35 Open-source Icon Sets for React and JavaScript Projects
An icon set is a collection of icons that are used to represent different actions or objects in a graphical user interface. These icons are usually designed with a specific style and theme, and can be used in a variety of applications, including web and mobile projects.
One type of icon set is the SVG icon set, which is a collection of icons that are created using Scalable Vector Graphics (SVG) format. SVG icons are resolution-independent, which means they can be scaled up or down without losing their quality. They are also lightweight, making them ideal for web and mobile projects.
Another type of icon set is the React icon set, which is designed specifically for use with React applications. These icons are typically created using SVG format, and can be easily integrated into React components.
Using icon sets in web and mobile projects can help improve the user experience by providing a consistent and recognizable set of icons. This can make it easier for users to understand how to interact with the application, and can help reduce cognitive load.
Font icons are another type of icon set that are commonly used in web projects. These icons are created using font files, and can be easily customized using CSS. Font icons are also lightweight, making them ideal for web projects.
One of the advantages of using open-source icon sets is that they are free to use and can be modified to fit the specific needs of a project. This can help reduce development costs and can make it easier to find the right icons for a project. Additionally, open-source icon sets are often created by a community of designers and developers, which means they are constantly being updated and improved.
In conclusion, open-source free icon sets can be a valuable resource for web and mobile projects. Whether you are using SVG, React, or font icons, there are a variety of options available that can help improve the user experience and reduce development costs.
In this post, we offer you the best open-source icon sets for your JavaScript, or React projects.
1- Remix Icon
Remix Icon is a set of open-source neutral-style system symbols for designers and developers. Unlike a patchwork icon library, 2400+ icons are all elaborately crafted so that they are born with the gene of readability, consistency and perfect pixels. Each icon was designed in "Outlined" and "Filled" styles based on a 24x24 grid. Of course, all the icons are free for both personal and commercial use.
It works for React, and any JavaScript projects. Remix Icon is released under the Apache-2.0 License.
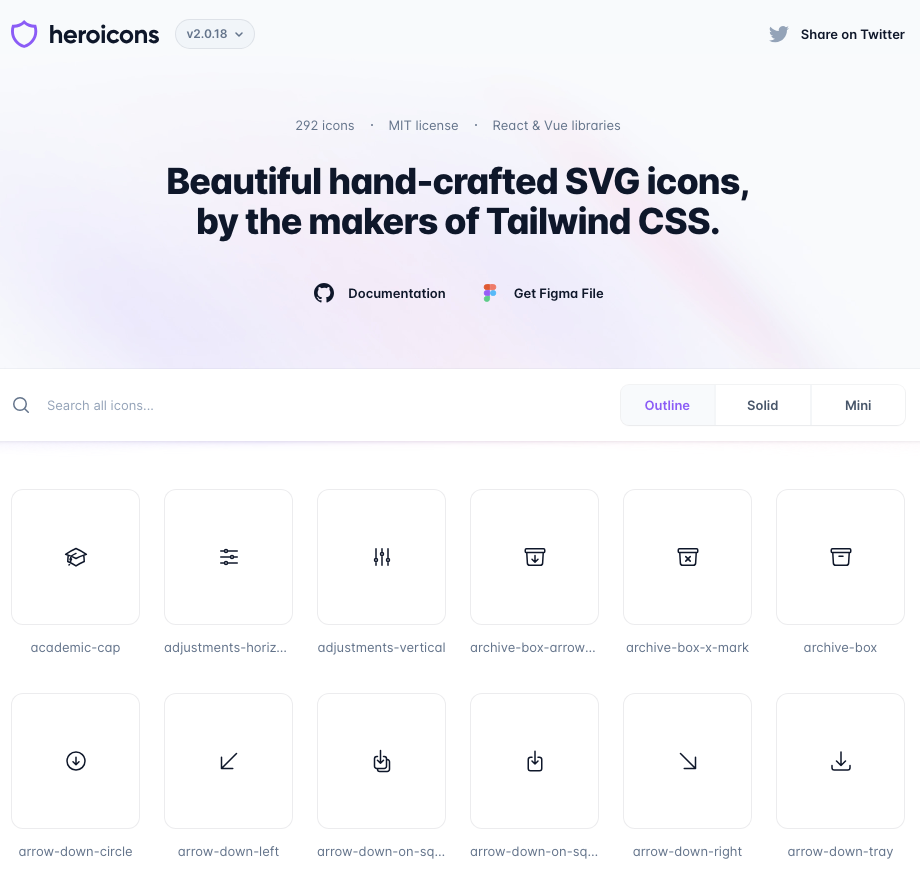
2- Hero Icons

Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS. The icon set is available as basic SVG icons and via first-party React and Vue libraries.
Developers also can choose to size, stroke width, SVG mode, JSK mode or export React component.
Hero Icons is released under the MIT license.
3- Entypo+

Entypo+ — 411 carefully crafted premium pictograms by Daniel Bruce (CC BY-SA 4.0). It supports React, Sprite, size and many more.
4- boxicons

'Boxicons' is a carefully designed open source icon set with 1500+ icons. It's crafted to look enrich your website/app experience.
- License: MIT license
5- Font Awesome 6
Font Awesome is the Internet's icon library and toolkit, used by millions of designers, developers, and content creators. Font Awesome Free is free, open source, and GPL friendly. You can use it for commercial projects, open source projects, or really almost whatever you want.

6- IcoMoon

The icons in this package were designed on a 16px grid and they look best when used at sizes that are a multiple of 16px. For example, 16px, 32px, 48px, 64px, etc.
This package contains the icons in different formats. To access all icons in a single file, you can use the PSD, PDF or the AI (Adobe Illustrator) file.
This icon pack comes with a desktop font which you can install and use in any application that allows choosing custom fonts for your type. Refer to the "Read Me.txt" file inside the "Fonts" directory to learn more.
To access the icons as separate files, look under the "SVG", "EPS" or "PDF" directories. The "PNG" folder contains all icons as raster images, in 4 different sizes.
- License: CC BY 4.0 or GPL.
7- MDI: Material Design Icons for React
Material Design Icons for React/Preact packaged as single components
8- Lucide

It began after growing disaffection with the Feather Icons project moderation. With over 300+ open issues and over 100+ open PRs, the Feather Icons project has been abandoned. This unfortunately means that hundreds of developers and designers wasted their time contributing to Feather Icons with no chance of PRs being accepted.
Lucide is trying to expand the icon set as much as possible while staying faithful to the original simplistic design language. We do this as a community of devs and designers and hope that you'll join us!
Lucide supports React, React Native, Vue 2, Vue 3, Angular, Preact, Figma, Flutter, Svelte, Solid, Hyva, Laravle, and more.

