12 Best Free Open Source Figma UI Kits and Design Systems For Your Next Project
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
What is Figma?
Figma is a web-based design and prototyping tool that allows teams to collaborate in real-time. It is used for designing user interfaces, websites, and mobile applications.
Benefits of using Figma!
Some benefits of using Figma include:
- Real-time collaboration: Multiple team members can work on a design in real-time, making it easier to collaborate and iterate quickly.
- Design system management: Figma makes it easy to manage design systems and ensure consistency across a project.
- Prototyping: Figma allows for easy prototyping of designs, making it quicker to test and refine ideas.
- Cloud-based: Figma is a web-based tool, so there is no need to download and install software. This makes it easy to access and use from anywhere.
Beyond that, Figma is packed by a vast community of UI and UX designers who keep supplying its community resources directory with free-to-use open Figma resources.
In this article, we offer you the best free Figma UI/ UX, that you can download, clone, re-use in your projects.
Free Figma UI and UX Design files:
1. FlowBite

The UI elements in the FlowBite Tailwind Figma are designed using Figma variants, which means that you can quickly and easily customize them to fit your specific needs. Additionally, the style guideline provides helpful tips and best practices for designing with Tailwind CSS, ensuring that your designs are not only aesthetically pleasing but also functional and easy to use.
2. elementary OS UI Kit

The elementary OS UI Kit is a free design library that offers a variety of native UI components, such as color styles, text styles, and icons, to help designers create both attractive and functional applications in elementary OS. This tool saves designers time and effort by providing them with a ready-made library of UI components that are consistent with the design language of elementary OS.
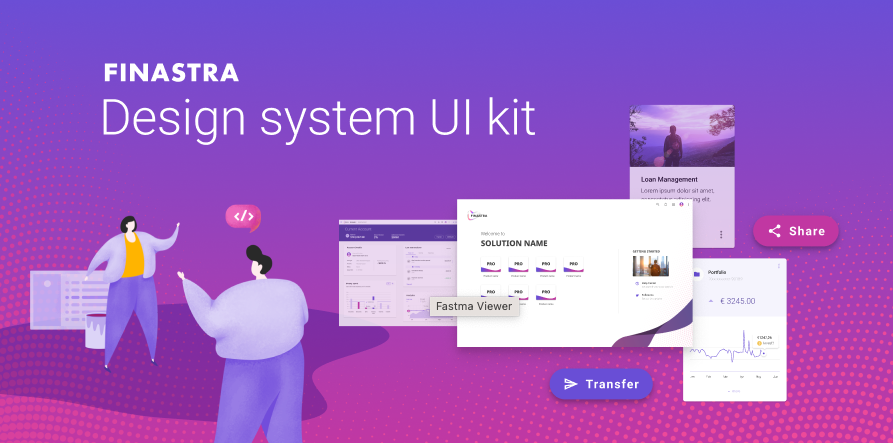
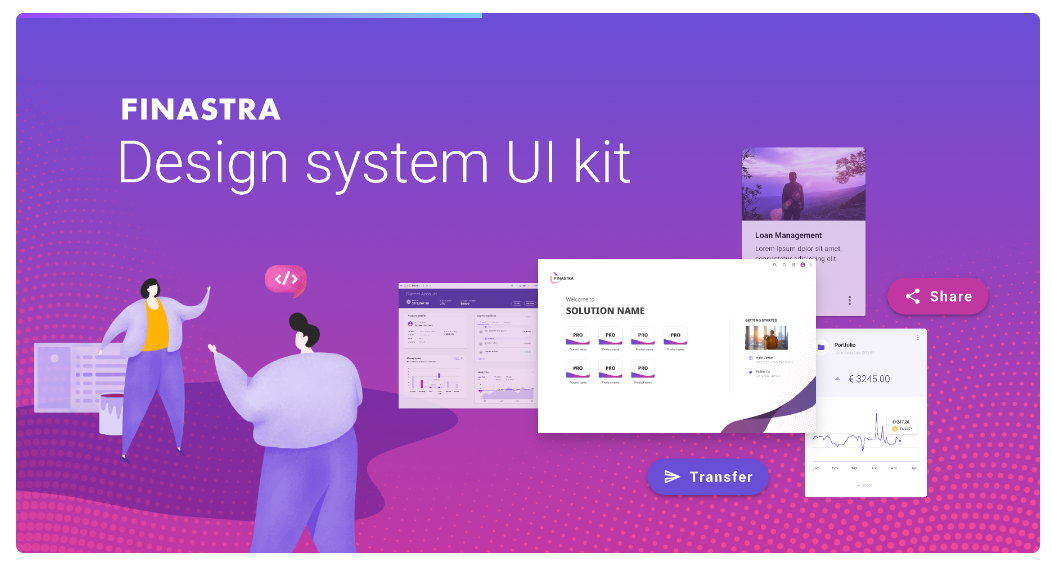
3. Finastra

