12 Top Free To Use TailwindCSS Landing Page Templates for 2024
Welcome to our curated list of the "Top 12 Free TailwindCSS Landing Page Templates".
But before we start, let's talk about Tailwind and why it is popular!
Tailwind CSS, a highly customizable, low-level CSS framework, is gaining popularity due to its utility-first principle. This principle facilitates rapid development of modern, responsive user interfaces, results in less CSS bloat, improves performance, and boosts productivity.
The free templates featured in this post, built with Tailwind CSS, provide an excellent starting point for web projects.
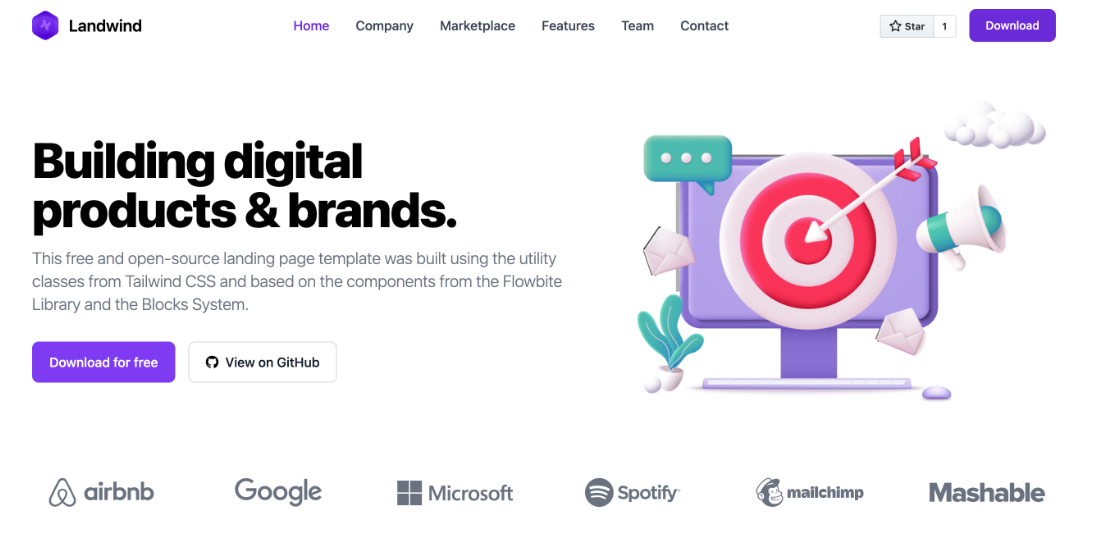
1- Landwind - Tailwind CSS Landing Page

Landwind is a free, open-source landing page designed for SaaS and product websites. It features a hero section, customer logos, feature sections, testimonials, pricing cards, FAQ section, pre-footer CTA button, and a footer. It is built on the Tailwind CSS utility-first framework and the Flowbite Component Library by Themesberg.
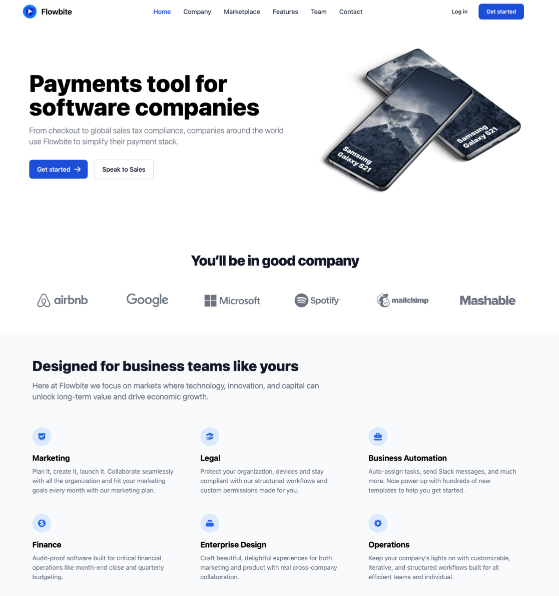
2- Flowbite Tailwind CSS Landing Page

A responsive landing page built with Tailwind CSS and Flowbite Blocks.
3- Free Tailwind landing page template

Simple Light is a free landing page template for SaaS products and online services, built with TailwindCSS and React/Next.js. Maintained by Cruip.com, it's available in version 1.3.3.
