WebXR: The Future of Building VR and AR-Enabled Web Experiences
Table of Content
For decades, the web has remained a two-dimensional space, a world built on flat pages and scrolling content. But what if I told you that the web is about to change forever? WebXR is redefining the way we interact with websites, breaking the screen barrier, and turning the internet into an immersive, interactive experience.
As a web developer, a doctor, and an open-source advocate, I see WebXR not just as a futuristic gimmick but as a game-changer in how we experience and interact with digital information. Whether it’s browsing a product in 3D, stepping into a virtual museum, or even conducting medical simulations, WebXR is pushing the limits of what the web can do.
A Brief History: From WebGL to WebGPU to WebXR
Before we talk about where WebXR is heading, let’s take a quick look at how we got here. WebGL laid the foundation, giving browsers access to the GPU for rendering 3D graphics. It wasn’t perfect, but it worked.
Then came WebGPU, a more powerful and efficient successor that allows better performance, smoother animations, and more realistic environments. These technologies paved the way for frameworks like Three.js, Babylon.js, and A-Frame, which made 3D development more accessible to web developers.
But rendering 3D objects is one thing; immersing users inside the content is another. That’s where WebXR comes in. WebXR (Web Extended Reality) is the evolution of WebVR and WebAR, merging virtual and augmented reality into a single standard.
Unlike standalone VR apps, WebXR runs entirely in the browser, making VR and AR experiences more accessible without the need for complex installations.

How WebXR is Changing Everything
Imagine navigating a website by reaching out and touching elements, walking around a 3D space inside a browser, or collaborating with colleagues in a shared virtual environment—all without leaving your web browser. WebXR enables exactly that. No longer are we confined to screens and mouse clicks; we are entering an era where interaction feels natural and physical.

