23 Open-source and Free Gatsby/ React Landing Page Starters and Templates
Table of Content
Gatsby is a free and open-source framework based on React that helps developers create fast and modern websites and applications. Gatsby uses React to build static websites and is known for its high performance, built-in SEO optimization, and ease of use.
Gatsby offers a number of features that make it a popular choice for developers. Some of these features include:
- Static site generation: Gatsby generates static websites, which means that the content is pre-built and served to users as they visit the site. This leads to faster load times and better performance.
- Plugin system: Gatsby has a robust plugin system that allows developers to easily add functionality to their websites. There are plugins available for a wide range of tasks, including image optimization, content management, and more.
- GraphQL integration: Gatsby integrates with GraphQL, a query language for APIs, to allow developers to fetch and manipulate data more easily.
Gatsby has several advantages that make it a popular choice for developers. These include:
- Community: Gatsby has a large and active community of developers who contribute to the project and create plugins and other resources.
- Plenty of materials and open-source resources: There are many tutorials, blog posts, and other resources available online to help developers learn Gatsby and overcome common issues.
- SEO optimization: Gatsby is optimized for search engines out of the box, which means that websites built with Gatsby tend to rank well in search engine results pages.
Overall, Gatsby is a powerful and flexible framework that can help developers create fast and modern websites and applications. Its features, advantages, and ease of use make it a popular choice for developers of all skill levels.
In this post, we offer you the best open Gatsby landing starters that allow developers, and designers to create a quick landing page website with minimal effort.
1- Gatsby Starter Landing Page
With this Gatsby Starter, you can create custom landing pages using Gatsby and Contentful with this starter-theme combo. This starter demonstrates how to use Contentful to build dynamic and customizable landing pages with Gatsby and can serve as a starting-point for creating your own custom landing page components that match your visual brand.
2- Gatsby SaaS Landing Page Starter

Kick off your SaaS project with this landing page starter template. Built off the main Gatsby starter, it has all the basic Gatsby configuration files you might need to get up and running blazing fast with the blazing fast app generator for React.

It features:
- A responsive layout
- SEO optimized options
- Sitemap plugin included
- Offline plugin / PWA out of the box
- Fast
3- Gatsby Landing Page Starter for Mobile Apps

This one is a simple, minimal, easy-to-use landing page starter without all sorts of bells and whistles bolted on that you'll just have to strip out later. Create a superfast, beautiful landing page from a barebones template with a single page that already looks good.
The minimal landing page starter comes with a few plugins installed already, but it's main focus is on staying simple and looking clean. These things are included by default:
- 🖼 Gatsby Image: images added to the
src/imagesfolder are automatically optimized by thegatsby-imageplugin and can be pulled into components with lazy loading and blur up effects - 📊 Analytics: add your Google Analytics tracking id to
gatsby-config.jsto automatically begin tracking visitors to the site - 🗺 Sitemap: any new pages added to the site are automically assembled together into a sitemap through
gatsby-plugin-sitemap - 🎨 Color Theme: the
src/styles/constants.jsfile contains a set of colors and default styles that are applied inline to components on the site that can be overriden with your own styles.
4- gatsby-starter-dimension-v4
Gatsby.js v45.4.2 starter template based on Dimension by HTML5 UP. For more Gatsby starters and templates.
5- WebSheets
WebSheets Listing Page is an open-sourced Gatsby template that generates listing/directory websites based on Google Sheets data. The generated website will be a fast-loading static progressive web app with SEO and offline capabilities.
WebSheets included features:
- Google Sheets as Content Management System (CMS)
- Fast loading static site
- Offline capable Progressive Web App (PWA)
- SEO Optimized
- Google Analytics configured
- Mobile responsive design
- Dark/light mode
- Share-to-socials button
- Multiple layout combinations
- Call-to-action buttons
6- Circle Theme

This one is a simple yet feature/ page rich starter for creating a responsive landing page, with animation and modern design. It is an ideal solution for SaaS landing page, Mobile Apps, or web agencies.
