13 Free and Open Source WYSIWYG Webpage and HTML Editors
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Web designers and developers often need a visual editor that aid them in visualizing and building HTML web pages.
Well, that was the case years ago, now the process took a different turn. However, many web designers and developers are still using HTML and CSS editors to design their static pages.
Nowadays, web designers require mockup, wireframing and prototyping tools, which we covered in several topics in this site. Many front-end designers use code editors and live-reload server for web design.
However, this article is about the old school classical webpage HTML editors.
In this article we offer you a list of the best open source free web page editors that you can install as standalone applications on your computer.
Here are our top picks:
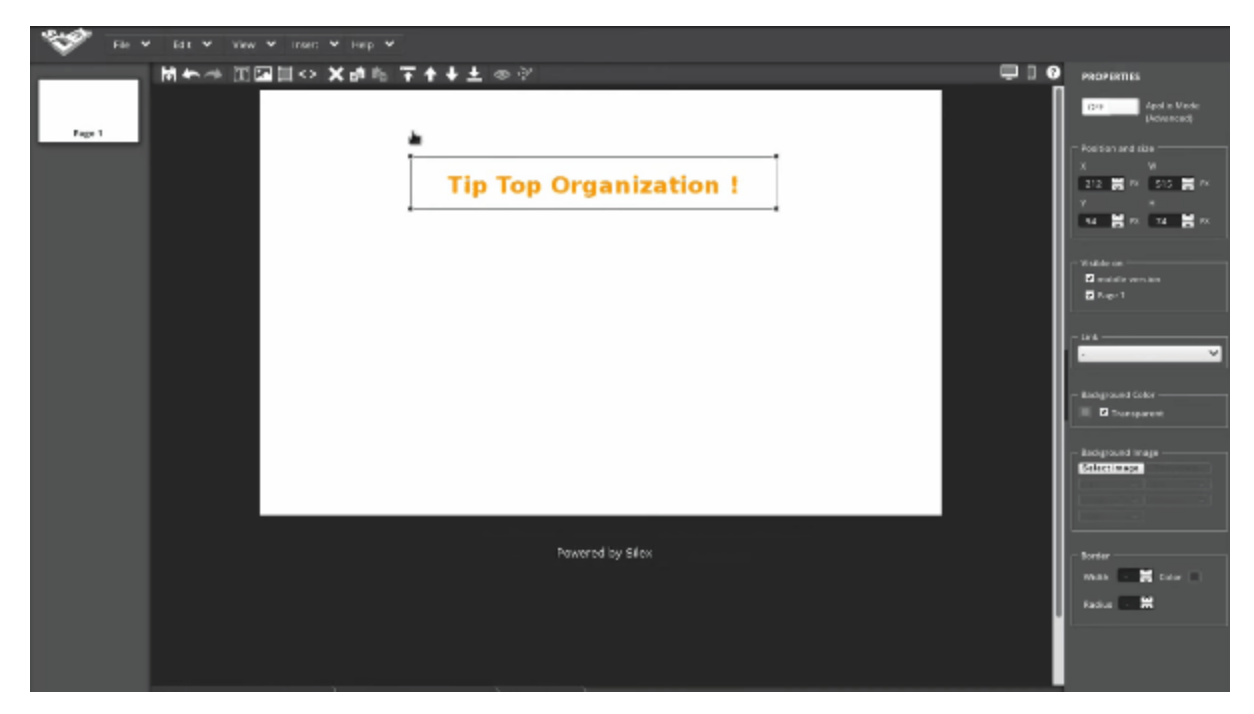
1- Silex

Silex is a free and open source website builder and HTML5 editor in the cloud. Create websites directly in the browser without writing code. And it is suitable for professional designers to produce great websites without constraints.
It comes with a rich WYSIWYG editor with full drag-and-drop support, export functionalities and browser compatibility with all modern browsers.
Silex is also can be installed on the local machine, but it requires Node.js to be installed.
Silex is released under a compound license which is GPL-3.0 and MPL-2.0 License, and it is continuously updated by many developers.

