16 Free React Map Libraries for Google Maps, Leaflet, and SVG Maps
Welcome to your comprehensive guide for the best free React.js Map Libraries. This guide is designed to delve into an impressive range of 16 top-tier libraries. Each one has been carefully selected for its ability to enhance your React.js applications with interactive and customizable map features.
Our coverage extends from libraries offering detailed world maps, right through to those specialized in presenting specific geographic data. This wide array ensures that no matter what your mapping requirements are, we have you covered.
Whether you're in need of a straightforward world map for a simple visual representation, or you're looking for a library capable of complex data visualizations to provide in-depth insights, we are confident you'll find a library that suits your needs within this guide.
However, if your project requires a feature-rich data visualization or charting library, you might find the following article useful: 30+ React Data Visualization and Chart Libraries.


So, let's embark on this journey of exploration and discovery of these valuable resources that are waiting to transform your React.js applications.
1. React Simple Maps

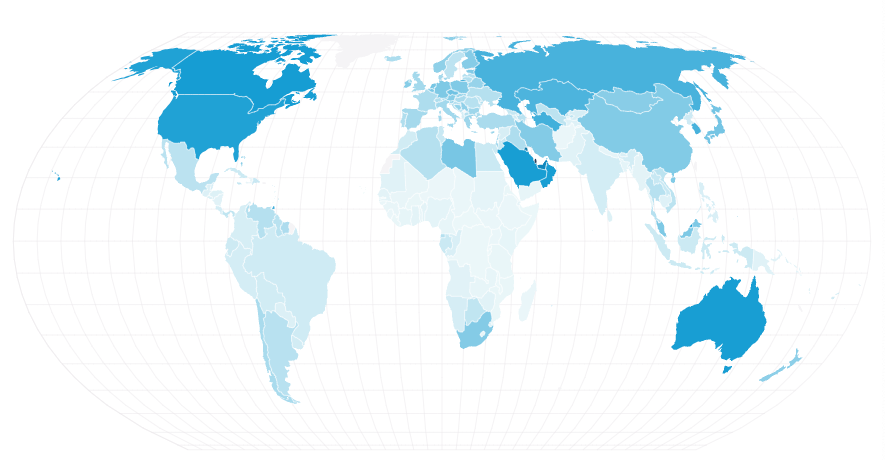
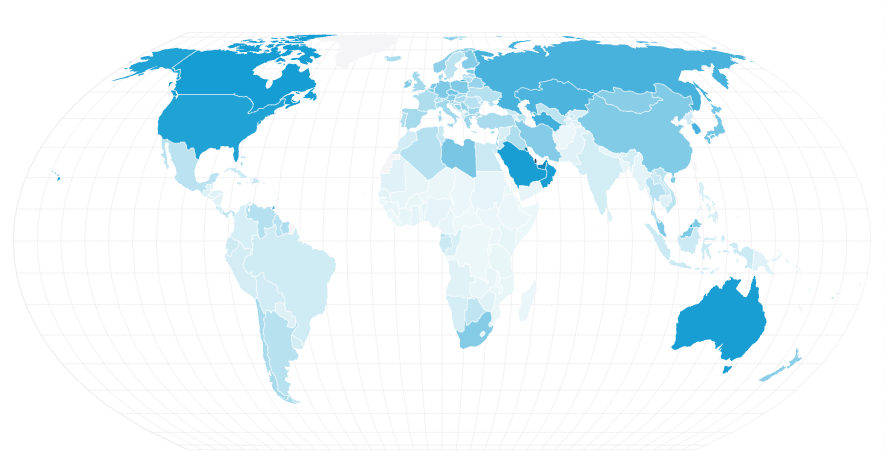
React Simple Maps enables you to create awesome interactive svg maps using React, D3-geo, and topojson libraries.
Key Features

