Top 16 Resources for Free Tailwind Components: Access 5500+ Open-Source UI Elements to Enhance Your Frontend Development
Table of Content
What Are Tailwind Components?
Tailwind components are pre-designed, reusable UI elements built with Tailwind CSS—a utility-first CSS framework that enables developers to create custom designs directly in their HTML. These components, such as buttons, navigation bars, modals, and forms, serve as ready-made building blocks. Developers can quickly integrate them into projects, significantly reducing time spent on design and CSS styling.
Why the Need for Free and Open-Source Components?
Free and open-source components are crucial as they provide developers with access to high-quality, pre-built elements without the costs or constraints of proprietary solutions. These components offer the freedom to modify and adapt to specific needs, ensuring customization flexibility.
For teams and solo developers with tight budgets or timelines, these components enable faster prototyping and production without sacrificing quality.
How Do They Boost Productivity?
Pre-built Tailwind components accelerate frontend development by eliminating the need to create UI elements from scratch. Developers save time on design decisions, testing, and responsive adjustments by simply copying and pasting pre-styled components.
This efficiency boost allows teams to focus on core features and functionality rather than getting bogged down in UI work.
Good for Astro, React, Next.js, Nuxt
Tailwind components are particularly valuable for frameworks like Astro, React, Next.js, and Nuxt. These frameworks emphasize speed, modularity, and scalability, and Tailwind components integrate seamlessly into their development workflows.
The pre-built components can be easily incorporated, styled, and customized, offering a smooth experience when building SPAs, static sites, or dynamic web apps in these ecosystems. Their open-source nature ensures compatibility and adaptability to meet each framework's specific requirements.
In the following, we present our best options for obtaining quality, unique, and creatively designed Tailwind components for your next projects. Keep this as a resource, as we will continuously update it.
Free Tailwind Components and Resources
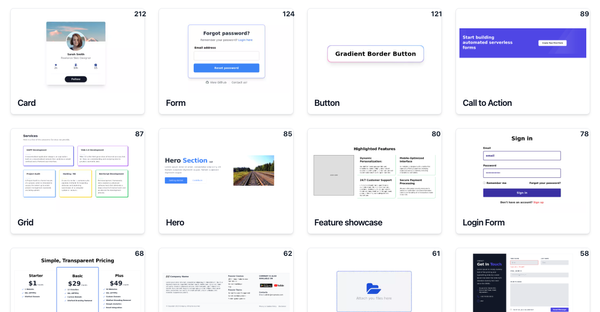
1- HyperUI (400+ Components) [Recommended]
HyperUI presents an extensive and versatile collection of free Tailwind CSS components, designed to elevate your next web development project. This comprehensive library boasts a wide array of pre-built elements that cater to various web application needs.
Its diverse and adaptable range of components empowers developers to efficiently construct a multitude of web solutions, including but not limited to engaging marketing websites, feature-rich admin dashboards, and robust eCommerce platforms.
The flexibility and breadth of HyperUI's offerings extend far beyond these examples, providing the building blocks for countless other web applications and interfaces.
Some of the best notable components for HyperUI:
- Hero Sections
- Call to Action (CTA) Components
- Testimonial Sections
- Pricing Tables
- Feature Grids
- Footer Sections
- Navigation Bars
- Newsletter Signup Forms
- FAQ Sections
- Blog Card Components

2- DaisyUI (70+ Components)
DaisyUI is a versatile UI component library that enhances Tailwind CSS. It offers a wide array of ready-to-use, customizable components, streamlining the development of attractive and consistent user interfaces. Developers appreciate its flexibility and user-friendly approach to creating polished UIs efficiently.
Daisy also supports JSX components, LRT/ RTL modes, and Dark modes and it comes with dozens of themes.