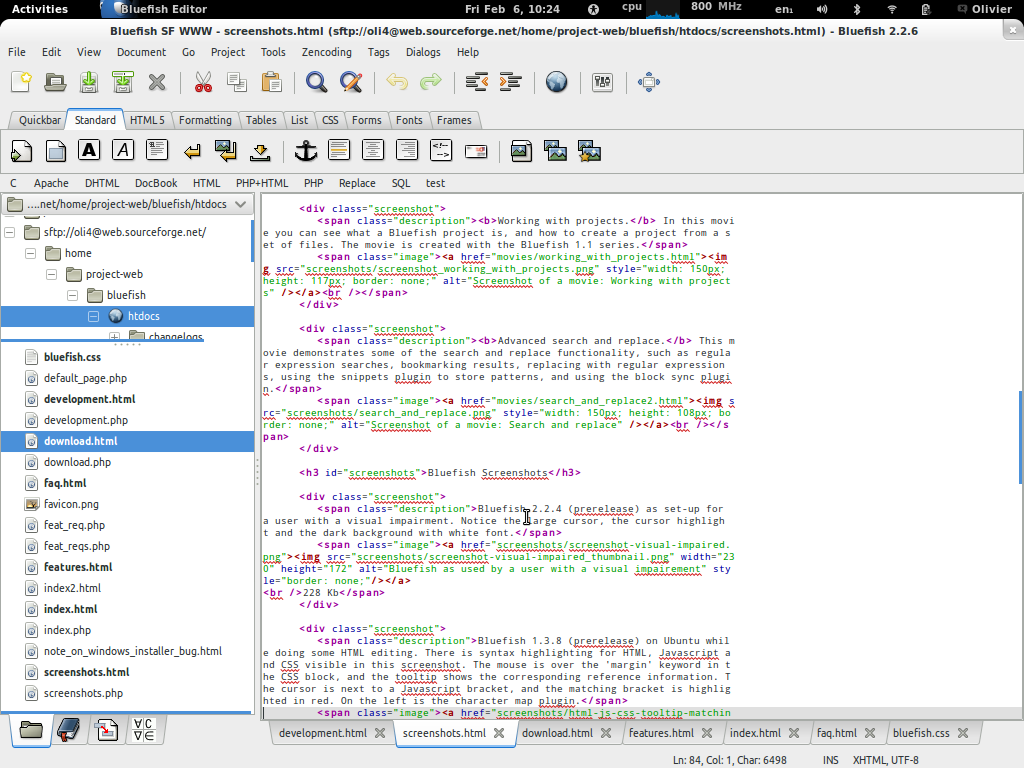
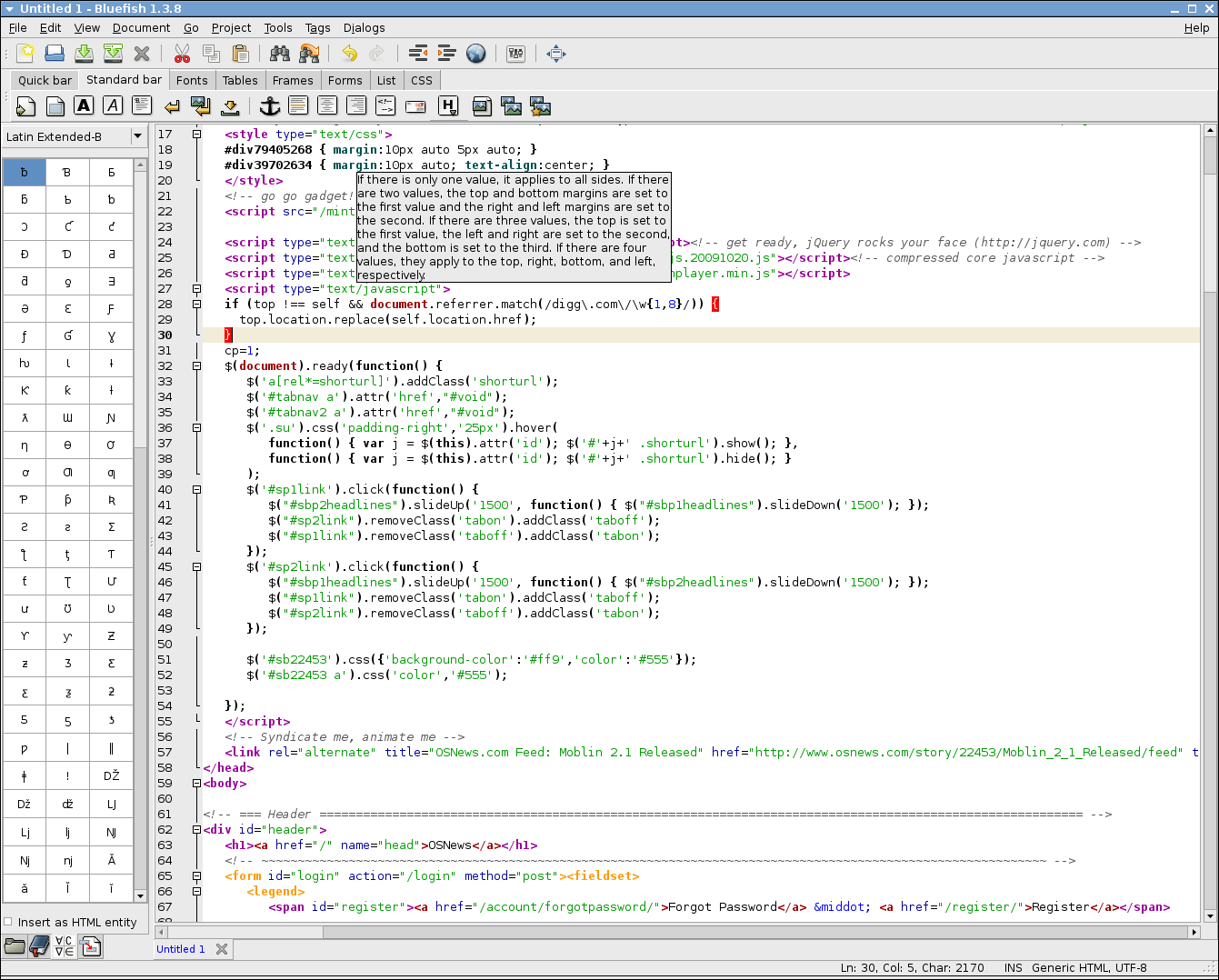
2- Bluefish

Bluefish is a simple lightweight web editor for web developers, it is also totally free and open source program that works on Windows, Linux, and macOS.

Bluefish supports multiple HTML document editing, remote publishing through FTP, SFTP, FTPS, HTTP, and WebDAV, comes with a rich snippets' library, multiple encoding support, and full-screen editing mode.
Bluefish Feature Highlight
- Multithreaded support for remote files using gvfs, supporting FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS and more1
- Multiple document interface, easily opens 500+ documents (tested >10000 documents simultaneously)
- Project support, enables you to work efficiently on multiple projects, and automatically restores settings for each project.
Review all other features here.