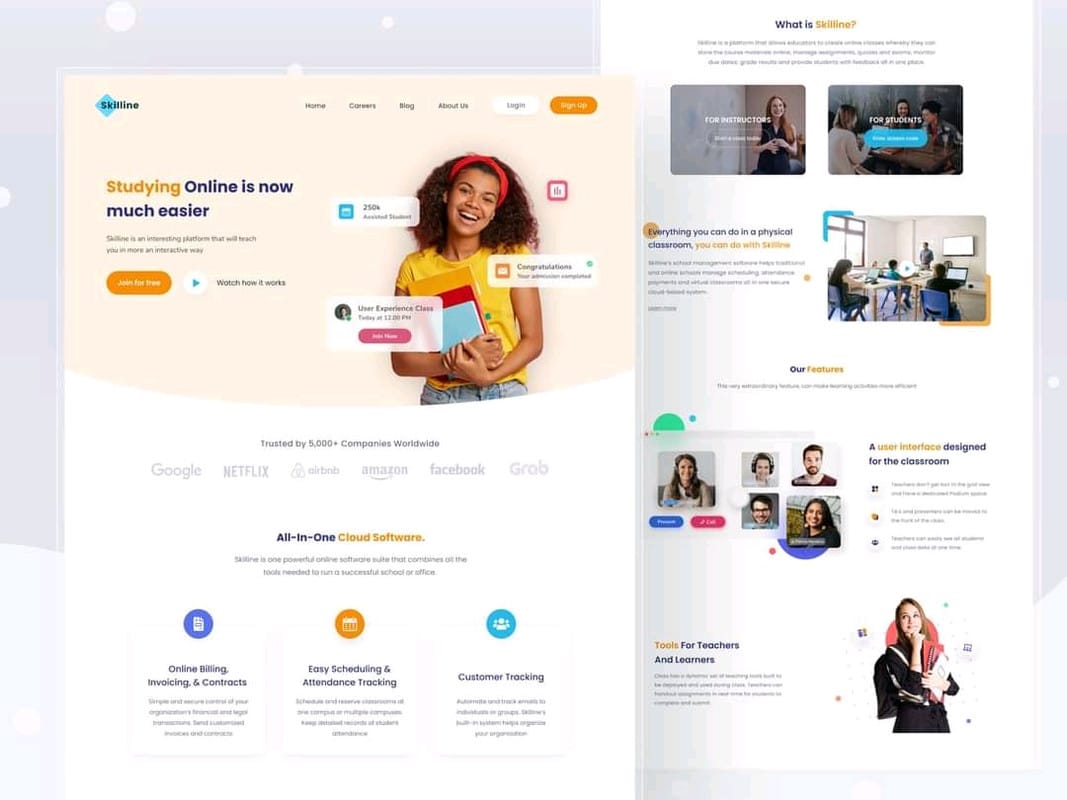
4- Skilline Landing Page

Skilline Landing Page is a free template built on top of TailwindCSS.
5- Tailwind Toolbox - Landing Page Template
Landing Page is an open source, generic landing page template for Tailwind CSS, created by Tailwind Toolbox.
