19 Open-Source Libraries for Building Mind Map Apps and Dynamic Mind Mapping Diagrams
Mindmap Magic: Open-Source Libraries to Transform Your Development Projects
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
As developers, we're always hunting for tools that make our lives easier. Open-source mindmap libraries are those hidden gems that can transform how we visualize and organize ideas.
Think of them as your coding Swiss Army knife for creating intuitive, interactive diagrams.
The Power of Mindmaps in Modern Development
Mindmaps aren't just pretty diagrams—they're powerful collaboration tools. Whether you're:
- Brainstorming project architectures
- Creating educational platforms
- Designing complex workflow tools
These libraries give you the flexibility to turn abstract concepts into visual masterpieces.
What Makes These Libraries Awesome
Key Features to Look For:
- Drag-and-drop node manipulation
- Customizable styling
- Seamless interactivity
- Easy integration into web/desktop apps

Your Development Advantage
By leveraging these open-source libraries, you're not just adding a feature—you're enhancing user experience, simplifying complex information, and creating more engaging applications.
Pro Developer Tip 💡
Don't just pick a library—choose a tool that aligns with your project's specific needs. Each library has its own strengths, so match their capabilities with your development goals.

Ready to Dive In?
Our curated list of 19 mindmap libraries is your gateway to creating more dynamic, interactive, and user-friendly applications. Let's turn those complex ideas into crystal-clear visualizations!