The Finastra Design System includes a comprehensive library of UI components, including buttons, forms, tables, and charts, as well as guidelines for typography, color, and layout. The system is also highly customizable, so designers can easily adapt it to fit their specific needs and branding.
In addition to the UI components and guidelines, Finastra offers a variety of resources to help designers and developers implement the Fusion Design System, including code snippets, documentation, and support forums. This makes it easy for teams to collaborate and ensure consistency across all Finastra applications.
4. Mantine UI (Community)

Mantine UI offers a free Figma Component library based on the trending React component library Mantine.dev.
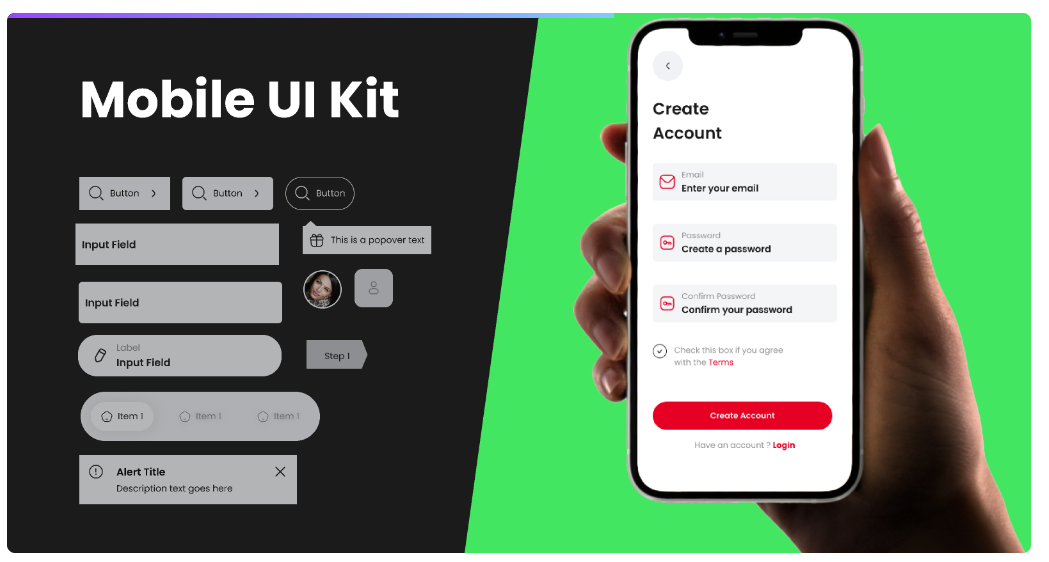
5. Mobile UI Kit Open Source

The Mobile UI Kit is an open-source community-powered UI Kit for prototyping mobile apps.
6. Taiga UI

Taiga UI is a component rich Figma library that helps designers prototype mobile and web apps in no time.
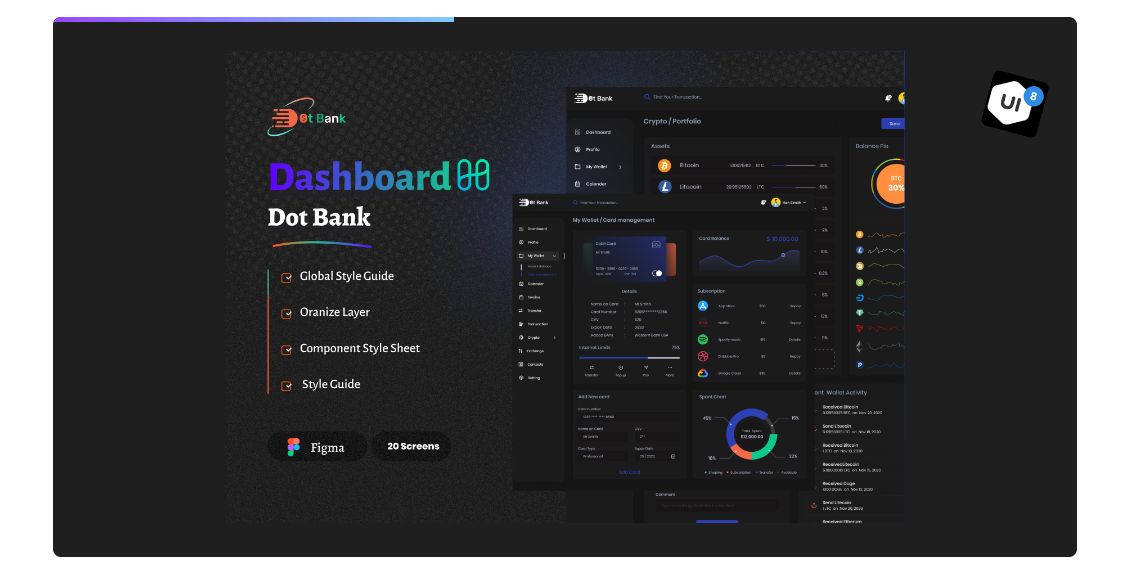
7. Web Dashboard UI8

