10 Top Open-source Free Tailwind Templates and Starters For Reactjs, Next.js, Vue and Astro to Create Stunning Landing Pages
If you're looking for free Tailwind templates for landing pages, you're in luck! There are many open-source options available that can help you create stunning and responsive landing pages. These templates are built using the Tailwind CSS framework, which offers a wide range of pre-designed components and utilities that make web development faster and more efficient.
Benefits of using Ready Landing pages!
Using Tailwind templates for your landing pages offers numerous benefits. Firstly, it saves you valuable time and effort by providing pre-built components that you can effortlessly customize to meet your specific requirements.
This means you don't have to begin the design process from scratch when creating your landing page. Furthermore, Tailwind CSS guarantees a uniform and polished appearance across various devices and screen sizes, thereby elevating the overall user experience.
Boost Your Productivity
Tailwind templates can significantly boost your productivity as a developer. The pre-designed components and utilities allow you to quickly put together landing pages without having to write custom CSS from scratch. This saves you time and allows you to focus on other important aspects of your project, such as functionality and user experience.
By leveraging the power of Tailwind CSS, you can streamline your development process and deliver high-quality landing pages more efficiently.
Remember to check out the various open-source Tailwind templates available to find the perfect design for your landing pages. Happy coding!
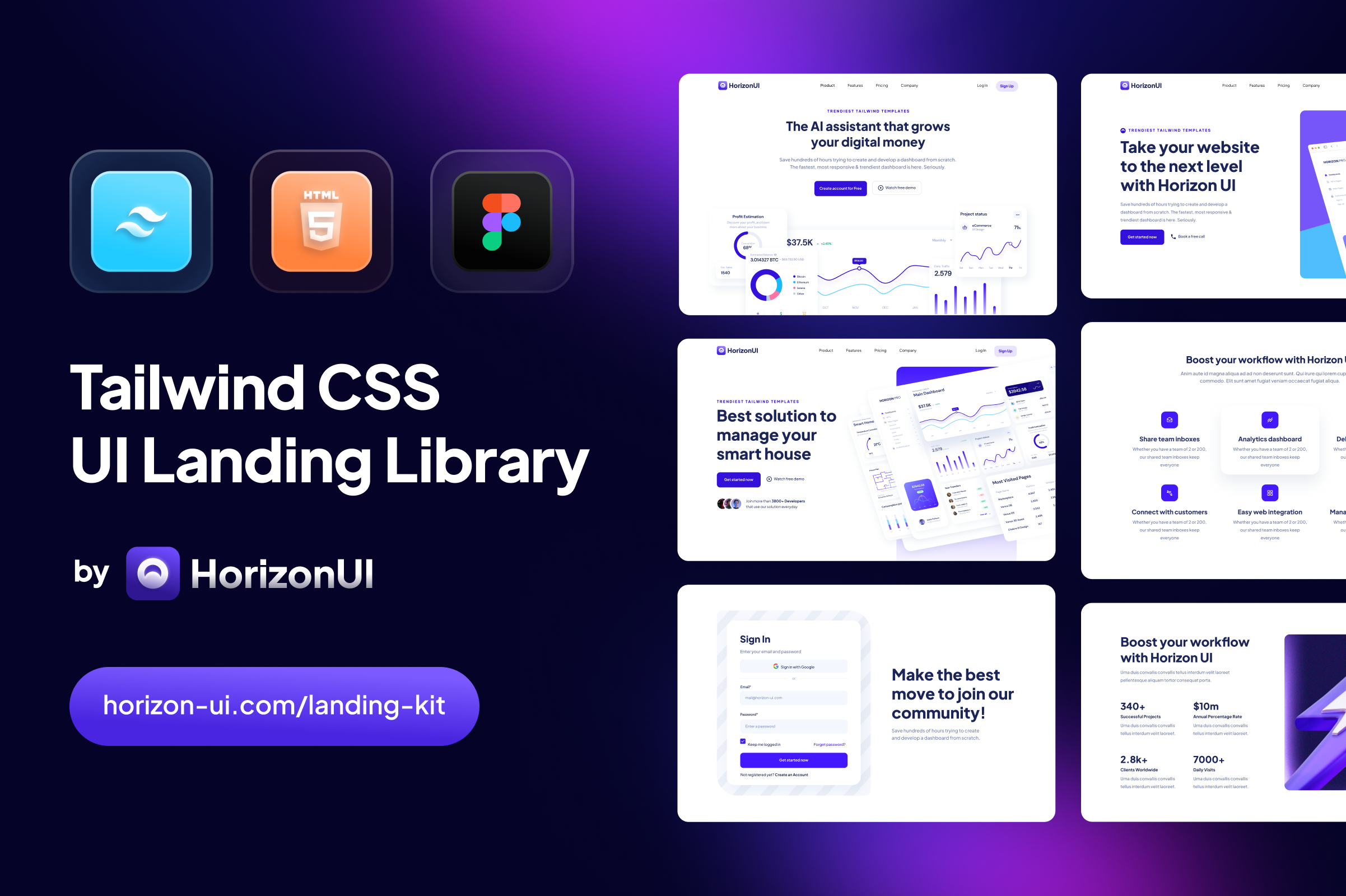
1- HorizonUI

Horizon UI Landing Page Kit is a free Tailwind CSS + HTML + Figma website landing page kit that offers modern UI elements and fully coded landing sections.