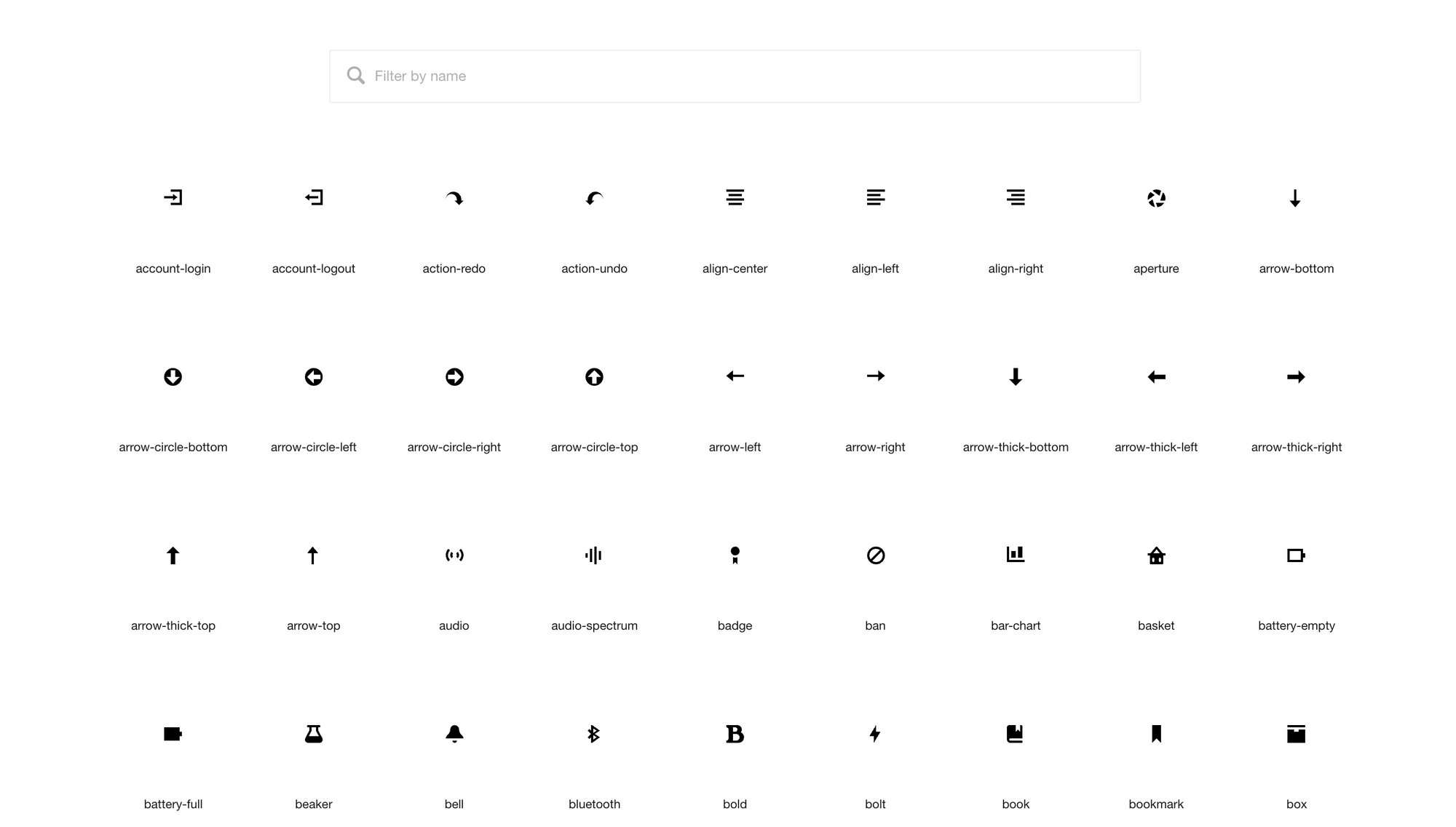
9- Feather

Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency, and flexibility. At its core, Feather is a collection of SVG files. This means that you can use Feather icons in all the same ways you can use SVGs (e.g. img, background-image, inline, object, embed, iframe).
Feather is an ideal choice for JavaScript projects, React, Vue, and Angular.

10- Icon8

Line Awesome is a free alternative for Font Awesome 5.11.2. It consists of ~1380 flat icons that offer complete coverage of the main Font Awesome icon set.
This icon-font is based off of the Icons8 Windows 10 style, which consists of over 4,000 icons, so be sure to check that out if you need more specific icons.

