Level Up Your Video Experience: 20 JavaScript Video Player Libraries To Add Videos to Your Web Apps and Sites
Table of Content
Incorporating a video player into web applications has become essential for developers seeking to enhance user engagement and functionality across various domains.
Video players offer a versatile medium for delivering multimedia content, enriching user experiences through dynamic visual and auditory engagement.
Why developers may need to add Videos to their Web Apps and Websites?
Here’s why developers often integrate video players into their web apps:
1. Enhancing User Engagement
Video content is inherently captivating and can convey information more effectively than text or images alone. Developers leverage video players to deliver tutorials, product demonstrations, and interactive training modules, thereby keeping users engaged and improving retention rates.
In e-learning platforms, for instance, video players facilitate immersive educational experiences, making complex concepts more accessible and memorable.
2. Amplifying Marketing Efforts
Video content has proven to be highly effective in marketing strategies, allowing developers to showcase products, services, and brand stories in a compelling manner.
Video players embedded in landing pages, promotional websites, and email campaigns help businesses communicate their value proposition more persuasively, ultimately driving conversion rates and sales.
3. Enabling Entertainment and Media Consumption
Entertainment websites, streaming platforms, and digital media outlets rely on robust video players to deliver high-quality content seamlessly.
Developers ensure smooth playback, adaptive streaming, and interactive features like playlists and recommendations to optimize the viewing experience and keep users engaged for longer durations.
4. Facilitating Communication
Live streaming and video conferencing capabilities provided by video players enable real-time communication.
Developers integrate these features into social networking platforms, business collaboration tools, and customer support systems to facilitate direct interaction between users, enhancing connectivity and enabling remote collaboration.
5. Technical Benefits
From a technical standpoint, modern video players offer features such as adaptive bitrate streaming, cross-device compatibility, and customizable player controls. Developers can integrate APIs and plugins to extend functionality, implement analytics for performance tracking, and ensure compliance with industry standards for accessibility and security.
In the following list, you will find a rich collection of the best JavaScript web-based video player.
1. VideoJS
VideoJS is an HTML5 video player that uses the HTML5 video tag built into modern browsers, and uses javascript to add custom controls, new functionality, and to fix cross browser bugs.
2. HLS.js
HLS.js is a JavaScript library that implements an HTTP Live Streaming client. It relies on HTML5 video and MediaSource Extensions for playback.
It works by transmuxing MPEG-2 Transport Stream and AAC/MP3 streams into ISO BMFF (MP4) fragments. Transmuxing is performed asynchronously using a Web Worker when available in the browser. HLS.js also supports HLS + fmp4, as announced during WWDC2016.
HLS.js works directly on top of a standard HTML element.
HLS.js is written in ECMAScript6 (.js) and TypeScript (.ts) (strongly typed superset of ES6), and transpiled in ECMAScript5 using Babel and the TypeScript compiler.
Features
- VOD & Live playlists
- DVR support on Live playlists
- Fragmented MP4 container
- MPEG-2 TS container
- ITU-T Rec. H.264 and ISO/IEC 14496-10 Elementary Stream
- ITU-T Rec. H.265 and ISO/IEC 23008-2 Elementary Stream
- ISO/IEC 13818-7 ADTS AAC Elementary Stream
- ISO/IEC 11172-3 / ISO/IEC 13818-3 (MPEG-1/2 Audio Layer III) Elementary Stream
- ATSC A/52 / AC-3 / Dolby Digital Elementary Stream
- Packetized metadata (ID3v2.3.0) Elementary Stream
- AAC container (audio only streams)
- MPEG Audio container (MPEG-1/2 Audio Layer III audio only streams)
- Timed Metadata for HTTP Live Streaming (ID3 format carried in MPEG-2 TS, Emsg in CMAF/Fragmented MP4, and DATERANGE playlist tags)
- AES-128 decryption
- "identity" format SAMPLE-AES decryption of MPEG-2 TS segments only
- Encrypted media extensions (EME) support for DRM (digital rights management)
- FairPlay, PlayReady, Widevine CDMs with fmp4 segments
- Level capping based on HTMLMediaElement resolution, dropped-frames, and HDCP-Level
- CEA-608/708 captions
- WebVTT subtitles
- Alternate Audio Track Rendition (Master Playlist with Alternative Audio) for VoD and Live playlists
- Adaptive streaming
- Manual & Auto Quality Switching
- 3 Quality Switching modes are available (controllable through API means)
- Instant switching (immediate quality switch at current video position)
- Smooth switching (quality switch for next loaded fragment)
- Bandwidth conservative switching (quality switch change for next loaded fragment, without flushing the buffer)
- In Auto-Quality mode, emergency switch down in case bandwidth is suddenly dropping to minimize buffering.