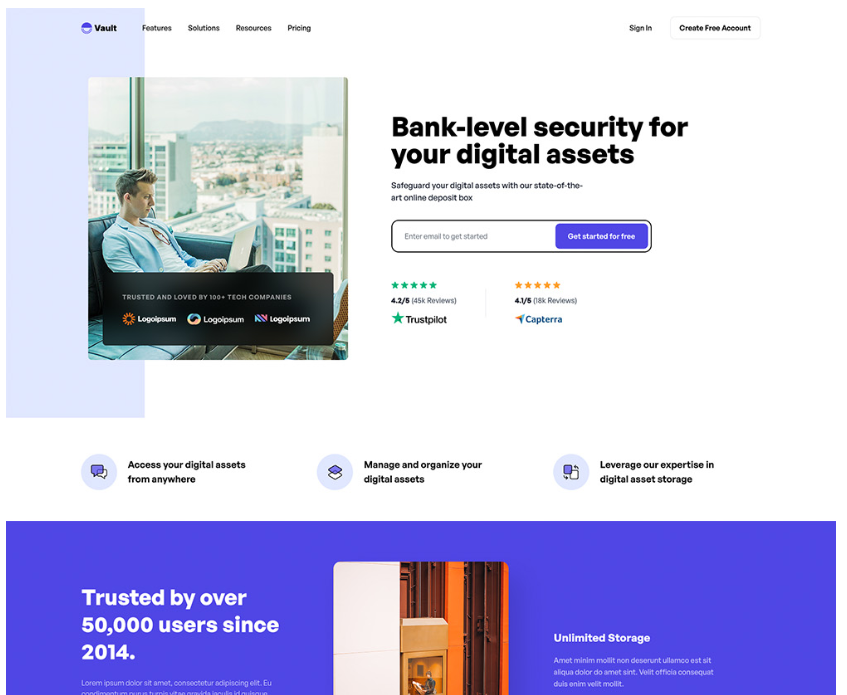
2- Vault - Tailwind CSS HTML Responsive Saas Landing Page Template

Vault is a responsive Saas landing page template powered by Tailwind CSS. It offers a sleek design, customizable HTML code, and features like customer testimonials, pricing table, and call-to-action buttons to help businesses and individuals make a lasting impression online.
3- Play - Free Tailwind CSS Template for Startup, Apps and SaaS
Play is a free and open-source Tailwind CSS template designed for startups, SaaS, apps, and businesses. It offers a high-quality design and essential components for launching a complete website.
Created by TailGrids and UIdeck, this template is suitable for various web projects and built using TailGrids components.