3- Flowbit (50+ Components)
Flowbite is a robust UI component library for Tailwind CSS, streamlining the creation of attractive, responsive interfaces. It offers a diverse range of pre-built components—from navigation bars and modals to forms and buttons—all styled using Tailwind's utility-first approach.
Flowbite's high customizability allows developers to adapt each component to their specific needs while maintaining project-wide consistency.
It also offers a Figma file, components and many reusable blocks.
It works with almost all popular frameworks as React, Vue, Svelte, Next.js, Angular, TypeScript, Astro, Nuxt.js, Remix, Meteor, Solid.js, Qwik, Django, Flask, and more.
This is an ideal solution for build complex web and desktop apps.
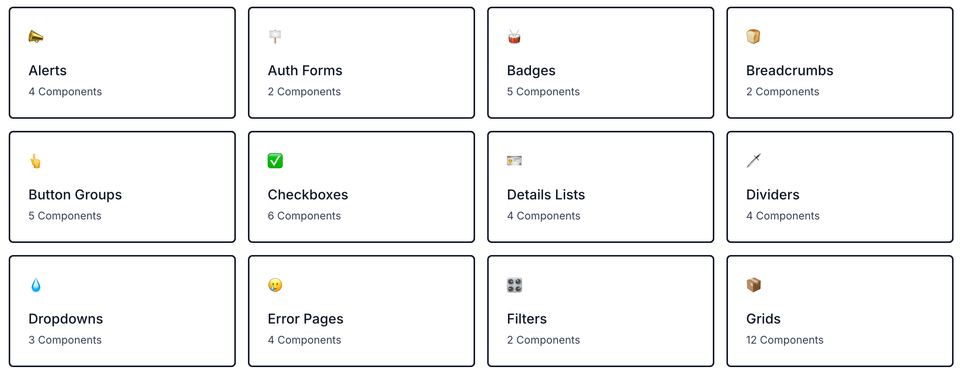
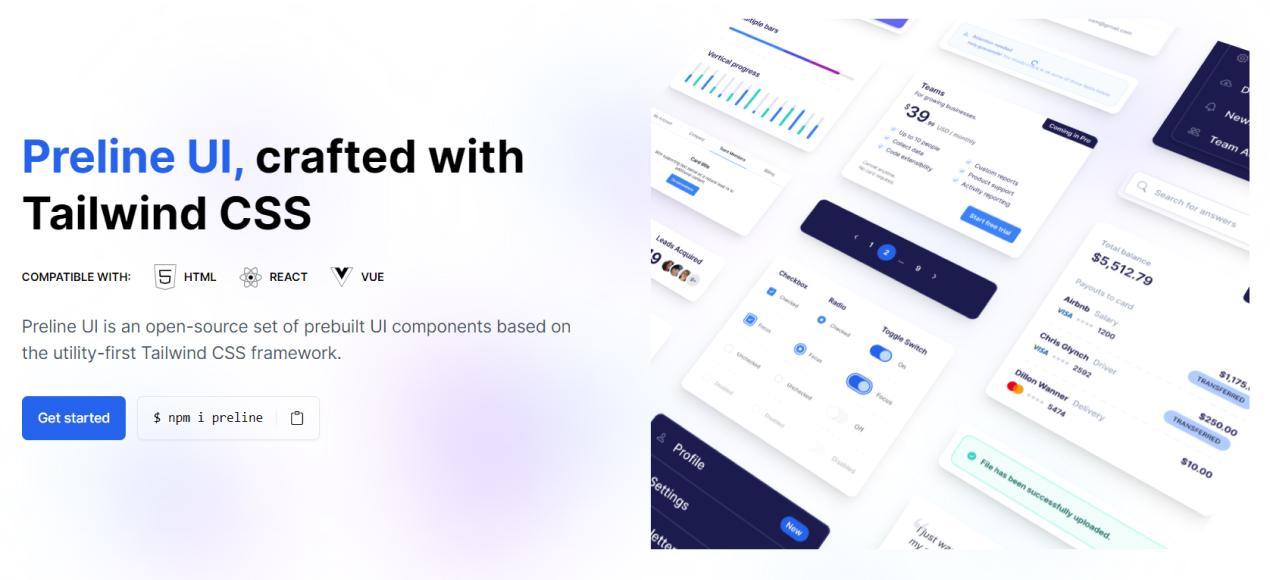
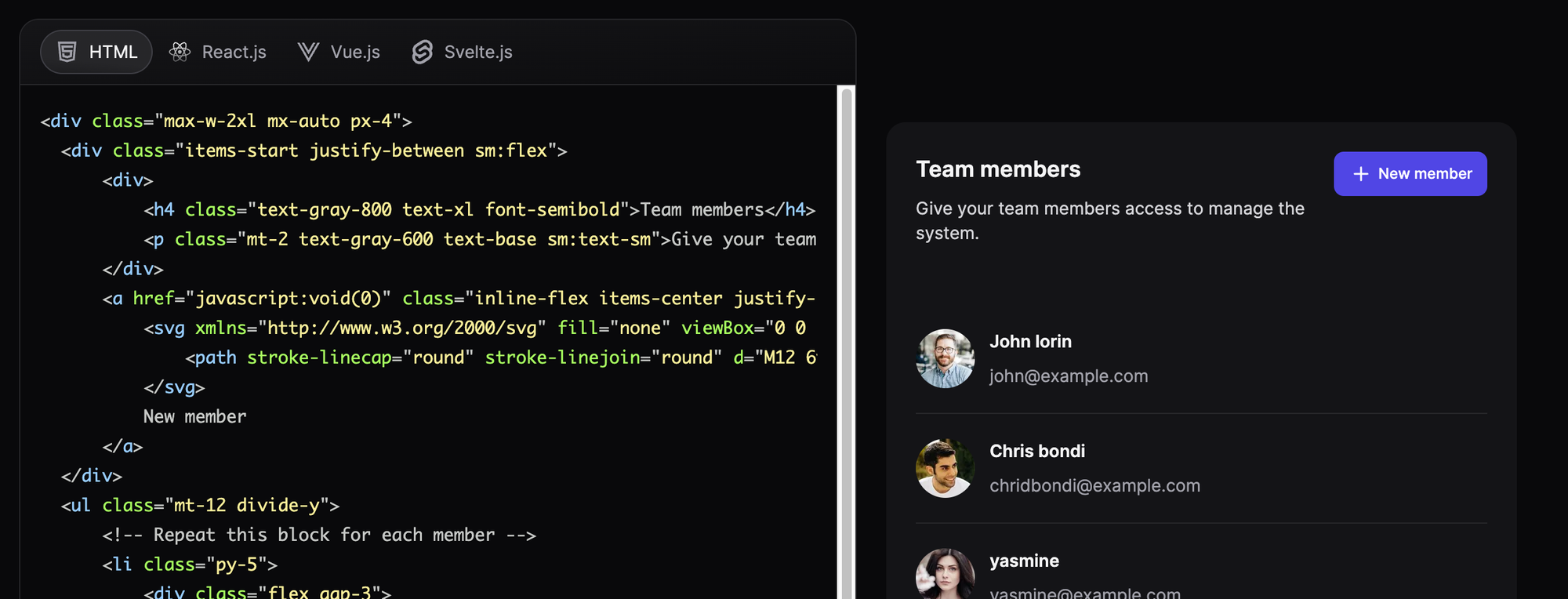
4- Preline (795+ Components)
Preline is a comprehensive, open-source UI component library built on Tailwind CSS. It provides a rich set of pre-designed components and elements, enabling developers to create modern, responsive interfaces quickly. Preline's focus on modularity and easy integration allows for the creation of scalable, maintainable UI designs with minimal custom coding.

5- Tailblocks (40+)
This website include dozens of useful and reusable Tailwind snippets in HTML format. It works very well with Astro, but you have to convert it to JSX to make it work with React.
6- TailwindFlex (1600+ Components)
This site offers dozens of useful and reusable Tailwind components submitted by various developers. It also includes a Tailwind playground and a responsive mode for testing all components.
Tailwindflex.com is a free Tailwind CSS examples library. It's a one-stop destination for ready-made Tailwind CSS components and templates.