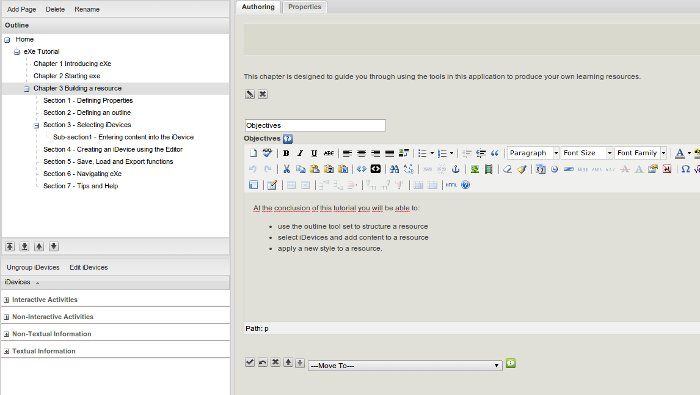
3- eXe Learning

eXe editor and eXe learning is an open-source free editor for HTML4 and HTML5. It can be used to create educational interactive materials in the form of a web content.
It supports images, videos, audio files, image galleries, and interactive text.
eXe allows users to export several formats to web-based learning management system like Moodle.
If your goal is to create educational materials for educational web-page platforms, then eXe is your choice.
eXe supports file export in the following formats:
- ePub3
- XLIFF
- Catalogs with different metadata models: Dublin Core, LOM, LOM-ES.
- IMS or SCORM (educational standards used to publish interactive contents in platforms or eLearning tools as Moodle or any other OER (Open Educational Resources) repositories.
The project is released under the GPL-2 License.

4- Publii

Publii is a free and open source static website generator and webpage editor for creating CMS, portfolio, photo galleries, and magazine websites.
With Publii, you can edit your website projects using 3 different editors: a block editor, WYSIWYG editor and a Markdown page editor.

Publii released as an open source project under the GPL-3.0 License. and it works on Windows, macOS and Linux.
You can directly push your website from the development to staging or production enviroment, either by using GitHub, GitLab, FTP, SFTP, GitHub pages, Netlify, AmazonWS,
Publii organize your static website projects with tags for pages and posts, it also allows you change the themes easily. Fruthermore, for designers they can customize their themes easily or buy any of premium themes from the marketplace.
You can also extend its functionality by installing and using the official plugins such as: backups, custom CSS, custom HTML, WP-importor, log viewer, and thumbnail generator.

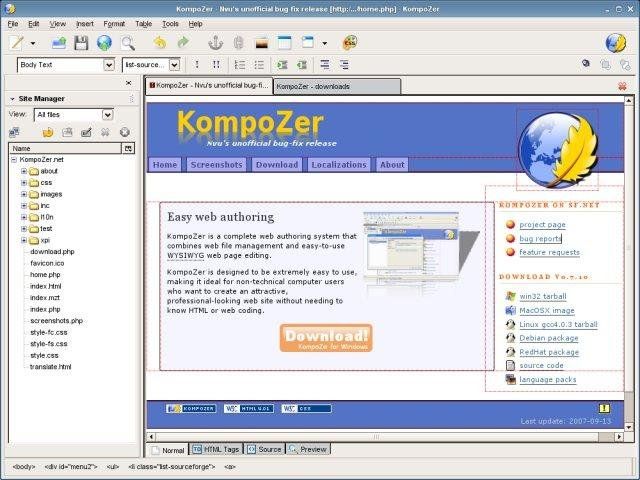
5- KompoZer

Kompozer is a WYSIWYG web editor for HTML pages. It is originally based on the Mozilla Composer codebase as the Nvu web editor development has stopped.
It is an ideal and lightweight solution for web developers to create static HTML sites.
Kimpozer Features
- A free open source software solution
- Works on all major platforms
- A straightforward user-interface for all sort of users.
- Comes with an FTP site manager.
- Include a built-in color picker.
- The interface allows users to customize the toolbars.
- Comes with a built-in automated spellchecker.
- Supports HTML, xHTML, XML, CSS and XUL.
- Code and syntax highlighting.
- Tabbed UI that allows user to edit many pages.
- Site manager that enables exploring and editing site pages.
- A strong search tool that search in file(s).
- One click publish (deploy) tool.
- Offers a strong CSS visual editor.
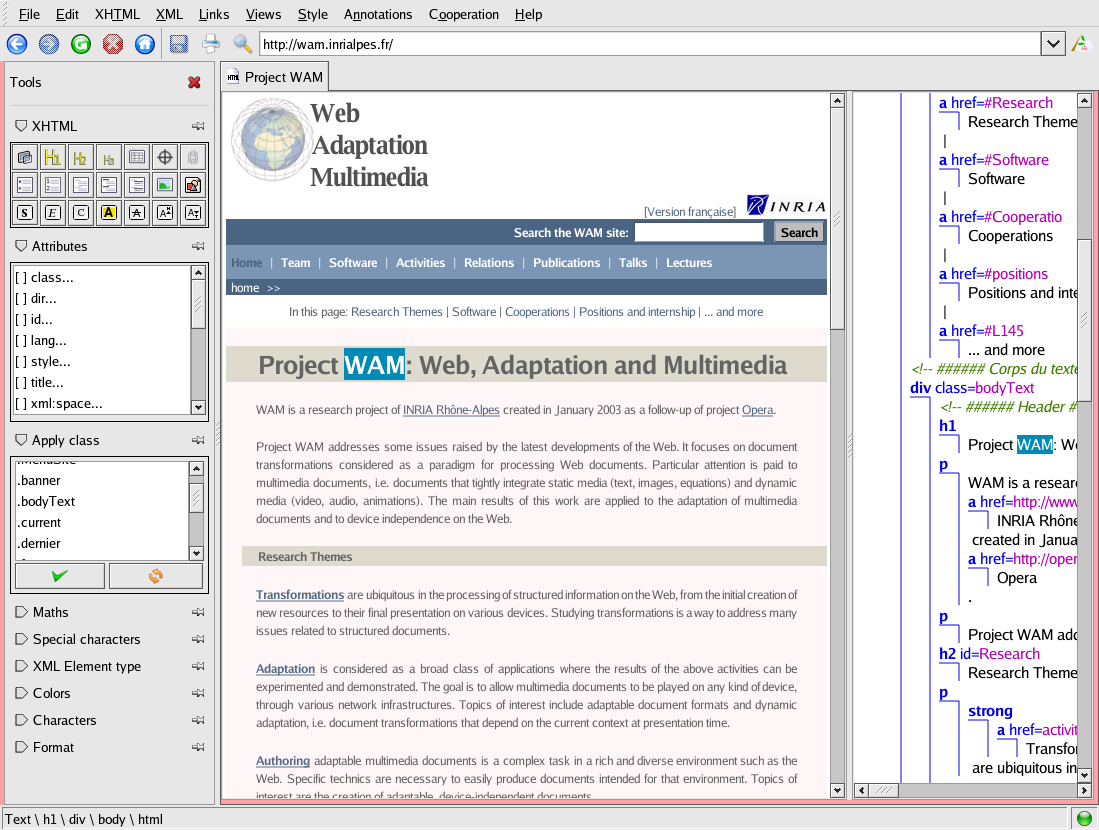
6- Amaya Web Editor

