11 Free Svelte Admin Panel and Dashboard Starters for Startups and Lazy Developers :D
Table of Content
Svelte is a modern JavaScript framework that takes a unique approach to building web applications. Unlike traditional frameworks, which work primarily in the browser, Svelte shifts much of the work to the build step, compiling components into highly efficient, minimal JavaScript that directly manipulates the DOM.
This results in faster performance, smaller bundle sizes, and an overall smoother user experience.
Svelte Starters
Svelte starters are pre-configured project templates designed to kickstart development with Svelte. These starters typically include essential tools and configurations, enabling developers to quickly set up projects for various use cases, such as admin panels, dashboards, and more.
They often come with pre-built components, routing setups, and state management, saving developers significant time and effort in the initial stages of development.
Benefits of Using Svelte Starters for Productivity
Using Svelte starters can significantly boost productivity, especially for startups, developers, and freelancers who need to deliver projects quickly.
These starters reduce the time spent on setting up basic project infrastructure, allowing developers to focus more on building features and refining the user experience.
The pre-built components and best practices embedded in these starters also ensure that the codebase is maintainable and scalable, which is crucial for long-term project success.
Why There Are Fewer Svelte Starters Compared to Next.js and Astro
Unlike Next.js and Astro, which have large, active communities, Svelte is still growing its ecosystem. The limited number of community-driven starters for Svelte can be attributed to its relatively smaller community compared to more established frameworks.
