Wave: Getting Your SaaS Development Started with Laravel
Table of Content
Wave is an open-source SaaS starter kit designed to make building SaaS applications with Laravel straightforward and efficient. It provides developers with a robust foundation to kickstart their projects without getting bogged down by repetitive tasks or complex configurations.
Wave is a powerful tool for developers looking to streamline the process of building SaaS applications with Laravel. With a comprehensive set of features ready to go, it eliminates the need to build common SaaS components from scratch, allowing you to focus on what makes your product unique.
Best Option for Startups, Agencies and Freelancers

- Quick Setup: Wave provides a ready-to-use SaaS starter kit, allowing you to get your project up and running in no time, saving valuable development hours.
- Comprehensive Features: With built-in features like user authentication, subscription management, and a customizable admin panel, Wave covers all the essential functionalities needed for a SaaS application.
- Scalability: Wave's architecture, built on Laravel, is scalable and adaptable, making it suitable for projects of any size, from small startups to growing agencies.
- Cost-Effective: As an open-source solution, Wave eliminates licensing costs, making it an affordable choice for freelancers and startups working with tight budgets.
- Community Support: Wave is backed by an active developer community, providing support, tutorials, and continuous updates, ensuring that your project remains up-to-date and secure.
Features
- User Authentication: Built-in user registration, login, and password reset functionality.
- Subscription Management: Integrated with Stripe for handling subscriptions and payments.
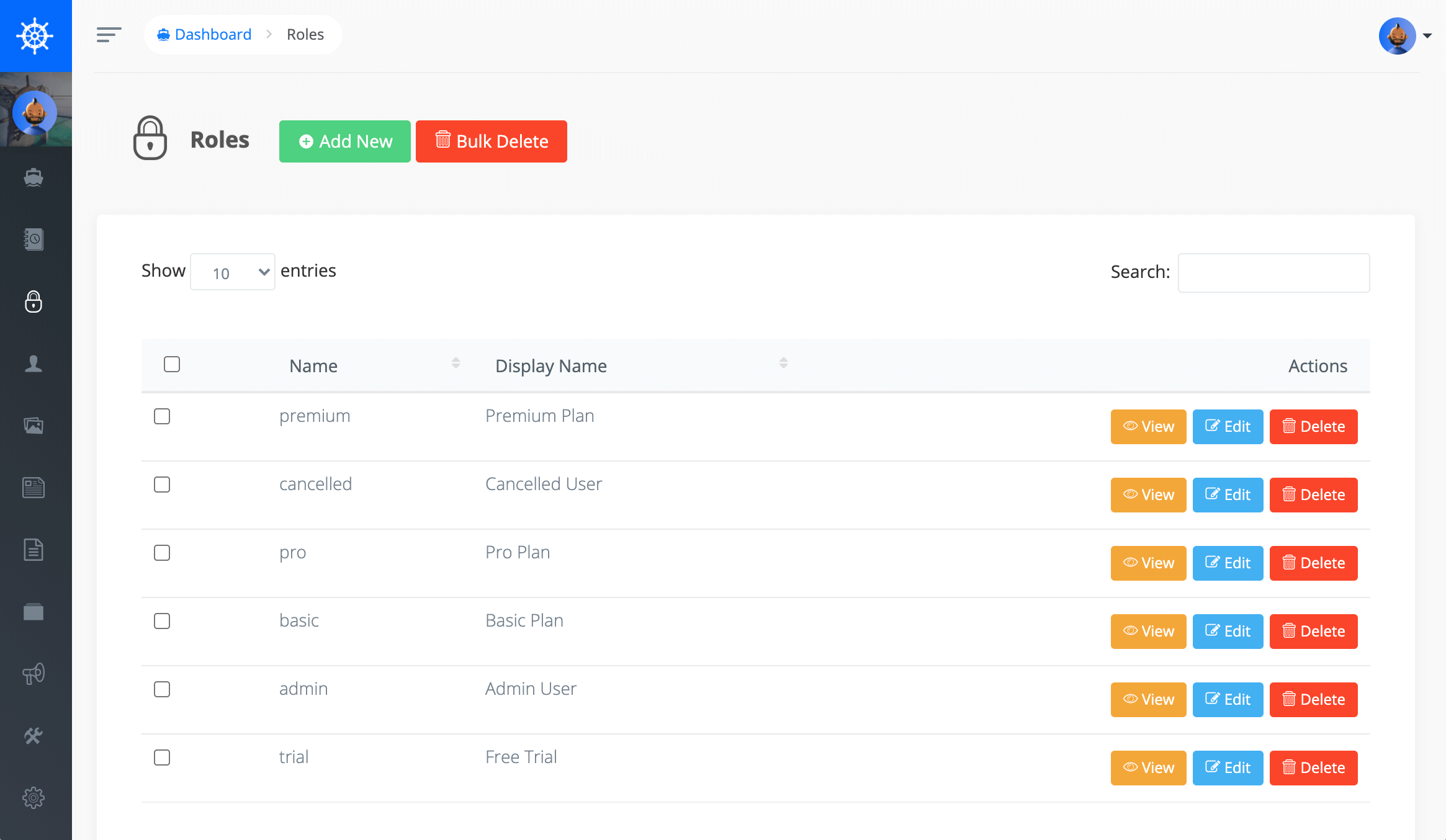
- User Roles & Permissions: Manage user roles and permissions out of the box.
