13 Open-source Free React UI Builder for Building Rich Interfaces
What is a React UI Builder
A React UI Builder is a tool that allows developers to create user interfaces with React, a popular JavaScript library, in a more visual and intuitive way.
These UI builders often provide a drag-and-drop interface, making it easy to design interfaces without writing a lot of code.
Why You may need a React UI Builder?
React UI Builders are incredibly useful for several reasons.
Firstly, they save time. Developers can construct UIs quickly, allowing them to focus more on functionality and logic rather than spending their time writing boilerplate code.
Secondly, they boost productivity. With a UI builder, developers can often see their changes in real-time, accelerating the development process and making it easier to spot and fix issues.
Finally, React UI Builders help bridge the gap between designers, developers, and UI developers.
React UI Builder Translate your Design into Code
Traditionally, a designer would create a design, and a developer would have to translate that design into code.
With a UI builder, this process becomes more seamless, as the builder generates the code from the design. This reduces the risk of misinterpretation and ensures the final product closely matches the initial design.
In this post, we offer you the best React UI builder, however, if you are are an avid React developer, we invite you to look into our React libraries and collections in the following list:
- 10 Open-source Popular React Calendar Libraries
- 17 Open-source Free React UI Libraries
- 15 Open-source Next.js CMS Solutions, Starters and Templates
- 23 Open-source and Free Gatsby/ React Landing Page Starters
- 22 Open-source Free Date, Clock, Date Picker and Calendar JavaScript Libraries for React
- 30+ React Data Visualization and Chart Libraries
- 16 Free React Map Libraries for Google Maps, Leaflet, and SVG Maps
- Best 11 React.js Animation Libraries To Add Cool Effects
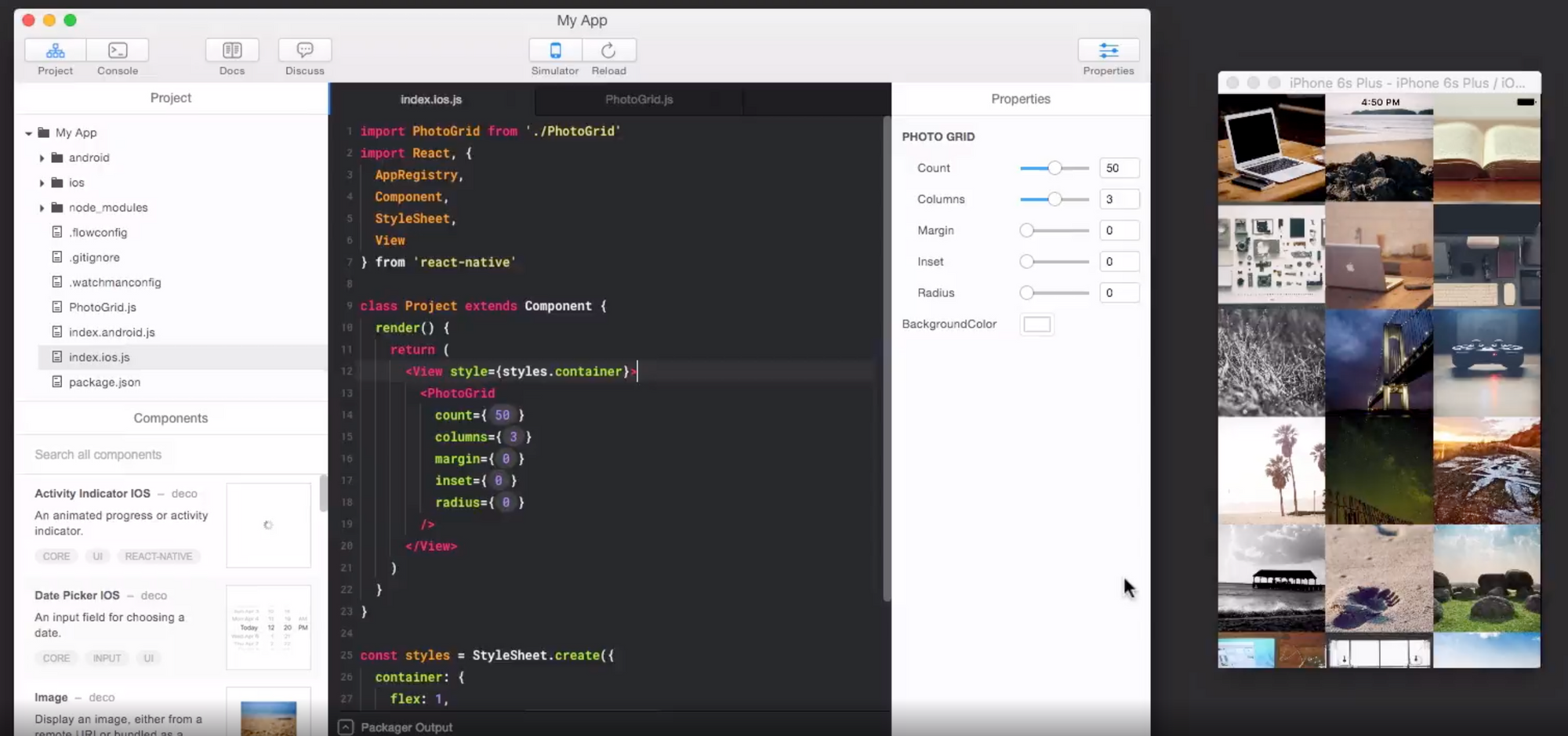
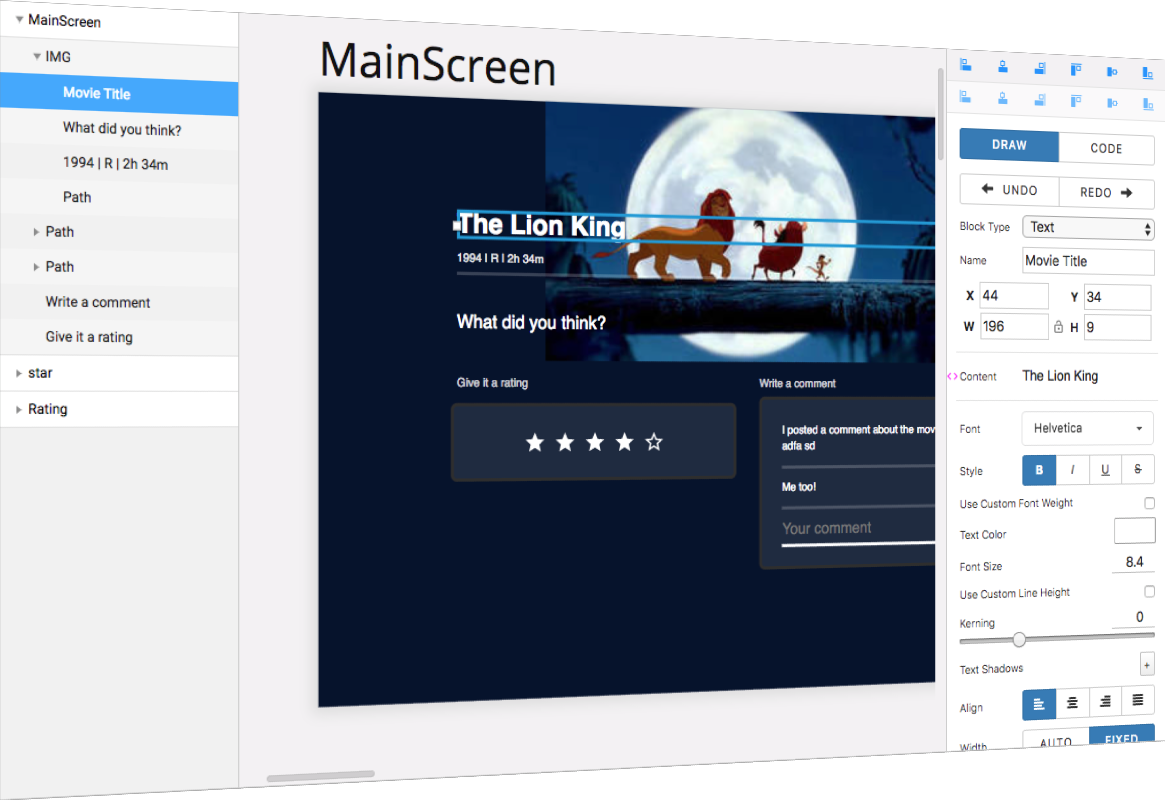
1. Pagedraw

Pagedraw, a potent UI builder for React web apps, operates like a design tool while generating JSX code. Despite its current state of non-development and its non-recommendation for production, it holds potential for adaptation and can be forked for various applications.