Additionally, Svelte's unique compilation approach means that some patterns and tools from other ecosystems don't directly translate, leading to fewer shared resources. However, as the Svelte community continues to grow, it's likely that more starters and tools will emerge, catering to a broader range of use cases.
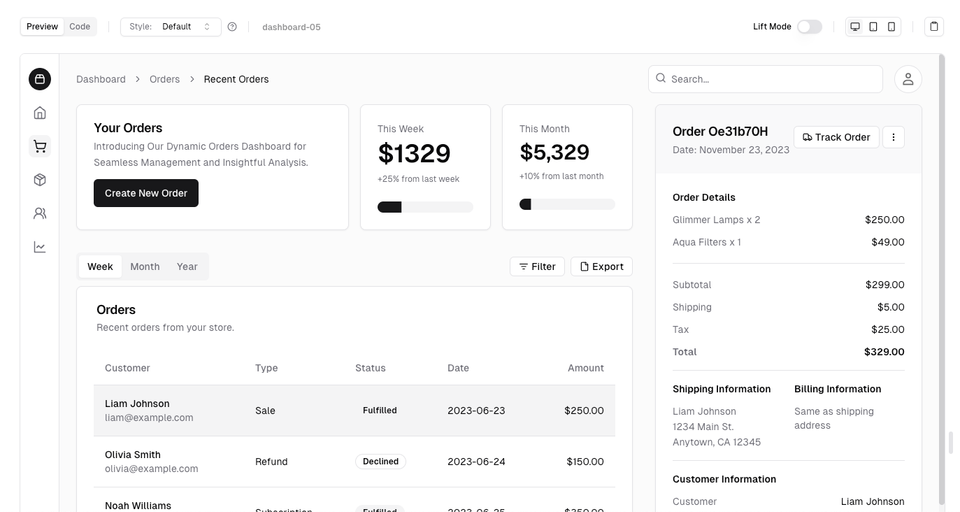
1- Svelte Blocks

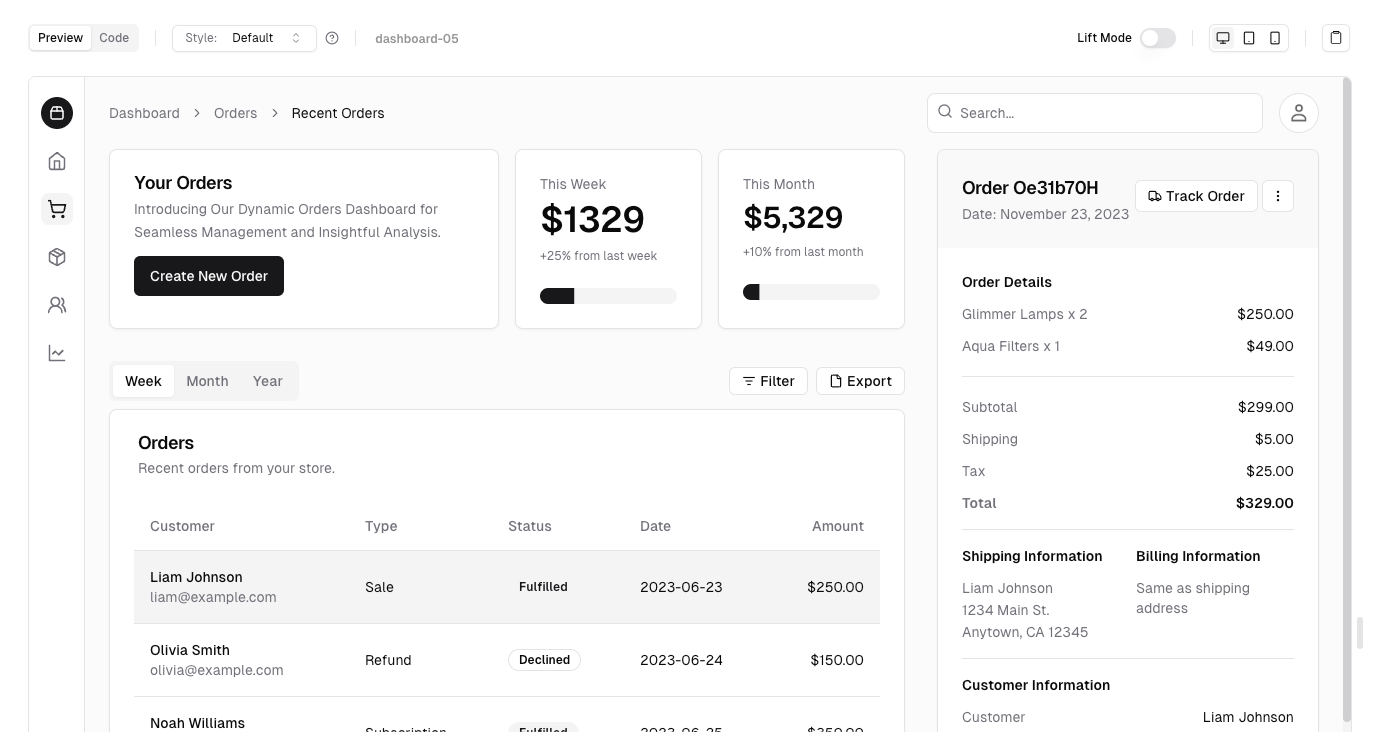
ShadCN Svelte Blocks is a collection of pre-built UI components and design blocks tailored for Svelte projects. Inspired by the popular ShadCN library, this collection aims to provide developers with a ready-to-use set of components that can be easily integrated into any Svelte-based application.
These blocks are designed with flexibility and customization in mind, making them ideal for building modern, responsive UIs with minimal effort.
This library offers a solid foundation for building visually appealing and functional Svelte applications with less effort and more focus on unique project features.
Features of ShadCN Svelte Blocks
- Pre-Built UI Components: A wide range of UI components, including buttons, forms, cards, and more, are readily available, allowing developers to quickly assemble user interfaces.
- Customizable Design: The components are designed to be easily customizable, enabling developers to match the UI to their project's specific design language and branding.
- Responsive and Accessible: All blocks are built with responsiveness in mind, ensuring that the UI looks great on all devices. Accessibility features are also integrated to provide a better user experience for everyone.
- Svelte Integration: The blocks are specifically tailored for Svelte, ensuring seamless integration and efficient performance within Svelte projects.
