VTable: A High-Performance Table Component for Data Visualization
Table of Content
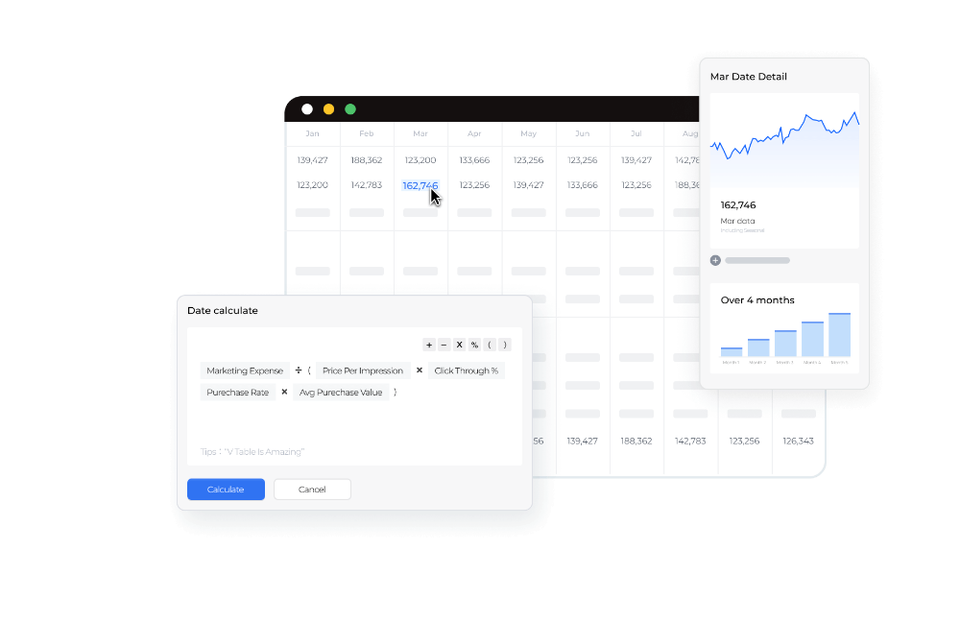
VTable, developed by VisActor, is a powerful open-source table component for data visualization projects. It offers a high-performance, customizable, and interactive solution for handling large datasets.
VTable's flexibility and efficiency make it an excellent choice for developers creating visually appealing and interactive tables for dashboards, analytics, and complex data presentations.
Its robust design is particularly valuable for those working on data-heavy applications, enabling seamless integration with various visualization tools.
Key Features of VTable
- High Performance: VTable efficiently handles large datasets, ensuring smooth scrolling, quick rendering, and real-time updates.
- Customizable Layouts: Developers can tailor table layouts to their project needs, adjusting rows, columns, and data presentation styles.
- Data Sorting and Filtering: Built-in options allow users to intuitively sort and filter data without additional components.
- Event Handling: VTable supports event-driven updates, enabling dynamic reactions to user input and data changes.
- Integration with Visualization Libraries: Compatible with various data visualization tools, VTable allows seamless integration of charts, graphs, and tables.
- Cross-browser Compatibility: VTable ensures consistent table rendering across modern browsers, providing a uniform user experience.
- Plugin Support: Extend VTable's capabilities with third-party plugins to enhance features and performance.
Benefits of VTable
- Performance Optimized: VTable is optimized for performance, making it an excellent choice for projects that require the handling of large datasets. Its ability to render data efficiently ensures minimal lag, even with vast amounts of information.
- Highly Customizable: VTable allows developers to customize table structures, layouts, and styles easily, providing a flexible framework for integrating with other visual components.
- Seamless Integration with Data Visualization: VTable works well with various visualization libraries, allowing developers to integrate tables within data dashboards that require both tabular and graphical data presentations.
- Interactive Features: With support for advanced interactive features like sorting, filtering, and event-driven updates, VTable enhances the user experience by enabling dynamic data manipulation.
- Open-Source: Being open-source, VTable is accessible to developers worldwide, with community-driven improvements and support, allowing for continual upgrades and enhancements.
Install
// npm
npm install @visactor/vtable
// yarn
yarn add @visactor/vtableUsage
// this demo you can run on codesanbox https://codesandbox.io/s/vtable-simple-demo-g8q738
import * as VTable from '@visactor/vtable';
const columns = [
{
field: 'Order ID',
caption: 'Order ID'
},
{
field: 'Customer ID',
caption: 'Customer ID'
},
{
field: 'Product Name',
caption: 'Product Name'
},
{
field: 'Sales',
caption: 'Sales'
},
{
field: 'Profit',
caption: 'Profit'
}
];
const option = {
container: document.getElementById(CONTAINER_ID),
records: [
{
'Order ID': 'CA-2018-156720',
'Customer ID': 'JM-15580',
'Product Name': 'Bagged Rubber Bands',
Sales: '3.024',
Profit: '-0.605'
},
{
'Order ID': 'CA-2018-115427',
'Customer ID': 'EB-13975',
'Product Name': 'GBC Binding covers',
Sales: '20.72',
Profit: '6.475'
}
// ...
],
columns
};
const tableInstance = new VTable.ListTable(option);FAQs
1. What is VTable?
VTable is an open-source, high-performance table component designed for data visualization projects. It allows developers to handle and display large datasets efficiently with interactive features like sorting and filtering.
2. How is VTable optimized for performance?
VTable is built to handle large data sets with optimized rendering techniques, ensuring smooth performance even with complex tables and large data entries.
3. Can I customize the appearance of tables in VTable?
Yes, VTable provides a highly customizable layout, allowing developers to configure rows, columns, and other style elements according to their project requirements.
4. Is VTable compatible with other data visualization libraries?
Yes, VTable is designed to integrate easily with other data visualization libraries, allowing for combined use in dashboards and complex data presentations.
5. Is VTable suitable for real-time data updates?
Yes, VTable supports event-driven updates, which makes it perfect for real-time data manipulation and dynamic interfaces.
License
VTable is released under the MIT License.
Resources