27 Open-source HTML5 and JavaScript Video Player Libraries
Table of Content
Open-source JavaScript and HTML5 video player libraries are a popular choice for developers looking to add video playback functionality to their web applications. These libraries provide a customizable and flexible solution that can be integrated easily into a variety of projects.

In this post, we will explore the best open-source alternative that developers can download, install, and use in their apps.

1- rx-player
RxPlayer is an open-source JavaScript player with full DASH/Smooth HTML5 support. It is written in TypeScript and can work smoothly with React, Vue, Angular and Svelte.
Its main goals are:
Stability: The RxPlayer can play live and On Demand DASH and Smooth contents for extended amounts of time, with or without DRM - without any performance, memory or logic issue.
If you encounter a new issue while using it, we'll be very happy to help fixing it. Any encountered bug is put at high priority.
Quality of experience: It aims to play the best possible quality without any re-buffering.
Unsupported codecs and undecipherable qualities (e.g. higher qualities with more drastic DRM conditions on untrusted devices) are automatically filtered out, even if this happens during playback.
The player is also very resilient: any temporary network issue, fall in bandwidth, poorly-packaged content or platform quirk should be properly handled with the main goal of avoiding playback interruption.
Portability: The RxPlayer has been ported to a lot of devices, some on the lower-end of performance and memory capabilities and others on the higher end.
As such, it can adapt to important memory and performance constraints while still being able to retain its many features.
Configurability: The RxPlayer has a plethora of options to let you tweak its behavior. You should be able to play any content the way you want, on any device.
You should also be able to integrate complex supplementary logic like Peer-to-Peer solutions.
Easy to use: We try hard to make this player easy to integrate and to use in various codebases.
2- Video.js
Video.js is a web video player built from the ground up for an HTML5 world. It supports HTML5 video and Media Source Extensions, as well as other playback techs like YouTube and Vimeo (through plugins).
It supports video playback on desktops and mobile devices. This project was started mid 2010, and the player is now used on more than 700,000 websites.
Video.js is released under the Apache 2.0 License.
3- videojs-player
This library offers a smooth video player functionality for Vue and React. It is an open-source project that is released under the MIT License.
4- rajeo

This is an open-source modern, theme aware video player for HTML videos.
Features
- Modern
- Beautiful
- Load Progress (Buffer Progress)
- PiP (Picture-in-Picture) Mode
- Full screen
- Top title bar with icon
- Theme aware
- Cross-platform
- Mobile friendly
- Responsive
- Zero dependencies
- CSS first approach
5- Plyr

Plyr is a simple, lightweight, accessible and customizable HTML5, YouTube, and Vimeo media player that supports modern browsers.
Plyr features:
- 📼 HTML Video & Audio, YouTube & Vimeo - support for the major formats
- 💪 Accessible - full support for VTT captions and screen readers
- 🔧 Customizable - make the player look how you want with the markup you want
- 😎 Clean HTML - uses the right elements.
<input type="range">for volume and<progress>for progress and well,<button>s for buttons. There's no<span>or<a href="#">button hacks - 📱 Responsive - works with any screen size
- 💵 Monetization - make money from your videos
- 📹 Streaming - support for hls.js, Shaka and dash.js streaming playback
- 🎛 API - toggle playback, volume, seeking, and more through a standardized API
- 🎤 Events - no messing around with Vimeo and YouTube APIs, all events are standardized across formats
- 🔎 Full screen - supports native full screen with fallback to "full window" modes
- ⌨️ Shortcuts - supports keyboard shortcuts
- 🖥 Picture-in-Picture - supports picture-in-picture mode
- 📱 Plays inline - supports the
playsinlineattribute - 🏎 Speed controls - adjust speed on the fly
- 📖 Multiple captions - support for multiple caption tracks
- 🌎 i18n support - support for internationalization of controls
- 👌 Preview thumbnails - support for displaying preview thumbnails
- 🤟 No frameworks - written in "vanilla" ES6 JavaScript, no jQuery required
- 💁♀️ Sass - to include in your build processes
6- Sopplayer