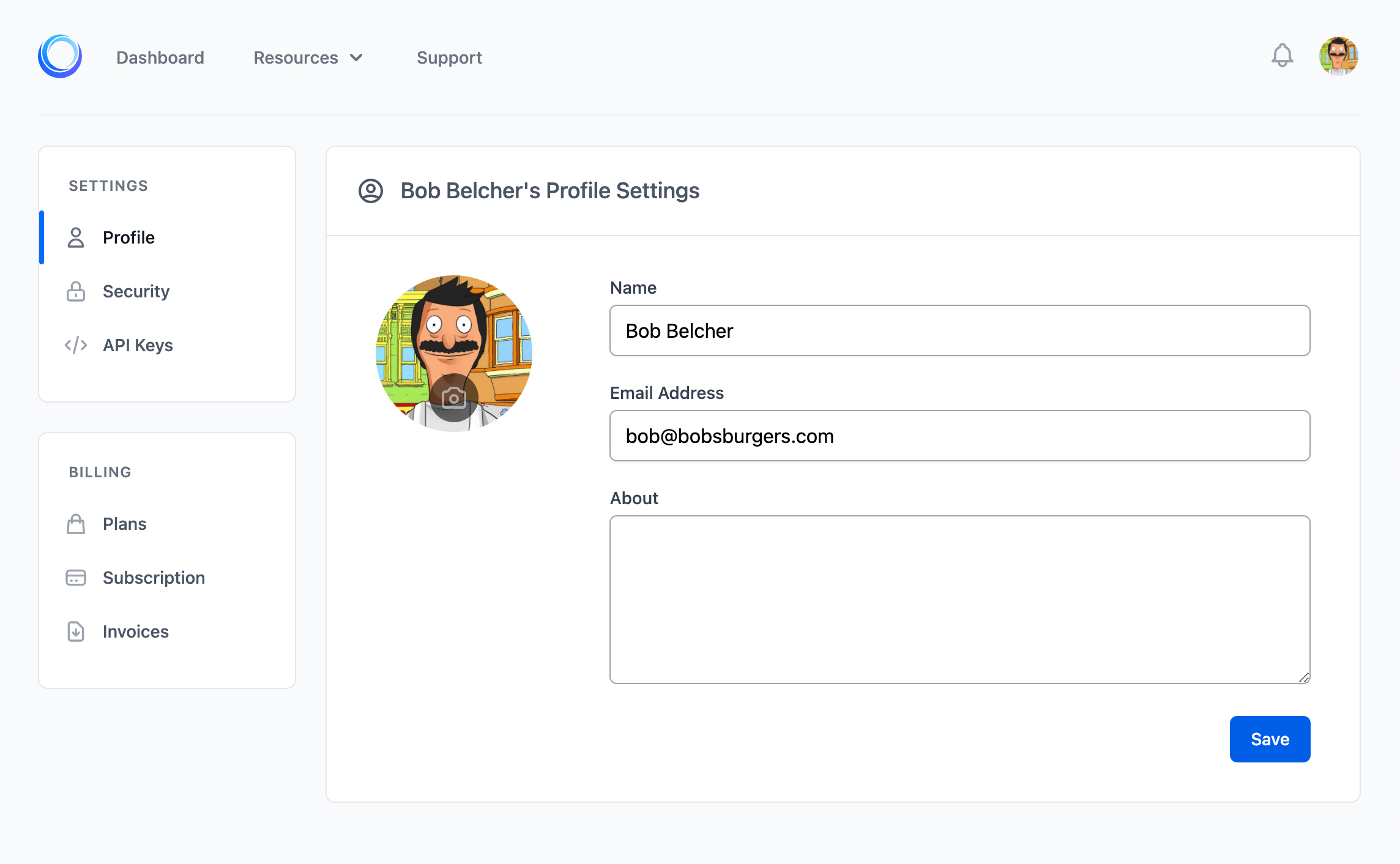
- Profile Management: User profiles with editable information and avatars.