7- TailwindTap (96+ Components)
TailwindTap is a library of free, pre-designed components built with Tailwind CSS. It offers a wide range of ready-to-use UI elements—including navigation bars, buttons, forms, and modals—enabling developers to quickly implement stylish, responsive designs. TailwindTap emphasizes simplicity and easy integration, providing well-documented and customizable components to suit various web development needs.
With 96 components spanning categories like navigation, forms, modals, cards, and tables, TailwindTap optimizes for responsive design and performance. Its streamlined approach and utility-focused design make it a valuable tool for developers aiming to accelerate their workflow without compromising on customization options.
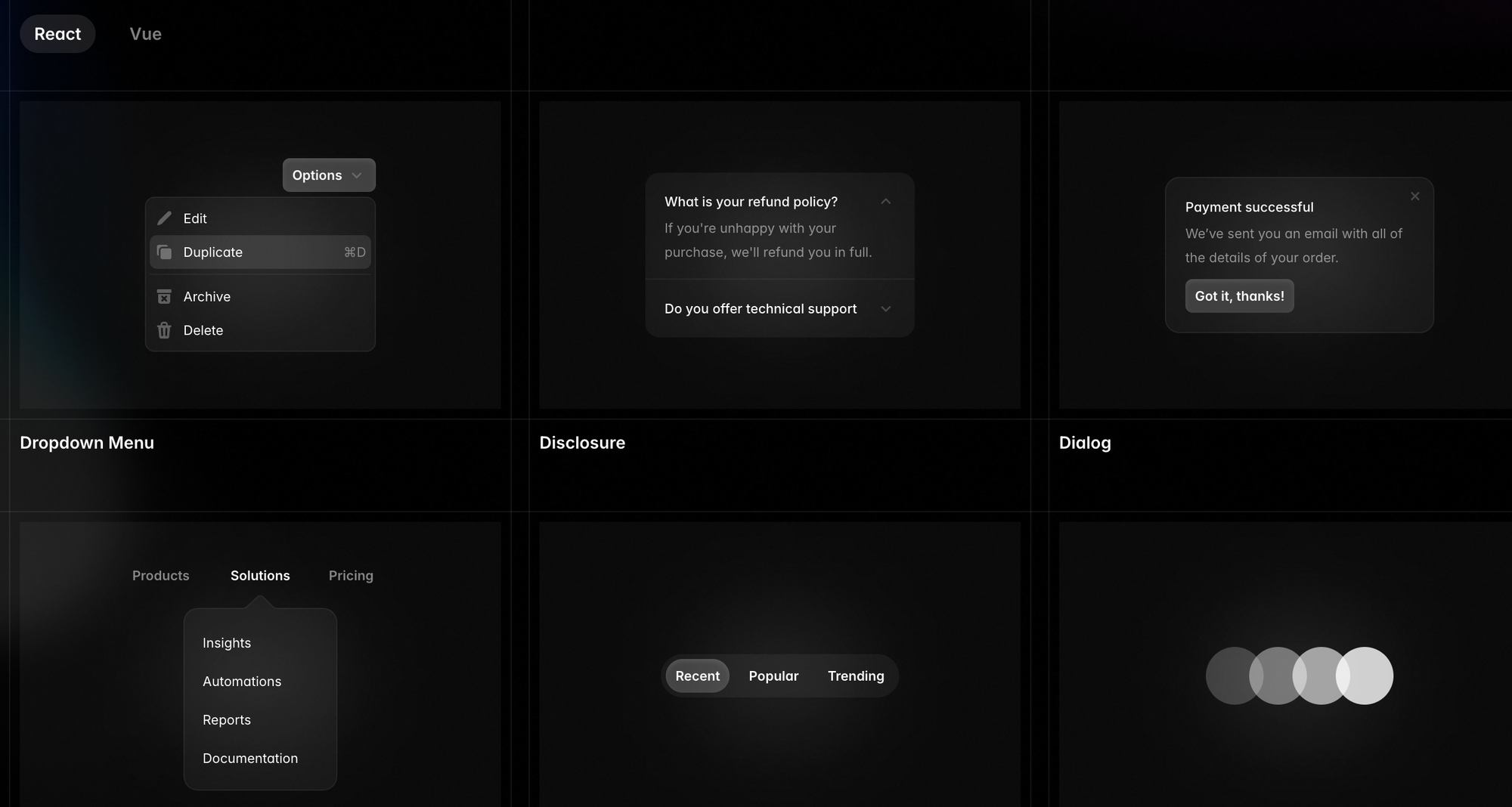
8- Float UI (140+ Components)

FloatUI is a modern and comprehensive UI component library built with Tailwind CSS. It provides a diverse range of pre-designed, customizable components designed to help developers build clean, responsive web interfaces efficiently.
FloatUI is designed for flexibility, offering a wide array of elements like buttons, navigation bars, forms, alerts, and more, all of which are compatible with Tailwind’s utility-first approach.
Each component is crafted with attention to design consistency and ease of use, making it ideal for developers looking to streamline their workflow.
FloatUI does support JSX, making it easy to integrate into React projects. It is also fully responsive, ensuring that all components adapt seamlessly to different screen sizes and devices. This makes it a great choice for developers building dynamic, mobile-friendly applications.
FloatUI code snippets allows developers to directly copy the code for HTML, Astro, React, Vue.js, and Svelte projects.