- License: MIT or the Good Boy License.
11- GitHub Octicons icons

A scalable set of icons handcrafted with <3 by GitHub.
12- Game Icons

4131 free icons for game developers. It is released under the CC BY 3.0 license.
13- Ionicons
Premium designed icons for use in web, iOS, Android, and desktop apps. Support for SVG and web font. Completely open source, MIT licensed and built by Ionic.
Ionicons is a completely open-source icon set with 1,300 icons crafted for web, iOS, Android, and desktop apps. Ionicons was built for Ionic Framework, so icons have both Material Design and iOS versions.
Note: All brand icons are trademarks of their respective owners. The use of these trademarks does not indicate endorsement of the trademark holder by Ionic, nor vice versa.
15- Phosphor Icons
This repository hosts the raw SVGs and catalog data – including tags, categories, and release versions – of all icons in the Phosphor Icons family. It serves as the basis for our fuzzy-search on our website and other tools, and as a dev dependency in the build process in some of our framework-specific libraries.
You may find this package is useful to you in implementing a port of Phosphor to your preferred framework, or as a source of truth for our current SVG assets.
16- Themify Icons

Themify Icons is a complete set of icons for use in web design and apps, consisting of 320+ pixel-perfect, hand-crafted icons that draw inspiration from Apple iOS 7 - available to the public, 100% FREE! You may use or distribute it for any purpose, whether personal or commercial. This icon set is a must-have tool for web designers and developers.
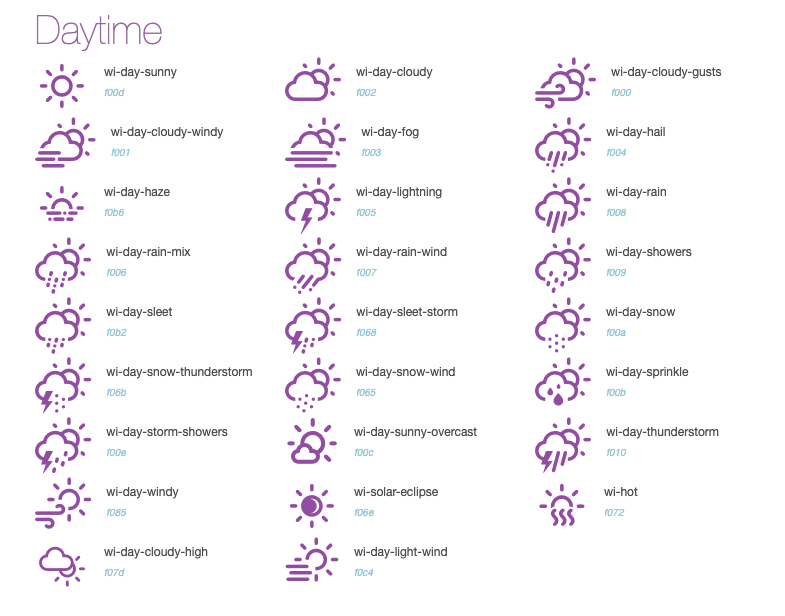
17- Weather Icons

Weather Icons is the only icon font and CSS with 222 weather themed icons, ready to be dropped right into Bootstrap, or any project that needs high quality weather, maritime, and meteorological based icons!
18- css.gg