License
- MIT License
4- Tailwind Starter Kit
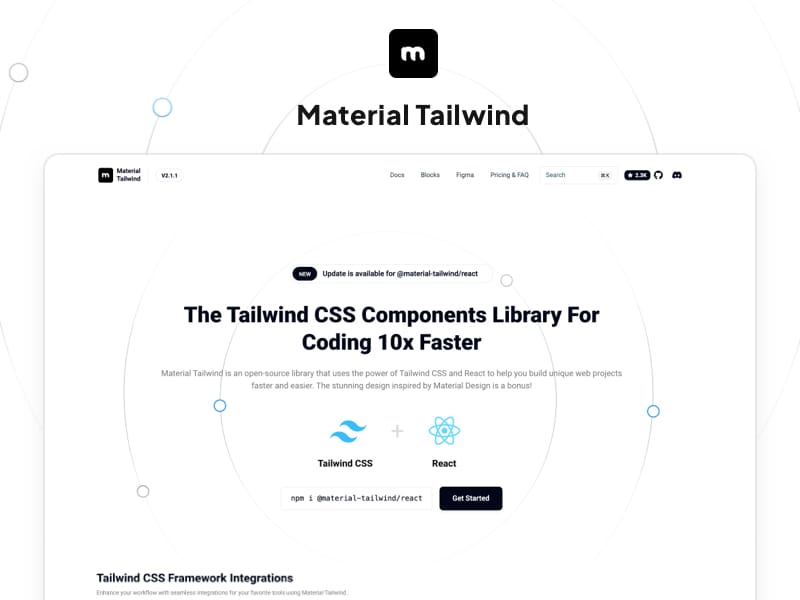
5- Material Tailwind

@material-tailwind is an easy-to-use components library for Tailwind CSS and Material Design.
6- Landing Page Template built with Next JS 14+, Tailwind CSS 3 and TypeScript

This is a free and open-source landing page theme written in Next.js, Tailwind CSS, and TypeScript, prioritizing developer experience with tools like ESLint, Prettier, Husky, Lint-Staged, and VSCode. Deployed on Netlify and utilizing PostCSS.
Features
- 🔥 Next.js for Static Site Generator
- 🎨 Integrate with Tailwind CSS
- 💅 PostCSS for processing Tailwind CSS and integrated to
styled-jsx - 🎉 Type checking TypeScript
- ✅ Strict Mode for TypeScript and React 18
- ✏️ Linter with ESLint (default NextJS, NextJS Core Web Vitals and Airbnb configuration)
- 🛠 Code Formatter with Prettier
- 🦊 Husky for Git Hooks
- 🚫 Lint-staged for running linters on Git staged files
- 🗂 VSCode configuration: Debug, Settings, Tasks and extension for PostCSS, ESLint, Prettier, TypeScript
- 🤖 SEO metadata, JSON-LD and Open Graph tags with Next SEO
- ⚙️ Bundler Analyzer
- 🖱️ One click deployment with Netlify (or manual deployment to any hosting services)
- Include a FREE theme
- 💯 Maximize lighthouse score