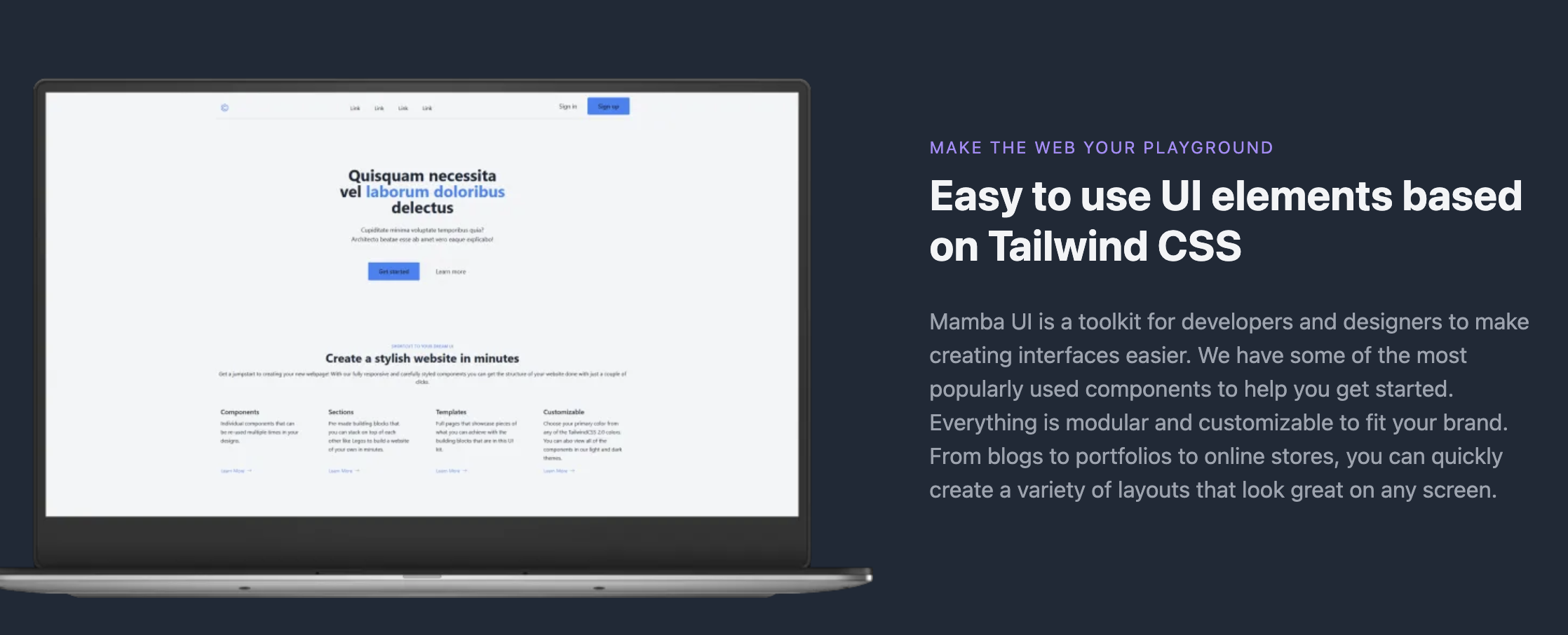
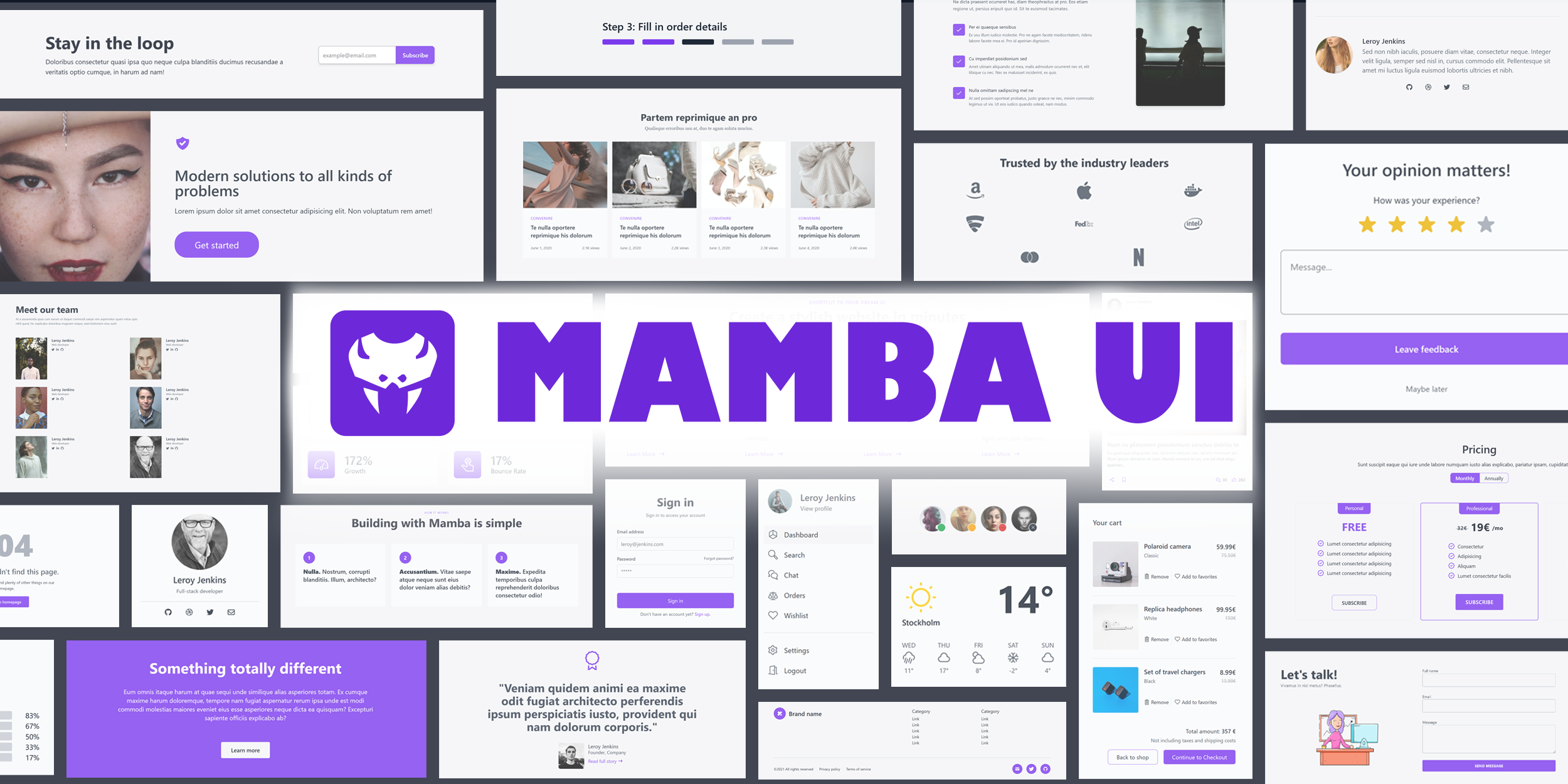