Sopplayer is a sleek and feature-rich HTML5 video player that enhances the visual experience of videos on web pages. It offers compatibility across devices and browsers, supporting various video formats.
With intuitive controls and customizable options, Sopplayer provides a seamless and captivating playback experience for viewers.
7- Simple HTML5 Video Player (Vue2)
A simple html5 video player for mobile based on vue2.
8- ckin

ckin is an open source lightweight HTML5 Video Player using JavaScript (No jQuery).
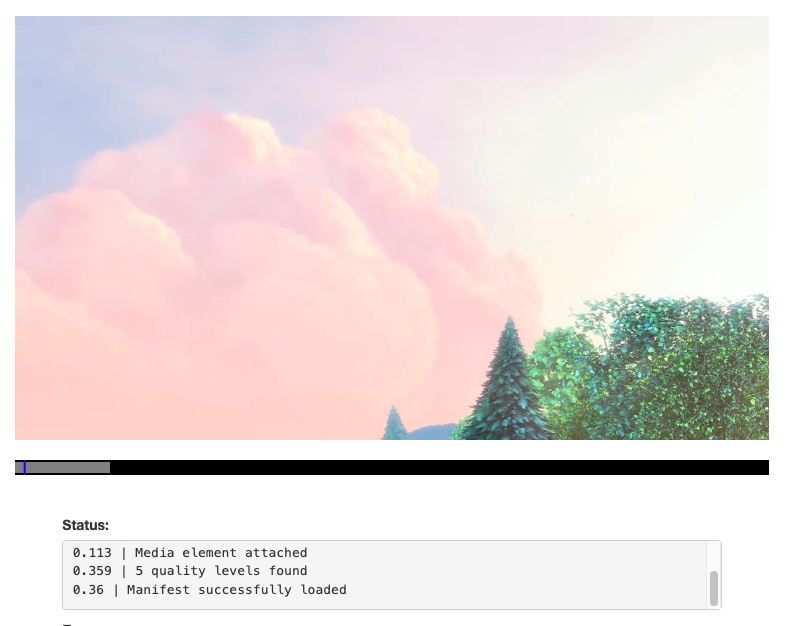
9- Media Stream Player JS
Media Stream Player is a video player for Axis cameras based on React. The main idea is to define the video state entirely within specialized React components for each of the different supported formats (currently MP4 over HTTP, RTP over WebSocket, and still images).
The main video player will only handle the intended video state (attached to handlers) and format.
The player is built on top of the Media Stream Library which provides basic playing functionality for the different formats.
You can either import the Player or BasicPlayer and use them directly (see the example applications).
If you want to build your own customized player, you can look at the latter component and build your own player, using the Container, Layer, and PlaybackArea components.
10- HLS.js

HLS.js is a JavaScript library that implements an HTTP Live Streaming client. It relies on HTML5 video and MediaSource Extensions for playback.
It works by transmuxing MPEG-2 Transport Stream and AAC/MP3 streams into ISO BMFF (MP4) fragments. Transmuxing is performed asynchronously using a Web Worker when available in the browser.
HLS.js also supports HLS + fmp4, as announced during WWDC2016.
HLS.js works directly on top of a standard HTML element.

HLS.js is written in ECMAScript6 (.js) and TypeScript (.ts) (strongly typed superset of ES6), and transpiled in ECMAScript5 using Babel and the TypeScript compiler.
Features
- VOD & Live playlists
- Fragmented MP4 container
- AAC container
- MPEG-2 TS container
- AAC container (audio only streams)
- Timed Metadata for HTTP Live Streaming (ID3 format carried in MPEG-2 TS, Emsg in CMAF/Fragmented MP4, and DATERANGE playlist tags)
- AES-128 decryption
- Ability to seek in buffer and back buffer without redownloading segments
- Built-in Analytics
- Resilience to errors
- Supported HLS tags
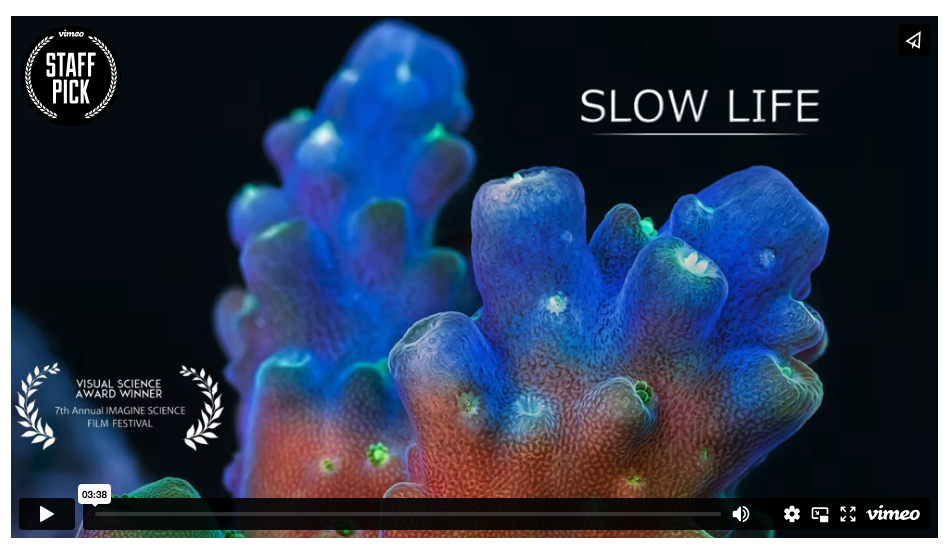
11- Player.js