- 3 Quality Switching modes are available (controllable through API means)
- Manual & Auto Quality Switching
- Accurate Seeking on VoD & Live (not limited to fragment or keyframe boundary)
- Ability to seek in buffer and back buffer without redownloading segments
- Built-in Analytics
- All internal events can be monitored (Network Events, Video Events)
- Playback session metrics are also exposed
- Resilience to errors
- Retry mechanism embedded in the library
- Recovery actions can be triggered fix fatal media or network errors
- Redundant/Failover Playlists
- HLS Variable Substitution
3. Plyr
Plyr is a simple, lightweight, accessible and customizable HTML5, YouTube and Vimeo media player that supports modern browsers.
4. clappr
🎬 An extensible media player for the web.
5. MediaElement
HTML5 <audio> or <video> player with support for MP4, WebM, and MP3 as well as HLS, Dash, YouTube, Facebook, SoundCloud and others with a common HTML5 MediaElement API, enabling a consistent UI in all browsers.
6. XGPlayer
xgplayer is a web video player library. It has designed a separate, detachable UI component based on the principle that everything is componentized. More importantly, it is not only flexible in the UI layer, but also bold in its functionality: it gets rid of video loading, buffering, and format support for video dependence.
Especially on mp4 it can be staged loading for that does not support streaming mp4. This means seamless switching with clarity, load control, and video savings. It also integrates on-demand and live support for FLV, HLS, and dash.
7. Lightgallery.js
This is a free and full featured JavaScript lightbox gallery. No dependencies. It supports video playback and comes with dozens of video playing features.
8. VideoContest
The VideoContext is an experimental HTML5/WebGL media processing and sequencing library for creating interactive and responsive videos on the web.
It consists of two main components. A graph based, shader accelerated processing pipeline, and a media playback sequencing timeline.
9. Fluid Player
Fluid Player is a free HTML5 video player. It is lightweight, easy to integrate and has advanced VAST capabilities.
10. React-html5video
This is an open-source customizable HoC (Higher Order Component) for HTML5 Video that allows custom and configurable controls with i18n and a11y.
11. EPlayer
EPlayer is a free and open-source web-components html5 video player facing future.
12. Larkplayer
Larkplayer is a light and flexible web player.
Features Highlight
- Lightweight, uglify + gzip < 12kb
- Solve most compatibility issues, such as full screen, mobile inline playback, etc
- Provide an event mechanism to proxy native events and allow custom events
- Provide plugin mechanism to support multiple plugin types
- Pure javascript, no specific framework dependencies
- Comes with several demo and live examples.
13. Video.js
Video.js is a web video player built from the ground up for an HTML5 world. It supports HTML5 and Flash video, as well as YouTube and Vimeo (through plugins).
It supports video playback on desktops and mobile devices. This project was started mid 2010, and the player is now used on over 50,000 websites.
14. Cassette
Cassette is a zero-config-required media player component library for React. The default responsive UI works great in desktop or mobile web browsers.
The flexible core handles the logical complexities of common audio and video player paradigms, while allowing you to implement any UI you can come up with.
15. Player.js
Player.js is a free and open-source JavaScript library for interacting with iframes that support Player.js spec.