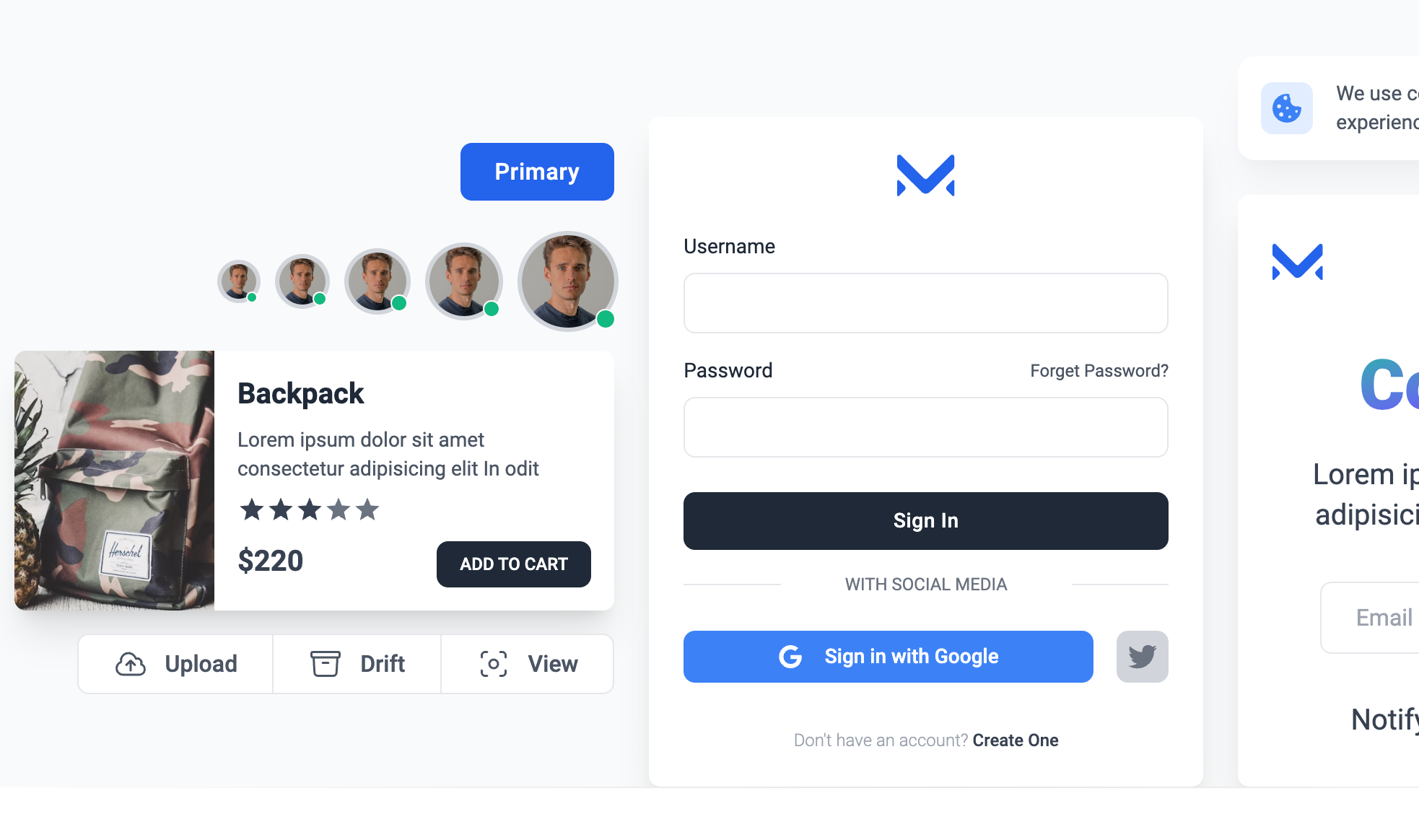
9- Mamba UI (1000+ Components)

