Discover the Top 13 Next.js Templates and Starters for 2024
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Next.js starter templates are pre-built templates or boilerplate code that provide a foundation for developing web applications using Next.js.
They are designed to expedite the development process by providing a starting point with common features and configurations already set up.
How does the starter templates boost productivity?
These starter templates boost productivity in several ways:
- Ready-to-use foundation: Starter templates come with essential configurations and dependencies already set up. This eliminates the need to start from scratch and saves time on initial setup tasks.
- Feature-rich: Next.js starter templates often include a range of features and functionalities commonly needed in web applications. This includes support for CSS frameworks like Tailwind CSS or Chakra UI, authentication systems, database integrations, testing libraries, and more. By having these features readily available, developers can focus on building application-specific functionality rather than reinventing the wheel.
- Best practices and code quality: Starter templates generally follow best practices and enforce code quality standards. They provide well-organized code structures, enforce code formatting through tools like ESLint and Prettier, and may include pre-configured Git hooks for ensuring code consistency. This promotes maintainability and collaboration among developers.
- Developer experience: Next.js starter templates often come with developer experience enhancements. This includes features like hot module reloading, automatic code splitting, and fast refresh. These features contribute to a smoother development experience and faster iterations.
By leveraging Next.js starter templates, developers can save time, increase productivity, and build applications more efficiently by starting with a solid foundation and focusing on application-specific requirements rather than repetitive setup tasks.
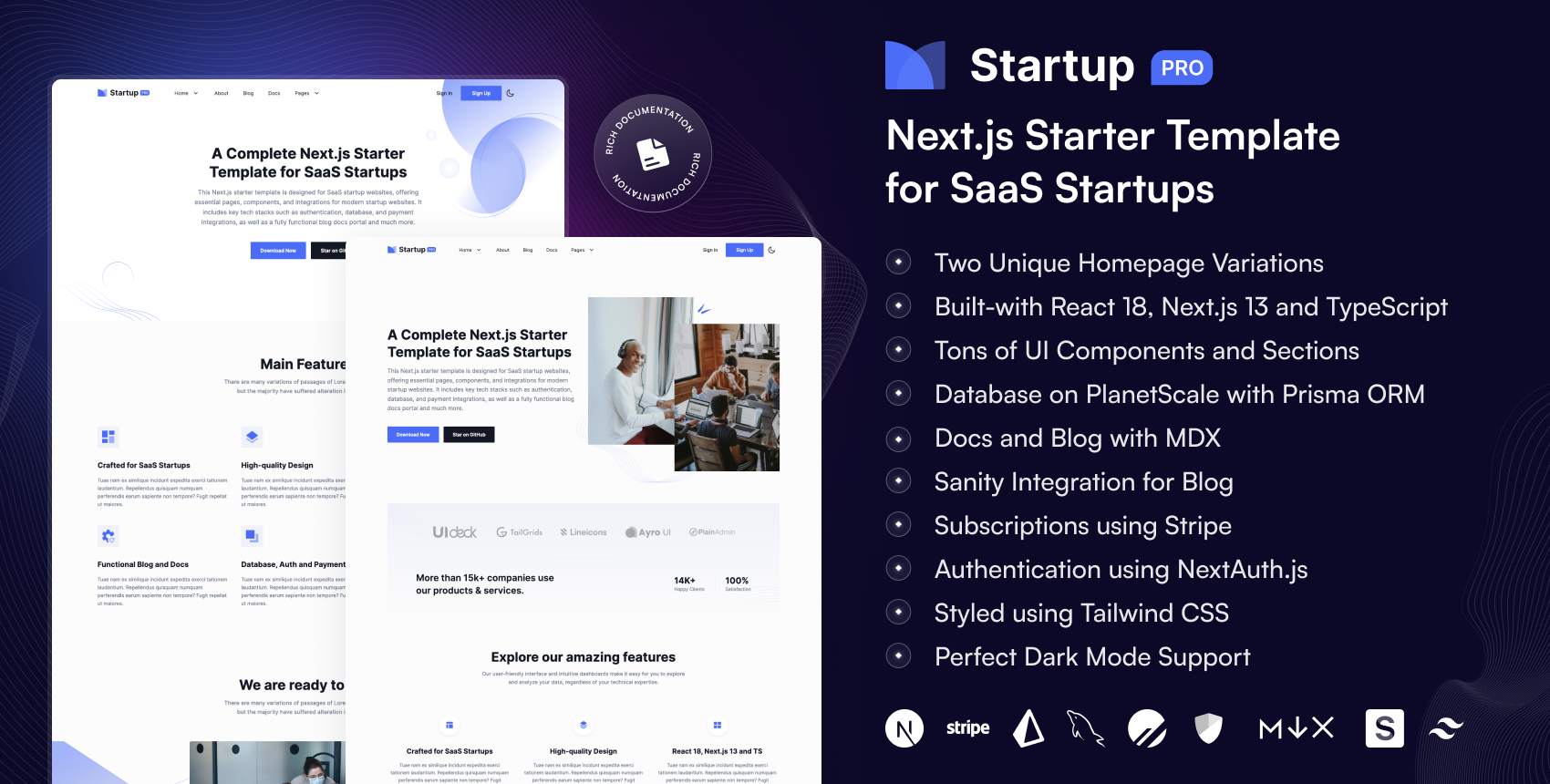
1- Startup

Startup is an exceptional Next.js website template that caters to startups, businesses, and SaaS. It offers a comprehensive range of sections, components, and pages, all designed with remarkable quality and a pristine aesthetic.
Notable features encompass Next.js 13, Tailwind CSS, both dark and light versions, TypeScript support, and an array of other impressive functionalities.
Startup is 100% free and open-source, feel free to use with your personal and commercial projects.
2- Next.js Advanced Starter
Next.js Advanced Starter is an opinionated template for building advanced Next.js powered websites. It includes features like Tailwind CSS, ESLint, Prettier, and absolute imports, providing a minimal and well-thought-out base for developers.
The template aims to simplify the initial configuration process and make it easier to style web apps using Tailwind CSS.
3- Rocket NextJS

Rocket NextJS is an open-source starter for building web apps using NextJS, TailwindCSS, and Flowbite. It provides boilerplate code to quickly launch and supercharge your app, allowing you to focus on building your startup or web app without spending time on API integration.
4- React Next.js Boilerplate and Starter Kit
This React Next.js Boilerplate and Starter Kit focuses on improving the developer experience by enforcing best code practices and providing testing and code tools.