- Consistent Styling: The blocks follow consistent styling conventions, making it easier to maintain a uniform look and feel across the entire application.
- Lightweight and Fast: The components are optimized for performance, resulting in faster load times and a smoother user experience.
- Open Source: ShadCN Svelte Blocks is an open-source project, allowing developers to contribute and extend the library according to their needs.
2- Svelte Dashboard SB Admin

Open-source admin dashboard made by using Svelte and Sapper, inspired from SB-Admin Dashboard.
Although, as Sapper is deprecated in favor of SvelteKit, many developers are still using this dashboard in their projects.
Features
- Responsive Design
- Using Svelte and Sapper
- Bootstrap 4
- Friendly interface
- Comes with dozens of pages and templates
- Perfect score for speed
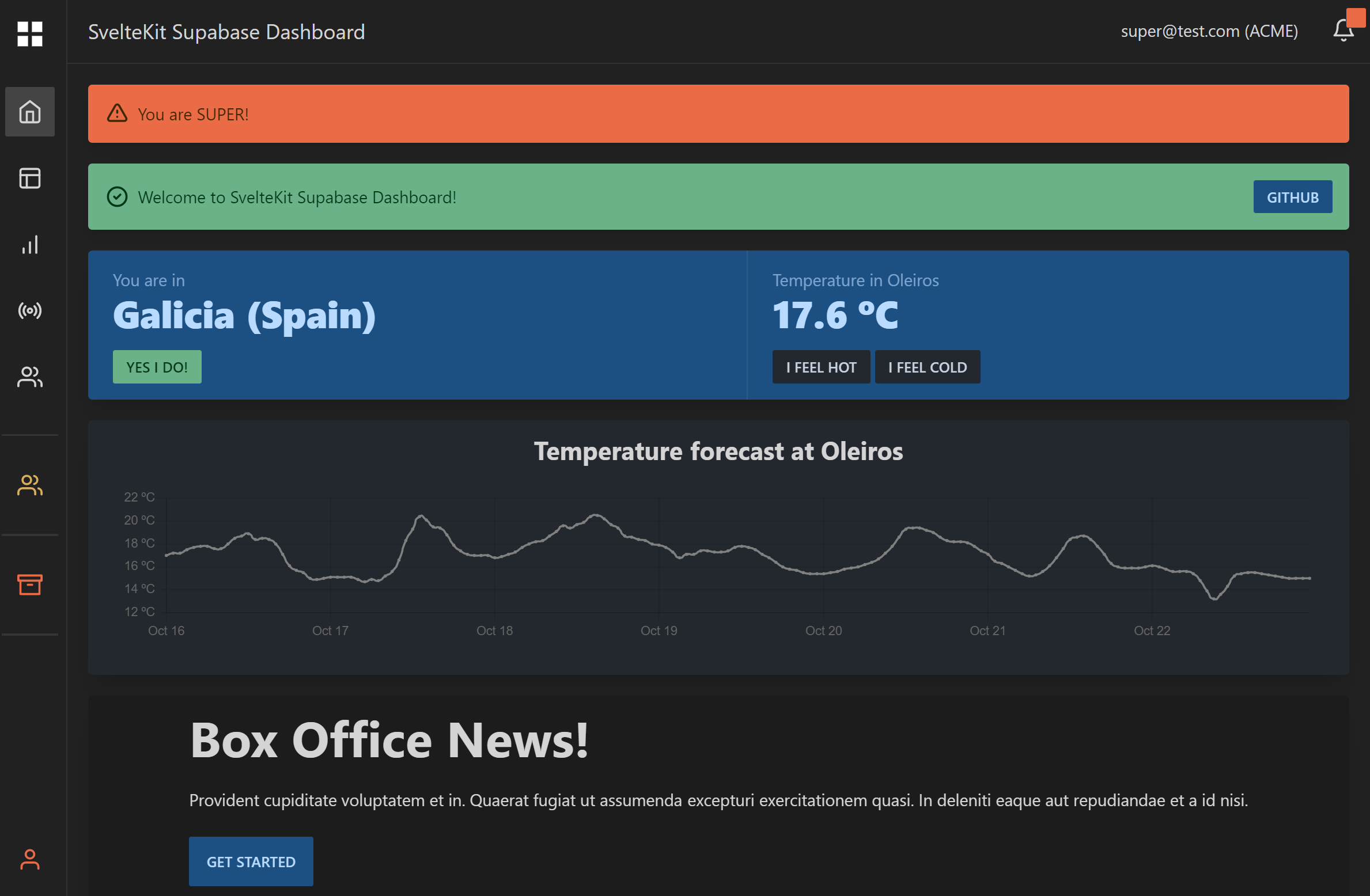
3- SvelteKit Supabase Dashboard (BETA)

This is a free and open-source dashboard starter that is inspired by Supabase UI and made with SvelteKit as frontend and Supabase as backend.