700+ Pure CSS, SVG, PNG & Figma UI Icons Available in SVG Sprite, styled-components, NPM & API and 6000 glyphs
19- Simple Line Icons
Simple line icons with CSS, SASS, LESS & Web-fonts files.
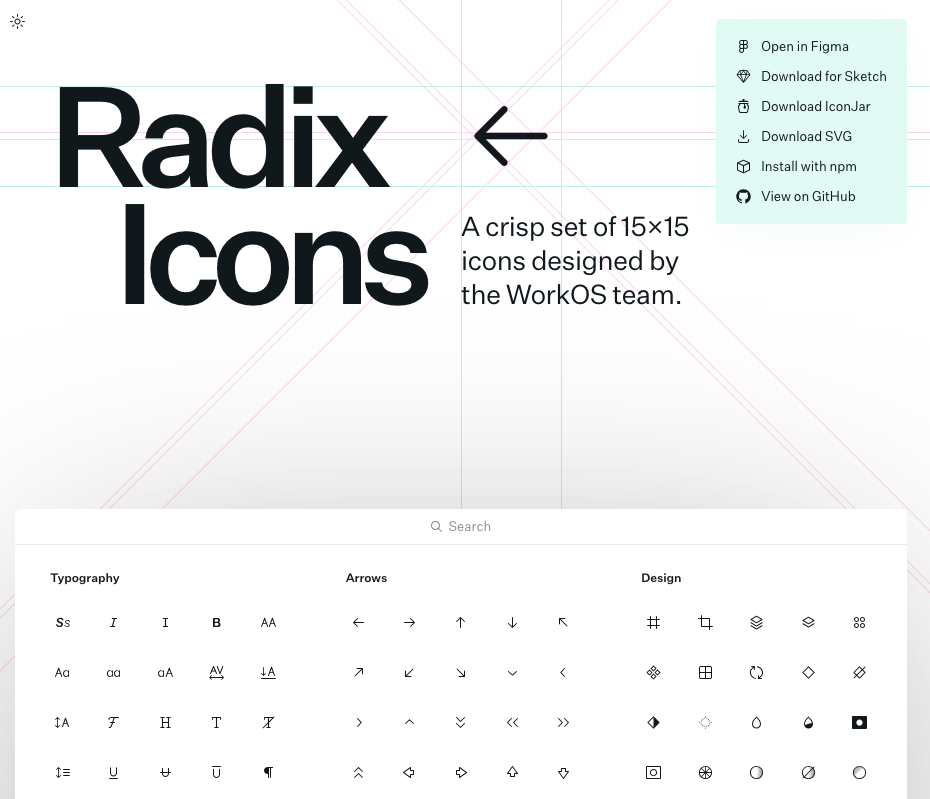
20- Radix Icons

A crisp set of 15×15 icons designed by the WorkOS team. It is released under the MIT license.
21- Ant Design Icons
Ant Design is an amazing design system for building web, and desktop apps. Ant Design released a large beautiful set of icons that can be used in any React, and JavaScript projects.

22- grommet-icons (React)

Iconography for Grommet and React.js.
23- tabler

A set of over 450 free MIT-licensed high-quality SVG icons for developers to use in their web projects.
24- DevUI font icons
DevUI font icons.
25- Pepicons

Pepicons is an icon-set of around five hundred (and counting) retro icons inspired by the 80's. Every icon available in 2 variants: Pop! and Print ❏
26- Evil Icons
Simple and clean SVG icon pack with the code to support Rails, Sprockets, Node.js, Gulp, Grunt and CDN. EVIL icons work perfectly in IE 9+, Firefox, Chrome, Safari (desktop and mobile), Opera, Android 4+.
27- Eva Icons