- SVG Based: React Simple Maps uses isolated helper components that can be freely composed. Map charts creation and styling are as simple as writing HTML layouts.
- Compatibility: It integrates well with other libraries from the React ecosystem like react-annotation, react-spring, react-tooltip, styled-components, victory, vx, and many more.
- Lean Design: React Simple Maps is a lightweight solution wrapped around d3-geo and topojson, offering a declarative API for map charts creation without unnecessary dependencies.
- Simplicity: The focus of React Simple Maps is to handle tedious tasks such as topojson conversion, zooming, panning, and performance optimizations, allowing developers to concentrate on creating unique maps.
- Supports markers
- Map annotations
- Highly customizable
- Declarative API
- Comes with a rich documentation and dozens of examples
Usage
React-simple-maps exposes a set of components that can be combined to create svg maps with markers and annotations. In order to render a map you have to provide a reference to a valid topojson file.
You can find example topojson files on here or here. To learn how to make your own topojson maps from shapefiles, please read "How to convert and prepare TopoJSON files for interactive mapping with d3" on medium.
import React from "react";
import ReactDOM from "react-dom";
import { ComposableMap, Geographies, Geography } from "react-simple-maps";
// url to a valid topojson file
const geoUrl =
"https://raw.githubusercontent.com/deldersveld/topojson/master/world-countries.json";
const App = () => {
return (
<div>
<ComposableMap>
<Geographies geography={geoUrl}>
{({ geographies }) =>
geographies.map((geo) => (
<Geography key={geo.rsmKey} geography={geo} />
))
}
</Geographies>
</ComposableMap>
</div>
);
};
document.addEventListener("DOMContentLoaded", () => {
ReactDOM.render(<App />, document.getElementById("app"));
});
2. React Leaflet

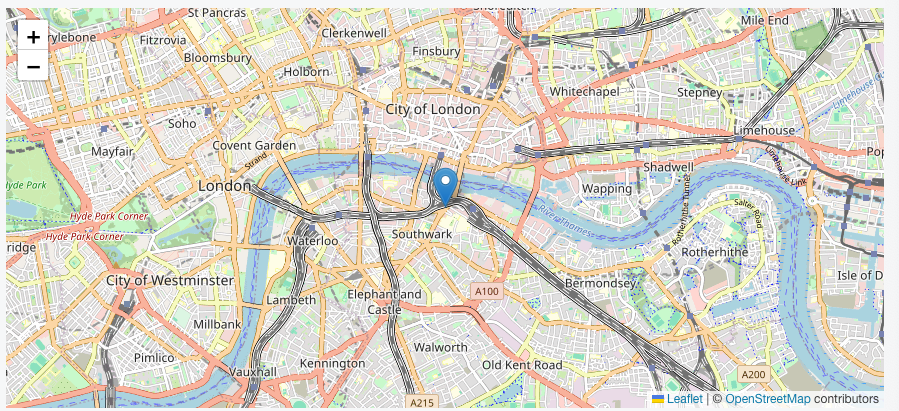
React Leaflet is a free and open-source React component and wrapper for the famous map library Leaflet. It is easy to install, setup and use. It is also highly customizable.
It comes with several examples, public API and core API.
Example
const position = [51.505, -0.09]
render(
<MapContainer center={position} zoom={13} scrollWheelZoom={false}>
<TileLayer
attribution='© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
<Marker position={position}>
<Popup>
A pretty CSS3 popup. <br /> Easily customizable.
</Popup>
</Marker>
</MapContainer>
)
3. g-mapify

G-mapify provides a flexible react Google map wrapper with enhanced search, pick, and select options. It supports with multiple markers, tooltips, custom icons, and comes with advanced address formatter.
The output also works seamlessly on mobile browsers.
Install
yarn add g-mapify
# or
npm i g-mapifyUsage
import React from 'react';
import { GMapify } from 'g-mapify';
import 'g-mapify/dist/index.css';
const App = () => {
return (
<GMapify appKey="[google-map-key]" />
)
}4. Google Map React