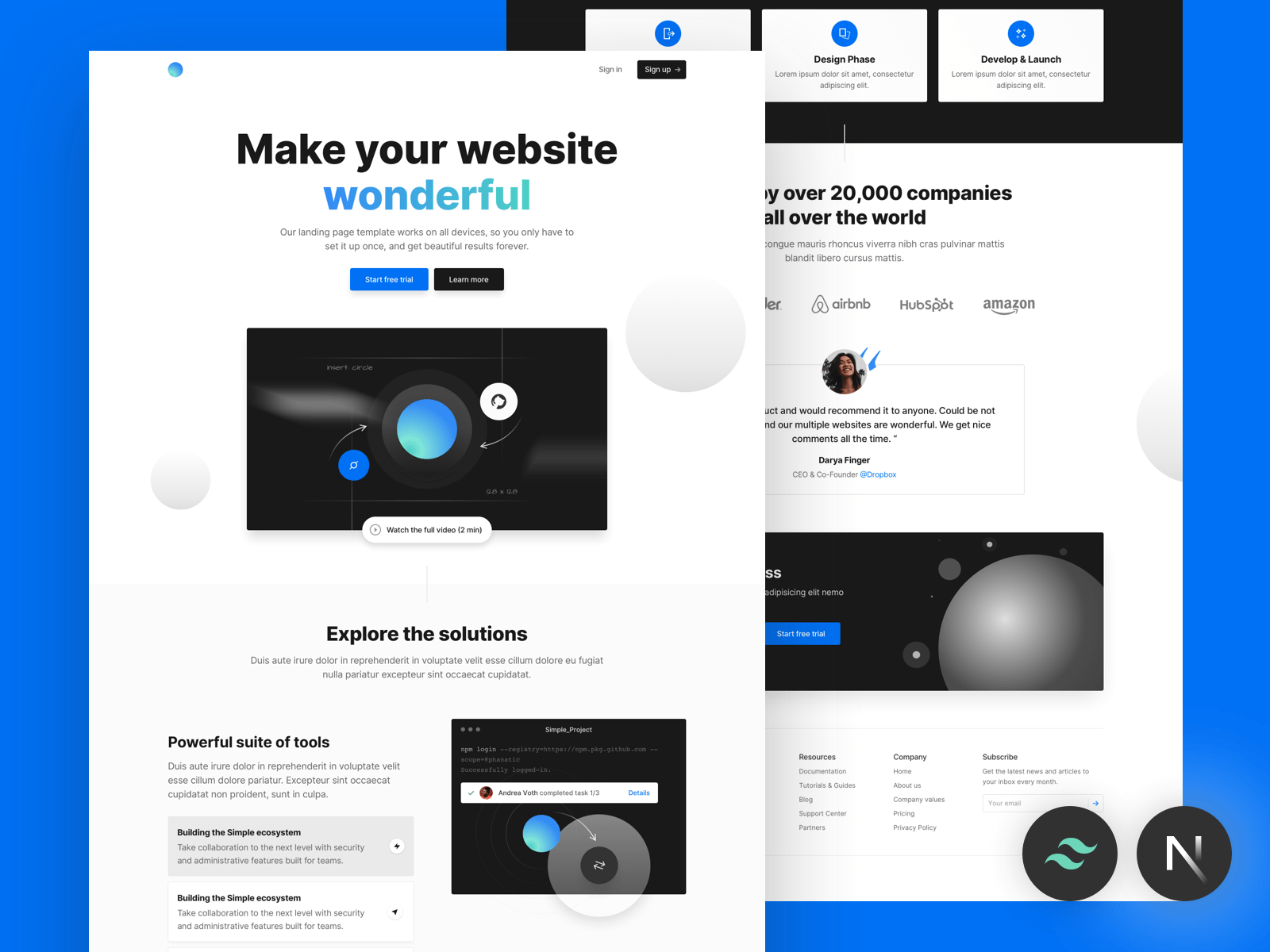
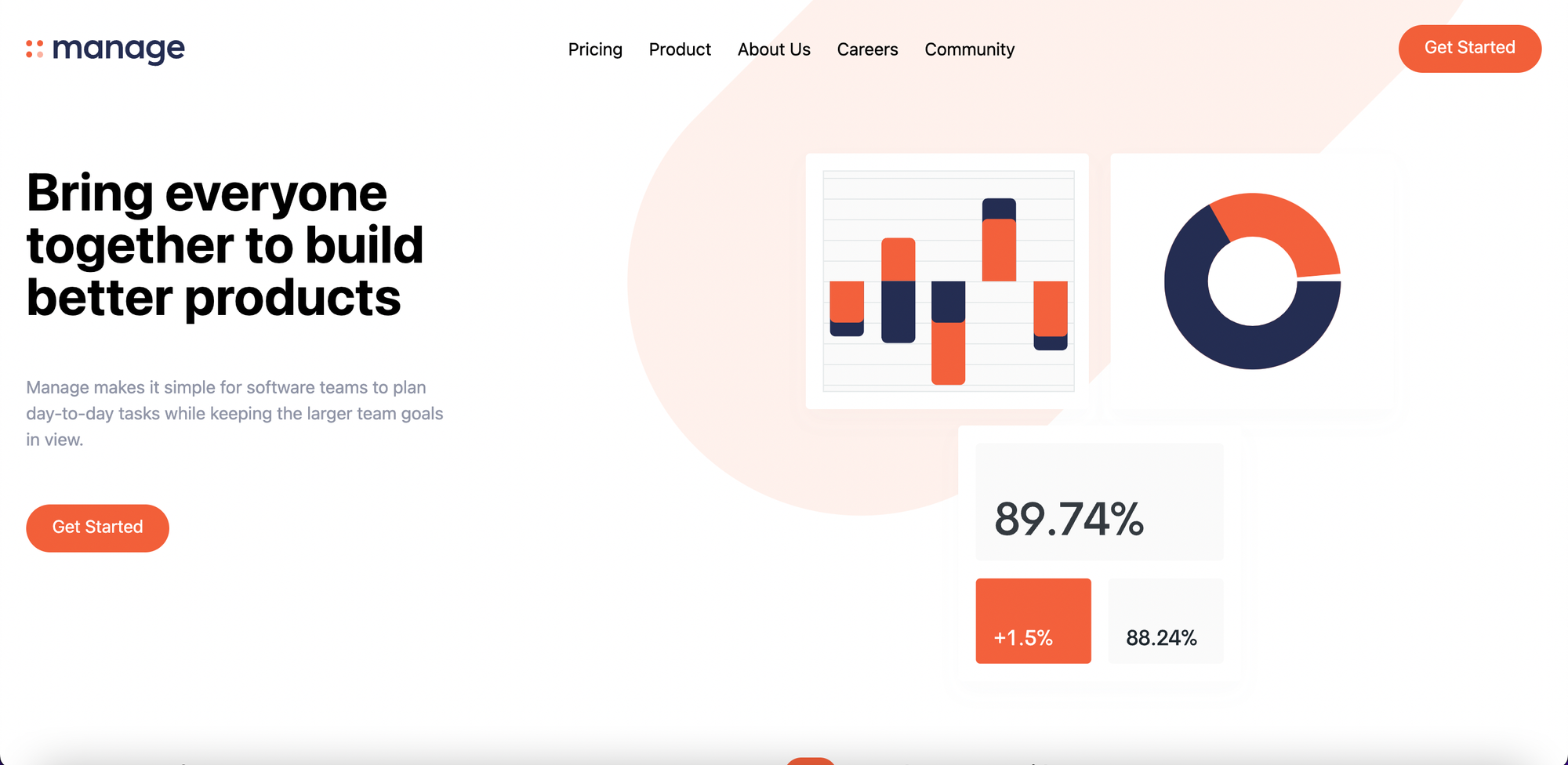
6- Landing Page design using Tailwind CSS.

A cool white and blue design using TailwindCSS framework.