Amaya Web Editor is a free webpage editor that is released by W3C in 1996 as a showcase for web development client.
It offers a built-in support for HTML and CSS editing, but it is also can be used as XML, XHTML, MathML, and SVG editor.
Amaya is a free and open-source that is created with the C programming language to work on all known platforms as Windows, macOS, and Unix/ Linux systems.
Amaya features highlight
- A visual webpage rendering canvas.
- Tabbed interface that support multiple page editing.
- HTML/ XHTML Elements browser that supports drag-and-drop into the canvas.
- Style editor for CSS classes.
- Style browser for the current page that aids developers review the page CSS classes.
- CSS Attributes browser and editor.
- Search and replace functionality.
- Customizable interface that allows user to switch sidebars, customize toolbars and UI elements.
- Comes with an integrated rich file-browser for website editing that supports tree preview for files.
- Offers a special characters' browser.
- CSS theme support switcher.
- List of all CSS/ style files in the project.
- Webpage tree components viewer
- Split preview for content
- SVG viewer and editor

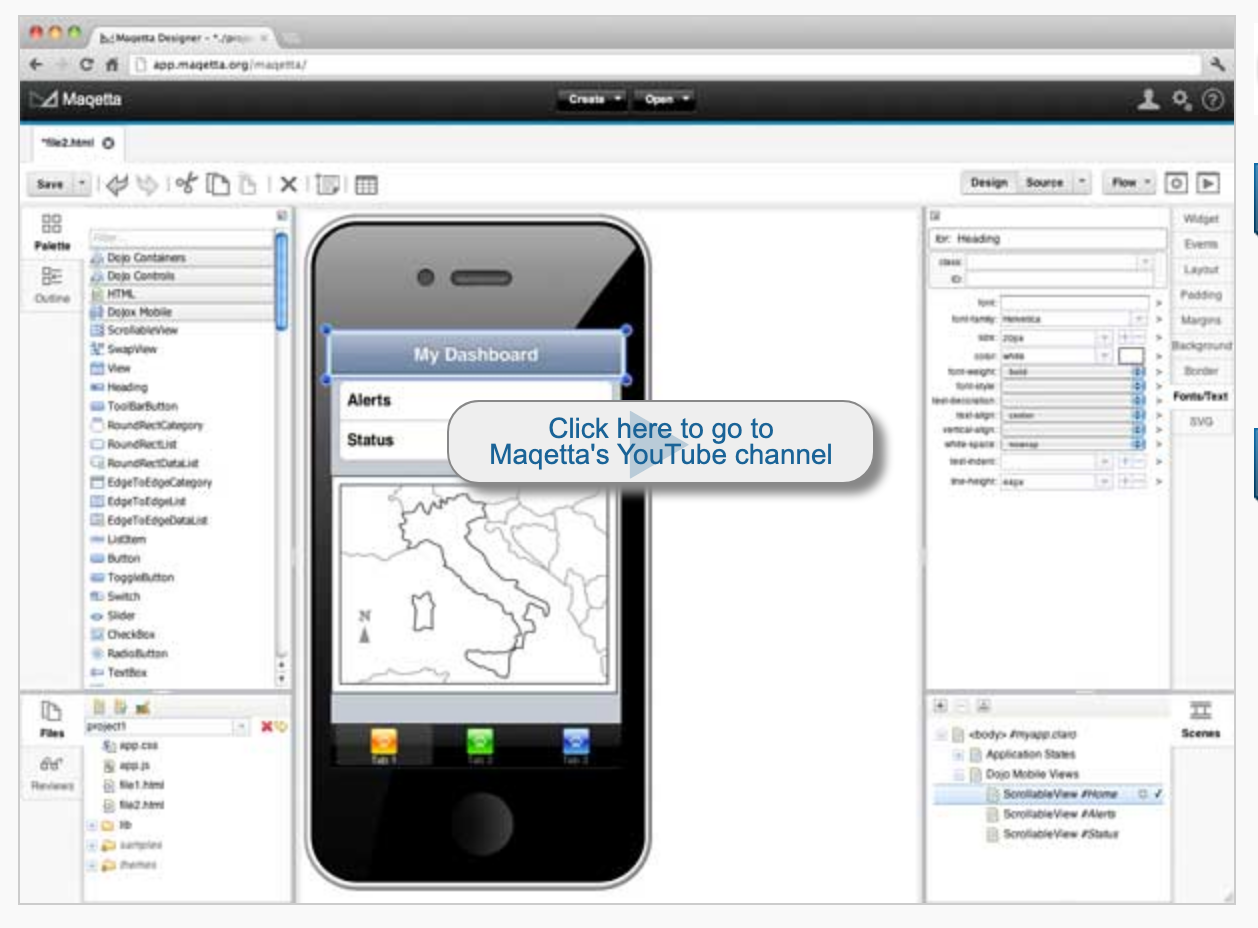
7- Maqetta

Maqetta is an open source project that provides WYSIWYG visual authoring of HTML5 user interfaces and mobile-based websites.
The Maqetta program itself is authored in HTML, and therefore runs in the browser without requiring additional plugins or downloads.
Despite its popularity among web designers, the Maqetta app development has stopped back in 2013, yet it is still getting downloaded by many users around the world.
Maqetta features highlight
- A straightforward visual page editor with a smart drag-and-drop support.
- Rich HTML editor tool set.
- a WYSIWYG visual page editor for drawing out user interfaces