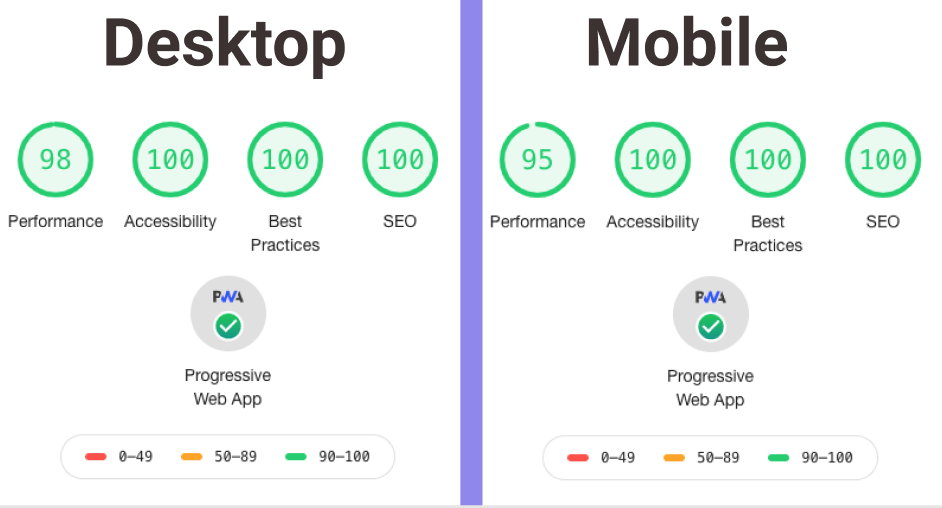
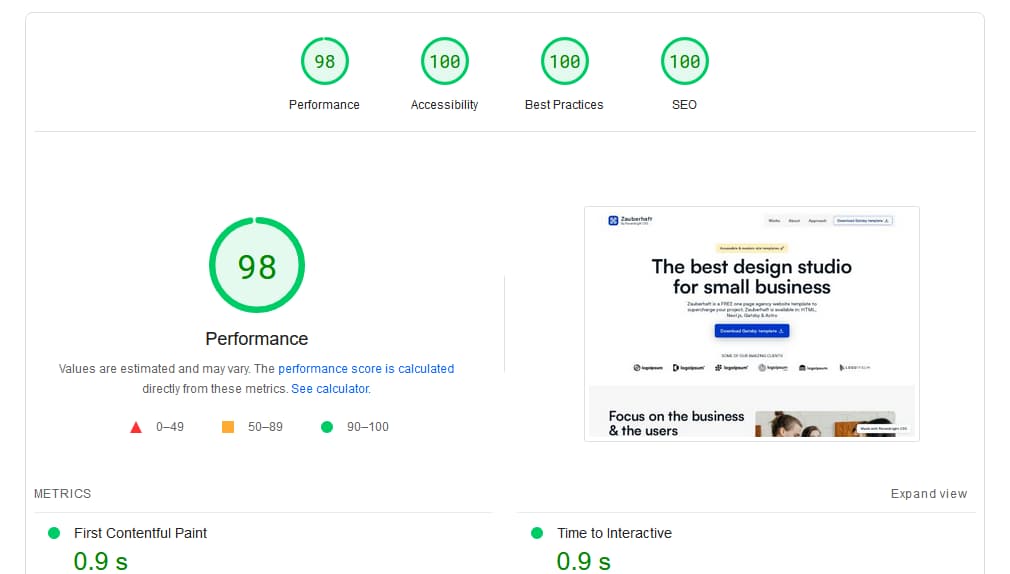
7- Gatsby Boilerplate
This repo coffers a feature-rich Gatsby boilerplate to create a progressive, responsive and fast landing page.
It features:
100/100 Lighthouse scores out of the box
- Full typescript support
- Full Emotion support
- Lightweight functional (styleless) base components
- Automatic type generation and editor integration for GraphQL
- Internal generators for pages and components (built on Hygen)
- Starter CSS design system (built on Pollen)
- Storybook 5 preconfigured for Gatsby
- Prettier configured out of the box
- Netlify's deployment configuration
- Lazyloaded polyfills (CSS variables, etc)
- Development build notifications
8- Zauberhaft - Gatsby template

Build modern & unique portfolio website that convert with Zauberhaft.
Easily customize the template with utility classes & CSS custom properties. Get started quickly & supercharge your online presence with Zauberhaft Gatsby template.
9- Gatsby Landing Page
Gatsby page template for creating static & simple landing page. An ideal solution for creating a landing page for developers, freelancers, web agencies, and mobile apps. It include many SEO-ready features as Twitter, and OpenGraph.