Eva Icons is a pack of more than 480 beautifully crafted Open Source icons for common actions and items.Eva icons can be used at Web, iOS and Android projects.
Eva Icons is a pack of more than 480 beautifully crafted Open Source icons for common actions and items. Additionally, Eva Icons supports 4 animation types: zoom, pulse, shake and flip. Download on desktop to use them in your digital products for Web, iOS and Android. Icons are provided in two visual types: Fill and Outline and in several formats, including PNG, SVG, font, Sketch, etc.
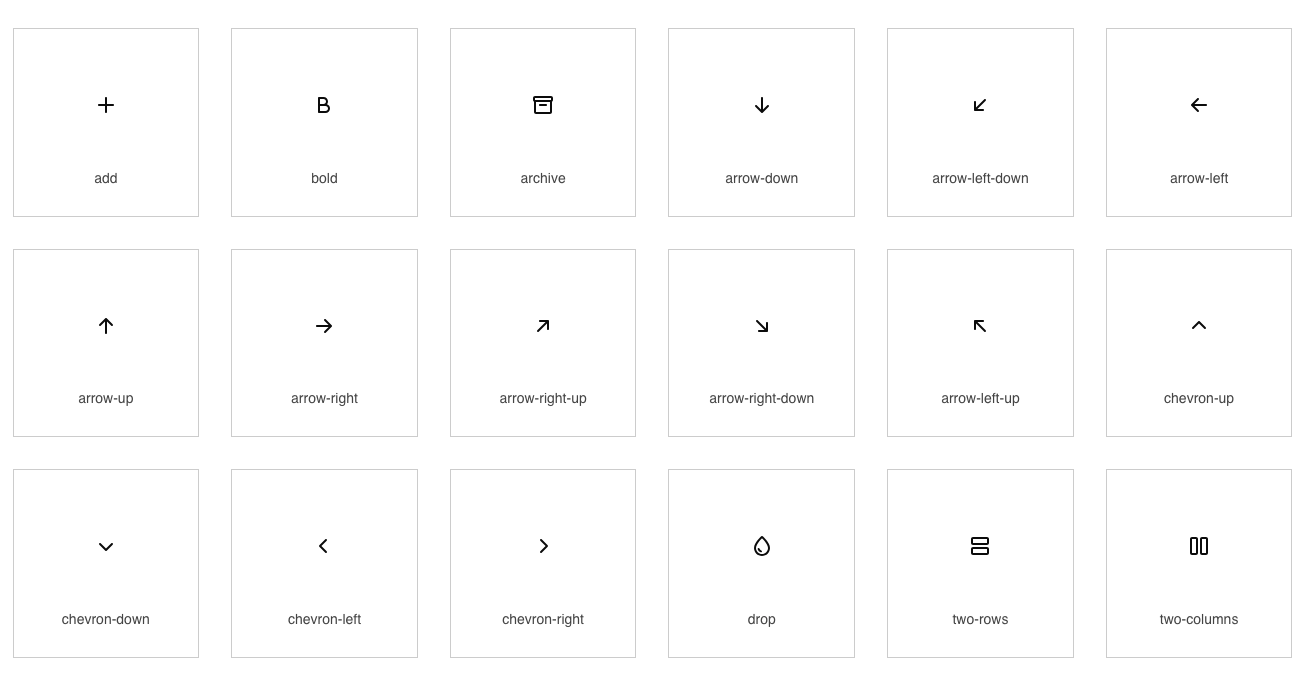
28- teenyicons

Designed on a 15x15 grid, Teenyicons easily fit in very small spaces 🤏 and maintain a crisp look ✨