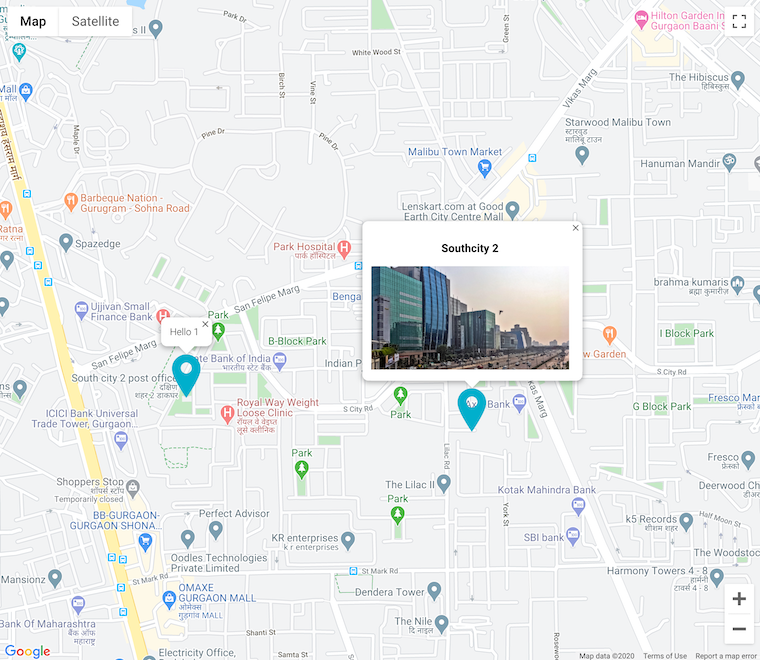
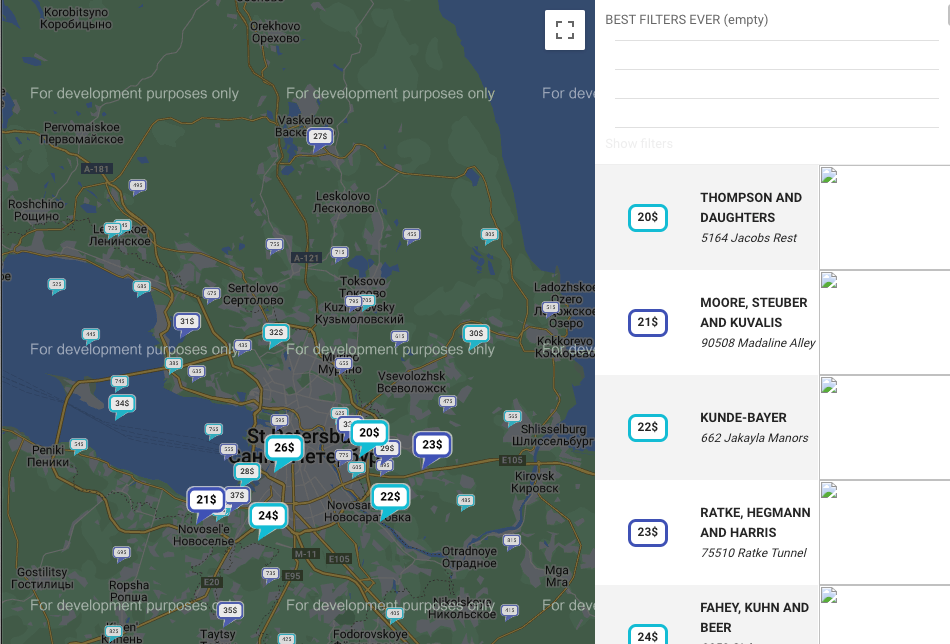
google-map-react is like the hot sauce of mapping - it lets you splatter any React component right onto the Google Map. It's totally isomorphic, can cook up components on a server, and doesn't shy away from showing map components in the browser even when the Google Maps API is playing hide-and-seek.
Plus, it comes with an adjustable hover algorithm that lets you play with every object on the map.
Features
- Custom Component Integration: Allows the use of custom animated React components as map markers, instead of default Google Maps markers.
- Isomorphic Rendering: Supports server-side rendering, enhancing SEO.
- Independent Component Positioning: Enables component rendering on the map independently of the Google Maps API.
- On-Demand Google Maps API Loading: Google Maps API loads only on the first usage of the GoogleMapReact component, eliminating the need for a script tag at the top of the page.
- Direct Google Maps API Access: Provides access to Google Maps map and maps objects using onGoogleApiLoaded, with the setting of yesIWantToUseGoogleMapApiInternals to true.
- Internal Hover Algorithm: Allows hovering over every object on the map, with an option to use CSS hover selectors.
Examples
import React from "react";
import GoogleMapReact from 'google-map-react';
const AnyReactComponent = ({ text }) => <div>{text}</div>;
export default function SimpleMap(){
const defaultProps = {
center: {
lat: 10.99835602,
lng: 77.01502627
},
zoom: 11
};
return (
// Important! Always set the container height explicitly
<div style={{ height: '100vh', width: '100%' }}>
<GoogleMapReact
bootstrapURLKeys={{ key: "" }}
defaultCenter={defaultProps.center}
defaultZoom={defaultProps.zoom}
>
<AnyReactComponent
lat={59.955413}
lng={30.337844}
text="My Marker"
/>
</GoogleMapReact>
</div>
);
}5. REACT-MAPS