MambaUI is an open-source UI component library built with Tailwind CSS. It's designed to help developers quickly create modern, responsive web interfaces. The library offers a wide range of pre-designed components—buttons, navigation bars, cards, forms, and modals—all customizable using Tailwind's utility classes. MambaUI's components feature clean, minimalist design, making it simple to build attractive and functional applications.
With over 100 components, MambaUI covers a variety of essential UI elements. The library ensures responsiveness across all devices, enabling developers to easily create mobile-friendly and scalable applications. Its emphasis on easy integration and flexibility makes MambaUI an ideal choice for developers aiming to streamline their design process.

10- Material UI (460+ Components)
Material Tailwind combines the flexibility of Tailwind CSS with the component-based structure of React to create a powerful UI library. Inspired by Google's Material Design, it offers a range of pre-built components that help developers craft visually appealing and functional web interfaces efficiently.
As a free and open-source resource, Material Tailwind is accessible to all developers. It provides essential UI elements such as buttons, forms, alerts, and modals, all of which can be fully customized using Tailwind's utility classes. The library's adherence to Material Design principles ensures a sophisticated look, making it an excellent choice for projects that prioritize both aesthetics and functionality.

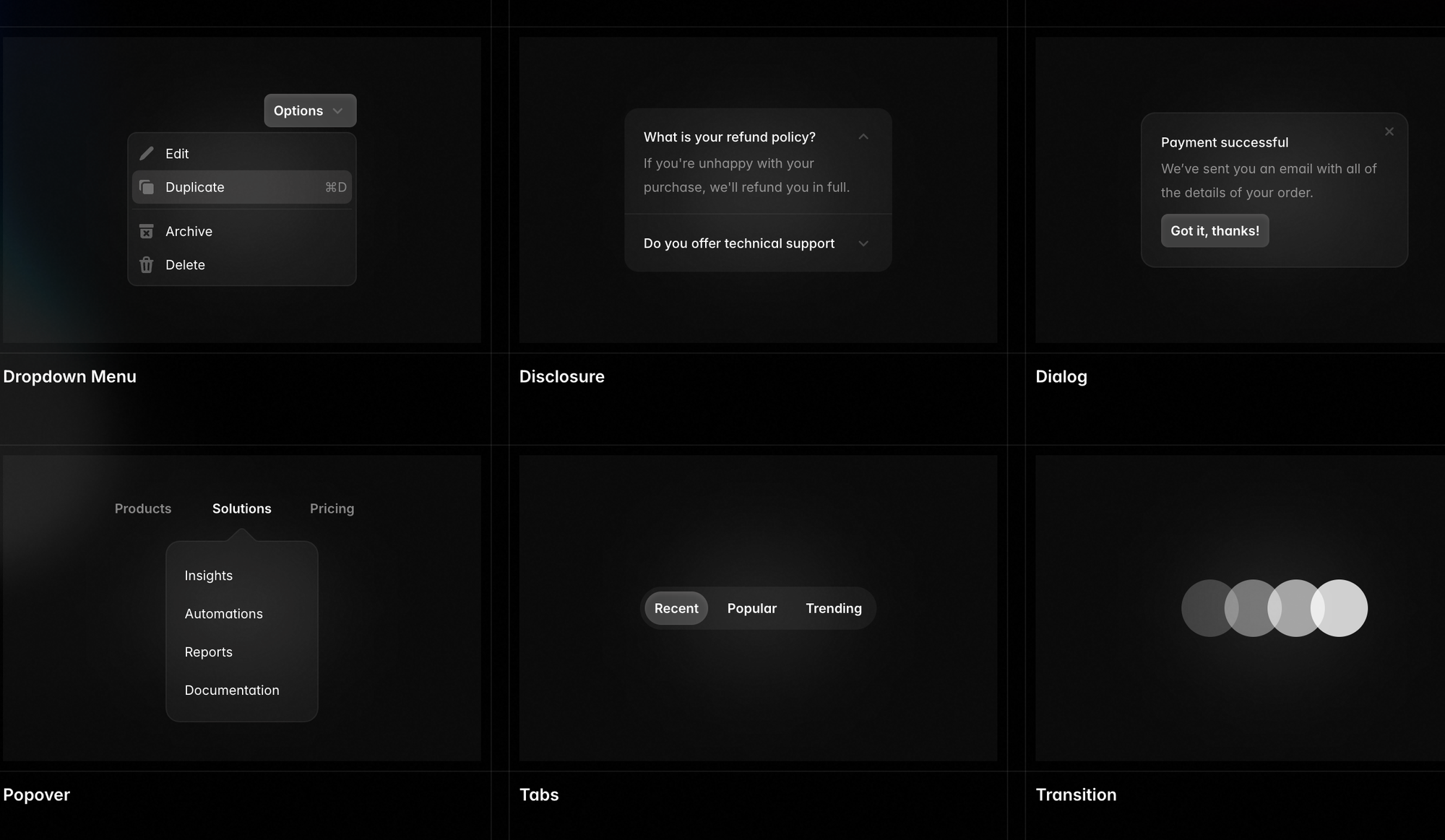
11- HeadlessUI (13 Components)

Headless UI is a set of unstyled, accessible UI components that integrate seamlessly with Tailwind CSS. It enables developers to focus on component functionality without being constrained by specific design aesthetics, offering complete styling flexibility. These components are built with accessibility in mind, ensuring all interactive elements meet accessibility standards.
Headless UI provides 13 components, including essential items such as dialog boxes, modals, dropdowns, and tabs. These highly customizable components give developers full control over the look and feel of their user interfaces.
It is built for React and Vue.


12- Tail Frames (500+ Components)

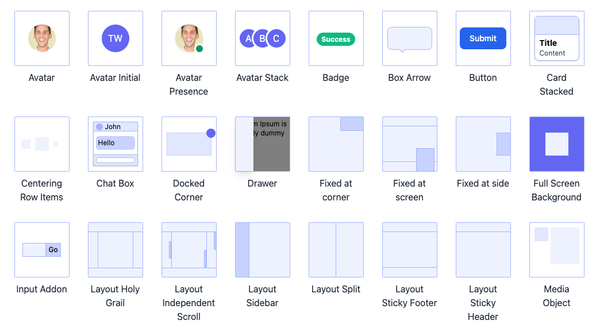
Tailframes is a collection of beautifully designed, ready-to-use UI components built with Tailwind CSS. It streamlines the creation of responsive, modern web pages by offering pre-designed elements that are easy to customize and integrate. Tailframes delivers high-quality designs that developers can quickly adapt to their project needs.
The components are ready to be used with React and React based projects as JSX components, or in Astro components as an HTML code.