Keep coding, keep creating! 🖥️✨
1- Diagram.js
Diagram.js is an open-source JavaScript library and toolbox for displaying and modifying diagrams on the web.
Dozens of applications use this amazing library, and several other libraries use it as their core.
2- GoJS, a JavaScript Library for HTML Diagrams
GoJS is a fun and powerful JavaScript library for building interactive diagrams and flowcharts on the web. Whether you're creating mind maps, organizational charts, or even complex network diagrams, GoJS makes it super easy with its wide range of features and customization options.
Its drag-and-drop functionality and dynamic updates ensure a smooth, user-friendly experience.
3- JointJS
JointJS is a powerful JavaScript/TypeScript diagramming library designed to help developers and businesses create interactive and visually appealing applications quickly and confidently.
It is the right choice for No-Code and Low-Code platforms, JointJS serves as a solid foundation for building UIs, allowing you to bring your ideas to life in record time.
Features
- essential diagram elements (rect, circle, ellipse, text, image, path)
- ready-to-use diagram elements of well-known diagrams (ERD, Org chart, FSA, UML, PN, DEVS, ...)
- custom diagram elements based on SVG or programmatically rendered
- connecting diagram elements with links or links with links
- customizable links, their arrowheads and labels
- configurable link shapes (anchors, connection points, vertices, routers, connectors)
- custom element properties and data
- import/export from/to JSON format
- customizable element ports (look and position, distributed around shapes or manually positioned)
- rich graph API (traversal, dfs, bfs, find neighbors, predecessors, elements at point, ...)
- granular interactivity
- hierarchical diagrams (containers, embedded elements, child-parent relationships)
- element & link tools (buttons, status icons, tools to change the shape of links, ...)
- highlighters (provide visual emphasis to your elements)
- automatic layouts (arrange the elements and links automatically)
- highly event driven (react on any event that happens inside the diagram)
- zoom in/out
- touch support
- MVC architecture
- SVG based
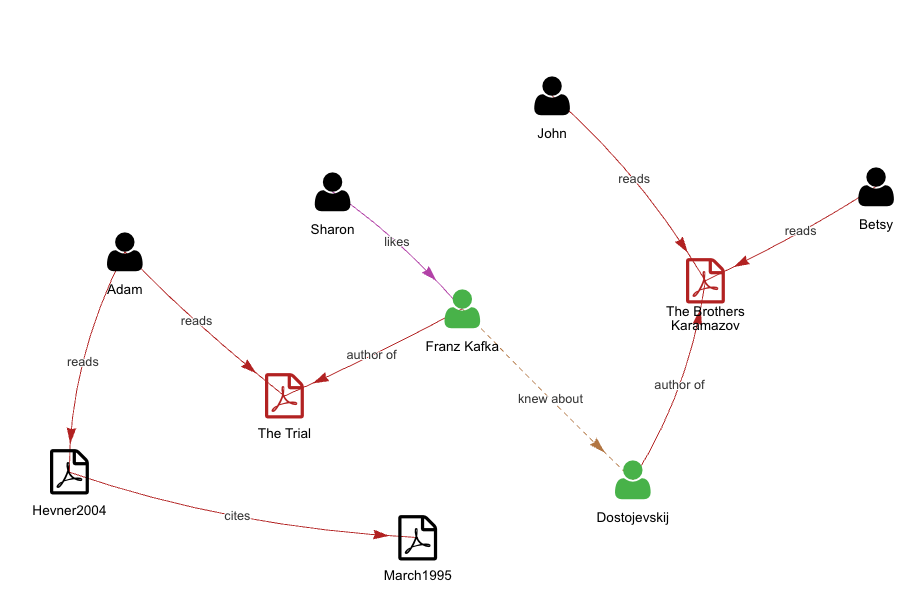
4- Sigma.js
Sigma.js is an open-source JavaScript library aimed at visualizing graphs of thousands of nodes and edges using WebGL.
5- dmn-js - DMN for the web
dmn-js is a lightweight, open-source toolkit for creating, editing, and viewing Decision Model and Notation (DMN) diagrams directly in web applications. It supports intuitive decision table editing and powerful customization options.
Built by BPMN.io, it seamlessly integrates with web projects, enabling users to define business rules and decision logic visually and efficiently.
6- React Diagrams
React Diagrams is a super simple, no-nonsense diagramming library written in React that just works
7- JS Sequence Diagrams
This library enables you to draws simple SVG sequence diagrams from textual representation of the diagram.
8- JsDiagram
JsDiagram is a JavaScript library for creating and displaying interactive diagrams in web applications. It supports various diagram types, including flowcharts, workflows, object hierarchies, entity-relationship diagrams, graphs, and trees.
Highly customizable, it allows you to adjust styles, colors, fonts, and images to fit your project needs.
9- Pintora
Pintora is an extensible javascript text-to-diagrams library that works in both browser and Node.js.
Expressing your thoughts in a diagram is better than a thousand words. With the help of pintora.js, you can create diagrams with intuitive text.
Features
- In browser side, output SVG or Canvas.
- In Node.js side, output PNG/JPG/SVG file.
- Outputs are clean and self contained, won't pollute the page with global style.
- Modular and highly extensible, provide a plugin system for diagram developer to write and distribute their own diagrams.
10- Diagramatics
Diagramatics is a JavaScript/TypeScript library designed to easily create interactive diagrams, especially in math and physics.
It provides a high-level API for creating and manipulating diagram elements and interactive controls.
11- gitgraph.js
A JavaScript library to draw pretty git graphs in the browser
12- Diagramo - pure HTML5 JavaScript diagram / flowchart editor
Diagramo - pure HTML5 JavaScript diagram / flowchart editor.
13- TsUML2
TsUML2 is a powerful, offline tool designed to create UML diagrams for TypeScript applications using nomnoml. It ensures privacy and security by running entirely offline without reliance on third-party servers.
TsUML2 supports key TypeScript constructs, making it ideal for developers looking to visualize their code structure.
14- diagrams-ts
Typescript port of mingrammer/diagrams.
15- Diagram Maker
Diagram Maker is a framework & data format agnostic library that is fully customizable in terms of look & feel as well as behavior.
It also exposes a declarative interface to reduce the code required to integrate the library in any application and comes with many interactive features built in.
16- jsMind
jsMind is mind map library built by javascript, it base on html5 canvas and svg.
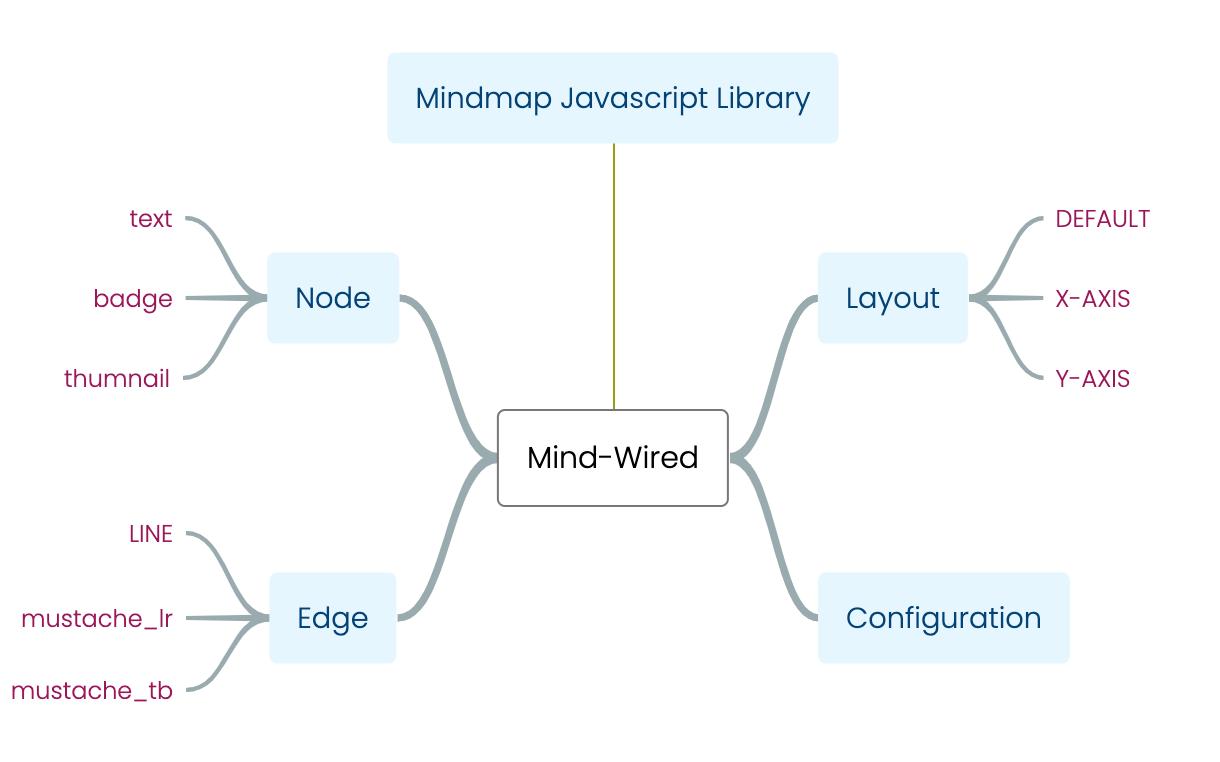
17- MindWired

mind-wired is javascript library to build mindmap.
18- d3-mindmap
A JavaScript library for generating mind maps using D3.js.
19- Mmp
Mmp is a light JavaScript library (which uses the UMD pattern) with which it is possible to create mind map applications. It is highly customizable, easy to use and it is written using TypeScript and the famous D3.js library. All its functions are documented with JSDoc markup language and tested with mocha and chai.
- 31 Free React Data Visualization and Chart Libraries
- Top 13 React and Vue Frameworks for Building Full-Stack and Server-Side Applications
- 16 Free React Gallery, Lightbox, and Photo Viewer Libraries
- 13 Open-source Free React UI Builder for Building Rich Interfaces