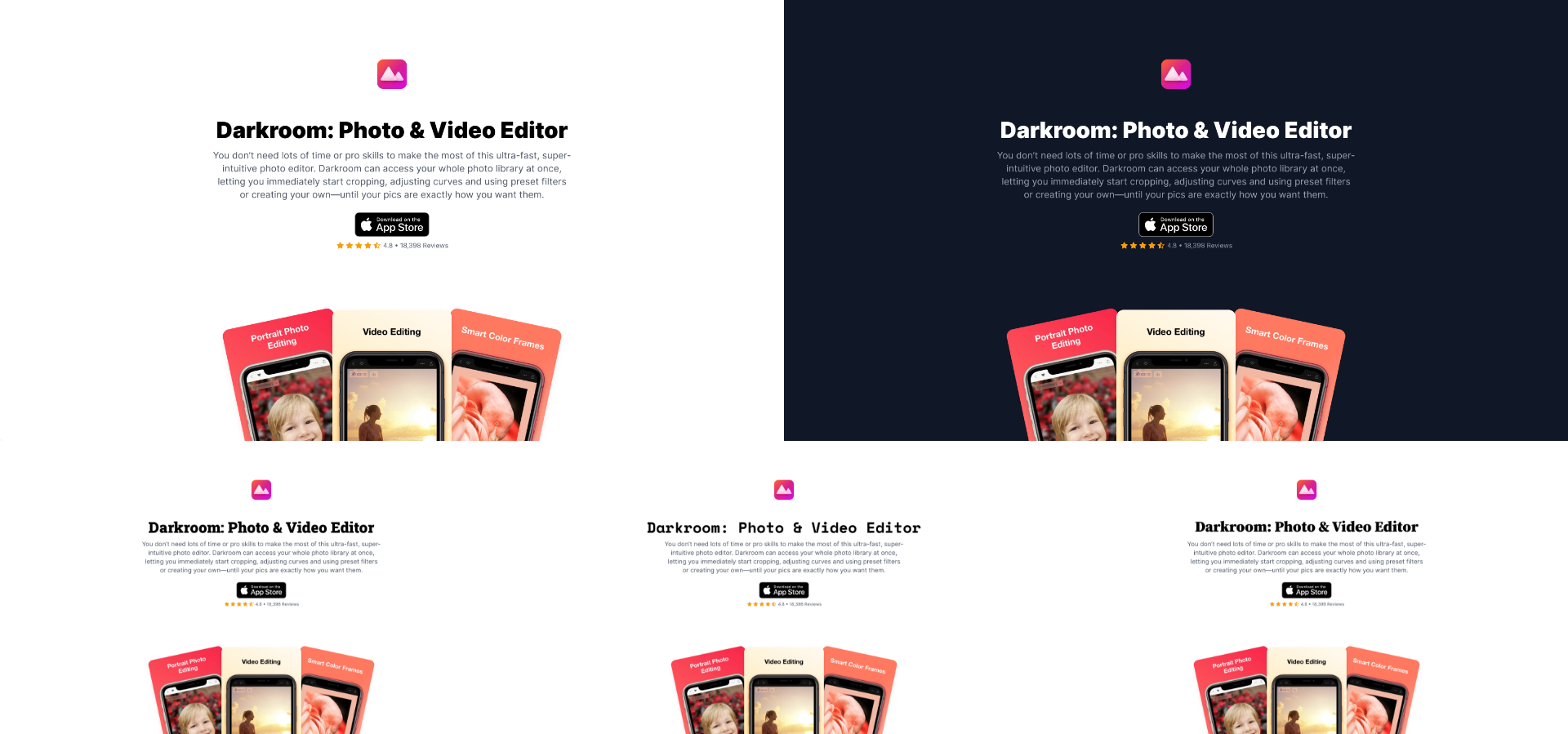
10- App Landing Page Gatsby Theme

A Gatsby theme that quickly creates a one-page website for your mobile app that has already been released.
Features:
- Automatically retrieves information from the App Store
- Responsive
- Supports dark mode
- Smart app banners
- Supports iOS App Store and Mac App Store