it works with React, and can export to Figma and Sketch.
Pagedraw is released as an open-source project 6 years ago under the MIT license, however it did not receive updates for 4 years.
2. GrapesJS

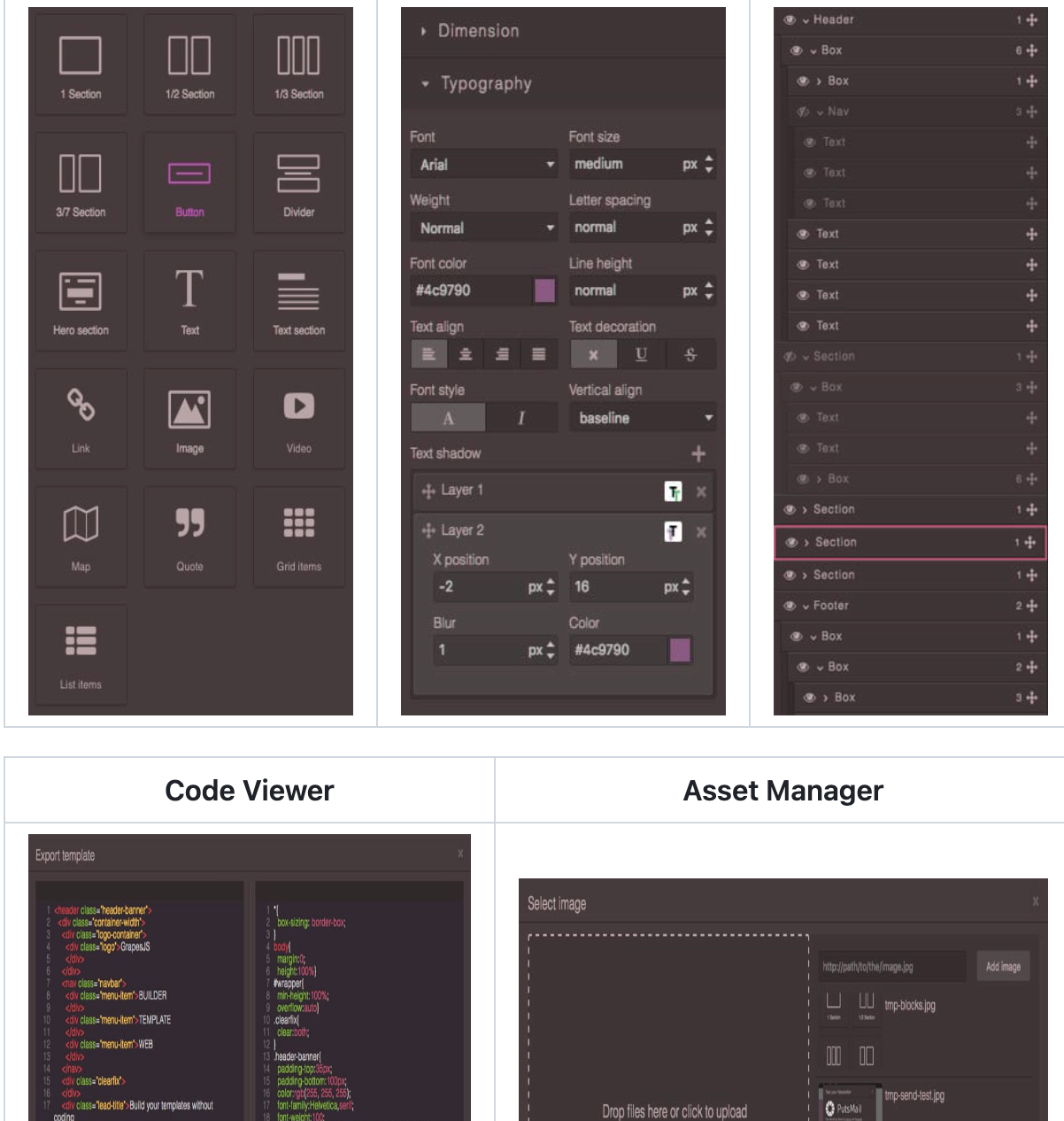
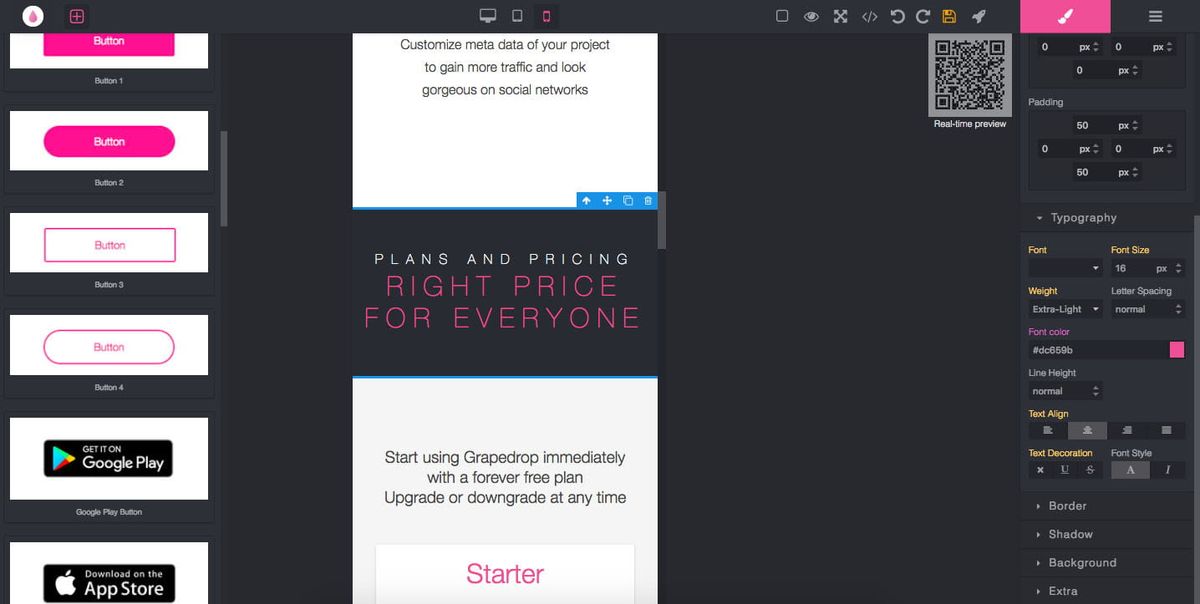
GrapesJS is a powerful open-source WYSIWYG Web Builder Framework specifically designed to significantly speed up the creation of HTML templates for websites, newsletters, and mobile apps.

Its primary purpose is to streamline the development of dynamic templates within a CMS. This top-tier 'template system', commonly found in numerous applications such as CMS, expertly integrates structure (HTML), style (CSS), and variables.
It can be easily integrated in React or any JavaScript framework.
Features
- Supports block
- Comes with an advanced style manager
- Layer manager
- Code viewer
- and Asset manager
3. Builder.io

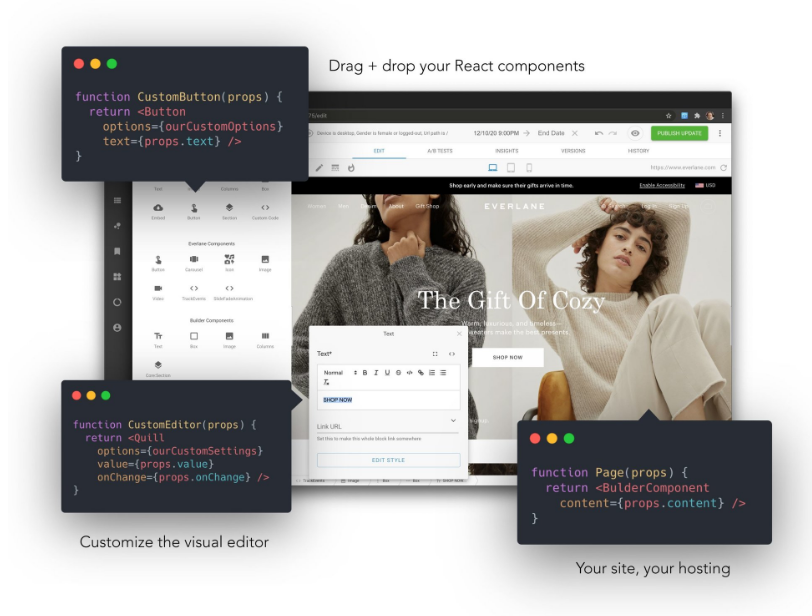
Builder.io is a robust headless CMS that effortlessly integrates with any site or app. It empowers you to register components and render visually created content with absolute assurance.