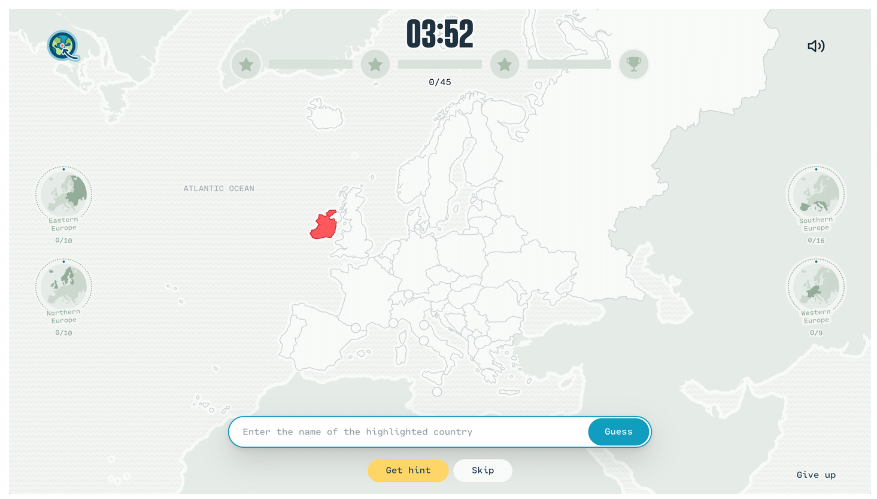
Boasting a collection of over 200 interactive maps, the React library confidently delivers with a minimal dependency size (largest map under 800kB) and user-friendly components.
You can even select a certain country to install its SVG map into your project. Moreover, you can customize the SVG output easily starting from size, map color, stroke color/ width, and add onSelect event per SVG item.
6. React Map GL

React-map-gl is a robust suite of React components, meticulously crafted to offer a seamless React API for mapbox-gl or maplibre-gl. Rest assured, all it necessitates for installation is react >= 16.3.
Starting with version 2.0, mapbox-gl requires a Mapbox token for all usage. Users can obtain this token by registering on the Mapbox website. The token can be provided to the app in several ways, including as a prop to the map component, as an environment variable, or in the URL.
npm install --save react-map-gl mapbox-glExample
import * as React from 'react';
import Map from 'react-map-gl';
function App() {
return <Map
mapLib={import('mapbox-gl')}
initialViewState={{
longitude: -100,
latitude: 40,
zoom: 3.5
}}
style={{width: 600, height: 400}}
mapStyle="mapbox://styles/mapbox/streets-v9"
/>;
}7. React Google Maps
React-google-maps is an exceptionally proficient component designed for seamlessly integrating Google Maps into React.js.
Project Status (Not Updated)
It is important to note that it did not get any update for more than 7 years.
8. React Native Maps
This is a free and open-source React Native Map components for iOS + Android.
Usage
import MapView from 'react-native-maps';
<MapView
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>9. React Svg Map
This is the ultimate lightweight free open-source SVG Map React component that can be customized effortlessly.
Install
npm i --save @crpt/react-svg-mapUsage
import Map, { THEMES } from "@crpt/react-svg-map";
<Map country="russia" selectedId="DFO" theme={THEMES.defaultTheme} />10. React Svg Map