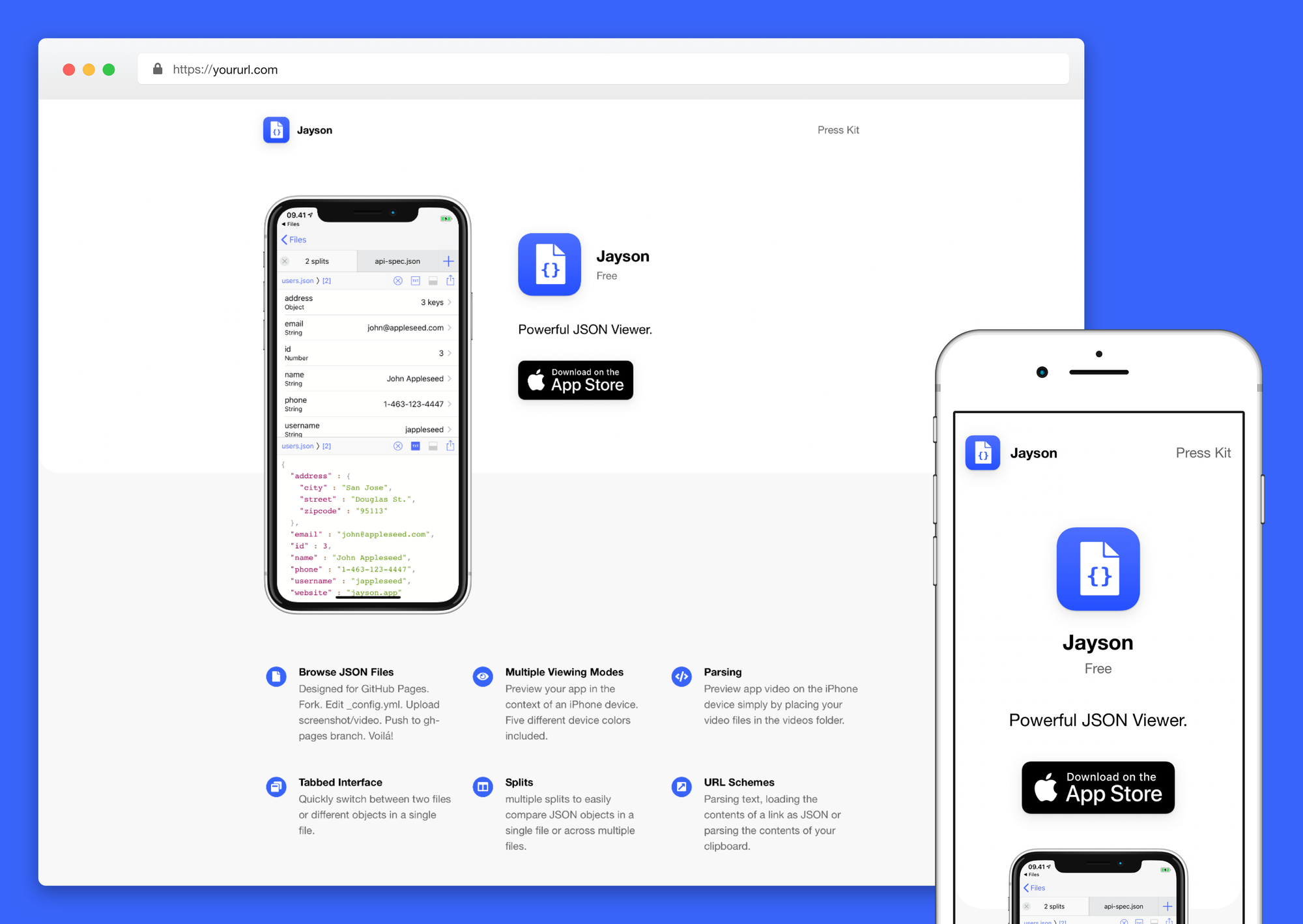
11- Automatic GatsbyJS App Landing Page

Create and deploy an iOS app landing page on GitHub Pages and Netlify in a couple of minutes.
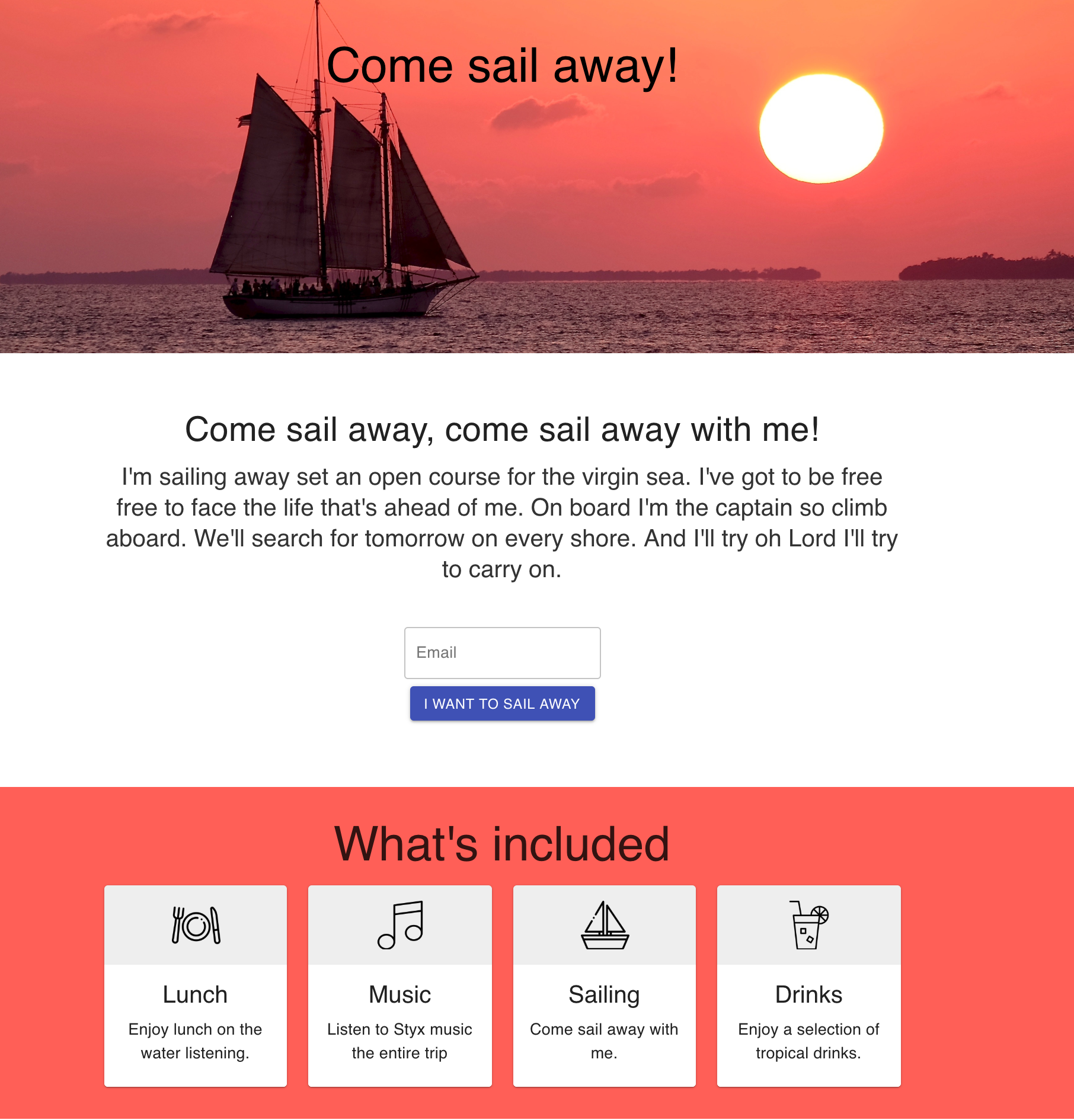
12- Landing page Gatsby

13- Devfolio gatsby-starter-landing

Kickstart landing page development with Gatsby, you can check the demo here.