Separating page updates from deploys, it enables scheduling, A/B testing, and personalization through APIs, diminishing code complexity while amplifying composability.
The platform provides thorough getting started docs and encourages experimentation with code in the Builder playground.
It supports React, Vue, Qwik, and Svelte.
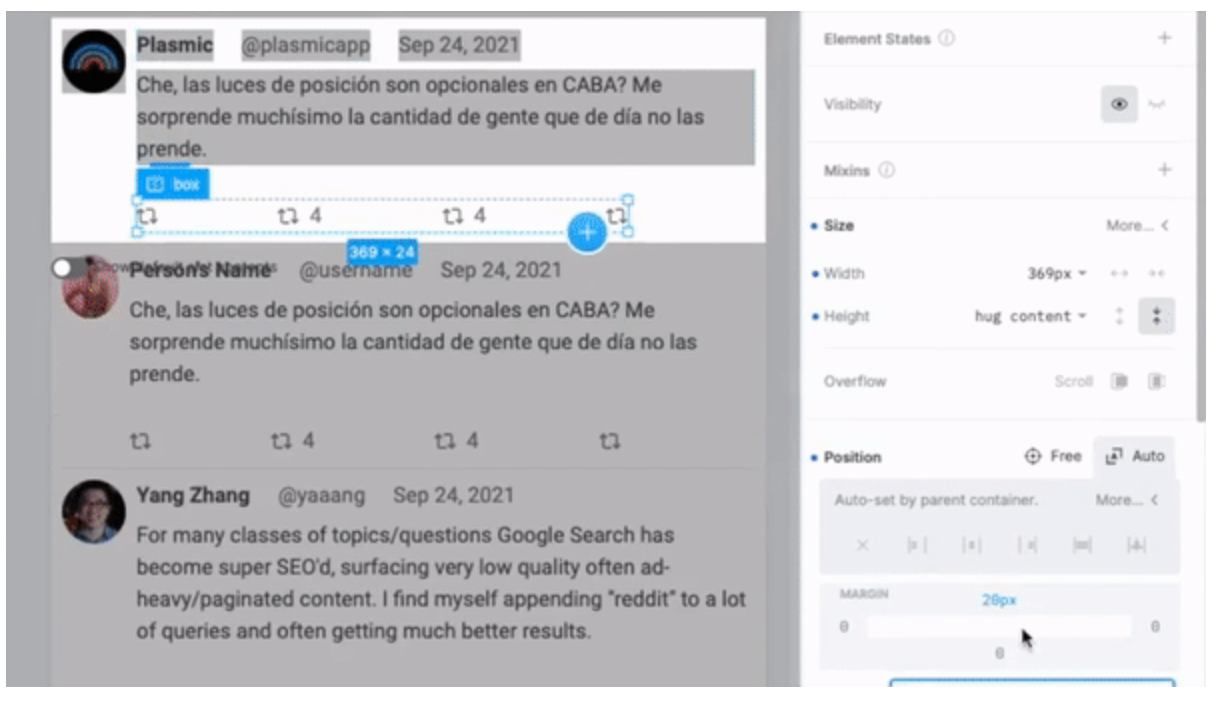
4. Plasmic

Plasmic is an open-source drag-and-drop visual builder for apps and websites that integrates with your codebase.
It allows for rapid design and construction of applications and websites with optional coding. Main use cases include content management, building of internal tools, client portals, and business software.
It offers a deep feature set for complex projects and breaks the limitations usually associated with low-code tools.
Plasmic supports React and many React-based frameworks as Next.js, Gatsby and similar frameworks.
It also supports Vue, Angular, PHP, Nuxt, and comes with a REST-API.