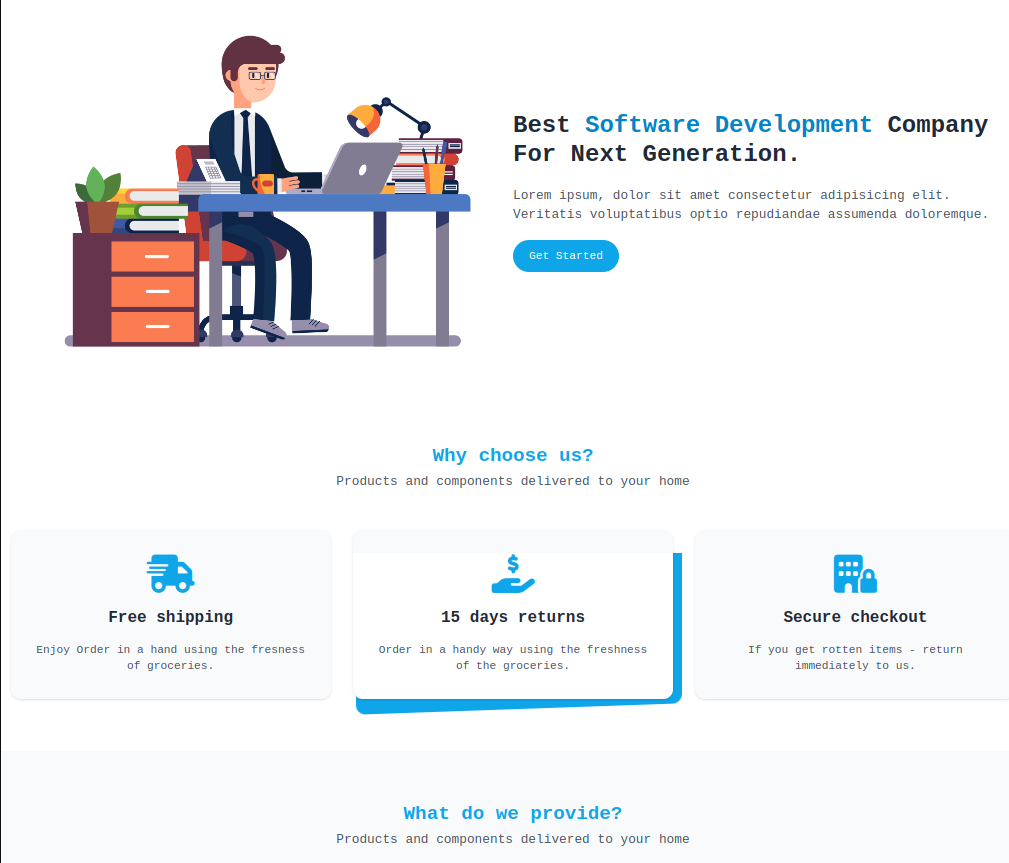
7- Landing Page built with React and Tailwind CSS

The landing page is built with React.js and Tailwind CSS, and it is fully responsive to any screen sizes.