14- gatsby-landing-page-starter

Gatsby landing page starter for creating fast loading, customizable, scalable and SEO-friendly landing pages. It uses Material UI Framework, and it include Mailchimp integration.
15- SimpleLanding
A simple, ready to use, easy to customize landing page starter for GatsbyJS with auto generated, highly optimized in sizes & types Hero images.
The starter uses the css-in-js library JSS and its integration for React React-JSS to declare and maintain CSS styles.
16- Kentico Kontent & GatsbyJs web template
Kentico Kontent web template using Gatsby and Kentico Kontent. You can check the demo here.
17- tsParticles Gatsby Landing Page
- StartertsParticles Gatsby Landing Page Starter
Kick off your project with this landing page boilerplate. This starter ships with the main Gatsby configuration files, and React tsParticles with a simple configuration, you might need to get up and running blazing fast with the blazing fast app generator for React.
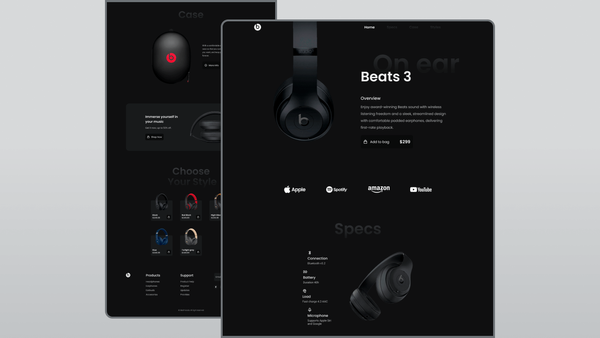
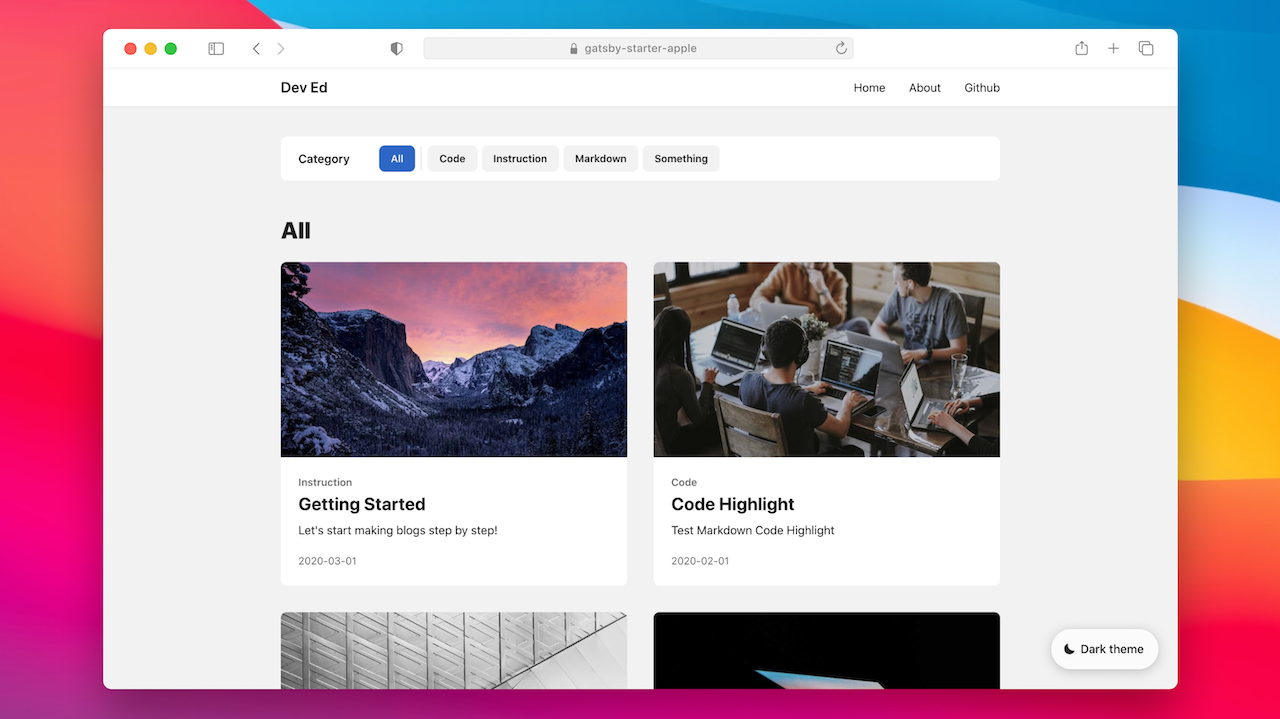
18- Gatsby Starter Apple

