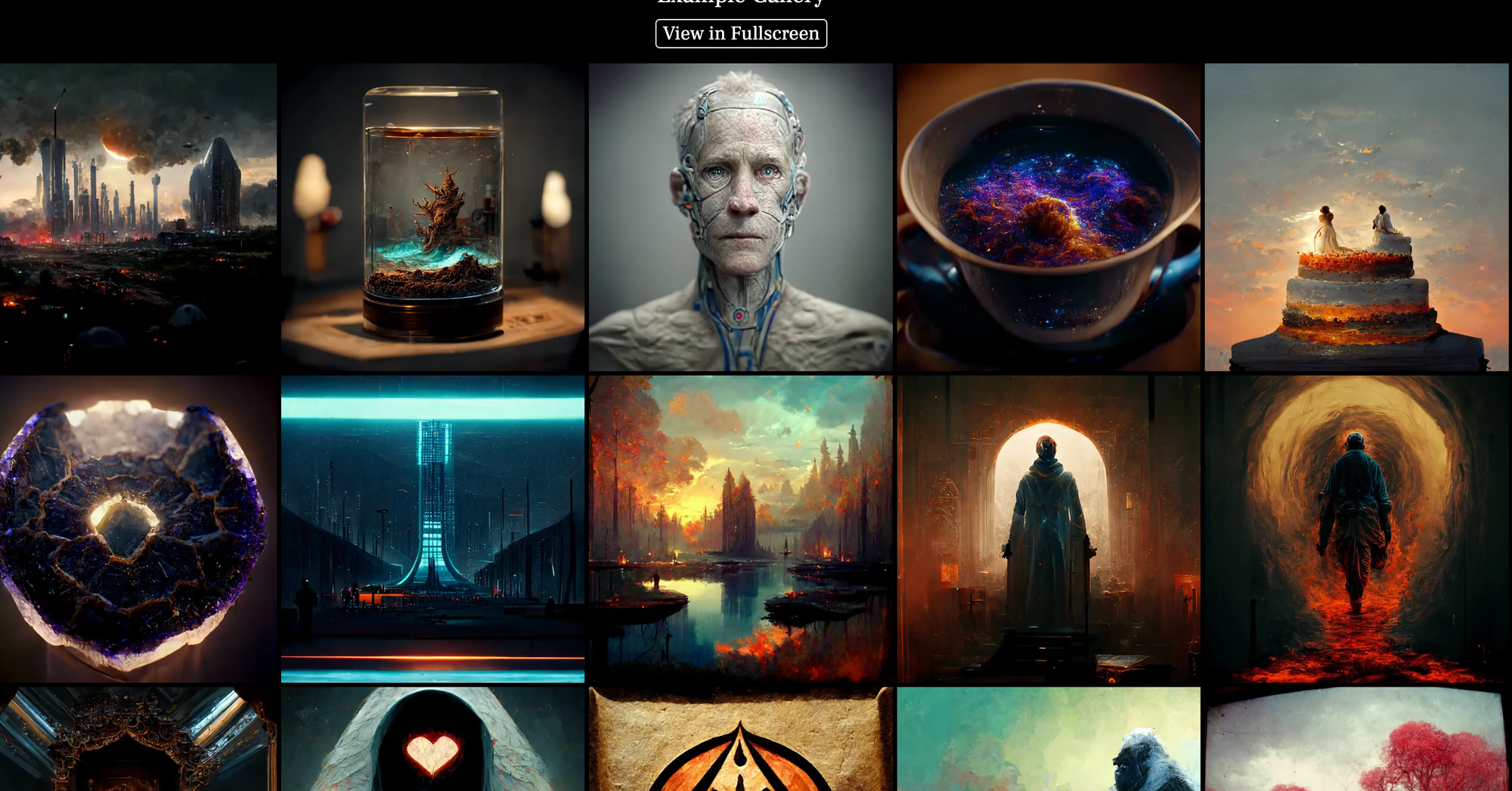
Generate a Complete Static Gallery Website in mins with This amazing Next.js App
If you're looking for an open-source, free software to create a stunning photo gallery, look no further than the Next.js Photo Gallery with Beautiful Lightbox Support. As an open-source project, it provides you with the freedom to customize and adapt the software to your specific needs without any cost.
One of the primary advantages of this software is its ease of deployment. Built with the robust and popular JavaScript framework, Next.js, it leverages the power of server-side rendering to provide a smooth and fast user experience. Whether you're a seasoned developer or a beginner, the straightforward setup process makes it simple to get your photo gallery up and running quickly.