It inherits from the official Create Next App boilerplate and encourages performance optimization, unit and E2E testing, and customization of UI libraries.
It includes Next.js for static-site generation and server-side rendering, performance testing using Lighthouse CI, and bundle size testing using size-limit.
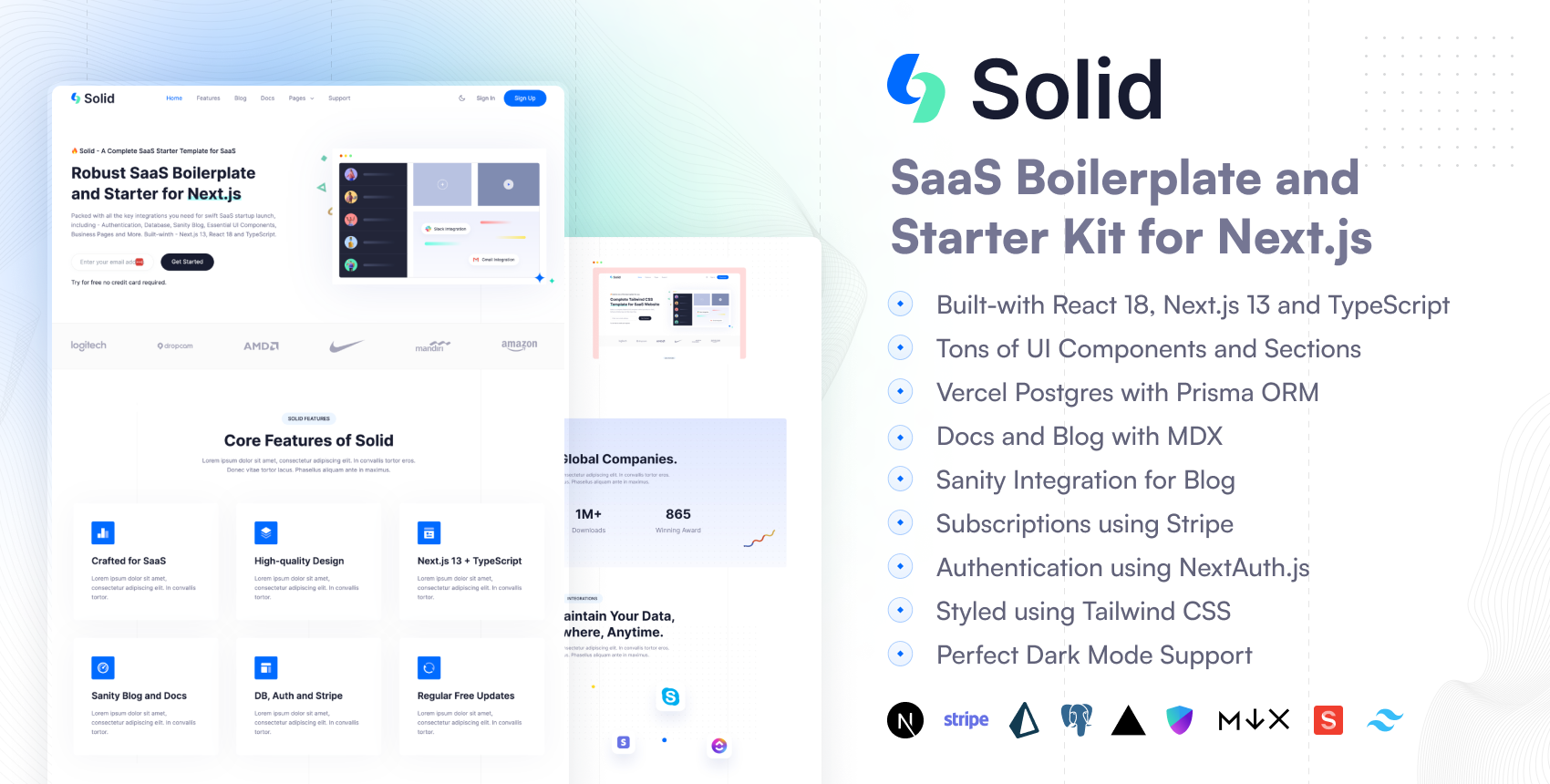
5- Solid

Solid is a free Next.js template designed for startups, SaaS, and software websites. It includes a variety of sections, elements, and pages for building a fully-equipped website.
The template utilizes cutting-edge React and Next.js features and offers a homepage with a hero area, brand logos, features sections, integration options, call-to-actions, FAQ section, testimonials, pricing tables, contact page, blog, and footer. It also includes external pages like login, registration, blog grids, and single blog pages.
6- Next.js & NextUI Template

This is a template for creating applications using Next.js 13 and NextUI v2.
7- Boilerplate and Starter for Next JS 14+, Tailwind CSS 3.4 and TypeScript
This is a boilerplate and starter for Next.js with support for App Router, Tailwind CSS, and TypeScript. It includes various developer tools and libraries such as ESLint, Prettier, Husky, Jest, Testing Library, Commitlint, VSCode, PostCSS, Authentication with Clerk, Database with DrizzleORM, Error Monitoring with Sentry, Monitoring as Code with Checkly, Storybook, Multi-language support, and One-Click Deploy on Netlify.
Features
- ⚡ Next.js with App Router support
- 🔥 Type checking TypeScript
- 💎 Integrate with Tailwind CSS
- ✅ Strict Mode for TypeScript and React 18
- 🔒 Authentication with Clerk: Sign up, Sign in, Sign out, Forgot password, Reset password, and more.
