STDF is a Mobile Web component library based on Svelte and TailwindCSS
Table of Content
In today’s fast-paced development environment, managing multiple projects and repositories can quickly become overwhelming. Whether you’re a developer juggling several collaborations or a freelancer handling various client projects, having an efficient framework is key to staying organized and productive.
This is where STDF (Super TypeScript Design Framework) comes into play.
What is STDF?
STDF is a design framework tailored specifically for developers and designers working in TypeScript. It focuses on creating a standardized design language that makes it easier to maintain consistency across different projects. The framework is built to be highly customizable, allowing you to adapt it to the specific needs of each project while keeping the core elements consistent.
Its focus on standardization, scalability, and reusability makes it an indispensable tool for freelancers, agencies, and development teams alike.
By adopting STDF, you’ll be well-equipped to manage your projects more effectively, leaving you with more time to focus on what truly matters: creating exceptional designs.
Why Choose STDF?
- Streamlined Collaboration: STDF’s standardized approach ensures that all team members are on the same page, making it easier to collaborate across multiple projects without the usual friction. Whether you're working with in-house teams or remote freelancers, STDF makes sure everyone speaks the same design language.
- Consistency Across Projects: With STDF, maintaining a consistent design aesthetic across various repositories is a breeze. The framework’s pre-built components and design tokens allow you to reuse design elements, saving time and ensuring uniformity across different projects.
- Scalability for Freelancers and Agencies: For freelancers managing multiple client projects, STDF offers scalability. You can quickly switch between different design systems without losing track of your workflow, making it easier to handle a larger volume of work efficiently.
- Efficiency in Reusability: The framework’s component-based structure promotes reusability, meaning you can use the same design components across different projects without starting from scratch. This not only speeds up the development process but also ensures that the final product is polished and professional.
- Future-Proof Design: STDF is built with the future in mind, incorporating best practices in design and development. This ensures that your projects stay relevant and up-to-date with the latest design trends and technological advancements.
Use Cases
- Agencies and Startups: Perfect for design agencies that need to maintain a consistent design language across multiple client projects.
- Freelancers: Ideal for freelancers who manage several client projects simultaneously and need a framework that supports efficient design and development.
- Development Teams: Great for in-house development teams working on multiple repositories, ensuring that all team members adhere to a standardized design framework.
Features
- 🚀 No runtime, no virtual DOM, runs faster online.
- 🧰 Rich API, easily configure component styles that meet your needs.
- ✍ Based on Svelte and Tailwind, coding is quick and easy.
- 🍭 Supports dark mode and multiple theme configuration.
- 📖 Provides extensive Chinese and English documentation and component examples.
- 🌍 Supports internationalization, with 60+ built-in language packages.
- 🫰 User-friendly interaction, animation parameters can be configured, and custom themes are supported.
- 🤝 Supports Tailwind libraries such as UnoCSS.
- 🫡 No three -party dependence, no need to worry about the three -party library version and security issues.
- 📦 Supports on-demand import to reduce bundle size.
- 🪜 Comes with a scaffolding tool for quick project creation.
- 🔗 Comes with an SVG merging plugin for quickly merging SVG files.
- 🍺 IDE plugin for quickly viewing component APIs.
- 🔧 Props supports type prompts and detection.
Getting Started with STDF
Starting with STDF is straightforward. The framework comes with comprehensive documentation that guides you through the setup process, customization options, and best practices for integrating it into your projects.
Whether you’re new to TypeScript or a seasoned developer, STDF’s intuitive design and clear instructions will have you up and running in no time.
Install
pnpm i stdf -D
# or
npm i stdf -D
# or
bun i stdf -DUsage
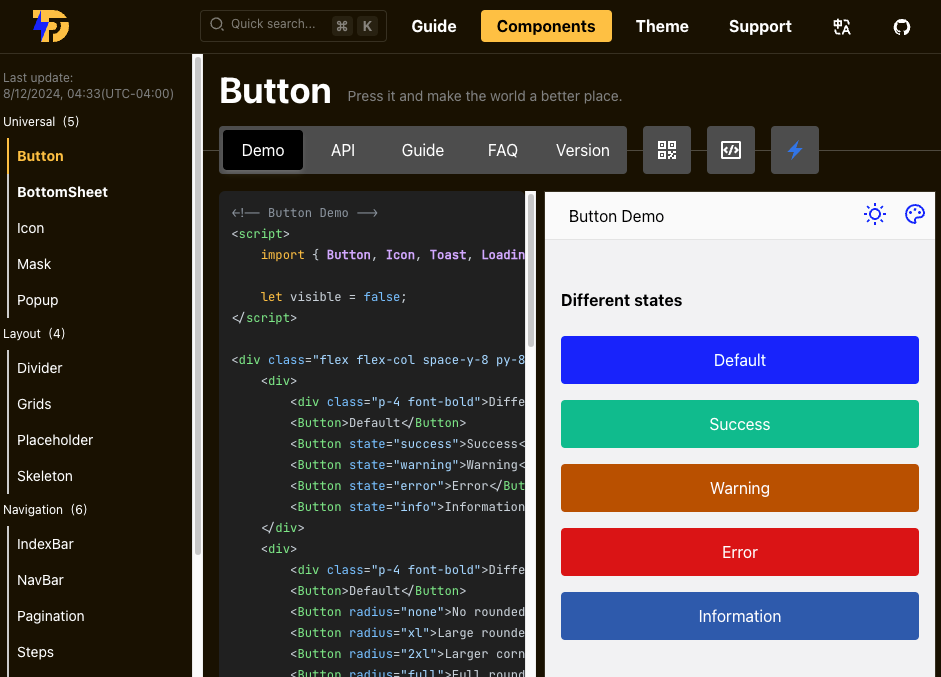
<!-- Button Demo -->
<script>
import { Button } from 'stdf';
</script>
<Button>Default</Button>License
STDF is an open-source project that is released under the MIT License.
Resources