Additionally, the software comes with integrated lightbox support, adding a beautiful, interactive element to your photo gallery. This feature allows users to click on images to view them in a larger, more detailed format, enhancing the overall user experience.
Features
- Open-source and free
- Easy deployment process
- Built with Next.js for a smooth and fast user experience
- Integrated lightbox support
- Customizable and adaptable to specific needs
- Full width photo display
- Directory support
- Automatic image optimization
- Generation of loading blurs
- Statically generated content
- Automatic dynamic regeneration of images
- Can handle hundreds or even thousands of images
- Lazy loading as you scroll
- Full screen toggle
- Imagor integration for extensive image file type support
- Image sorting options
- Supports Imagor
- Automatic
- Easy to configure and Deploy using the Docker and Docker compose
Imagor Related Features
- Supports Imagor from version v0.0.3
- Allows self-hosting for image generation
- Supports all file types
- Uses a robust implementation for metadata and EXIF data retrieval
- Offers user control over thumbnail hosting
- Requires additional setup
- Provides control over thumbnail rotation and deletion
- Suitable for small photo libraries
- Implements a system to delete the oldest image in a directory if the total image size exceeds a set threshold
Install and deploy using Docker
First you have to clone the repo, then make sure to have make sure you have Docker and Docker Compose installed, after this you are ready to run your app with Docker compose using the following file:
version: "2.4"
services:
thephotogallery:
container_name: thephotogallery
image: inlustra/the-photo-gallery:0.0.4
ports:
- 3000:3000
volumes:
- {YOUR_PHOTOS_DIRECTORY}:/app/public/photos:ro
- {A_STORAGE_LOCATION}:/app/storage
environment:
PAGE_TITLE: 'The Photo Gallery'
PAGE_HEADER_TEXT: 'Inlustra'
PAGE_SHOW_FULLSCREEN_BUTTON: 'true'
PHOTO_SORT: numerical_file_name
PHOTO_DEFAULT_REVERSE: 'false'
restart: unless-stoppedDeploy with Imagor
Imagor is a self hosted service that we can use to generate images ourselves.
version: "2.4"
services:
thephotogallery:
container_name: thephotogallery
image: inlustra/the-photo-gallery:0.0.4
ports:
- 2070:3000
volumes:
# - ${BASE_DIR}/favicon.ico:/app/public/favicon.ico:ro # Use this to replace the favicon
- ${BASE_DIR}/public/photos:/app/public/photos:ro
- ${BASE_DIR}/storage/cache:/app/storage
environment:
PAGE_TITLE: "The Photo Gallery"
PAGE_HEADER_TEXT: "Inlustra"
PAGE_SHOW_FULLSCREEN_BUTTON: "false"
PHOTO_DEFAULT_REVERSE: "false"
PHOTO_USE_EMBEDDED_THUMBNAILS: "false"
IMAGOR_SERVER_BASE_URL: "http://imagor:8000" # Uses Imagor internal docker port
IMAGOR_CLIENT_BASE_URL: "http://localhost:4567" # Uses Imagor external docker port
depends_on:
- imagor
restart: unless-stopped
imagor:
image: shumc/imagor:latest
volumes:
- ${BASE_DIR}/public/photos:/mnt/public/photos
- ${BASE_DIR}/storage/imagor:/mnt/result
environment:
PORT: 8000
IMAGOR_UNSAFE: 1 # unsafe URL for testing
# Keep the next 2 the same to ensure that we don't store duplicates of the images within Imagor
FILE_LOADER_BASE_DIR: /mnt/public # enable file loader by specifying base dir
FILE_STORAGE_BASE_DIR: /mnt/public # enable file storage by specifying base dir
FILE_STORAGE_MKDIR_PERMISSION: 0755
FILE_STORAGE_WRITE_PERMISSION: 0666
FILE_RESULT_STORAGE_BASE_DIR: /mnt/result # This is the cache storage folder
FILE_RESULT_STORAGE_MKDIR_PERMISSION: 0755
FILE_RESULT_STORAGE_WRITE_PERMISSION: 0666
ports:
- "4567:8000"Final Thought
In conclusion, the Next.js Photo Gallery with Beautiful Lightbox Support stands out as a powerful, user-friendly, and cost-effective solution for anyone looking to showcase their images online.
Its open-source nature, smooth deployment process, and impressive features make it a top choice for creating stunning online photo galleries.
License
Although the app source code is released, there is no license attached to the project.