Features
- Supabase inspired UI
- Responsive design
- Multi organization
- Role based access
- User creation and deletion in dashboard UI
- Tables & Charts demo views
- Demo mode (show hints and disable database updates)
- Several modules
4- MDBSvelte Dashboard with SPA-Router
The Dashboard that was created by Saurav using Sapper Framework having its on Router ,this version contain SPA Router with Core Svelte Features -This was Just a reformed version of original one.
Features
- Responsive Design
- Beautiful Interface
- SPA Router
- Charts
- Login page
5- Svelte admin
This package is production-ready admin generator for your JS/TS/Svelte projects. It can consume a distant API, a localStorage, or even an RPC-based data storage.
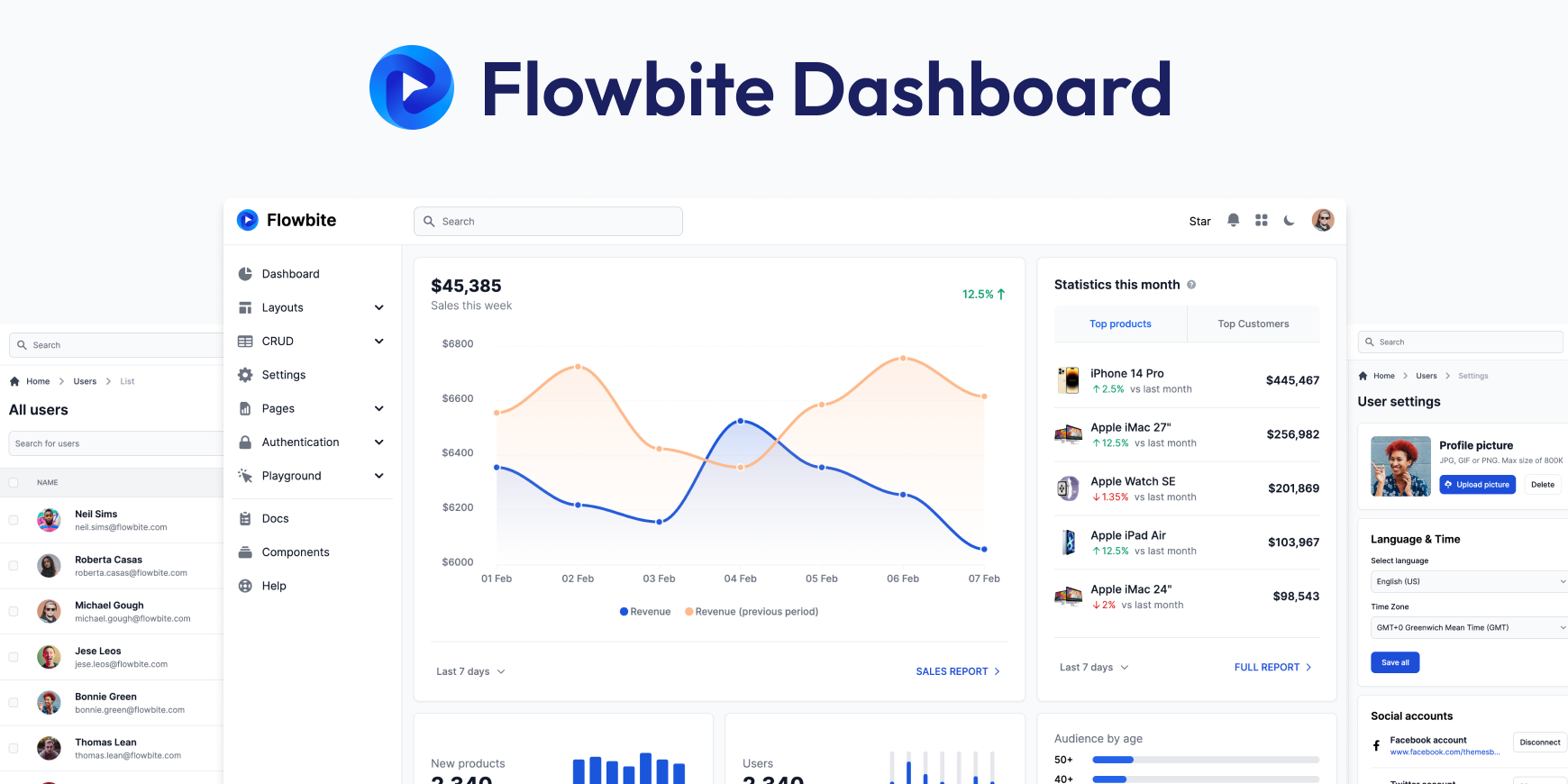
6- Flowbite Svelte Admin Dashboard

This project is a free and open-source UI admin dashboard template built with the components from Flowbite and based on the utility-first Tailwind CSS framework featuring charts, tables, widgets, CRUD layouts, modals, drawers, and more.
This admin dashboard can quickly help you get started building an application for your project using the newest UI/UX development technologies in the open-source area including Tailwind CSS and Flowbite.
7- Svelte Starter Admin
This template serves as a starting point to create data visualizations with Svelte. It is built on top of SvelteKit.
Features:
- Static builds that can be hosted on a static file server
- Loads data from Google sheets
- Fetches structured data from ArchieML-formatted Google docs
- Easy deployment to rbb's Google Cloud Storage
- Pre-generated iframe snippet to embed page into a foreign website with a resizer script supported by default
- Style Dictionary as a single source of truth for design tokens
- Component library, documented via Histoire at https://rbb-data.github.io/svelte-starter/
8- Notus Svelte
Notus Svelte is built with over frontend 120 components, giving you the freedom of choosing and combining. All components can take variations in colors, that you can easily modify using Tailwind CSS classes (NOTE: each time you add a new class, a class that does not exist in assets/styles/tailwind.css, you will need to compile again tailwind).