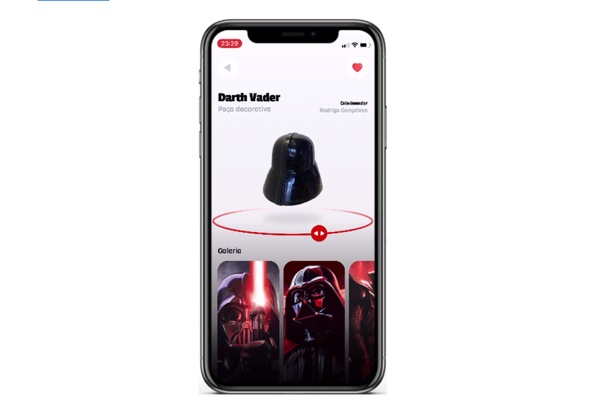
WebXR opens new doors for e-commerce, gaming, education, architecture, tourism, and beyond. Instead of looking at static images of a product, users can interact with it in 3D. Museums can create immersive virtual tours. Real estate agents can showcase homes in an interactive, first-person view. The possibilities are endless.
WebXR in Healthcare: Medical Simulation, Radiology, and Continuing Medical Education
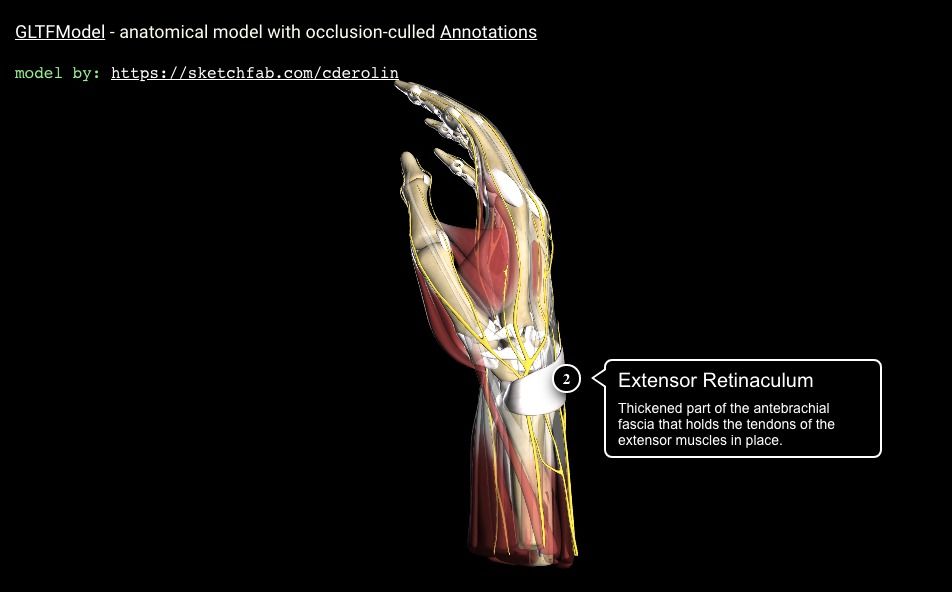
As a medical doctor, I see WebXR as a revolutionary tool in healthcare and medical education. Traditional medical training relies heavily on textbooks, 2D diagrams, and limited real-world practice. WebXR flips the script, offering immersive simulations where medical students can practice procedures, diagnose patients, and even perform virtual surgeries—all within a browser.
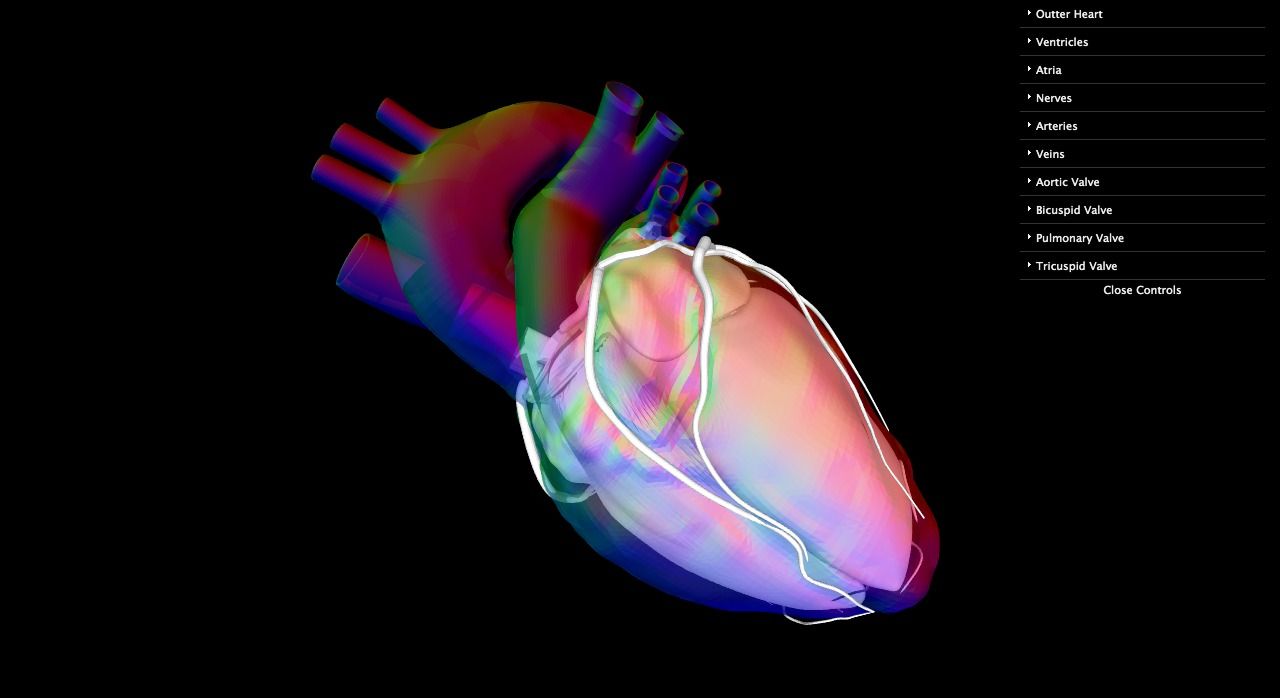
One of the most significant applications is in radiology. Instead of viewing MRI or CT scans as flat slices, WebXR allows physicians to explore 3D reconstructions of organs and tissues, rotating and zooming as if they were physically holding the structure in their hands.
This could drastically improve diagnostics and treatment planning, particularly in complex cases.
Continuing Medical Education (CME) is another field ripe for WebXR transformation. Interactive medical lectures, real-time anatomy exploration, and AR-assisted surgical planning could redefine how healthcare professionals stay updated with the latest advancements.
Instead of passively reading or watching videos, learners engage actively, leading to better retention and comprehension.
Use Cases of WebXR Across Industries
- E-Commerce: Customers can interact with products in 3D before making a purchase, leading to higher engagement and lower return rates.
- Education: Students can learn about historical events, physics, or chemistry by walking through 3D simulations instead of reading about them.
- Architecture and Real Estate: Architects can showcase blueprints as interactive 3D models, and home buyers can take virtual property tours.
- Gaming: WebXR brings a new level of immersion to web-based games, making them more interactive and engaging.
- Remote Work & Collaboration: Virtual offices and meeting spaces can replicate physical interactions for remote teams, enhancing productivity and engagement.
- Of course: Healthcare.

The Future of WebXR: A Web Without Limits
WebXR isn’t just a passing trend—it’s the future. With more powerful browsers, better hardware, and increasing industry adoption, WebXR will soon become as common as video content on the web today. The beauty of it? It runs on open standards, ensuring that it remains accessible, cross-platform, and free from the walled gardens of proprietary VR ecosystems.
As developers, it’s time to embrace this shift. The web is no longer just something we look at—it’s something we step into. And that changes everything.