Web Dashboard UI8 is a free-to-use elements-rich library that can be used to create a responsive web prototypes.
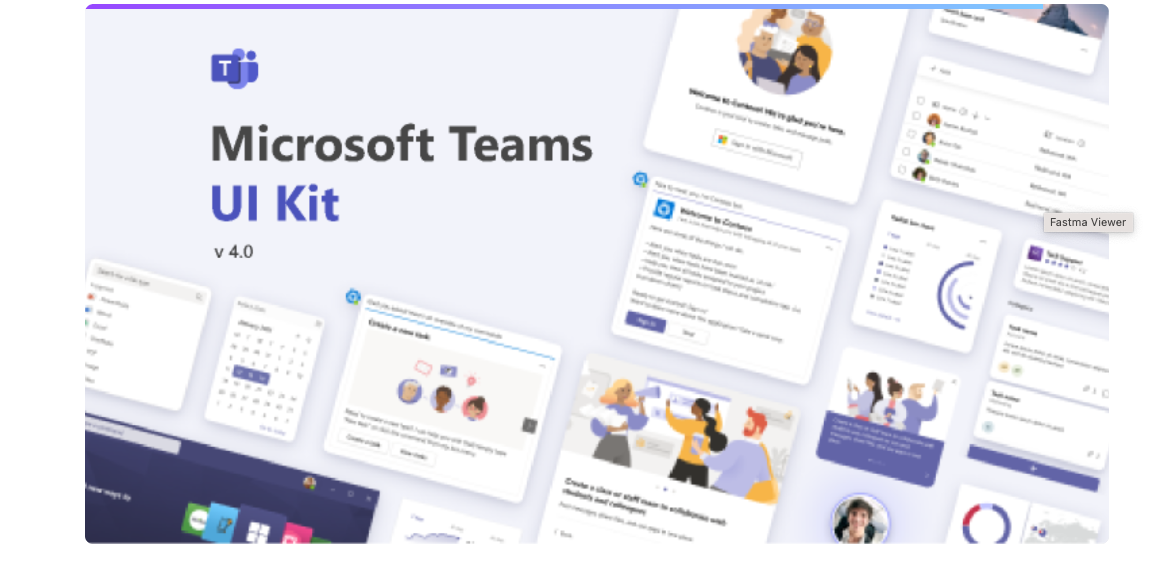
8. Microsoft Teams UI Kit (Community)

This is a comprehensive Figma component library that follows Microsoft design principles. It includes a large set of icons, avatars, typography, colors, and many UI components.
9. Dashboard UI Kit