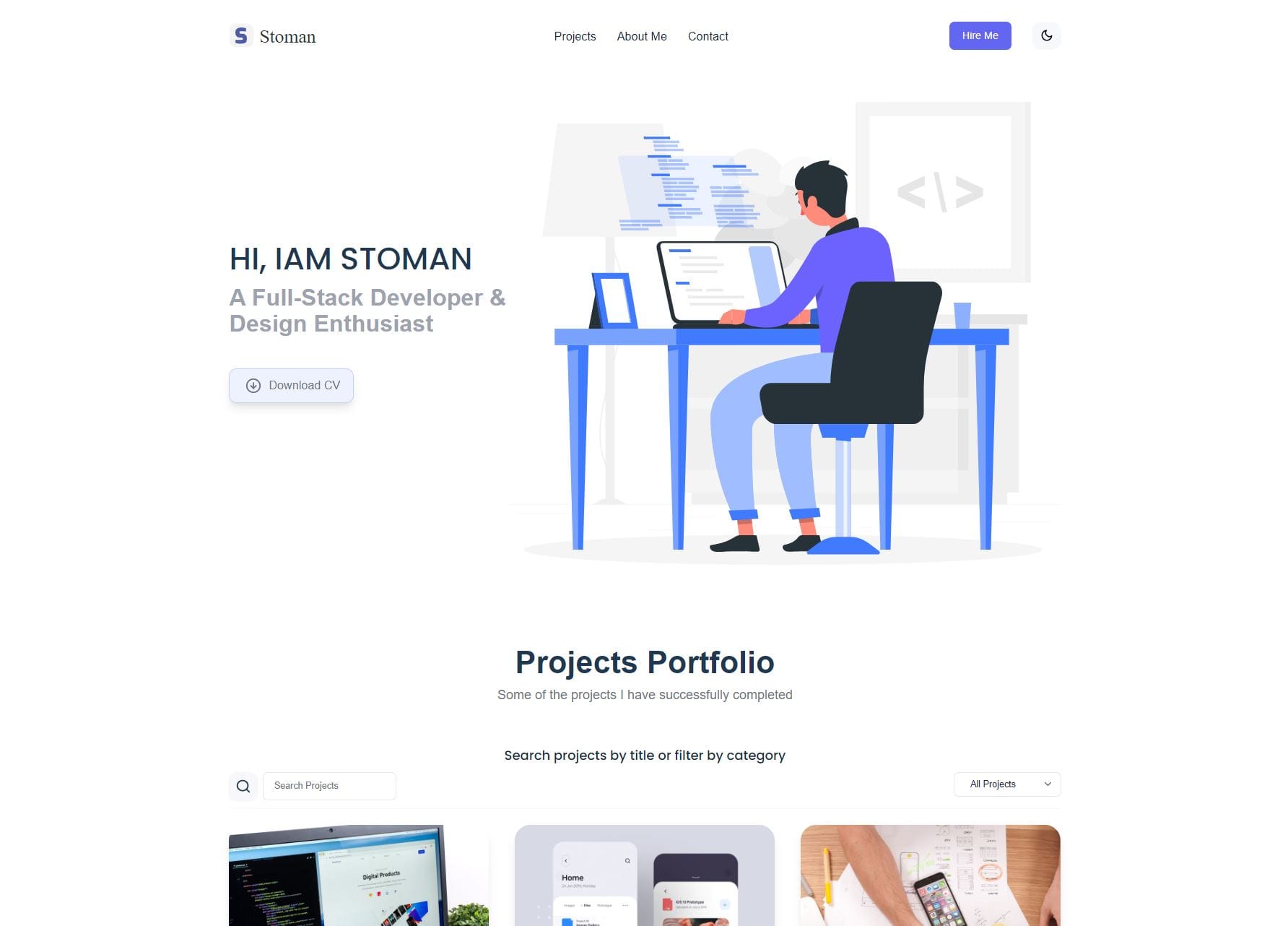
7- Vuejs & TailwindCSS Portfolio - With Dark Mode

This is a free and open-source simple portfolio starter theme built with Vue.js v3, Composition API and Tailwind CSS v3.
Features
- Simple and responsive design
- Vue.js v3 with Vue Router
- Tailwind CSS v3
- Theme Switcher with Dark Mode
- Composition API
- Vue transitions
- Reusable Components
- Auto Counter Component
- Projects filter by category
- Projects filter by search
- Projects carousel
- Vue.js smooth scroll
- Dynamic forms
- Scroll to top button
- Download file button
8- AstroWind
AstroWind is a free and open-source template to create your website using Astro 4.0 + Tailwind CSS. It is designed with web best practices in mind and is ready to kickstart your new project.
The template offers various features and benefits, including production-ready scores in PageSpeed Insights reports, integration with Tailwind CSS supporting Dark mode and RTL, a fast and SEO-friendly blog with automatic RSS feed, MDX support, categories and tags, social share functionality, image optimization using Astro Assets and Unpic for Universal image CDN, generation of a project sitemap based on your routes, Open Graph tags for social media sharing, and built-in analytics with Google Analytics and Splitbee integration.