- Sticky note tool to aid developers in the next tasks.
- Multiple view modes for documents: view source, view HTML, and CSS viewer.
- A split view mode.
- A rich HTML elements and widget library.
- Viewing page hierarchy.
- Widget rearrangement.
- Scenes palette: Create and manage application states.
- Properties palette: Application interactivity without programming.
- Programmers and developers can add review notes and comments.
- Comes with a built-in theme editor.
- In-app wireframing tool.
- A rich JavaScript snippet library.
- A rich themes and widgets ecosystem.
- Mobile and responsive design editor.
- Simultaneous editing in either design or source views
- export options that allow for smooth hand-off of the UI mockups into leading developer tools such as Eclipse
- a mechanism for organizing a UI prototype into a series of "application states" (aka "screens" or "panels") which allows a UI design to define interactivity without programming
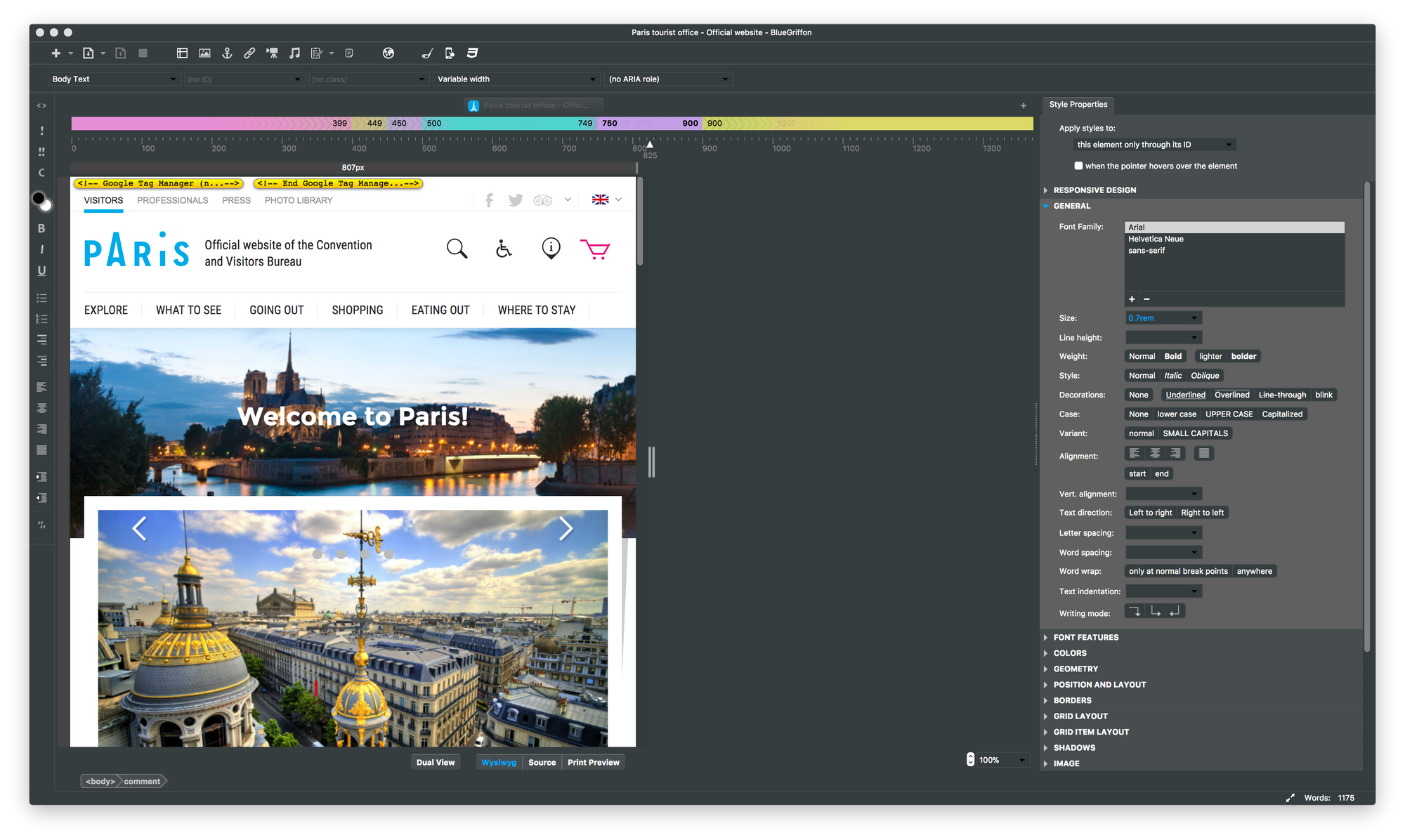
8- BlueGriffon

BlueGriffon is not a typical webpage editor, it is also an eBook/ EPUB editor and publisher that is based on Firefox.
It supports HTML4.0 and HTML5 editing, CSS 3 editor, comes with a built-in OCR and more.
The program is free, but some features require license to use, such as EPUB editing features, full-screen mode and more. But it is good for basic HTML editing.
Feature highlighting
- Rich WYSIWYG visual editor
- Supports HTML4,5 XML and CSS editing
- Comes with a DOM explorer panel
- Script editor
- Dual pane viewer for the page source and the HTML rendered
- Offers a built-in Google Fonts manager
- Markdown editing support
- Stylesheets (CSS) manager
- Multilingual user-interface
- Internationalization Tag Set (ITS) 2.0
- CSS Grids
- CSV editor and viewer
- Supports HTML5 media elements, audio, video, and forms

