Implement user auth in your project in minutes with SuperToken
SuperTokens: Agnostic Self-hosted Open-source User Auth with a lighting speed implementation with full Docker support
Table of Content
Implementing a user authentication in a project, requires time, especially when it is created from scratch.
Many developers tend to use social login, built-in libraries or tend to create them from scratch.
With SuperToken, all you need to do is implement, test, and deploy.
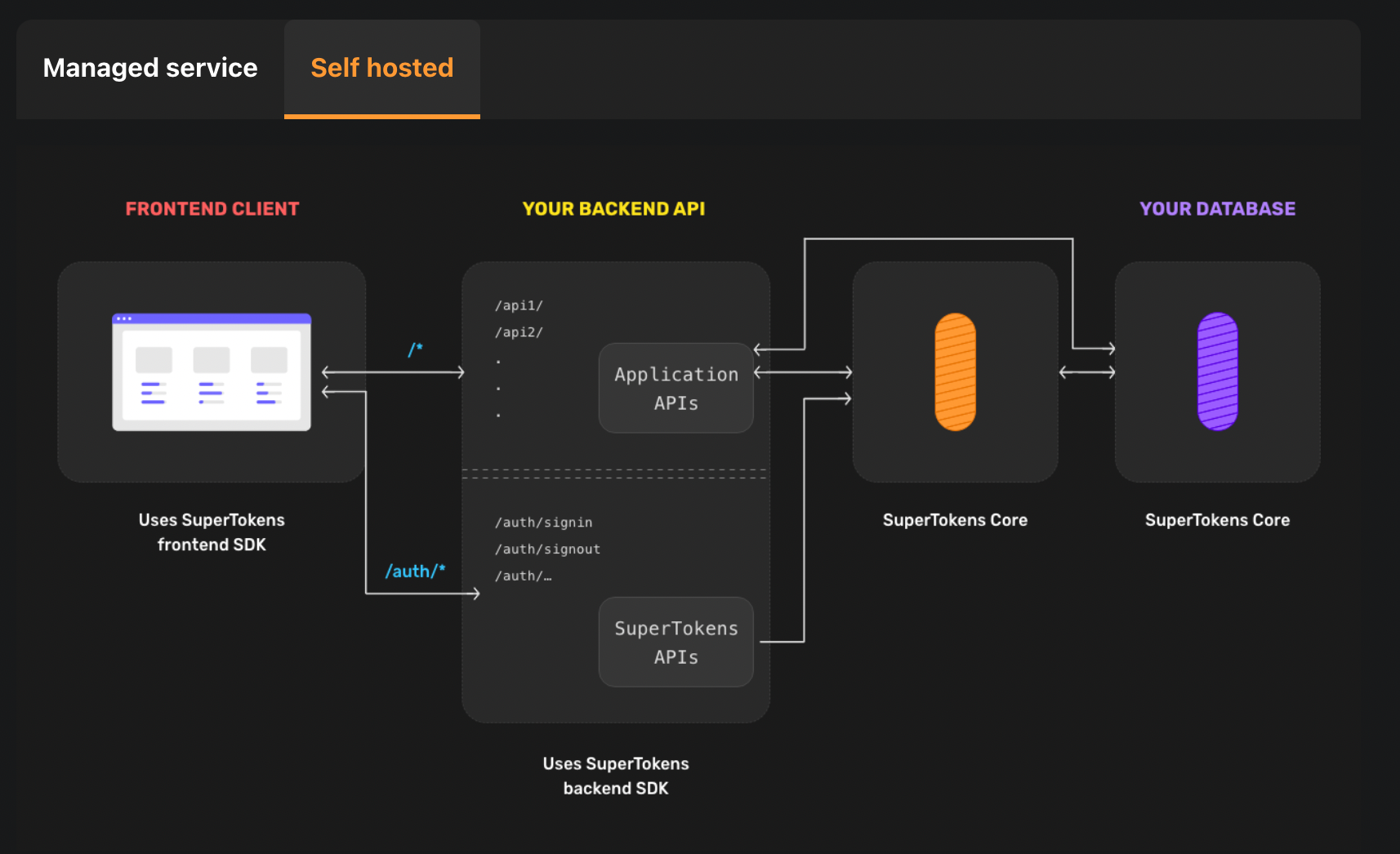
SuperToken is an open-source, self-hosted solution that allows developers to implement user authentication in minutes. It features a full authentication workflow that takes the hassle out of the equation.

In contrast, it is a simple open-source alternative solution to services like Auth0, Firebase Auth, and AWS Cognito.
SuperToken can be installed on-premises and in the cloud, making it an ideal solution for enterprise developers.
SuperToken Features
Let's explore what SuperToken can do,
1- Implementation
SuperToken offers a customizable user interface for its login view. It comes with many login/sign-up views as social login, email/ password login forms.
The login and sign-up workflows are written with the ReactJS framework. However, SuperToken offers partial support for Vanilla JS, Angular, React Native, and Vue frameworks.
Unfortunately, It does not support native iOS, Android, and Flutter at the moment.
On the backend implementation, SuperToken supports NodeJS, GoLang, and Python implementation out of the box. However, PHP (Laravel framework) and Java (Spring framework) are not supported yet.
2- SuperToken recipes
SuperToken comes with multiple recipes/ scenarios:
- Email/ password and social login: add an email and social login with secure session support to your app
- Only email/ password login
- Session management: add only session management to your app without a login
- Social login with built-in support for several services or custom OAuth 2.0 providers
- Future recipe: Passwordless
3- Forget password flow
When a user forgets his password, he requests a new one. SuperToken manages this flow with its default configs.
4- Built-in OAuth support (Social login and OpenID)
SuperToken supports social login for Google, Facebook, Apple, GitHub and supports custom providers.
5- Session management
Session management is an essential SuperToken functionality, it supports JWTs (JSON Web Token) and offers a built-in CSRF protection.
SuperToken automated all session management as it creates, verifies, refreshes, and revokes sessions. It also helps detect any irregularity and session hijacking using rotating refresh tokens.
7- Multiple drivers and libraries
Libraries and drivers: Java, Next.js, Nuxt.js, Node.js, GoLang SDK, React, Python, Flask, Laravel, .NET,
8- Database support
Multiple database extensions (plugins): MySQL (official), and MongoDB.
9- Migration guides from and to SuperTokens
If you are using any other service, and you want to migrate to SuperToken, you can find a detailed short guide that will help you achieve that.
Technical note
SuperToken is built using Java and uses Gradle. Developers can install it on Windows, macOS, and Linux. It can also be installed using Docker.
The downside
In the meantime, SuperToken does not support native mobile development support for Swift, Flutter, Java, or Kotlin. We hope it will offer support for them soon.
License
SuperToken is released under Apache-2.0 License (Open-source).