- 📦 Type-safe ORM with DrizzleORM, compatible with SQLite, PostgreSQL, and MySQL
- 💽 Global Database with Turso
- 🌐 Multi-language (i18n) with next-intl and Crowdin
- ♻️ Type-safe environment variables with T3 Env
- ⌨️ Form with React Hook From
- 🔴 Validation library with Zod
- 📏 Linter with ESLint (default NextJS, NextJS Core Web Vitals, Tailwind CSS and Airbnb configuration)
- 💖 Code Formatter with Prettier
- 🦊 Husky for Git Hooks
- 🚫 Lint-staged for running linters on Git staged files
- 🚓 Lint git commit with Commitlint
- 📓 Write standard compliant commit messages with Commitizen
- 🦺 Unit Testing with Jest and React Testing Library
- 🧪 Integration and E2E Testing with Playwright
- 👷 Run tests on pull request with GitHub Actions
- 🎉 Storybook for UI development
- 🚨 Error Monitoring with Sentry
- ☂️ Code coverage with Codecov
- 🖥️ Monitoring as Code with Checkly
- 🎁 Automatic changelog generation with Semantic Release
- 🔍 Visual testing with Percy (Optional)
- 💡 Absolute Imports using
@prefix - 🗂 VSCode configuration: Debug, Settings, Tasks and Extensions
- 🤖 SEO metadata, JSON-LD and Open Graph tags
- 🗺️ Sitemap.xml and robots.txt with next-sitemap
- ⌘ Database exploration with Drizzle Studio and CLI migration tool with Drizzle Kit
- ⚙️ Bundler Analyzer
- 🖱️ One click deployment with Netlify (or manual deployment to any hosting services)
- 🌈 Include a FREE minimalist theme
- 💯 Maximize lighthouse score
8- Relivator

Relivator 1.2.4 is a feature-rich Next.js 14 starter that offers unlimited possibilities and is ready for production. It provides a comprehensive list of project features, including the ability to switch between Clerk/NextAuth.js and Drizzle's MySQL/PostgreSQL on the fly.
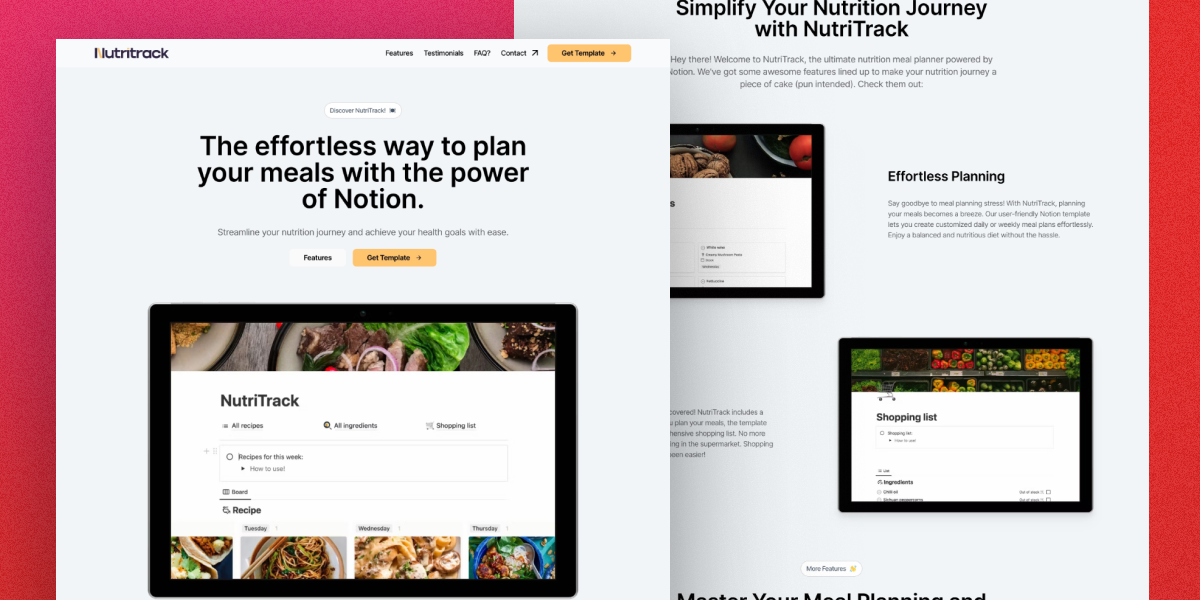
9- NutriTrack

NutriTrack is a user-friendly landing page template built with NextJS and TailwindCSS. It offers minimal styling, accessible HTML markup, fast performance, responsiveness, and SEO-friendly features like canonical URLs and meta tags. It is customizable and supports sitemaps.
