Zap: Think Svelte but in Dart, Functional Reactive Web
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
What is Zap?

Zap is an amazing web framework for building reactive modular web components, It looks a lot like Svelte, but embraces all aspects of the Dart language.
With Zap, developers can build reactive web applications without the need to hustle with JavaScript, or any of its based framework.
Zap attempts to be a reasonably lightweight framework making it easy to write modular webapps in Dart. Zap also works well for websites with just a bit of interactivity, like this static page embedding some zap components.
The Zap file
Zap components are defined in .zap files. They consist of three sections, all of which are optional: scripts, styles and markup:
<script>
// Dart code for the component
</script>
<style>
/* you can put scoped component css here */
</style>
<!-- Markup as HTML goes here -->
Features
- Easy to learn
- Simple syntax
- Built-in state management
- Several UI components
- Comes with its own animation framework
- Rich developer-friendly easy to browse documentation
- An animation framework, potentially similar to the one from Svelte.
- Support for server-side rendering and hydration.
- Tricks in the compiler to emit much less code.
- Dozens of examples and code snippets
- Rich DOM events
- Clear straightforward logic
- Built-in styling
- Reactivity out of the box
- Watchable manager
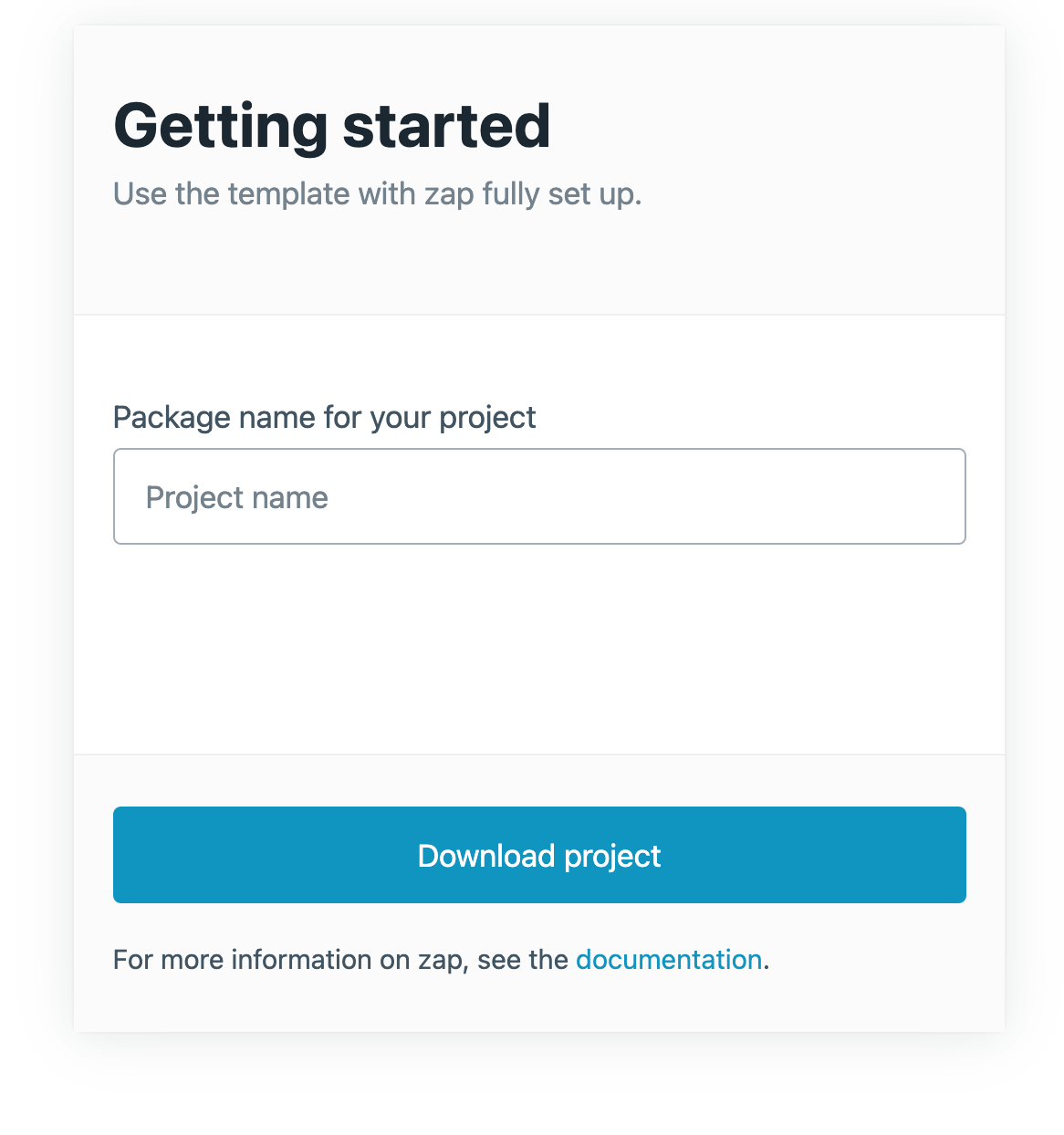
- Prepare your project by the Zap online wizard
How does it look like?
- Basic block
<script>
var name = 'world';
</script>
<h1>Hello {name}!</h1>
- Styling
<style>
p {
color: purple;
font-family: 'Comic Sans MS', cursive;
font-size: 2em;
}
</style>
<p>Styled!</p>
License
Zap is released under the MIT License.