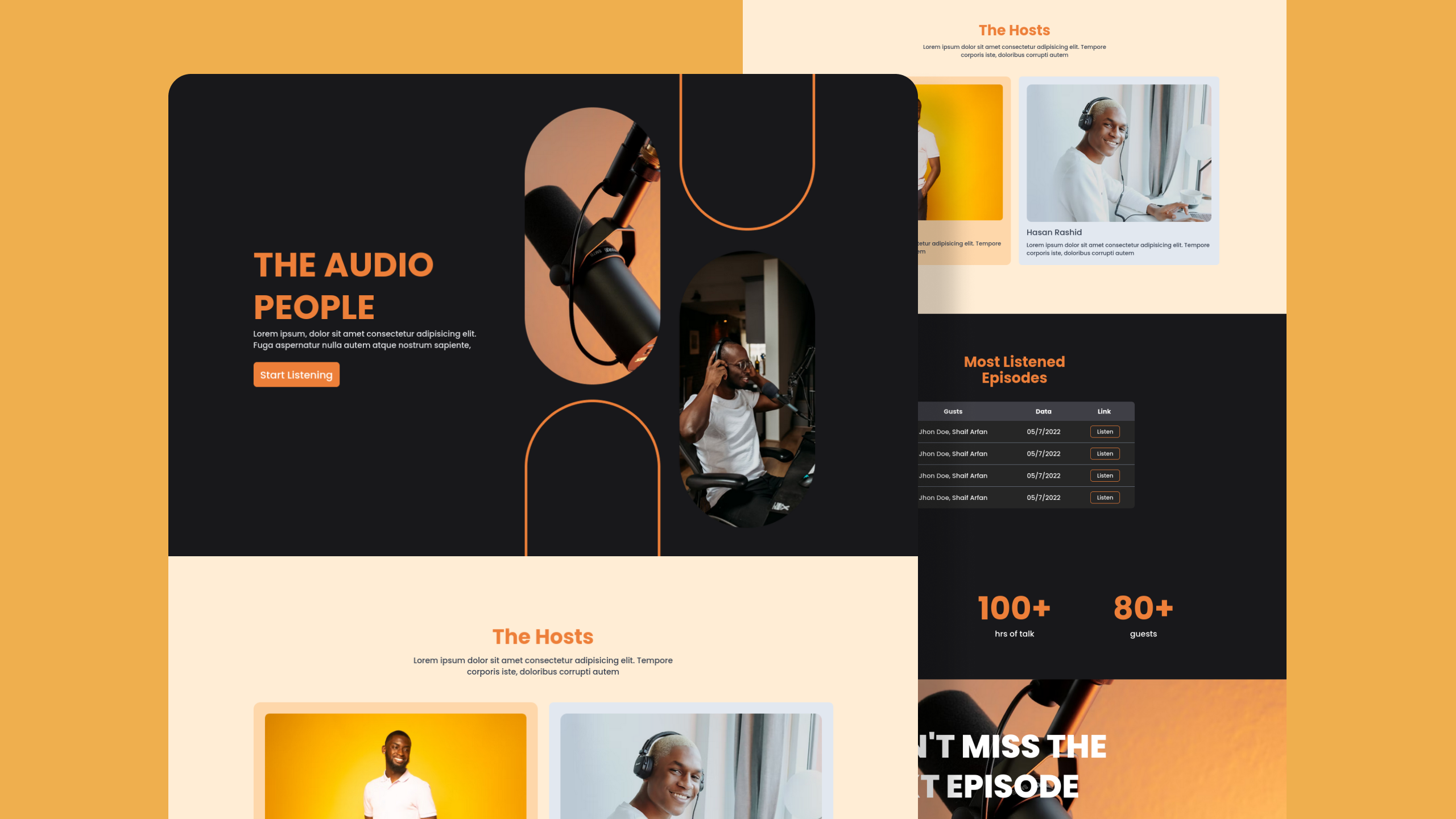
8- HTML & TailwindCSS landing page for Podcast

If you are looking to create a website for your podcast, then this landing page is your ideal choice.