Gatsby blog starter kit with beautiful responsive design, it includes the following features:
- Lighthouse 100 + PWA
- styled-components
- Apple style responsive design
- Prefect dynamic theme (Comment + Code highlight)
- Beautiful mobile menu animation
- Code highlighting with gatsby-remark-vscode
- Utterances Comment
- Categories support
- Infinite Scroll with Intersection Observer
- RSS Feed
- SEO
- Offline support
- Prettier & ESLint
19- Gatsby Starter: Prismic
A typography-heavy & light-themed Gatsby Starter which uses the Headless CMS Prismic.
Multiple features of Prismic are used in this starter:
- Slices: Enrich your blogposts with custom quotes, images or codeblocks. You can order them how you like. When you used the Image-Slice the image will get inserted and optimized by gatsby-image
- Labels: When marking a single word or a whole block with the given labels, Prism.js will transform these to syntax-highlighted codeblocks
- Relationship fields: Categorize your blogposts in Categories via a relationship field. You can change categories on the fly
- Both custom types (Single / Repeatable): (Nearly) Every aspect of the website is managed with Prismic. The social media links or the recent projects get both managed in Prismic, no hardcoded entries!
20- gatsby-gitbook-starter

Kick off your project with this starter to create a powerful/flexible docs/tutorial web apps. It includes the following features:
- Write using Markdown / MDX
- GitBook style theme
- Syntax Highlighting using Prism [
Bonus: Code diff highlighting] - Search Integration with Algolia
- Progressive Web App, Works Offline
- Google Analytics Integration
- Automatically generated sidebar navigation, table of contents, previous/next
- Dark Mode toggle
- Edit on GitHub
- Fully customizable
- Rich embeds and live code editor using MDX
- Easy deployment: Deploy on Netlify / Now.sh / Docker
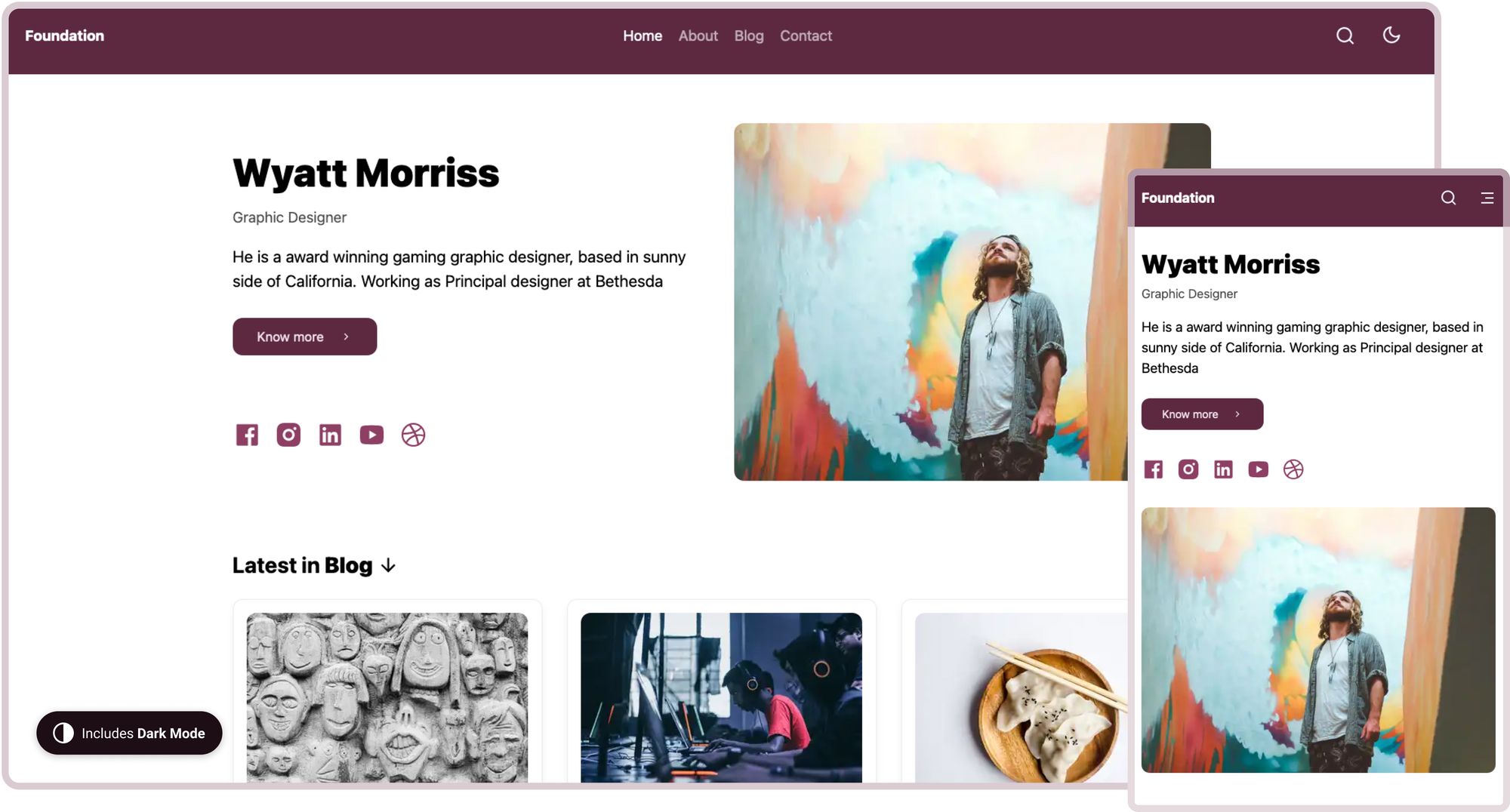
21- Foundation and Netlify CMS

A starter to launch your blazing fast personal website and a blog, Built with Gatsby and Netlify CMS.
Features Highlight:
A Blog and Personal website with Netlify CMS.
- Responsive Web Design
- Dark / Light Mode
- Customize theme color from CMS
22- Gatsby + Netlify CMS + TailwindCSS Starter