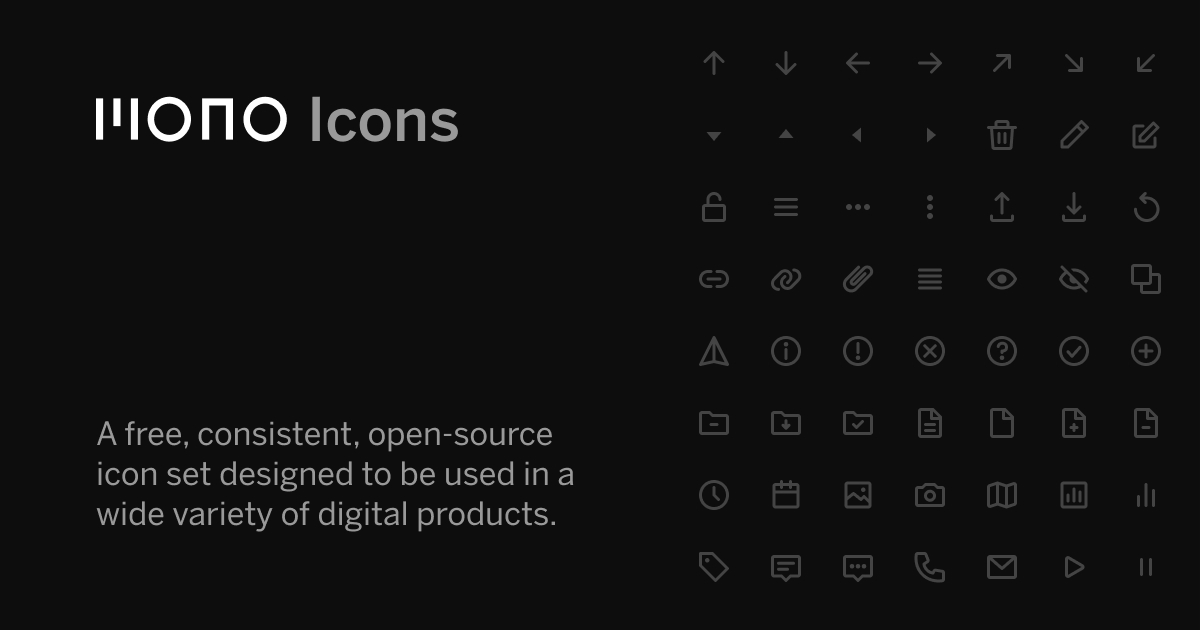
29- Mono Icons

Mono Icon is a free, simple, consistent open-source icon set designed to be used in a wide variety of digital products. It is released under the MIT license.

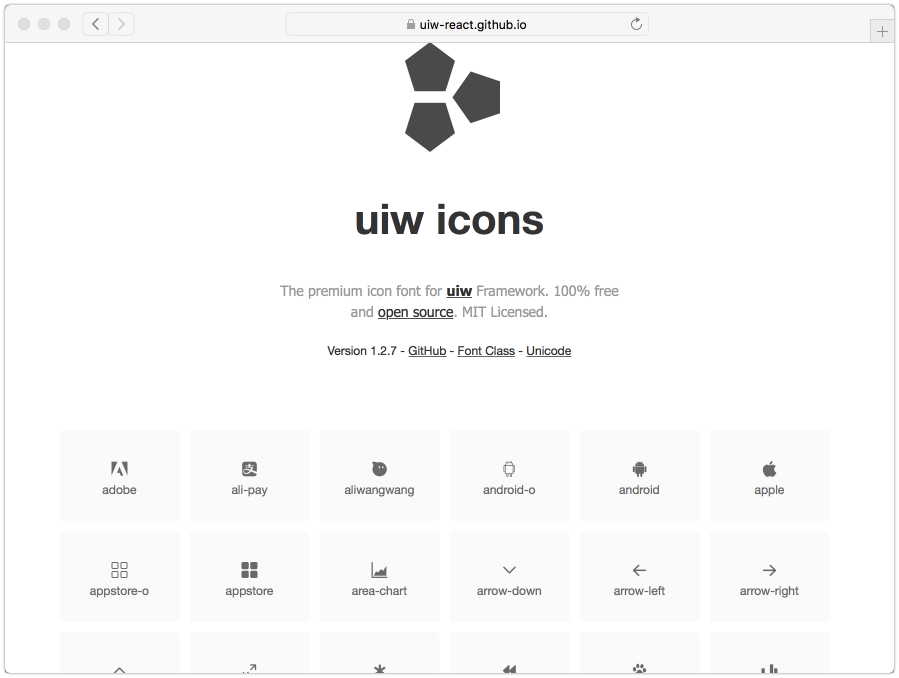
30- uiw icons

The premium icon font for uiwjs Component Library. Designed @uiw/icons by @liwen0526.
They are free to use and licensed under MIT. We intend for this icon pack to be used with uiw, but it’s by no means limited to it. Use them wherever you see fit, personal or commercial.
31- Zondicons

A set of free premium SVG icons for you to use on your digital products.
32- Super Tiny Icons
Under 1KB each! Super Tiny Web Icons are minuscule SVG versions of your favourite logos. The average size is under 582 bytes!
The logos have a 512x512 viewbox, they will fit in a circle with radius 256. They will scale up and down to suit your needs.
33- Flowbite Icons

A collection of 431 free and open-source SVG icons compatible with Flowbite and Tailwind CSS based on solid and outline styles with React (JSX) and Figma support.
34- akar-icons

A perfectly rounded icon library made for designers, developers, and pretty much everyone. Explore all of our icons at akaricons.com.
35- Jam Icons

Jam icons (900+) is a set of SVG icons designed for web projects, illustrations, print projects, etc. Licensed under MIT.