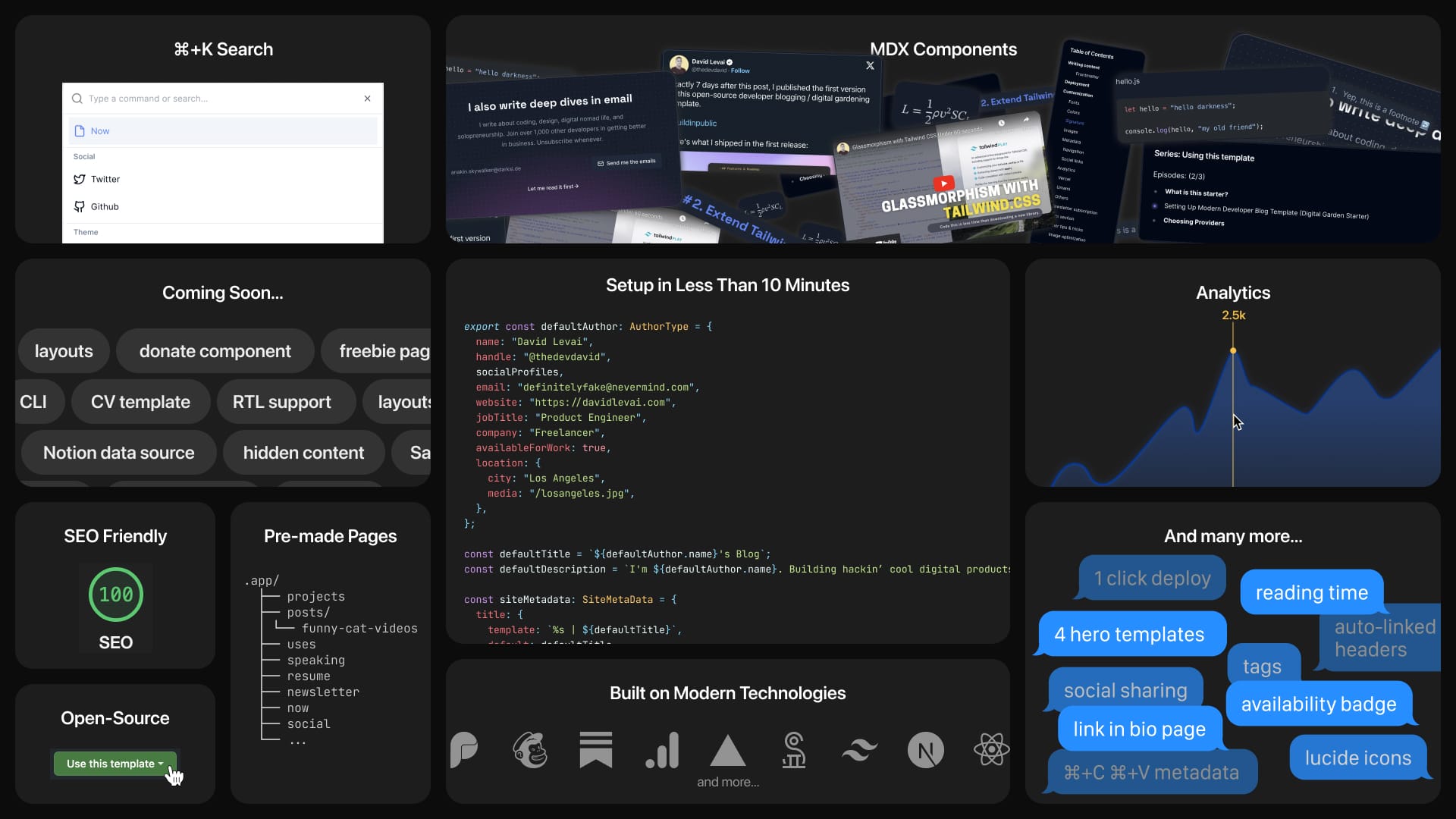
9- Modern Developer Blog Template (Digital Garden Starter)

A modern developer blog template for digital gardening, built with Next.js, MDX, Contentlayer, Tailwind CSS, @shadcn/ui, Lucide Icons, and more. Can be deployed with Vercel.