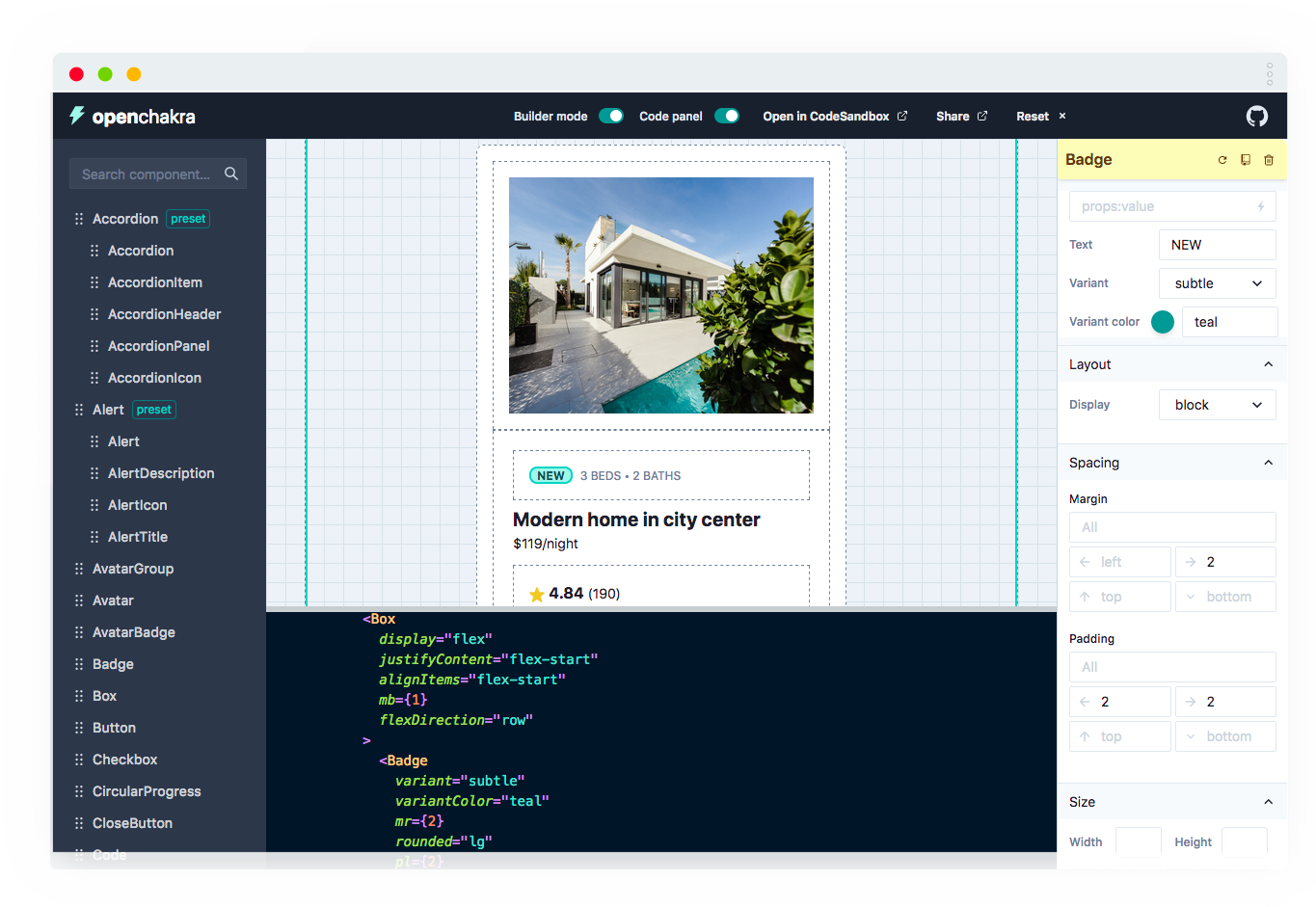
5. OpenChakra

OpenChakra is a highly efficient visual editor for Chakra UI, offering rapid component drafting through an intuitive drag-and-drop interface.
It boasts of preset components, live props editing and styling, and production-ready code.
Additionally, it provides CodeSandbox export, undo/redo edit features, and local storage sync, ensuring a seamless and powerful editing experience.

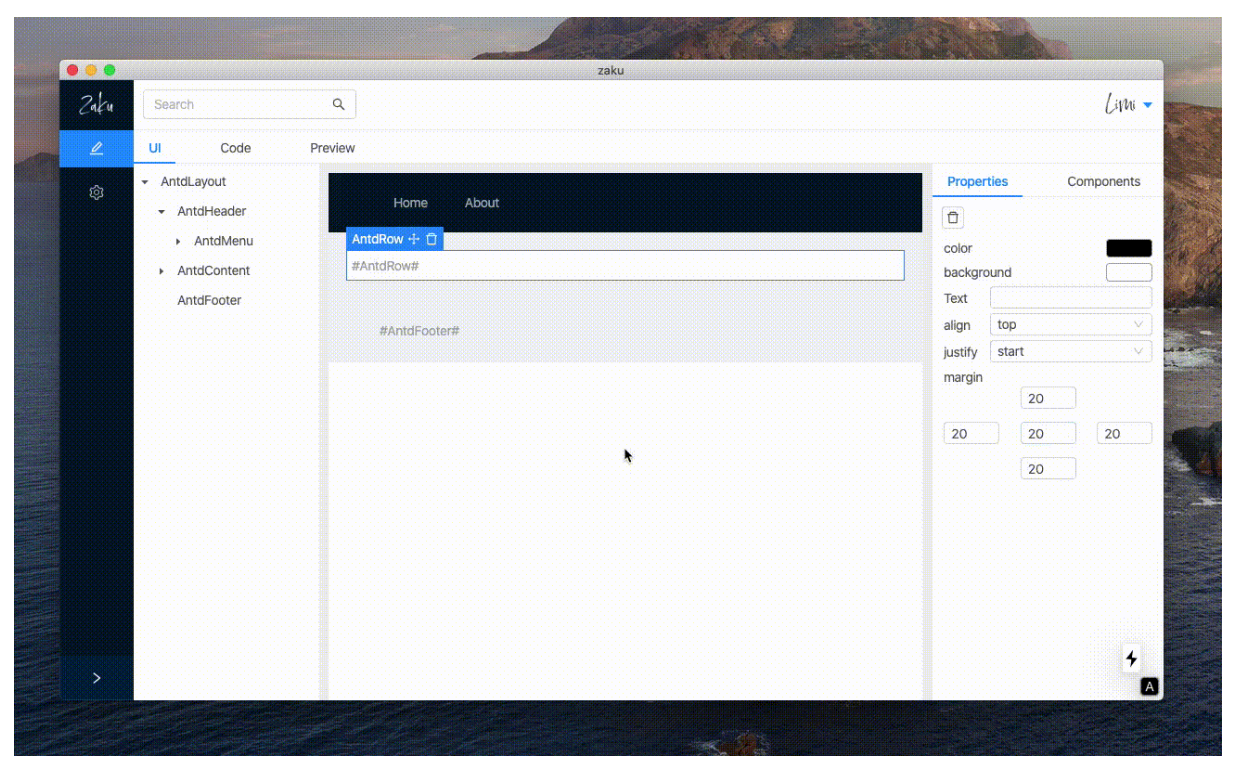
6. Zaku

A React JSX-based UI builder for auto generate code in React. Keep in mind it is an abandoned project that did not receive updates for years.