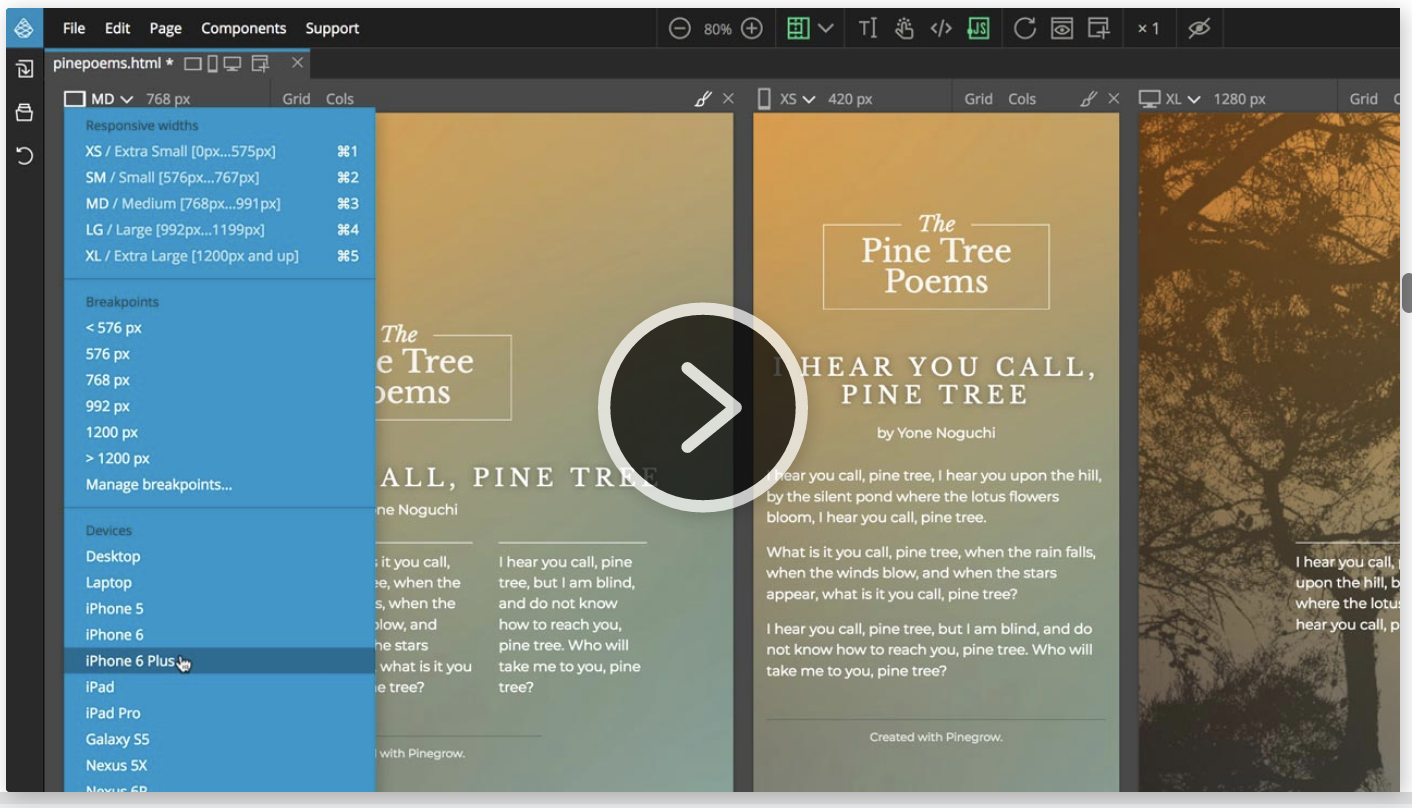
9- Pingrow We Editor

The Pingrow web editor is a feature-rich free web editor and website builder.
It is our first pick, firstly because it works on all major systems as Linux, macOS and Windows, and second because it comes with advanced features for professional developers as SaaS support.
Pingrow also supports CSS grid editor for the Bootstrap framework, Tailwind CSS support and WordPress theme development out-of-the-box.
It has a simple easy to use interface, with a drag-and-drop, repeater mode to repeat elements, in-line editor for content, and tree explorer for the webpage content.
Pingrow web editor supports CSS, SASS, and LESS, which you can visually review your effects live.
Furthermore, it supports responsive design, custom theme, multiple views, and media queries.
We highly recommend the Pingrow editor for professional web designers, frontend designers and developers.
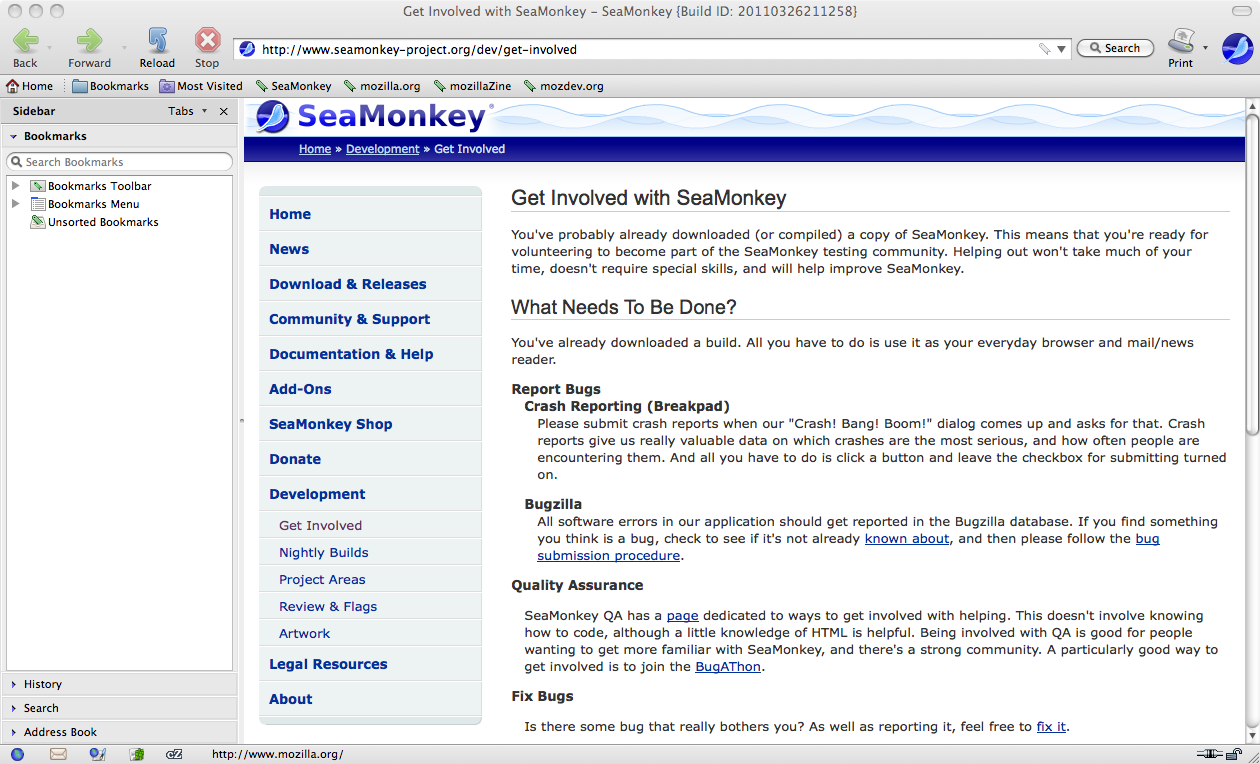
10- SeaMonkey