Player.js is an open-source JavaScript library for interacting with iframes that support Player.js spec. It enables you to control embedded video and audio across multiple providers.
It offers 3 different player adaptors.
It supports caption, video progress display, scroll, video resume, music control and soundboard.

12- meo

meo is a free and open-source HTML5 <video>/<audio> player that focuses on efficiency, customizability and functionality.
Features
Its features include:
- Skins
- Progress bar
- Loading bar
- Time float
- Full-screen
- Fallback
- Keyboard controls
- Controls auto-hide
- jQuery required
- Mobile and desktop browser support.
13- MKH Player. (jQuery)
HTML5 audio and video player jQuery plugin.
14- Meister Web Player
Plugable JavaScript web player - version v5.2.3.
This is the Meister core. It required additional plugins to get set up. This guide will help you get starting up and play a simple MP4 video.
15- View.js (Vue)
Single page component HTML5 video player component for Vue.js
16- OPlayer

Yet another JS HTML5 Video player. It supports several streaming formats as HLS, MPED DASH, FLV, and WebTorrent.
Features
- Danmaku
- Screenshot
- Hotkeys
- Thumbnails (spirit or vtt)
- Subtitles (formats: SRT, WEBVTT with HTML tags support; subtitles from HLS; multiple subtitles for video)
- Highlight Marker
- Playlist
17- Chimee
Chimee is a web video player created by the Qiwoo Team. It's based on the web video element. It supports multiple media streams, including mp4, m3u8, flv, etc.
18- griffith React Player

Griffith is an open-source react-based Web video player.
Features
Its features include:
- Streaming: Griffith makes streaming easy. Whether your video format is mp4 or hls, Griffith can use Media Source Extension (MSE) for segment loading.
- Extensibility: Griffith makes it simple to support video features in React apps. It also supports the UMD (Universal Module Definition) patterns for direct use in the browser if your application is not based on React.
- Reliability: Griffith has been widely used in the web and mobile web of Zhihu.
19- Clappr
Clappr is an extensible media player for the web. Your architecture is projected primarily into plugins, adding low accoupling by design to the project and the possibility to add infinitely features easily.
Clappr uses HTMLVideoElement by default, which guarantees support to many platforms. You have the possibility to extend the default HTML5 playback or the playback interface to create a new media support, just like a plugin!
20- xgplayer