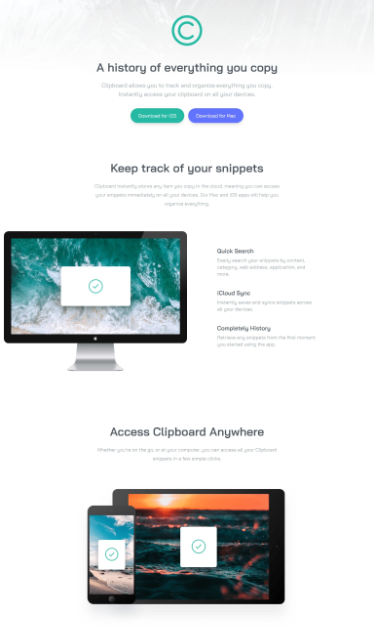
9- Clipboard LandingPage - TailwindCSS

This is a free and open-source Clipboard LandingPage -TailwindCSS.
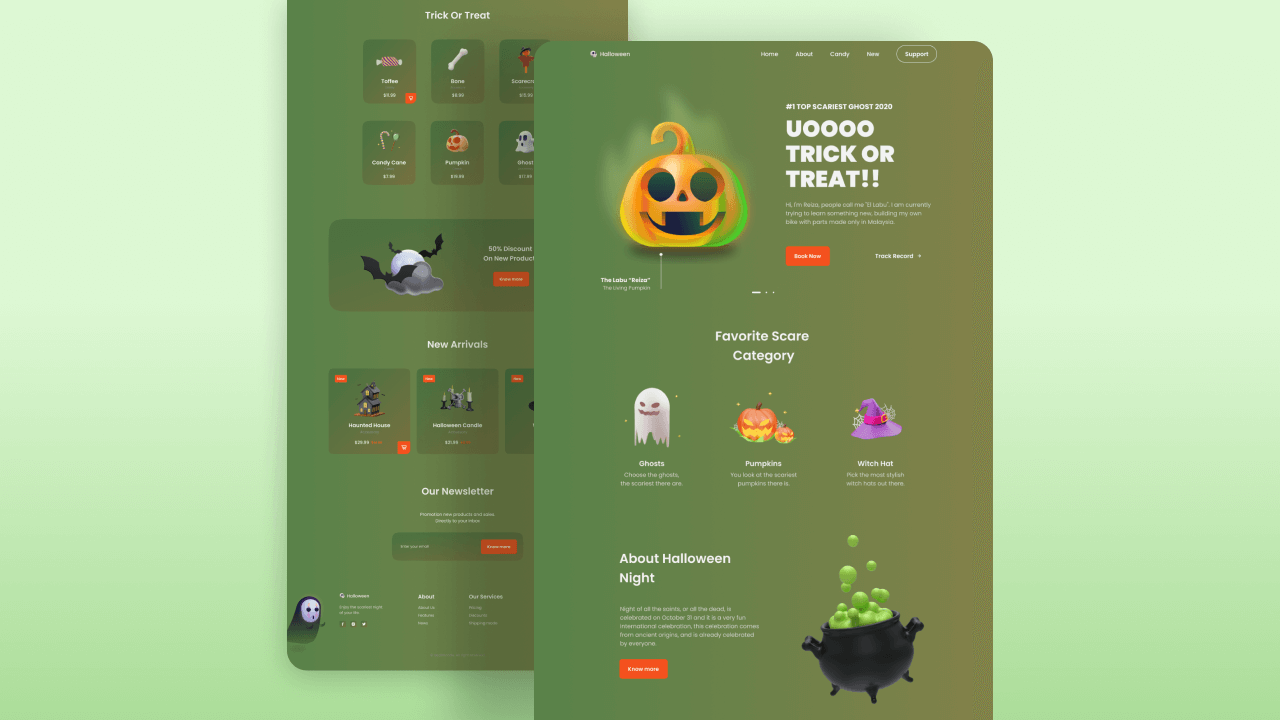
10- Responsive Halloween Website 🎃

The Responsive Halloween Website, developed using HTML, CSS, and JavaScript, features animations when scrolling and three color designs. It was developed with a mobile-first methodology, is compatible with all mobile devices, and offers a beautiful and user-friendly interface.
