Exploring JanusVR: The WebVR Framework That Could Change Everything
Table of Content
A friend of mine recently asked me to explore WebVR frameworks for his new startup, and of course, I jumped right into it. As someone who’s always been passionate about tech—and, as a doctor and developer—I'm always on the lookout for something new and exciting. That’s when I came across JanusVR, and I have to say, I’m pretty amazed by what this app offers.
What is JanusVR?
In short, JanusVR is a WebVR browser that turns traditional websites into immersive 3D spaces. Instead of just browsing pages, you get to walk through them—almost like you’re physically exploring the web. It’s pretty wild, honestly.
You can download JanusVR from GitHub (not directly from the website) and start playing around with it, which I think is awesome for anyone who loves experimenting with new tech. It’s open-source, so you’re not just limited to using it—if you’re into coding, you can also tweak it and adapt it to your needs.
VESTA: Social VR Network

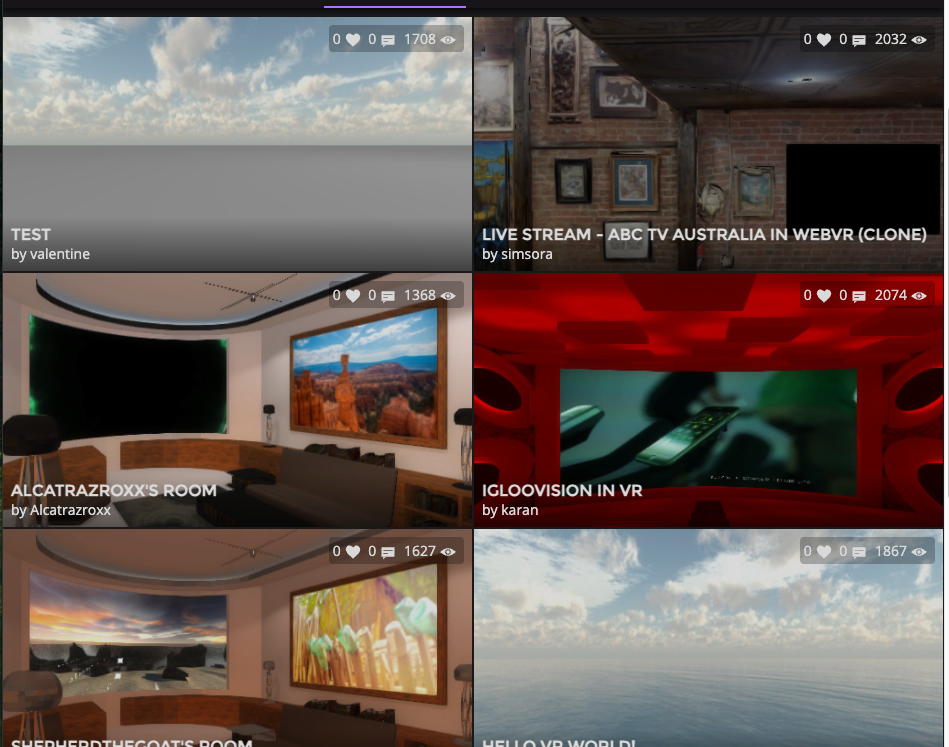
VESTA is a social network for WebVR, enabling users to share, explore, and create 3D worlds, games, and videos across multiple metaverses. It serves as a community hub for creators and explorers, offering a platform to develop and showcase virtual reality content. VESTA supports the Janus Markup Language (JML), allowing developers to build immersive web experiences.
Additionally, it provides tools for embedding 3D WebVR portals into standard webpages, enhancing the accessibility of virtual content. For more information, visit the official VESTA website.VESTA is a social network for WebVR, enabling users to share, explore, and create 3D worlds, games, and videos across multiple metaverses.
It serves as a community hub for creators and explorers, offering a platform to develop and showcase virtual reality content. VESTA supports the Janus Markup Language (JML), allowing developers to build immersive web experiences.
Additionally, it provides tools for embedding 3D WebVR portals into standard webpages, enhancing the accessibility of virtual content. For more information, visit the official VESTA website.
What Makes It Cool?
Now, let me tell you why I think this is so exciting, especially for a startup. First off, collaboration is at the heart of JanusVR. Whether you’re working with a team on a project or hanging out with friends, you can all meet in a 3D space, walk around, and interact with content together. It’s like a virtual office but way cooler and way more interactive than just a video call.
Another feature that stood out to me is its customizable 3D worlds. If you’re a creator or a business, you can design your own spaces, share them with others, and get feedback. You could create a virtual storefront, an interactive portfolio, or even a 3D presentation for your startup—endless possibilities.
For educational purposes, this app has huge potential too. Imagine teaching a class where students can “walk” through the content instead of just watching slides. For businesses, you could hold training sessions or even virtual product demos in a fully immersive environment.
What about JanusVR Markup Language (JML)?
The JanusVR Markup Language (JML) enables developers to transform standard web pages into immersive 3D environments by embedding specific tags within HTML documents. This approach allows for the creation of interactive virtual spaces without altering the original webpage layout.
In my experience, JML offers a straightforward yet powerful method for integrating 3D elements into web content. Its simplicity makes it accessible for both seasoned developers and those new to WebVR. The ability to encapsulate JML within HTML comments ensures that existing webpage structures remain intact, facilitating a seamless transition to immersive experiences.
For those interested in exploring JML further, the official documentation provides comprehensive guidance on implementing and customizing 3D webspaces.
To see JML in action and gain a deeper understanding, you might find this tutorial video helpful:
Why I Think It Could Be Perfect for a Startup
For my friend’s startup, this could be a game-changer. With WebVR, you could design an interactive website or app that’s way more engaging than the usual flat, 2D page. Imagine launching a product and allowing potential customers to experience it in a 3D space—walking around, clicking on features, and seeing everything come to life in a way that a traditional website can’t offer.
You can also host shared experiences, like watching videos or collaborating on projects in real-time with others in the same space. Whether it’s for a team working remotely or a group of clients you want to impress, this framework could make interactions feel much more personal and engaging.
Final Thoughts
Honestly, I think JanusVR is one of the coolest things I’ve explored in a while. It's not just about browsing the web—it’s about experiencing the web in a completely new way. If you’re someone who's looking to create something interactive, whether it’s for work, education, or fun, I definitely think JanusVR is worth checking out.
So, if you're into tech or VR or just curious about what’s possible in the future of the web, I’d say give it a try. You can grab it from GitHub and start experimenting.
You can download JanusVR here on GitHub. Have fun!
Resources