xgplayer is a web video player library. It has designed a separate, detachable UI component based on the principle that everything is componentized.
More importantly, it is not only flexible in the UI layer, but also bold in its functionality: it gets rid of video loading, buffering, and format support for video dependence.
Especially on mp4 it can be staged loading for that does not support streaming mp4.
This means seamless switching with clarity, load control, and video savings. It also integrates on-demand and live support for FLV, HLS, and dash.
21- MediaElementPlayer
HTML5 <audio> or <video> player with support for MP4, WebM, and MP3 as well as HLS, Dash, YouTube, Facebook, SoundCloud and others with a common HTML5 MediaElement API, enabling a consistent UI in all browsers.
22- Zoetrope
The HTML5 Media Player You Can Understand.
(That's still under development and almost—but not quite—ready for stable release.)
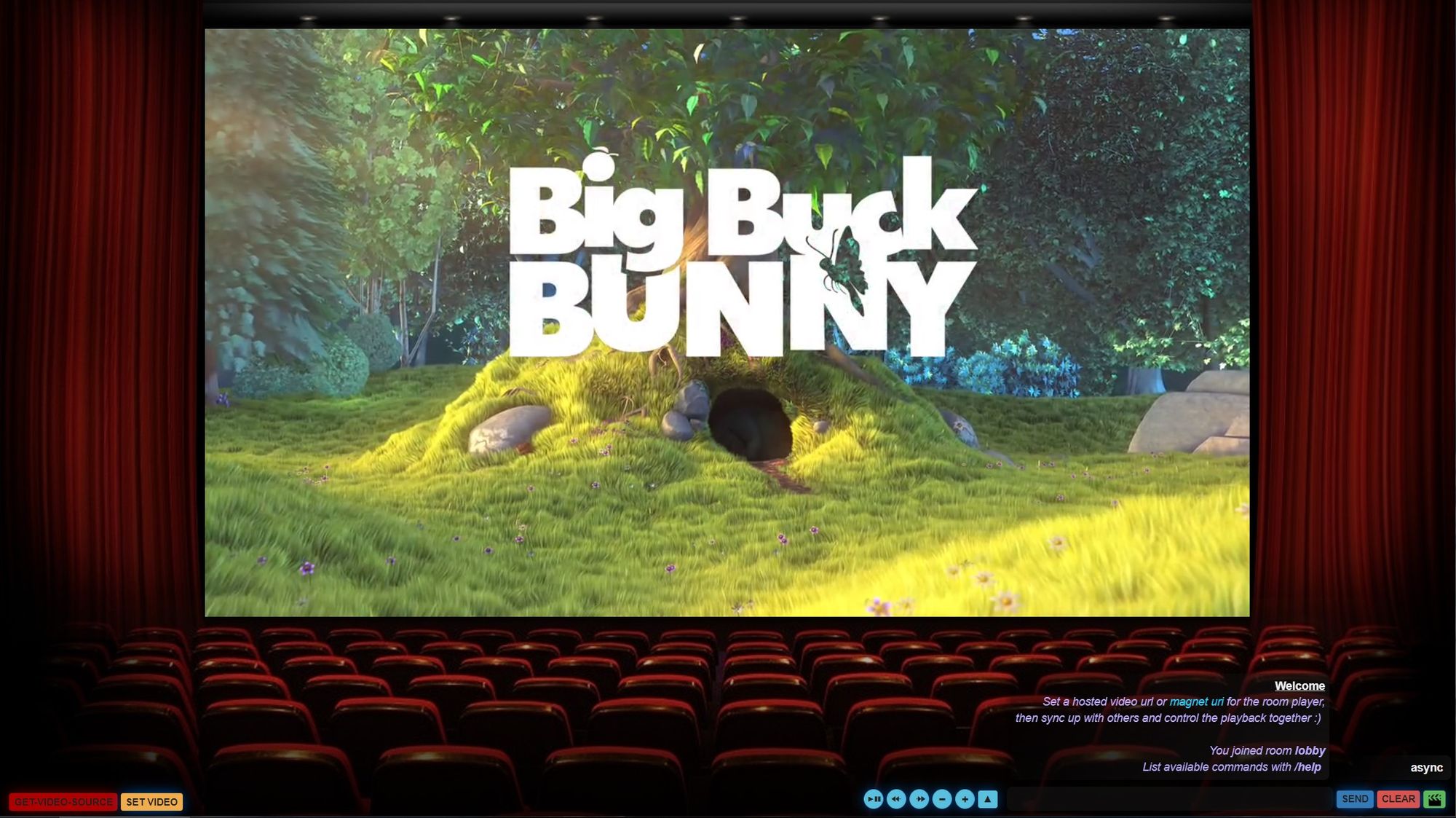
23- ws.cinema