If you came from the dawn of the internet, you certainly remember the SeaMonkey, which is a full internet suite that allows you to browse websites, chat with firends through IRC, RSS feed manager, newsgroups, and edit your HTML pages.
SeaMonkey composor is the default built-in editor within the suite, it offers a similar alternative for Micrsoft Frontpage and Adobe Dreamweaver (Formally Macromedia Dreamweaver).
It also comes with a strong DOM inspector and a JavaScript Debugger (Venkman). Beyond that you can also download and install several add-ons and extensions to ease webpage building tasks.

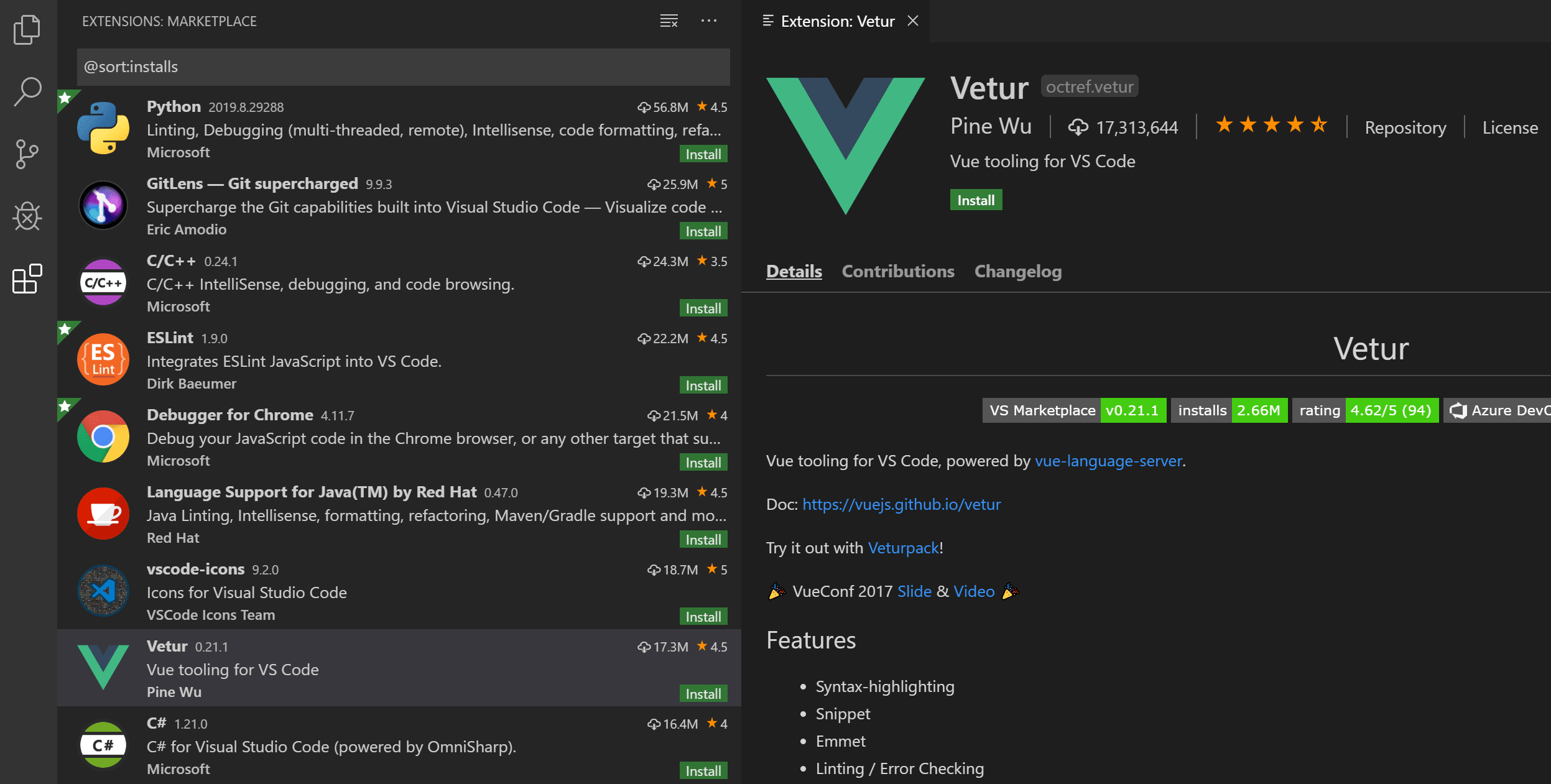
11- VSCode

VSCode is a undoubtedly the most trending code editor and IDE for developers nowadays. It has a vast and rich ecosystem of themes and extensions. You can easily add more web-development features, like view webpage inside a tabbed viewer, advanced web inspectors and more.
The extensions also can be configured to ease your workflow.
Here is a quick list of the best tested web design/ and front-end design extensions:
- Live Server: allows you to run your HTML pages inside a live local webserver with a hot-reload option. It is an ideal for static website development.
- Prettier: Helps you make autoformat your code to be more readable, clear and clean.
- CSS Peek: A handy extensions that enable a preview of a CSS code while hovering over any DIV or HTML item inside your code.
- Code Spell Checker: underline the words that do not match in its file dictionary.