A beautiful Dashboard components library that helps you prototype and build rich informative dashboards
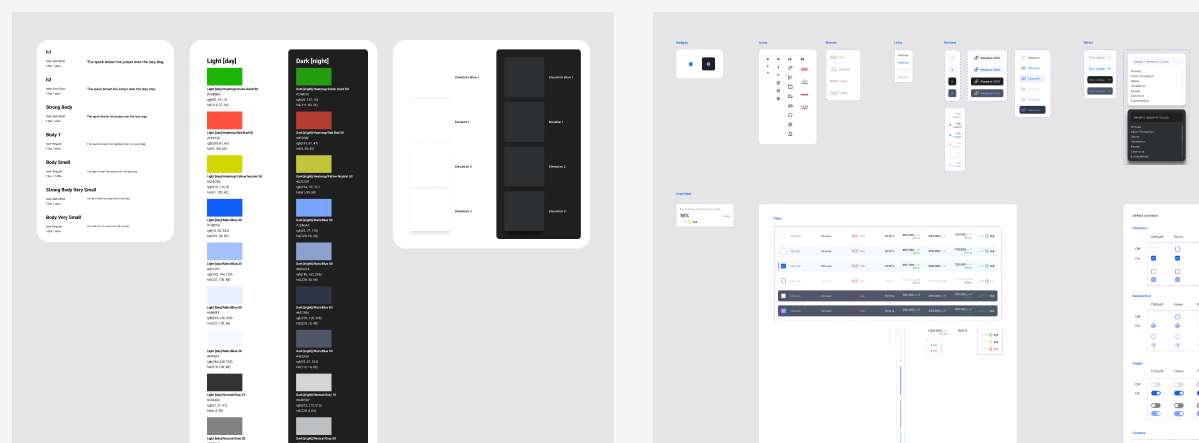
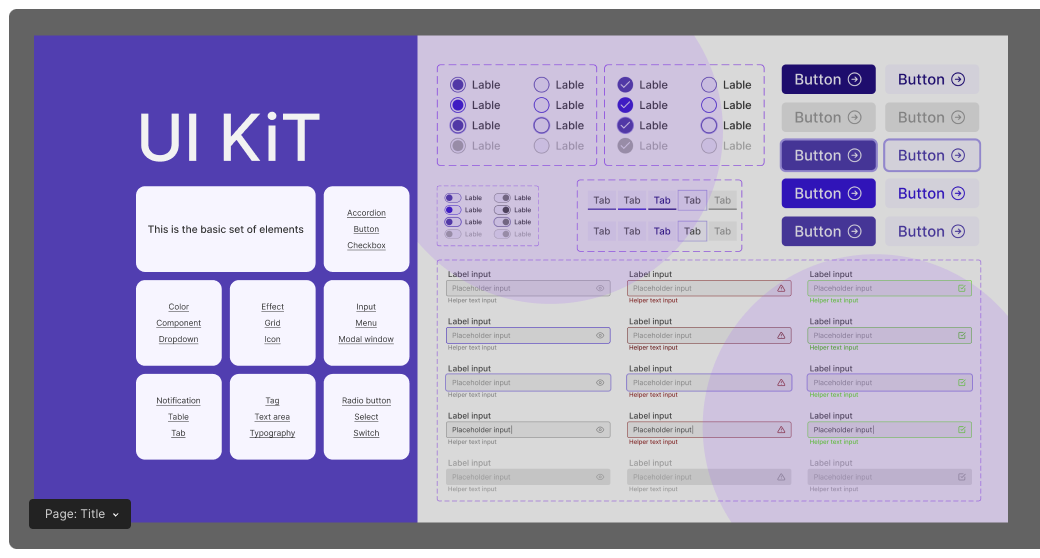
10. UI Kit

Here's another free, simple yet rich UI design kit from a solo designer that has gained good popularity within Figma's community.
11. Figma handoff - Design system

Figma handoff Design system is a popular free rich design system that comes with rich documentation, annotations, and mockups.
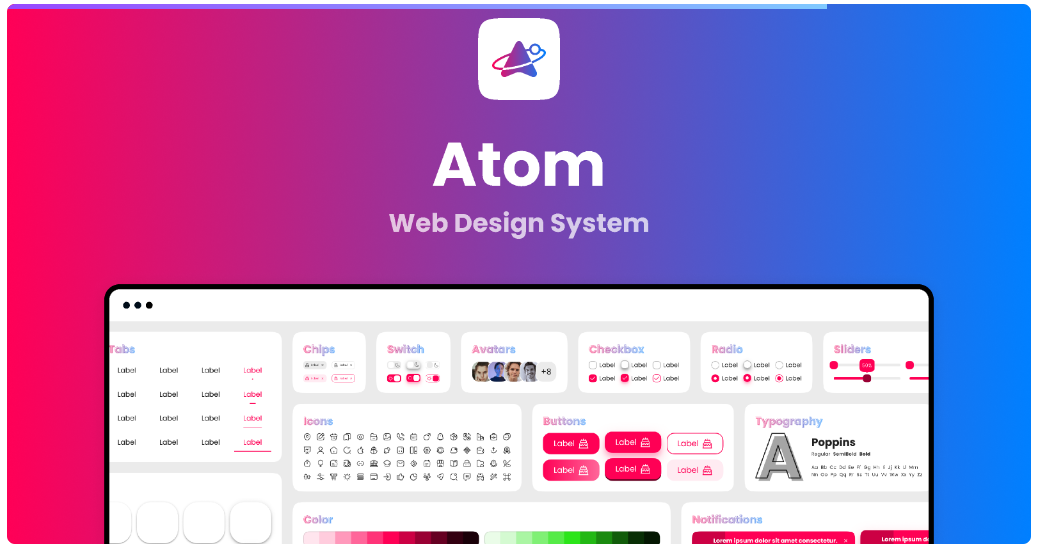
12. Atom

Atom is a design system for user interfaces based on Atomic Design. It allows anyone to bring their design workflow in Figma to a whole new level.