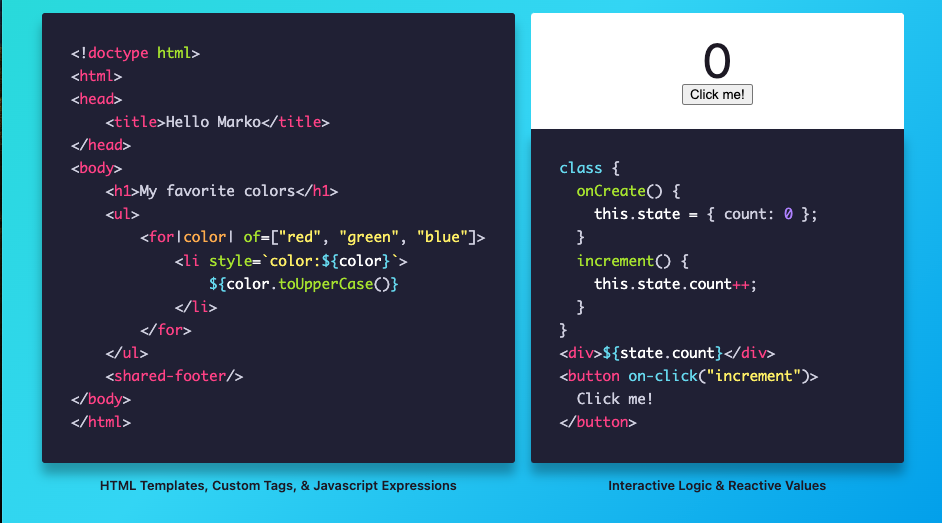
Marko features a concise and clear syntax that reduces boilerplate and simplifies the development process. The templating system is intuitive, using declarative markup that feels familiar even to developers new to modern frameworks.
This simplicity translates into a fast learning curve.
Let's look at an example where we render a greeting message with user input:
<!-- hello.marko -->
<template>
<div class="greeting">
Hello, ${input.name || 'World'}!
</div>
</template>
This is a basic example of how you can render data directly into the DOM using Marko. It uses template literals to inject the name property from the input object.
For newcomers, it feels as natural as working with HTML, making it incredibly easy to get started.
However, if you know React, Vue, Angular or Svelte, you can easily start building your apps with Marko.
2. Optimized for Performance and SEO
One of Marko’s biggest strengths is performance, especially with Server-Side Rendering (SSR). Unlike other frameworks that focus on either client-side or server-side rendering, Marko delivers the best of both worlds.
It renders your application on the server and sends fully-formed HTML to the client. This leads to faster initial page loads and improved SEO.
In addition, progressive rendering allows Marko to stream HTML in chunks. Instead of waiting for the entire page to be ready, Marko can progressively send parts of the page to the client as soon as they are available.
This feature is ideal for content-heavy sites or apps where you want to display data as quickly as possible.
Here’s an example illustrating Marko’s progressive rendering:
<!-- user-list.marko -->
<template>
<ul>
$ for (let user of input.users) {
<li>${user.name}</li>
}
</ul>
</template>
If the user list is large, Marko can start sending the first few items to the client while the rest of the data is still being processed.
This significantly improves the perceived load time, providing a better user experience.
3. Out-of-the-Box Rehydration
Another reason developers love Marko is its automatic rehydration feature. Marko allows you to build applications that render on the server, and once they are loaded on the client, the interactive parts of the page are automatically hydrated.
This means only the necessary JavaScript is sent to the client, and the page can become interactive without needing to load the full JavaScript bundle.
Here’s how rehydration works. First, the page is sent as fully-rendered HTML from the server:
<!-- page.marko -->
<template>
<h1>Welcome, ${input.username}!</h1>
<my-counter count=5 />
</template>
The server sends the HTML, and only the JavaScript needed for the my-counter component is hydrated on the client. This makes Marko more efficient compared to frameworks that send large bundles of client-side JavaScript, improving load times and reducing bandwidth usage.
