Taxonomy Open Source Full-Stack App with Next13
An open source application built using the new router, server components and everything new in Next.js 13.
Table of Content
Taxonomy is a free and open-source application built using the new router, server components and everything new in Next.js 13.
It is an ideal solution for:
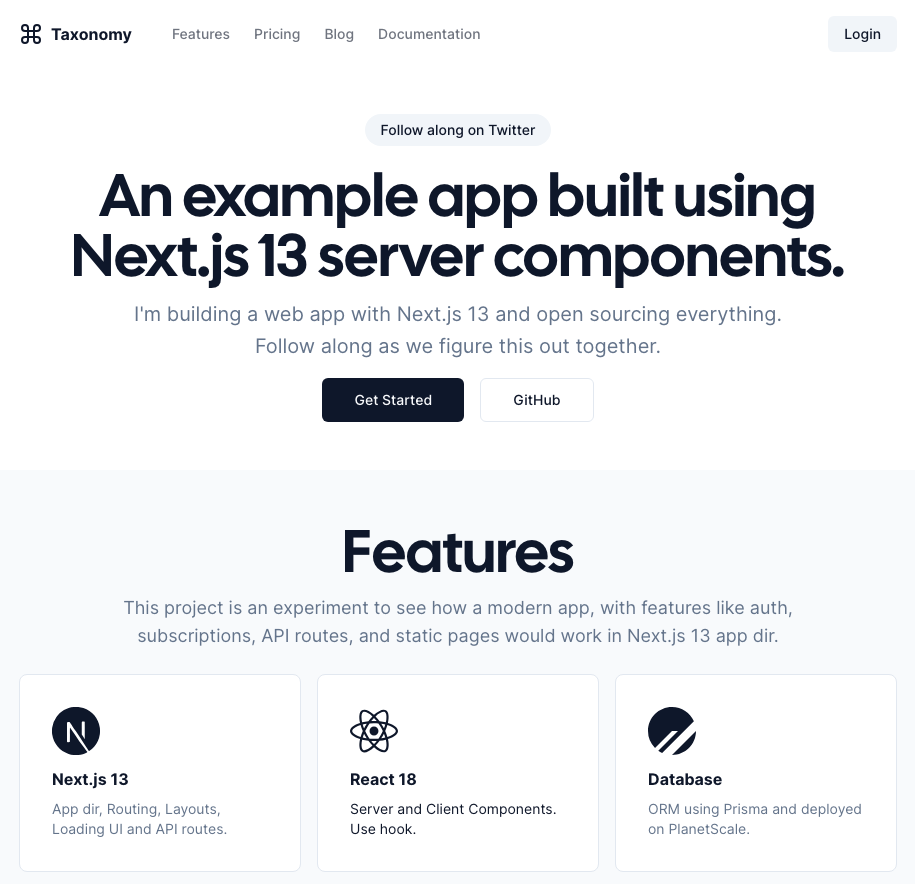
- Building a SaaS landing page
- a rich database application
- Users-friendly apps
Project status
This project as an experiment to see how a modern app (with features like authentication, subscriptions, API routes, static pages for docs ...etc) would work in Next.js 13 and server components.
Features
- New
/appdir, - Routing, Layouts, Nested Layouts and Layout Groups
- Data Fetching, Caching and Mutation
- Loading UI
- Server and Client Components
- API Routes and Middlewares
- Authentication using NextAuth.js
- ORM using Prisma
- Database on PlanetScale
- UI Components built using Radix UI
- Documentation and blog using MDX and Contentlayer
- Subscriptions using Stripe
- Styled using Tailwind CSS
- Validations using Zod
- Written in TypeScript
- MDX support for basic pages
- Build marketing pages
- Subscriptions using Stripe
- Responsive styles
- Add OG image for blog using @vercel/og
- Dark mode
License
- Licensed under the MIT license.
Resources