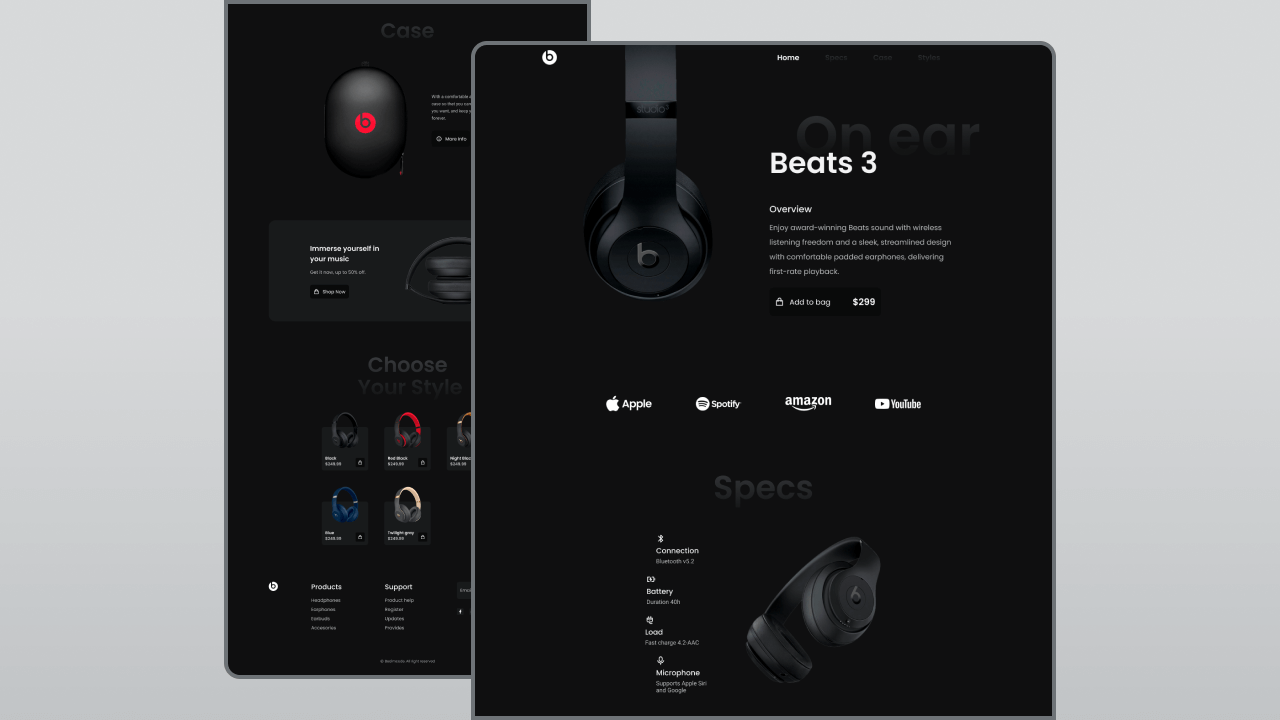
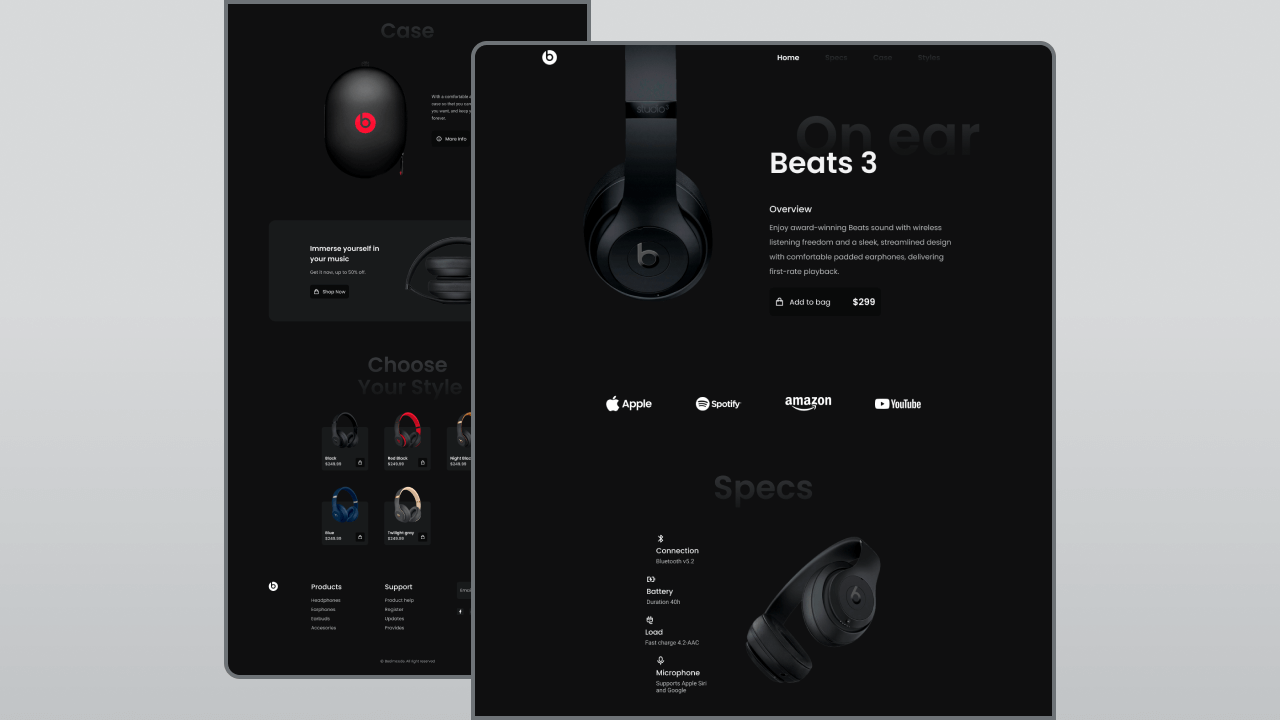
11- Responsive Landing Page Headphones 🎧

A responsive headphone landing page has been developed using HTML, CSS, and JavaScript. It features a dark interface, scrolling animations, and is mobile-friendly with a pleasant user interface. The development followed a Mobile First methodology before adapting for desktop.