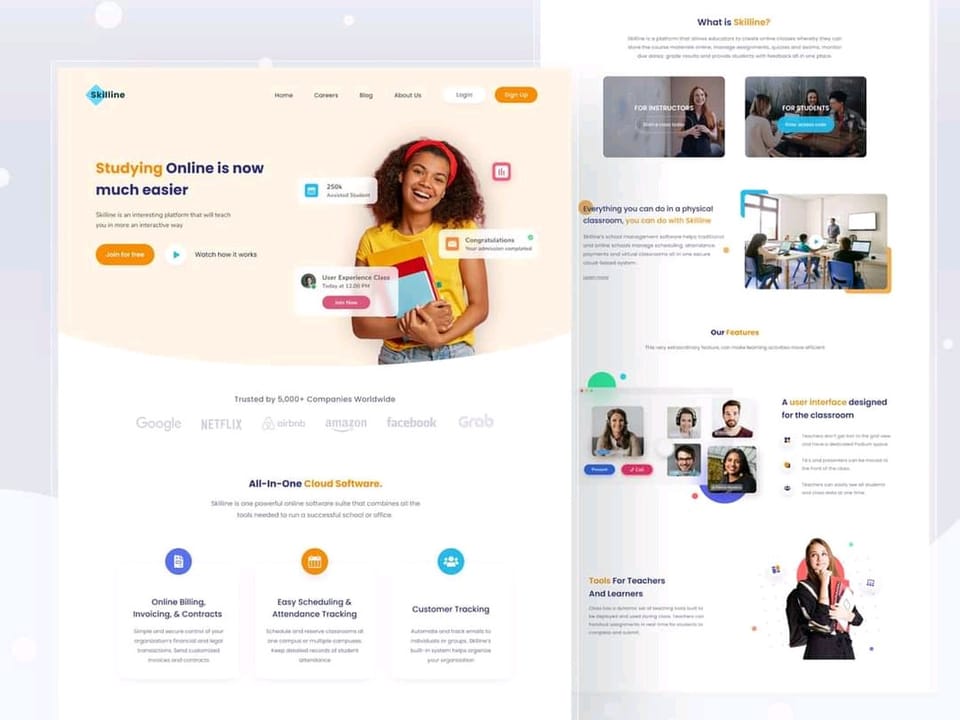
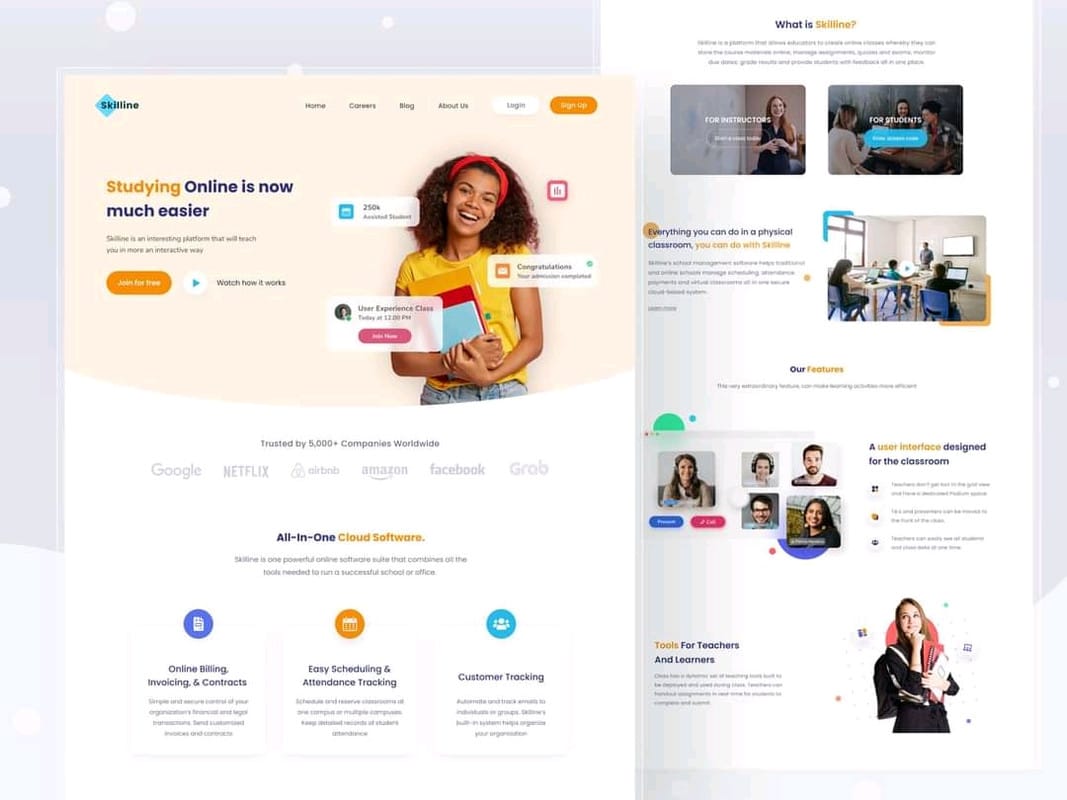
10- Skilline Landing Page

Skilline Landing Page is an impressive and powerful landing page template that is both free and open-source. It has been expertly crafted using the highly acclaimed TailwindCSS framework, ensuring top-notch quality and flexibility.