7. Build-UI
Build-UI is a library for React developers, enabling the creation of website builders with features like drag and drop, undo-redo logic, and site serialization.
Build UI is an unrivaled tool designed to streamline API usage and champion declarative coding - making code not only easier to pen down but also to comprehend and maintain.
It supports server-side rendering and dynamic component loading. It allows developers to build on top of their own or third-party React components with a lightweight layer of code for website-building logic.
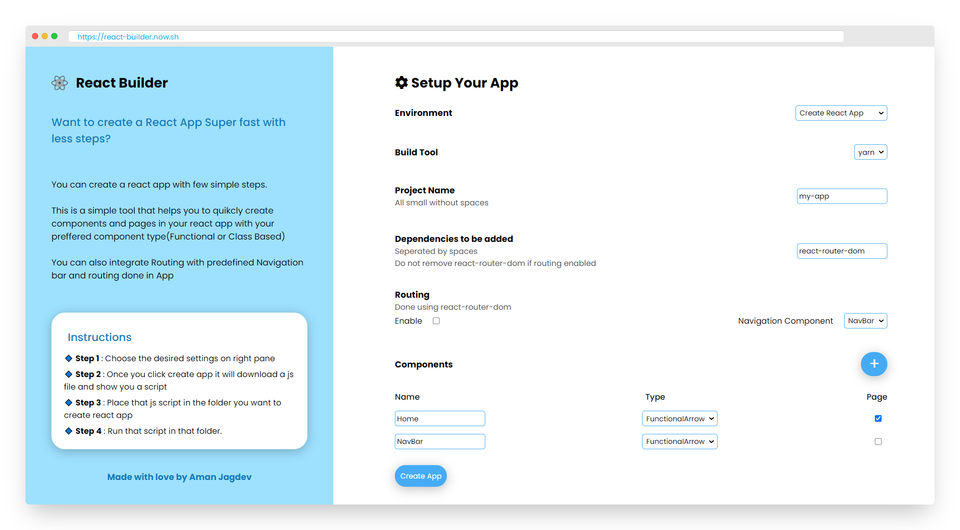
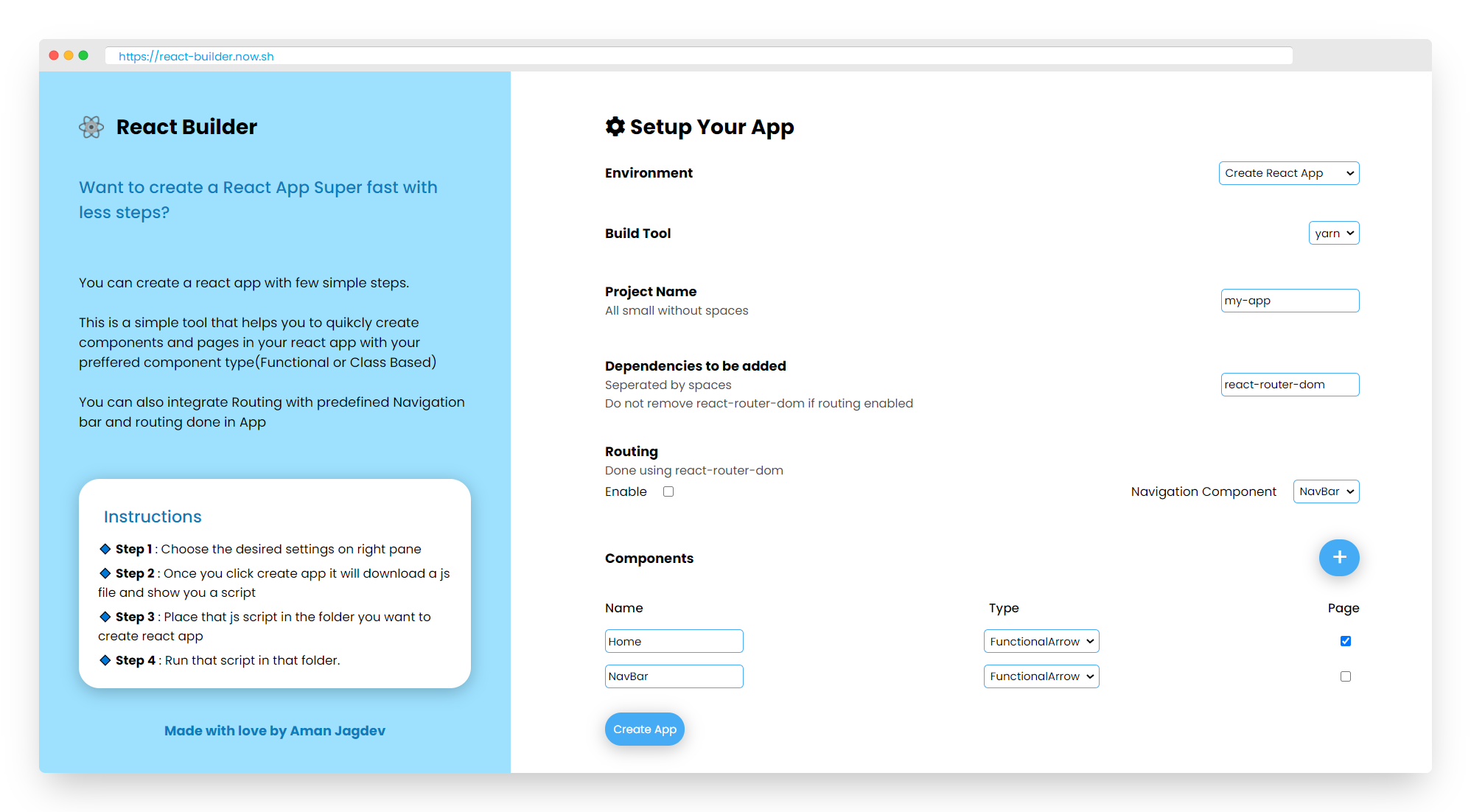
8. React Builder

React Builder isn't just an application—it's your go-to tool for swiftly constructing React apps. It empowers you to craft tailored components and pages, with the flexibility of integrated or optional state.