16. Shaka Player
Shaka Player is an open-source JavaScript library for adaptive media. It plays adaptive media formats (such as DASH, HLS and MSS) in a browser, without using plugins or Flash. Instead, Shaka Player uses the open web standards MediaSource Extensions and Encrypted Media Extensions.
Shaka Player also supports offline storage and playback of media using IndexedDB. Content can be stored on any browser. Storage of licenses depends on browser support.
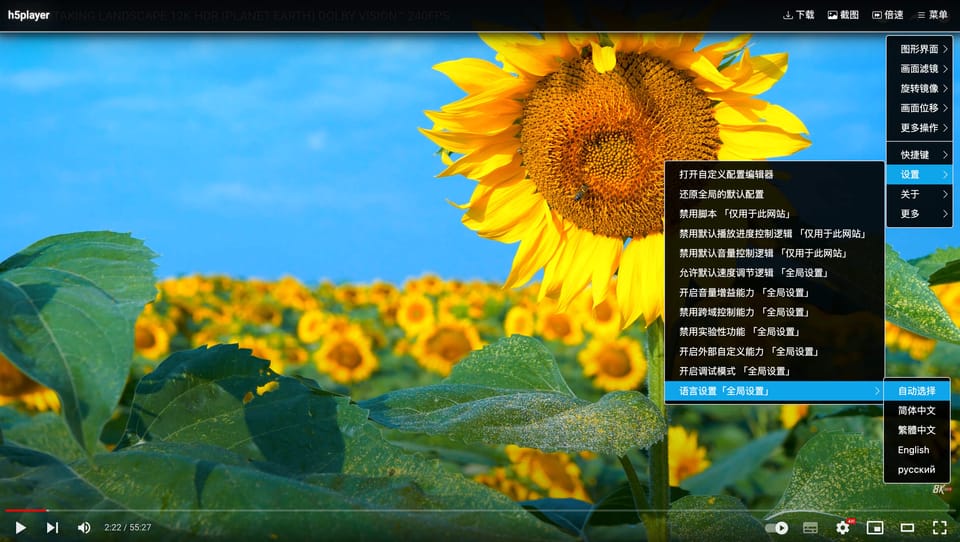
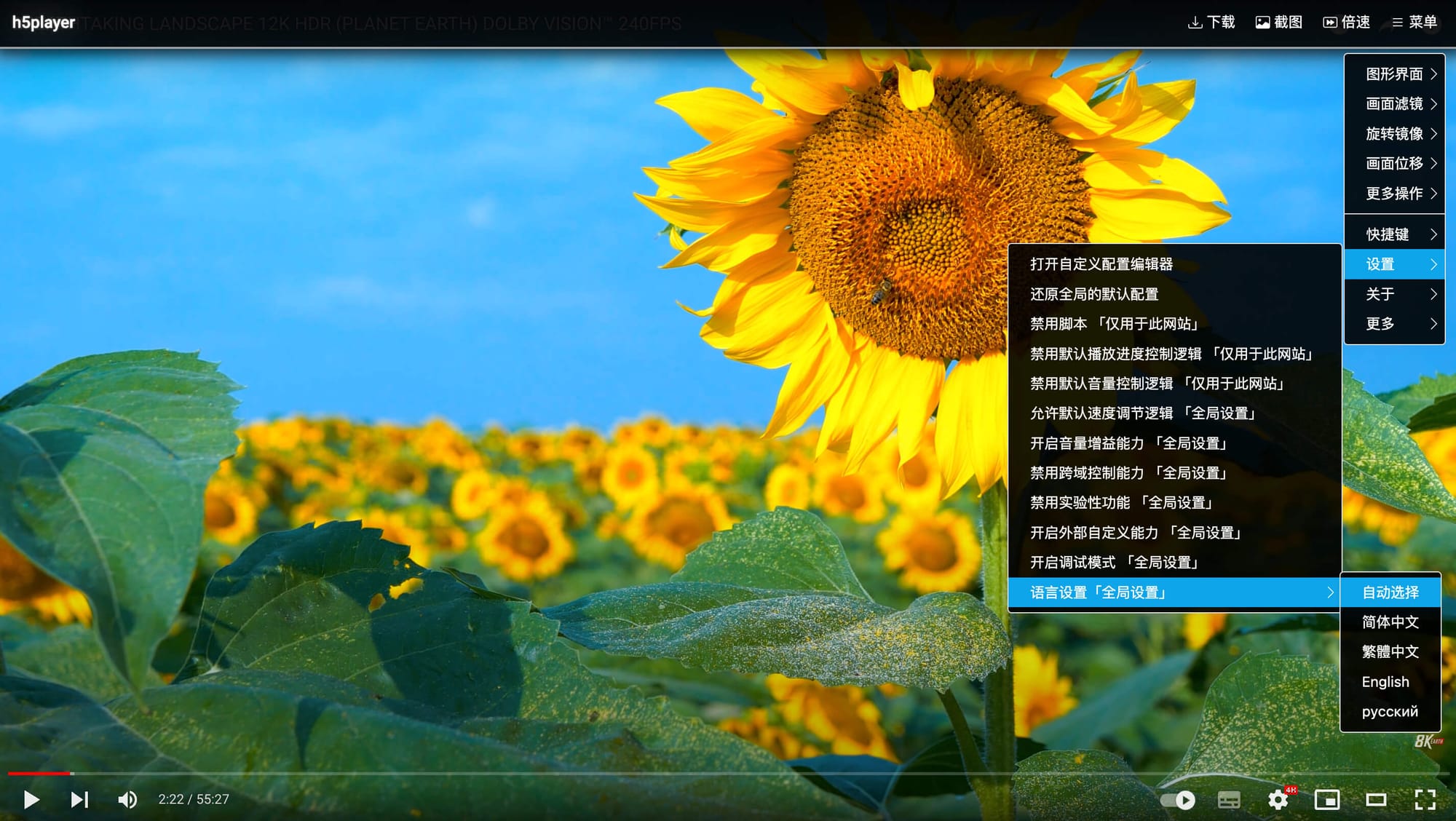
17. h5player

This h5player supports all audio and video websites, such as TikTok, YouTube, Bilibili, TED, Instagram, Twitter, etc.
Its features include: variable playback speed, screen capture, video download, custom settings, and extensions, etc., providing you with a pleasant online audio and video playback experience.
The script allows keyboard shortcuts for full course control, supporting functions like speed control for playback, video screenshot, picture-in-picture, webpage full screen, adjusting brightness, saturation, contrast, enhanced customization configurations availability, providing you a pleasing online video playing experience.
18. Chimee
Chimee is a web video player created by the Qiwoo Team. It's based on the web video element. It supports multiple media streams, including mp4, m3u8, flv, etc.
It supports multiple video stream including mp4, m3u8, flv, and more.
It solves most of the compatibility problems including cross-browser fullscreen, autoplay, and playing inline videos.
Chimee works well with all popular JavaScript frameworks such as React.js, Vue, and Svelte.
19. Media Chrome
Media chrome is a fully customizable media player controls using web components (native custom elements).
Features of Media Chrome
- Compatible with any javascript framework (React, Angular, Svelte, etc.)
- Compatible with the
<video>and<audio>elements and a lot of players (YouTube, HLS.js, and more) - Simple HTML to add/remove controls
- Simple CSS to style the controls
20. MuiPlayer
MuiPlayer is an HTML5 video playback plug-in, which is configured with exquisite and operable playback controls by default, involving common playback scenarios, such as full-screen playback, playback fast forward, loop playback, volume adjustment, video decoding and other functions.
Support mp4, m3u8, flv and other media formats to play, solve most compatibility problems, and adapt to play on PCs and mobile phones.
MuiPlayer has a wealth of parameters to customize the player instance, and the video playback of the customized scene can be completed through easy configuration.