Online synchronized video player / chat app crudely hacked together for fun.
Included features:
- Synchronized video playback for connected clients
- Supports unlimited rooms and clients
- Supports remotely hosted videos, webtorrent magnet links, youtube videos
- Cinema mode UI and switchable backgrounds
- Real time chat with multimedia functions
- Supports gifs / stickers
- Image snapshots from the video
- Image pasted from the clipboard
- Commands via chat to control the interface and the playback / volume
24- Karmic player
Karmic player is an exceptionally responsive and compatible HTML5 youtube native embeded player implimentation.
25- Movie Theater player HTML5
Player HTML5 with CSS and Java for users with low quality internet.
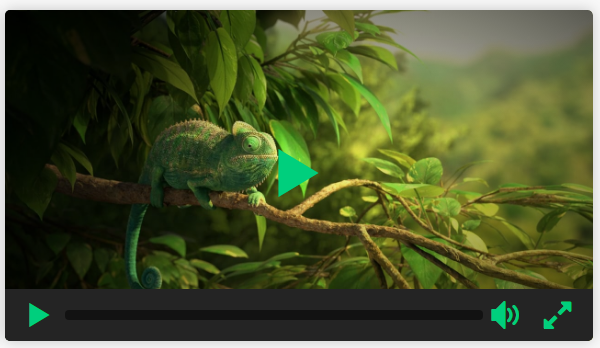
26- HTML5 Video Player
Responsive HTML5 video player written in good ol' pure HTML, CSS and JavaScript.
Features highlight:
- Fulfills initial user interaction requirement
- Responsive
- Play/Pause toggle
- Volume slider, mute toggle
- Current Time and Duration display
- Seek slider
- Icons using a web font (FontAwesome)
- Keyboard triggers
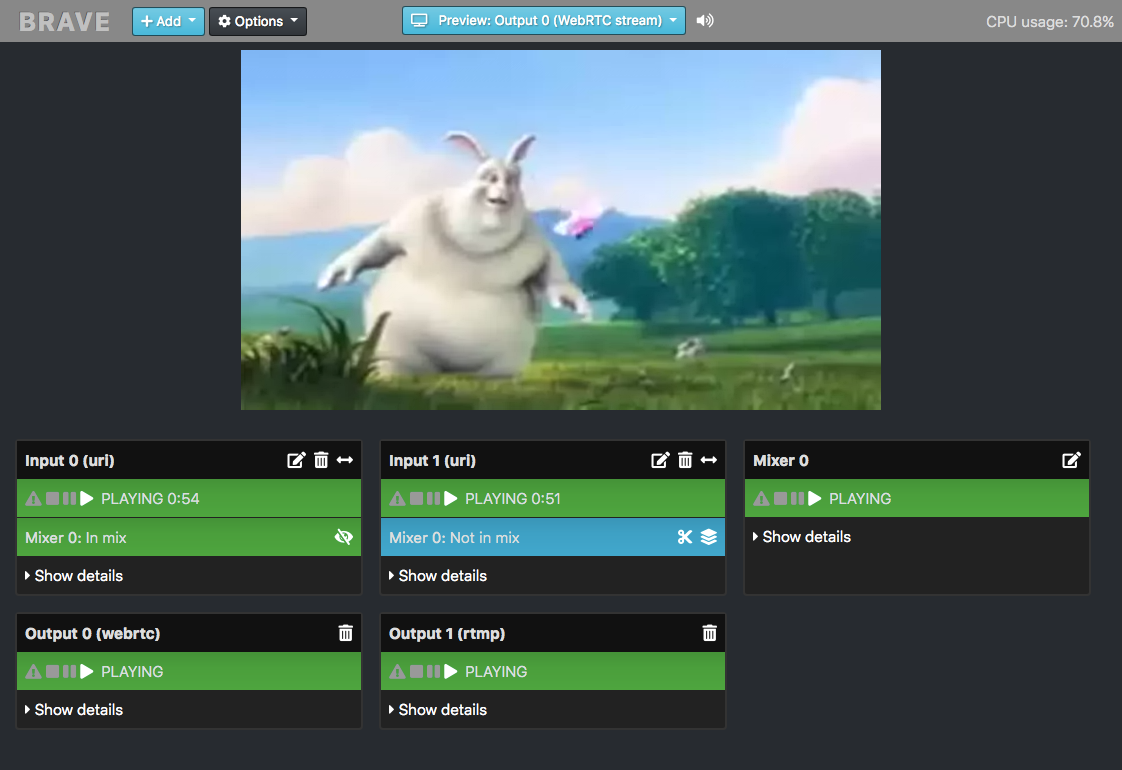
27- Brave

Brave is a Basic real-time (remote) audio/video editor. It allows LIVE video (and/or audio) to be received, manipulated, and sent elsewhere.
It is an API driven app and is designed to work remotely, such as on the cloud.
Example usage includes:
- Forwarding RTMP from one place to another
- Changing the size of video, and having a holding slate if the input disappears
- Mixing two or more inputs
- Adding basic graphics (images, text, etc)
- Previewing video streams using WebRTC
Brave is based on GStreamer. It is, in one sense, a RESTful API for GStreamer (for live audio/video handling).