4. Component-based Architecture
Marko is built on a component-based architecture, making it easier to build reusable and modular code. Components in Marko are lightweight and encapsulate their own logic, making it straightforward to manage complex applications by breaking them down into smaller, manageable pieces.
Here’s an example of a reusable button component:
<!-- button.marko -->
<template>
<button class="btn ${input.variant || 'primary'}">
${input.label || 'Click me'}
</button>
</template>
You can use this component multiple times throughout your application with different configurations:
<my-button label="Save" variant="success" />
<my-button label="Delete" variant="danger" />
Each button is fully independent, and you can customize it easily through input properties.
5. Progressive Rendering
One of Marko's standout features is progressive rendering. This means that instead of waiting for the entire page or component tree to be ready, Marko sends the data to the browser as it becomes available. This improves user experience by allowing visible content to load faster, even if other parts of the page are still being generated.
For instance, on a page with a large list of items, Marko can progressively render and display the first few items while the rest are still being fetched from the server or processed:
<!-- product-list.marko -->
<template>
<section>
<h2>Product List</h2>
<ul>
$ for (let product of input.products) {
<li>
<h3>${product.name}</h3>
<p>${product.description}</p>
</li>
}
</ul>
</section>
</template>
If the list of products is long, the first few products will render and display quickly, reducing the perceived load time for the user.
6. Smaller JavaScript Bundles
Marko delivers only the necessary JavaScript to the client. Thanks to partial hydration, only interactive parts of the page receive JavaScript, reducing the size of the bundle and improving overall performance.
This is different from frameworks like React, which often require large JavaScript bundles to be loaded even when only a small part of the page requires interactivity.
Here’s a minimal example of how Marko handles interaction:
<!-- counter.marko -->
<template>
<div>
<button on-click('increment')>Increment</button>
<p>Count: ${state.count}</p>
</div>
</template>
<script>
module.exports = class {
onCreate() {
this.state = { count: 0 };
}
increment() {
this.state.count++;
}
};
</script>
Marko ensures that only the JavaScript for this counter component is sent to the client, making your app faster and more efficient.
Cons
While Marko.js offers numerous advantages in terms of performance and simplicity, it does come with some drawbacks that developers should consider before adopting it. Below are some of the key cons of Marko.js:
1- Small community and ecosystem
Marko has a smaller ecosystem compared to React or Vue, with fewer libraries and resources. This limited adoption may restrict developers who rely on extensive plugin ecosystems.
2- Limited Learning Resources
Marko.js offers fewer tutorials and community content compared to popular frameworks, potentially challenging the learning process for some developers.
3- Learning curve is hard for advanced features
While Marko's basic syntax is simple and beginner-friendly, its advanced concepts—such as streaming, partial hydration, and rehydration—may take time to fully grasp. Developers familiar with more traditional frameworks might find these concepts unfamiliar, potentially steepening the learning curve when crafting complex applications.
4- Development Tooling
While Marko offers some development tools, it lacks the extensive ecosystem of React or Vue. This includes fewer integrated dev tools, limited hot module replacement, and less optimized debugging experiences, potentially impacting developer productivity.
5- Compatibility with Existing JavaScript Libraries
Marko's limited ecosystem means fewer third-party libraries and tools compared to mainstream frameworks. This can lead to more manual integration work and potentially slower development for complex applications, as developers may need to create custom solutions.
6- Potential Overhead in Small Projects
For small-scale or simple projects, Marko's advanced features—such as server-side rendering, rehydration, and streaming—might introduce unnecessary complexity. Using Marko for a straightforward, static website could be overkill, particularly if the project doesn't leverage the framework's performance benefits.
7. Limited Job Opportunities
Marko's limited industry adoption compared to React, Angular, or Vue may result in fewer job opportunities for developers specializing in this framework.
Final Note
Marko.js masterfully balances simplicity, performance, and flexibility. Whether you're crafting a small project or architecting a large-scale application, Marko delivers lightning-fast loading times through progressive rendering, server-side rendering, and minimal client-side JavaScript.
Its intuitive syntax and robust out-of-the-box features make it the ideal choice for developers aiming to create high-performance, interactive web applications.