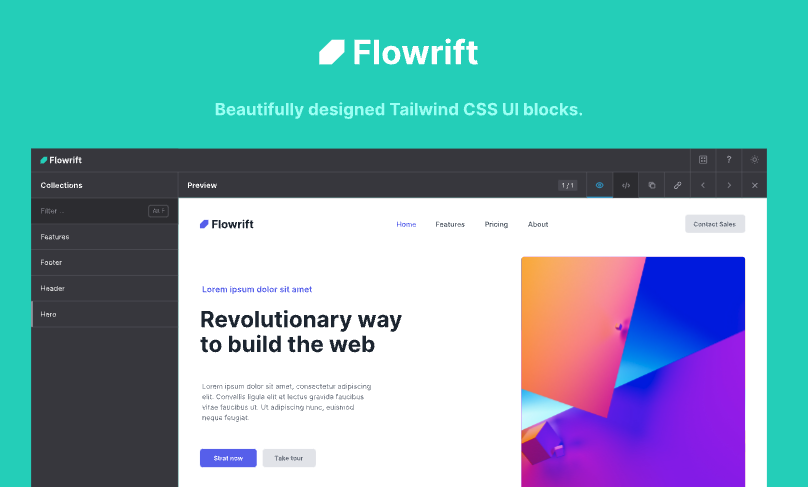
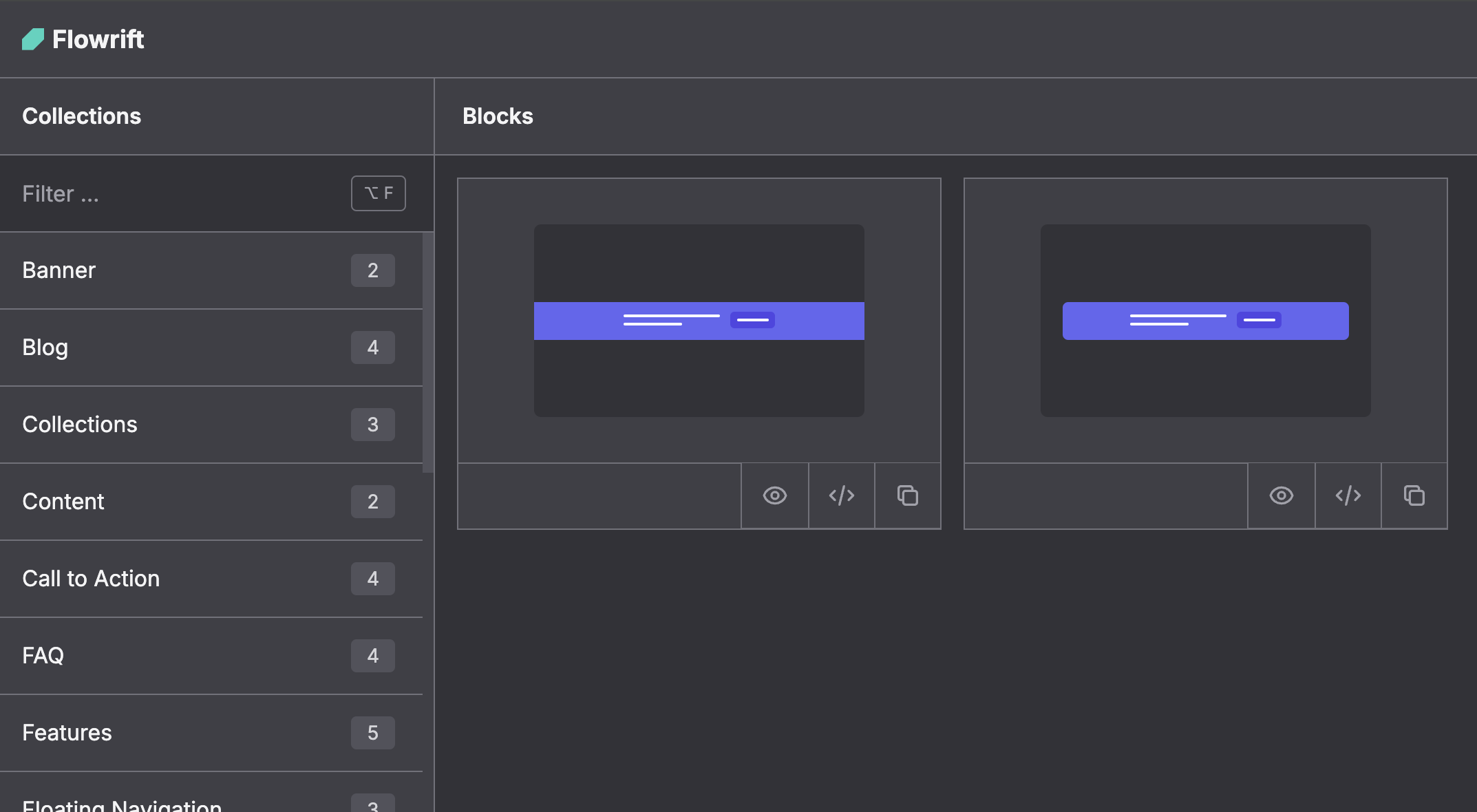
13- Flowrift (200+ Components)

Flowrift is a collection of Tailwind CSS components that helps developers quickly build modern, responsive web interfaces. It offers pre-designed elements that are easy to integrate into various projects, saving time while preserving customization flexibility. Flowrift's components are responsive by design, making them ideal for both desktop and mobile devices.


14- MerakiUI (85 Components)