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Free Tailwind CSS Template is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
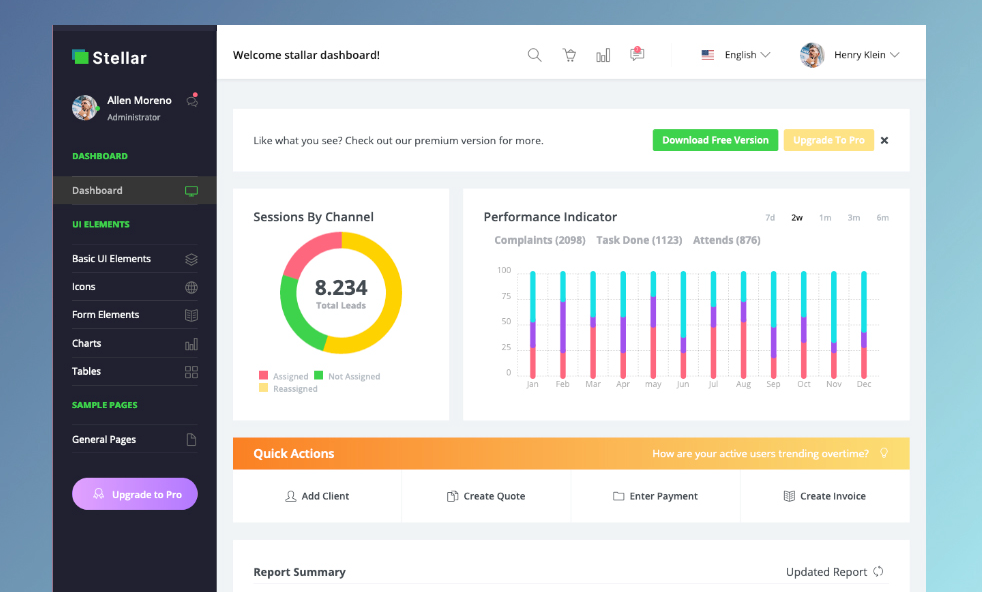
9- Stellar

Stellar is completely based on the latest version of Bootstrap 4. Stellar Admin is designed to reflect the simplicity and svelte of the components and UI elements and coded to perfection with well-organized code.
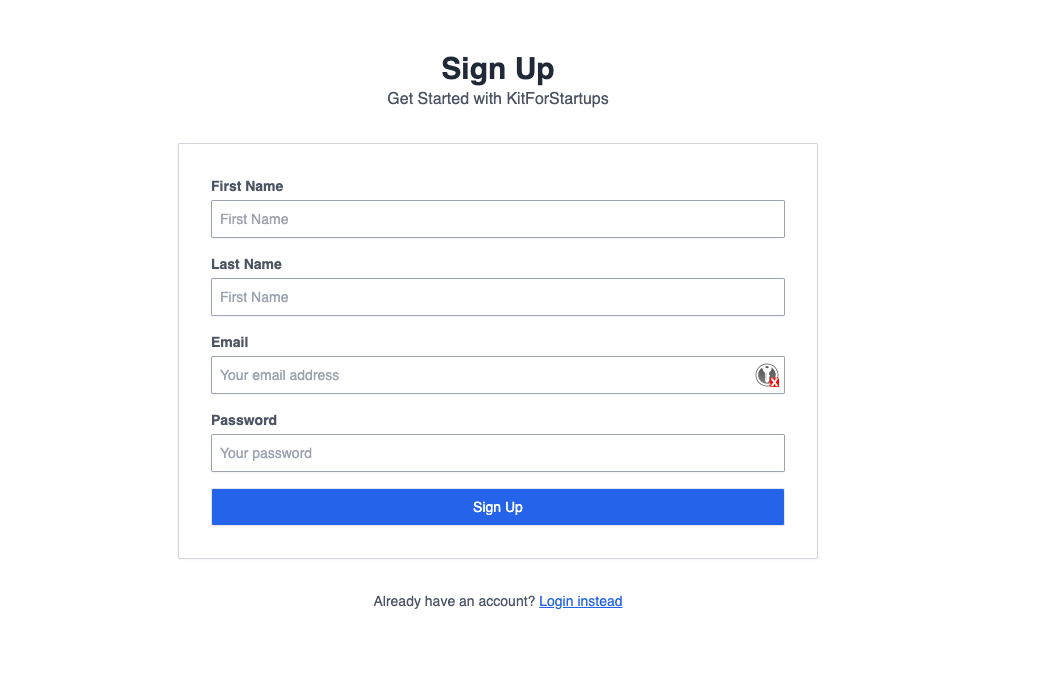
10- Kit For Startups

KitForStartups is a starter kit for building and shipping fast, secure, and scalable full stack SaaS applications with SvelteKit and TypeScript.
11- svelte-admin
An experiment (for now) to build an equivalent of react-admin for svelte.The current version is deployed automatically via Vercel at this address.
This is currently a single repository with a single application, not a library.