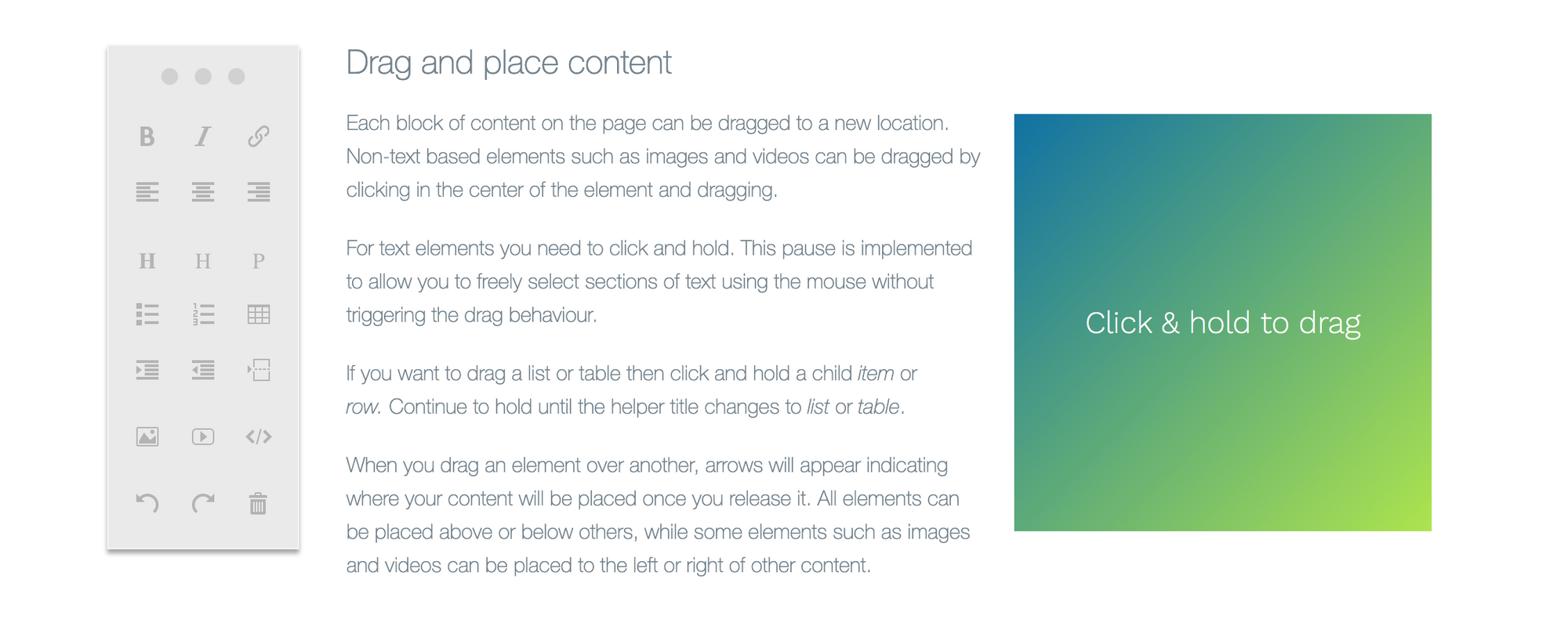
12- ContentTools

ContentTools is a super lightweight advanced rich WYSIWYG editor library that can be installed or added to any webpage, to enable in-line editing for webpages and projects.
We listed it here, because it can be used as a base to create a rich web-based IDE for web projects.
ContentTools supports tables, image insertion with several formats, multimedia file insertion, trash mode, and allows developers to add more functionalities through it strong API.
Other features include: history, attributes manager, and a develeoper-friendly API that can be integrated with any library or framework.

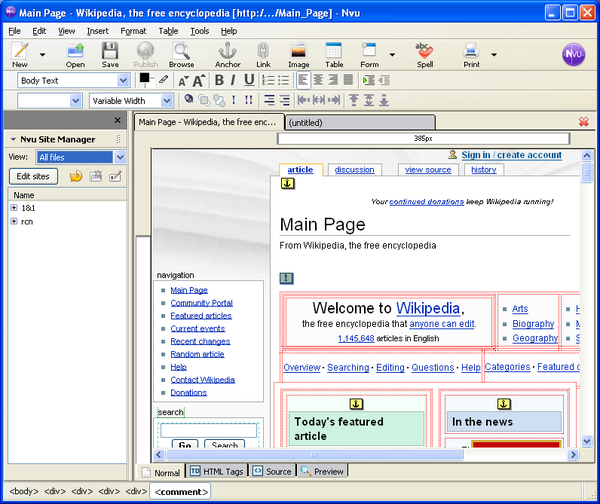
13- NVU

NVU is a complete Web Authoring System for Linux Desktop, Microsoft Windows and Macintosh users to rival programs like FrontPage and Dreamweaver. Nvu (pronounced N-view, for a "new view") makes managing a web site a snap. Now anyone can create web pages and manage a website with no technical expertise or knowledge of HTML.
NVU is a community supported as the KompoZer web editor.

Final thought
Webpage HTML editors are esseitanl tools for web designers and developers for building beautiful visual websites. Despite the concept has changed over the years, and many of the these programs are not used by today's developers, except VSCode of course, they provide a goodnstarting point for novice users and school students.
If you know of any other open-source or free web page editor that we missed, let us know.