It takes care of routing and navigation, and effortlessly incorporates necessary dependencies, all at the click of a button.
9. React Dragd
React-dragd is a dynamic UI library that enables the creation of pages using drag and drop components and configurations.
10. Destack
Destack is a tool for building landing pages within React or Next.js projects, offering multiple components from various UI themes. It supports image uploads and form submissions, and stores all assets on platforms like Github and Bitbucket.
Destack has undergone several updates, with the latest version, v3, requiring pages created with v2 to be recreated for smooth functioning.
Key Features
- Landing Page Creation: Destack allows the construction of landing pages within React or Next.js projects, equipped with various UI themes.
- Component Variety: Offers a wide range of well-designed and functional blocks from providers like Tailblocks, Meraki UI, Hyper UI, Preline, Flow Bite, and Flow Rift.
- CSS Customization: Features a custom-made minimal page-builder that enables tailwind CSS classes and CSS properties modification via browser DevTools.
- Data Control: Ensures data ownership as all assets are stored on platforms like Github and Bitbucket through the editor.
- Asset and Form Support: Supports image uploads and form submissions, storing images in your repository for display when needed on production.
- Seamless Setup and Deployment: Works with existing and new React and Next.js projects, requiring minimal setup and no additional configuration for landing page deployment.
11. Form Builder
The is an open-source Full Stack Form Builder Application built with NextJS, Prisma, Zod, and PostgreSQL.
Users are advised to always save the form before publishing and save it first if they plan to continue working on it later.
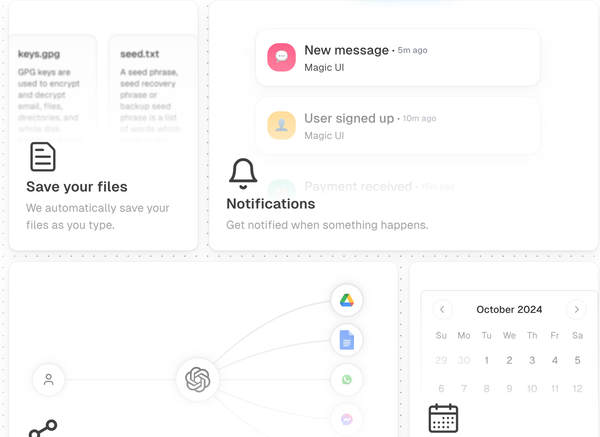
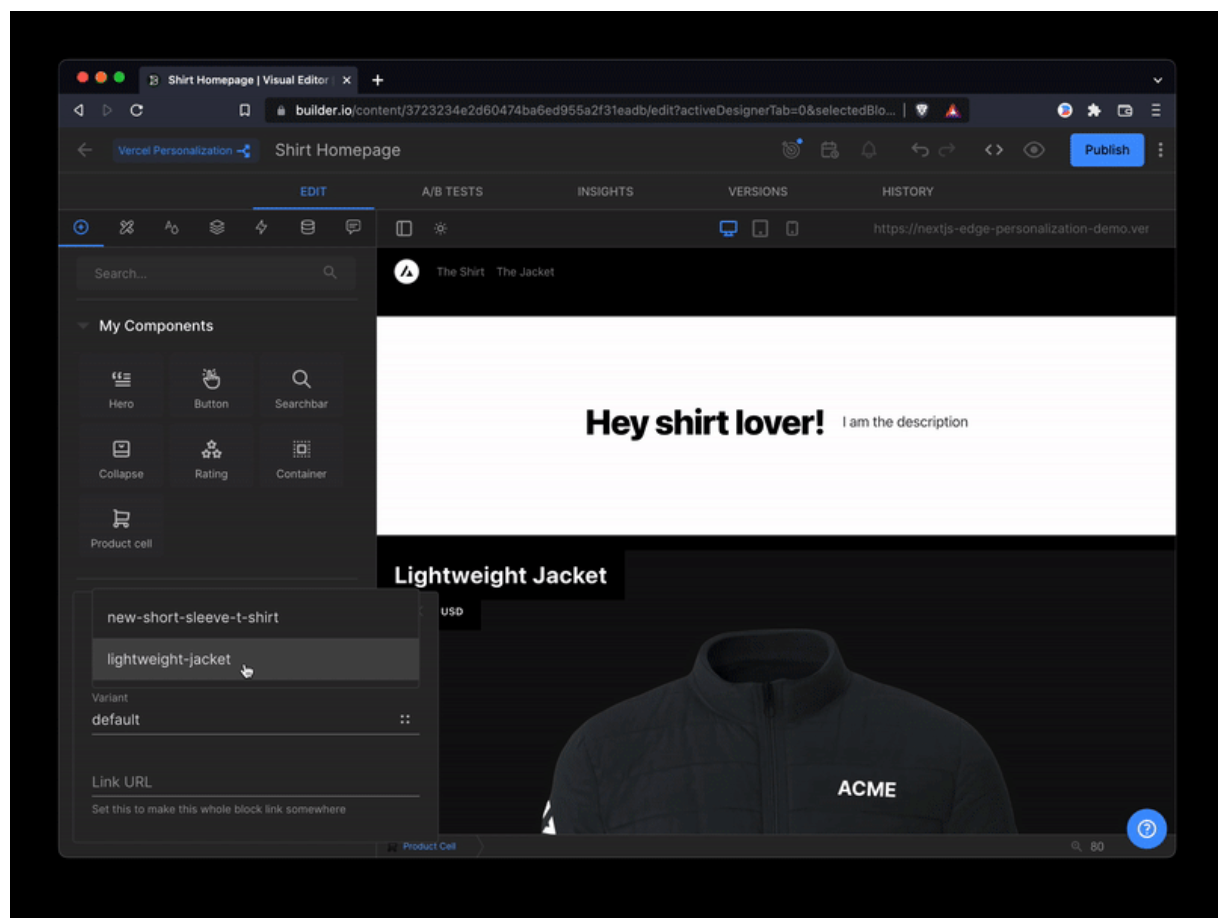
12. Next.js + Builder.io Personalization & A/B Testing with Edge Middleware

This exceptional app is the triumphant integration of Next.js Commerce with Builder.io, employing Edge Middleware for unmatched personalization and A/B testing.
