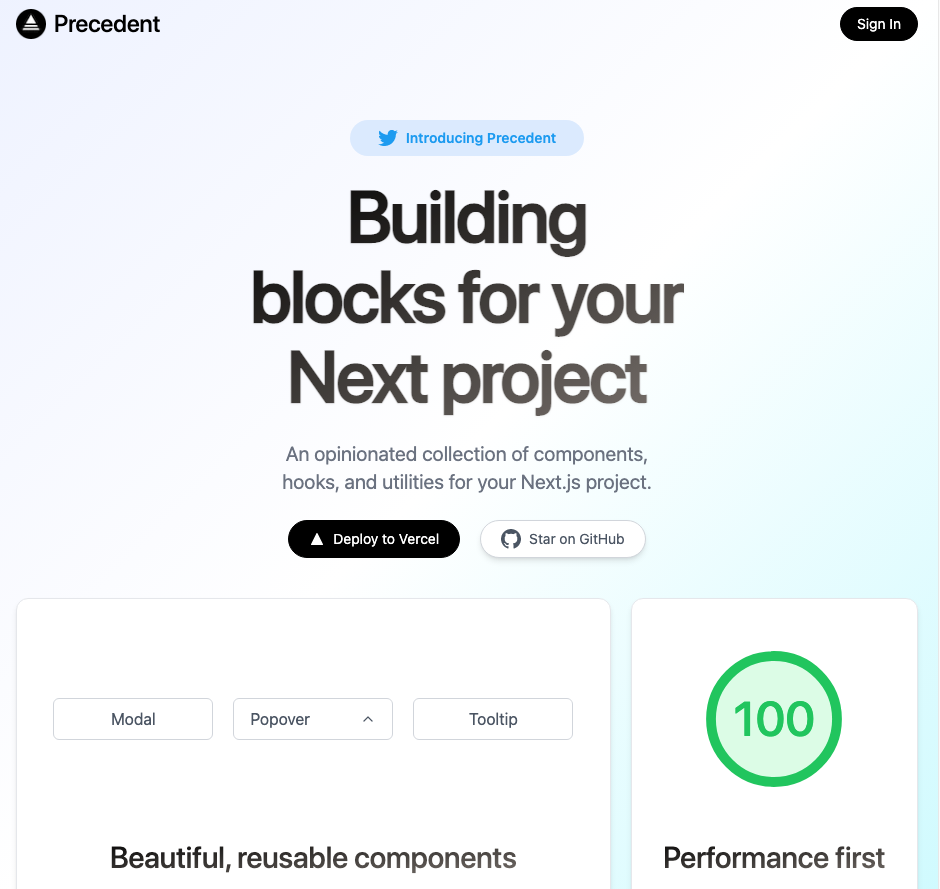
Precedent Is a Next.js Starter For Serious Developers
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Precedent is a free and open-source collection of opinionated components, hooks, and utilities for your Next.js project. It enables Next.js developers to boost their production time by allowing them to create reactive apps quickly.
Basically, Precedent is a collection of components, hooks, and utilities that includes high-quality code snippets and built-in integration for popular libraries. It was written in TypeScript by Steven Tey, a web developer who released it for free.
Features

- Clean code
- Built on top of Tailwind CSS, Radix UI, and Farmer Motion.
- Dozens of many pre-built components that include modal, popover, dialogs, tooltips, and rich button set.
- Highly performance output.
- Built-in Auth using Auth.js
- Database ready with Prisma.js
- Dozens of hooks and ready-to-use utilities
- Framer Motion – Motion library for React to animate components with ease
- Built-in external font support
- One file config.
- Ready-to-use Google Authentication
- PostgreSQL Database support
- Built-in prettier support.
- ESLint – Pluggable linter for Next.js and TypeScript
Hooks and Utilities
useIntersectionObserver– React hook to observe when an element enters or leaves the viewportuseLocalStorage– Persist data in the browser's local storageuseScroll– React hook to observe scroll positionnFormatter– Format numbers with suffixes like1.2kor1.2Mcapitalize– Capitalize the first letter of a stringtruncate– Truncate a string to a specified lengthuse-debounce– Debounce a function call / state update
Deployment option
You can use the one-click deployment option by clicking here, which will deploy the starter directly to Vercel.
However, in order to use and edit the code you can use this command:
npx create-next-app precedent --example "https://github.com/steven-tey/precedent"
License
Precedent is an open-source project that is released under the MIT license.