- Notifications: Integrated notification system for user alerts.
- Blog Module: A simple blogging platform to publish content.
- User Impersonation: Admins can impersonate users for troubleshooting or support.
- Themes & Customization: Easily customizable themes to match your brand.
- API Support: Pre-configured API routes and authentication for building RESTful services.
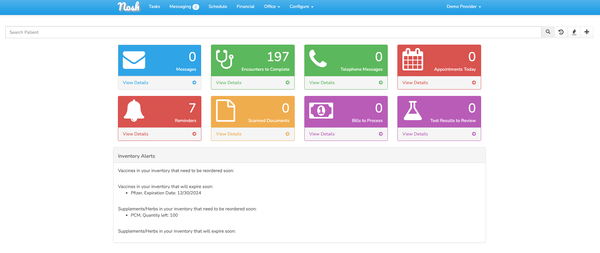
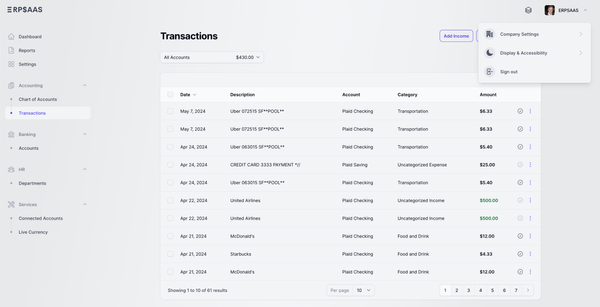
- Dashboard & Analytics: Admin dashboard with user stats and analytics.
- Teams & Organizations: Support for creating teams or organizations within the app.
- Digital Ocean Integration: Deploy directly to Digital Ocean with ease.
Getting Started with Wave: A SaaS Starter Kit for Laravel
Wave is a powerful open-source SaaS starter kit built on Laravel, designed to help developers kickstart their SaaS projects quickly and efficiently. This tutorial will guide you through the steps to get Wave up and running on your local machine.
Step 1: Prerequisites
Before you start, make sure you have the following installed:
- PHP 8.0+
- Composer
- Node.js and NPM
- Git
- MySQL or another supported database
Step 2: Clone the Wave Repository
Start by cloning the Wave repository from GitHub:
git clone https://github.com/thedevdojo/wave.git
Navigate into the newly created directory:
cd wave
Step 3: Install Dependencies
Install the PHP dependencies using Composer:
composer install
Next, install the JavaScript dependencies using NPM:
npm install
Step 4: Environment Configuration
Copy the .env.example file to create your environment configuration file:
cp .env.example .env
Open the .env file in your preferred text editor and update the database credentials to match your local setup:
DB_DATABASE=your_database_name
DB_USERNAME=your_database_username
DB_PASSWORD=your_database_password
You can also configure other settings, such as your app name, environment, and mail settings.
Step 5: Generate Application Key
Generate a unique application key for your installation:
php artisan key:generate
Step 6: Migrate the Database
Run the following command to migrate the database and seed it with the default data:
php artisan migrate --seed
Step 7: Build Frontend Assets
Build the frontend assets using Laravel Mix:
npm run dev
For production, use:
npm run production
Step 8: Start the Development Server
Now, you can start the local development server:
php artisan serve
Visit http://localhost:8000 in your web browser, and you should see the Wave landing page.
Step 9: Access the Admin Panel
To access the admin panel, go to /admin in your browser and log in with the default credentials:
- Email:
[email protected] - Password:
password
You now have Wave set up and running on your local machine. From here, you can start customizing it to fit your needs, whether by creating new features, adjusting the theme, or integrating additional services. Wave provides a solid foundation, allowing you to focus on building the core functionalities of your SaaS application.
License
MIT License