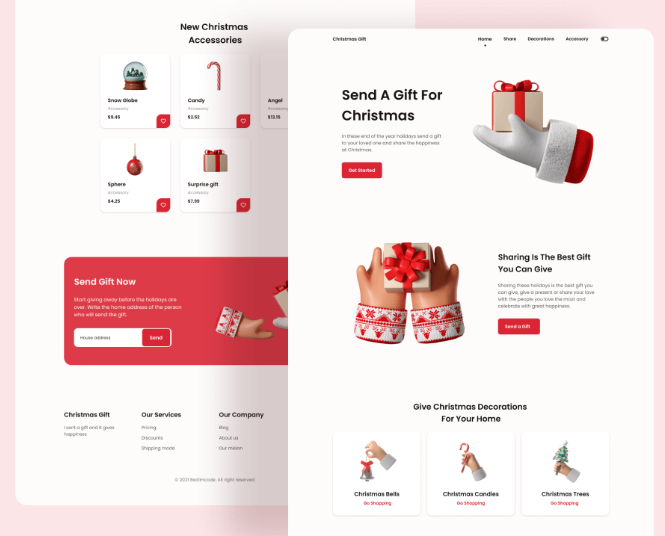
12- Responsive Christmas Landing Page

The Responsive Christmas Landing Page is developed using HTML, CSS, and JavaScript, featuring animations when scrolling and smooth transitions between sections.
It includes a dark and light mode, is developed with a Mobile First methodology, and is compatible with all mobile devices, offering a beautiful and pleasant user interface.