10- CoDox - Starter Next.js Template for Modern Web Development !
CoDox is a starter template for modern web development using Next.js 13, Tailwind CSS, TypeScript, tRPC, Clerk auth, and Prisma.
It includes Next.js with hybrid static and server rendering, TypeScript for type safety, Tailwind CSS for rapid UI development, Shadcn UI for beautiful and accessible components, tRPC for building typesafe APIs, Clerk for user management, and Prisma for simplified database access.
11- Next.js 13 and Tailwind CSS Template
A ready-to-use starter template for building fast and modern web applications with Next.js 13 and Tailwind CSS, along with Headless UI and Heroicons libraries. This template is designed to get you up and running quickly, with optimizations for performance and a streamlined developer experience.
Features
- Next.js 13 with basic directory structure and custom configurations
- Tailwind CSS for efficient production builds
- Heroicons library for easy access to high-quality icons
- Headless UI for building beautiful and functional user interfaces
- Yarn as the package manager for easy package management
- MIT license for open-source use and collaboration
12- NextJS TypeScript
This NextJS template includes tools like Chakra UI, Tailwind CSS, ESLint, Prettier, and Husky for a smoother build process. It is set up with TypeScript and enforces the Google style guide, making it a convenient option for starting a side project without worrying about the setup.
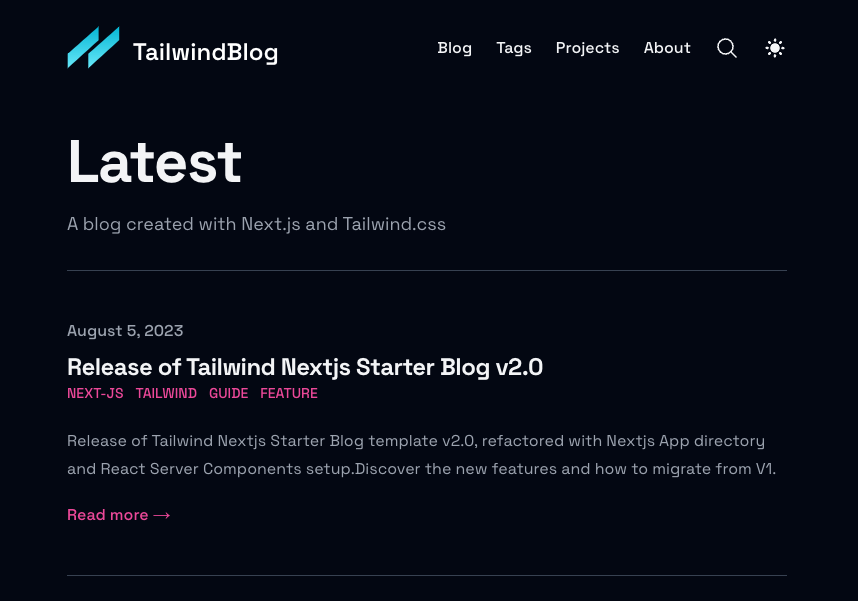
13- Tailwind Nextjs Starter Blog

This is a Next.js, Tailwind CSS blogging starter template that is highly configurable and customizable. It is designed to be a feature-rich replacement for existing Jekyll and Hugo individual blogs.