By transforming a basic path into one embedded with a hash of personalized attributes, we enable an unprecedented level of content personalization.
We can set personalization cookies at will for precise targeting. The visual editor in Builder.io simplifies the process of creating and editing pages, sections, and data on your site, eliminating the need for coding or deployments.
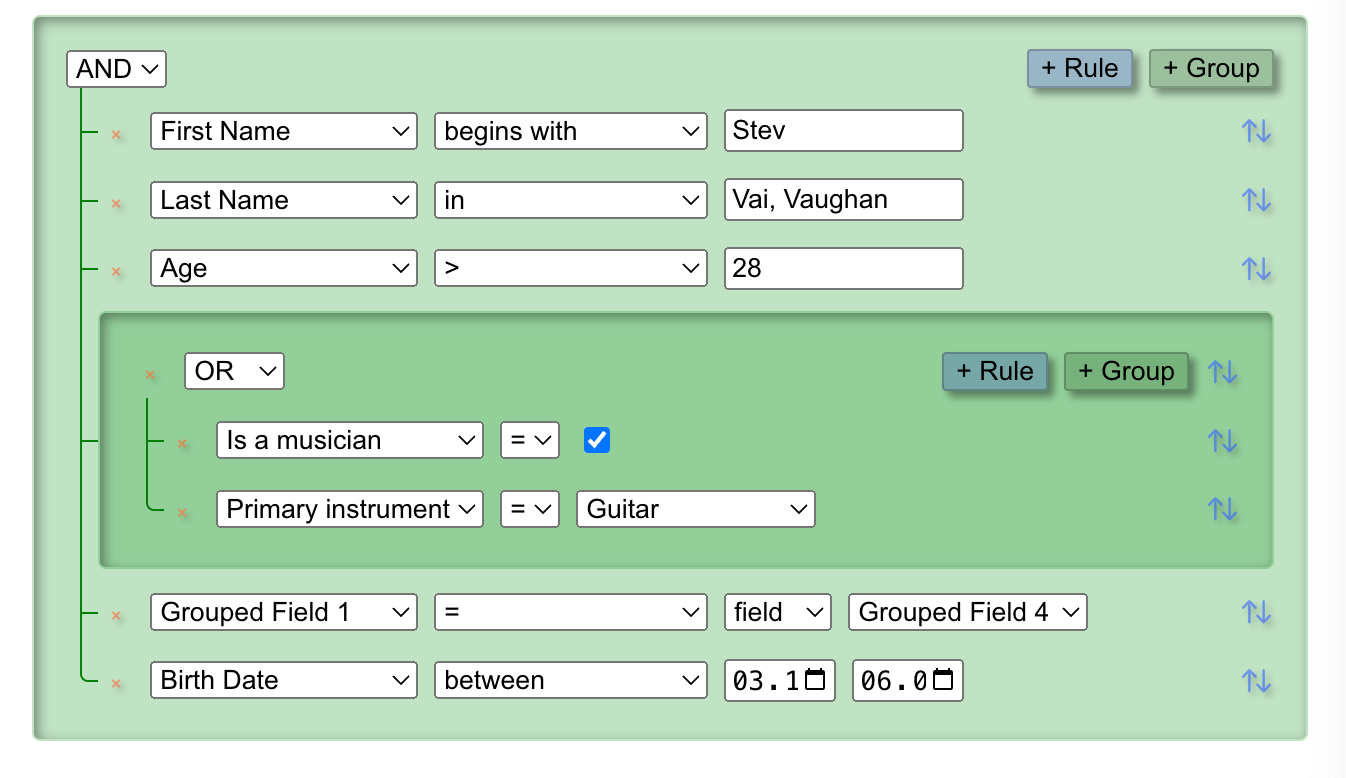
13. React Query Builder (Bonus)

The Query Builder Component for React allows for the construction of complex queries with robust features. It supports conversion to and from SQL, MongoDB, and other query formats.
The component is extensible, allowing for custom components or compatibility packages for libraries like MUI, Bootstrap, and others. It also offers flexible styling options.