This repo contains an example business website that is built with Gatsby, Netlify CMS and TailwindCSS: Demo Link.
It follows the JAMstack architecture by using Git as a single source of truth, and Netlify for continuous deployment, and CDN distribution.
Kick off your project with this default boilerplate. This starter ships with the main Gatsby configuration files you might need to get up and running blazing fast with the blazing fast app generator for React.
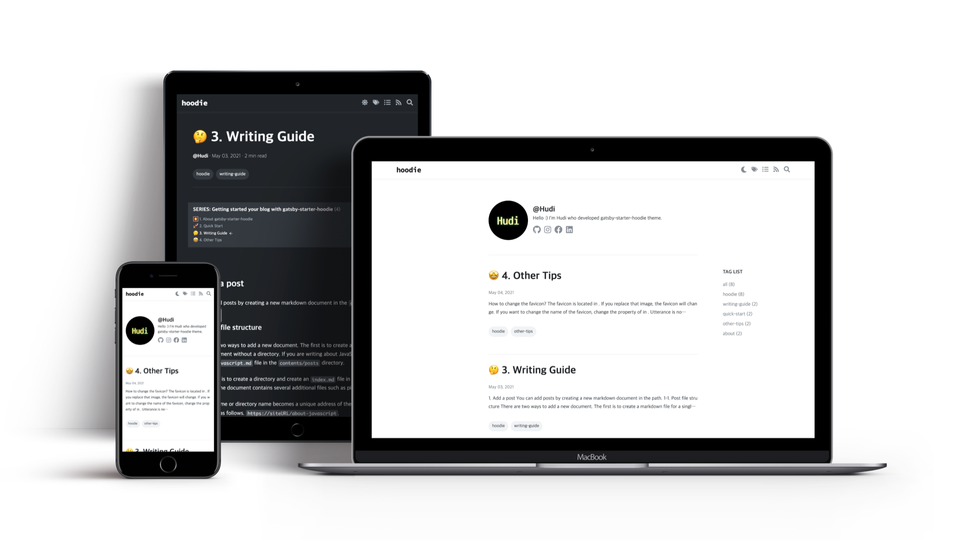
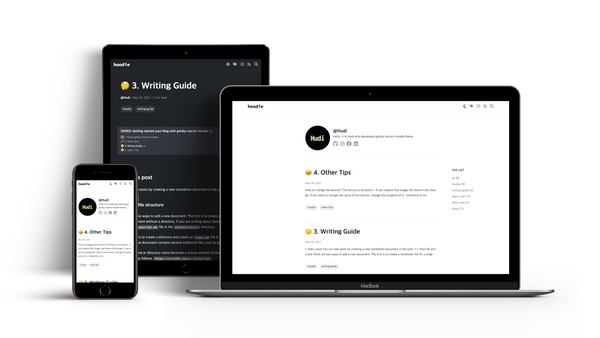
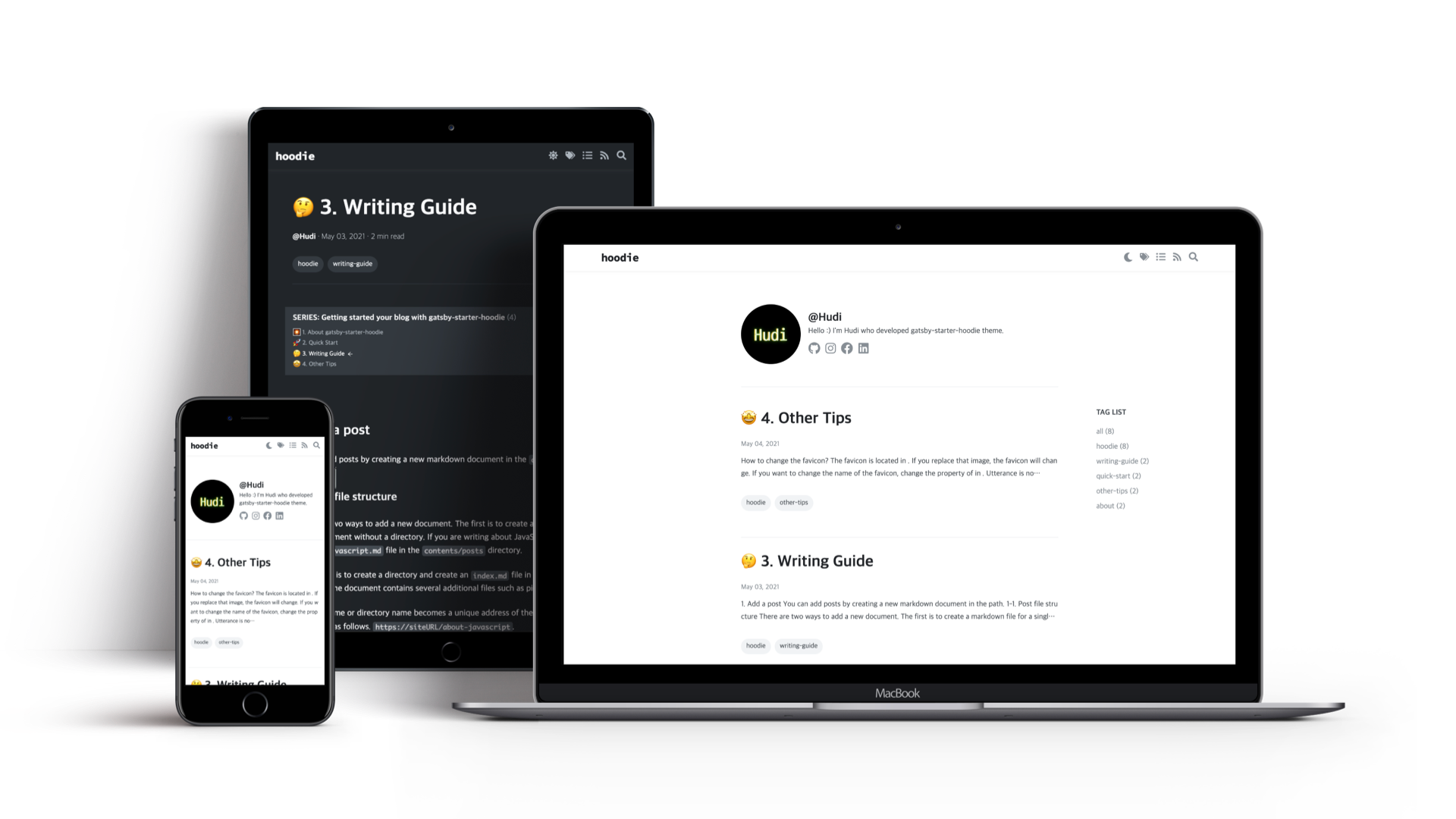
23- gatsby-starter-hoodie

gatsby-starter-hoodie is a gatsby starter created for writing tech blogs. Markdown, Code Highlighting in various programming languages, and Katex syntax are supported. Also, you can easily categorize articles into tags and series.
Start your blog with a neatly designed gatsby-starter-hoodie that supports dark mode.
gatsby-starter-hoodie features include:
- Markdown Support
- Code Highlighting
- Katex Syntax
- Dark Mode (Responsive to the settings of the OS)
- Tag Categoriazation
- Series Categorization
- Responsive Web
- SEO
- Utterance (Comment widget)