Meraki UI is a collection of responsive Tailwind CSS components that enhance your website's user experience. It offers support for RTL languages and features a sleek Dark Mode.
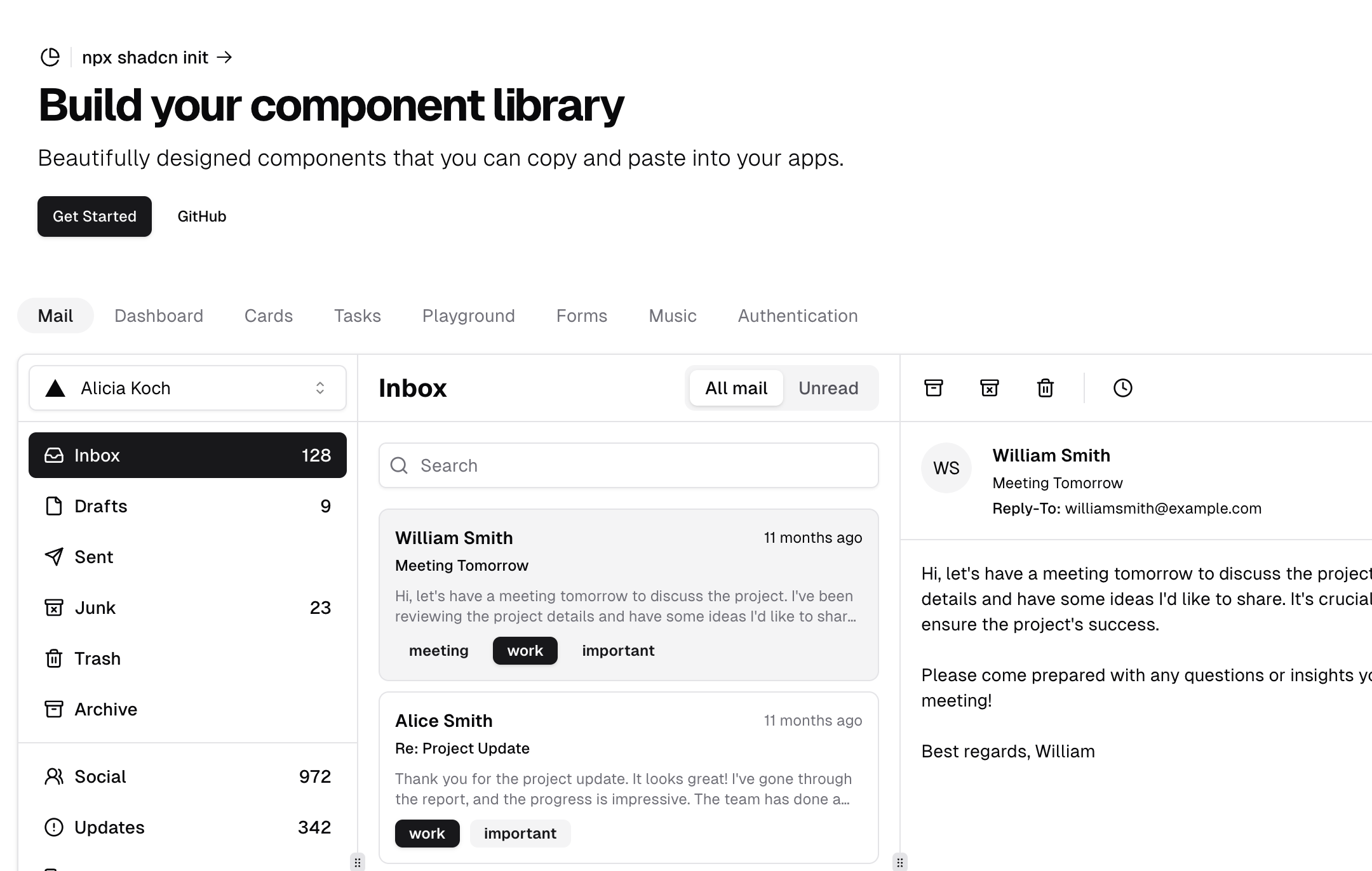
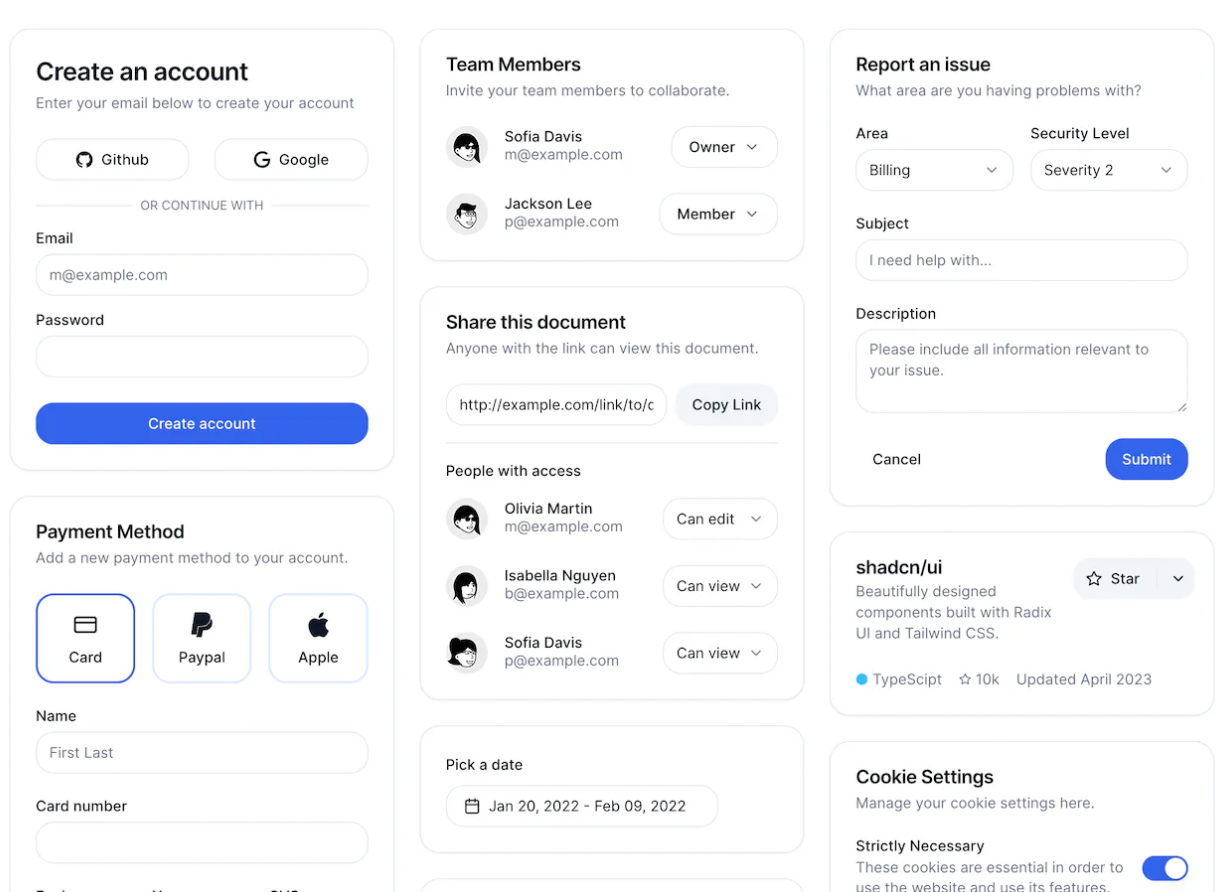
15- Shadcn (40+ Components)

shadcn UI is a collection of unstyled, accessible components built with React and Tailwind CSS. It’s designed to give developers the flexibility to build custom designs while maintaining accessibility and responsiveness. Shadcn UI works seamlessly with frameworks like Next.js, making it perfect for developers who want to create fast, scalable, and highly customizable projects.

Shadcn UI is different because it focuses on giving developers unstyled components, allowing complete control over the design while keeping accessibility as a priority. This makes it an excellent choice for projects where customization and performance are key, such as those built with React or Next.js.