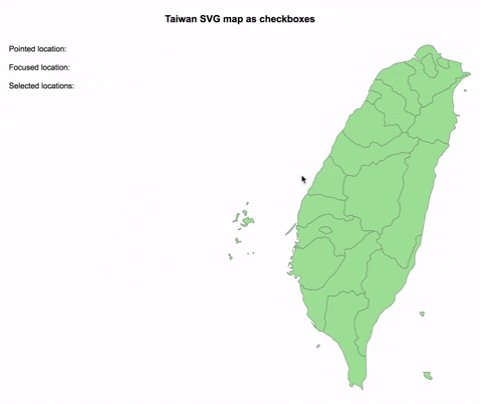
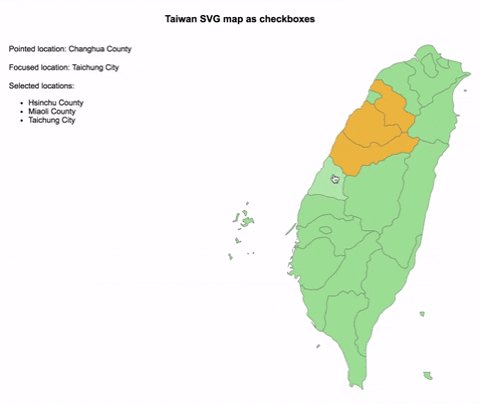
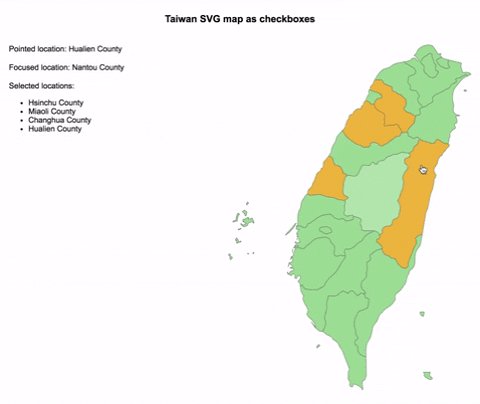
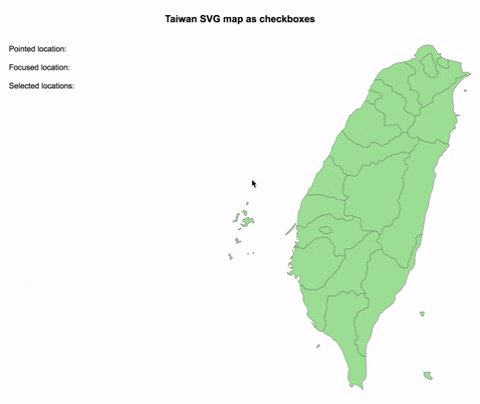
This is a set of React.js components to display an interactive SVG map.
The new updated version does not include the maps anymore, you will have to install your individual maps according to your project requirements.
How to use?
import React from "react";
import ReactDOM from "react-dom";
import Taiwan from "@svg-maps/taiwan";
import { SVGMap } from "react-svg-map";
import "react-svg-map/lib/index.css";
class App extends React.Component {
constructor(props) {
super(props);
}
render() {
return <SVGMap map={Taiwan} />;
}
}
ReactDOM.render(<App />, document.getElementById("app"));11. Jsvectormap

Jsvectormap is your go-to Javascript library for whipping up interactive maps and fancy data visualizations, without the need for jQuery. It's a spiffy upgrade from jvectormap, ideal for modern developers.
It plays nice with all the latest browsers and lets you layer info in a snap. Plus, it has zoom features for when you need to dive deep or take a step back for a big picture view.
It is released as an open-source project under the MIT License.
Install
npm i jsvectormapUsage
import jsVectorMap from 'jsvectormap'
import 'jsvectormap/dist/maps/world.js'
const map = new jsVectorMap({
selector: '#map',
map: 'world',
})12. SVG World Map JS

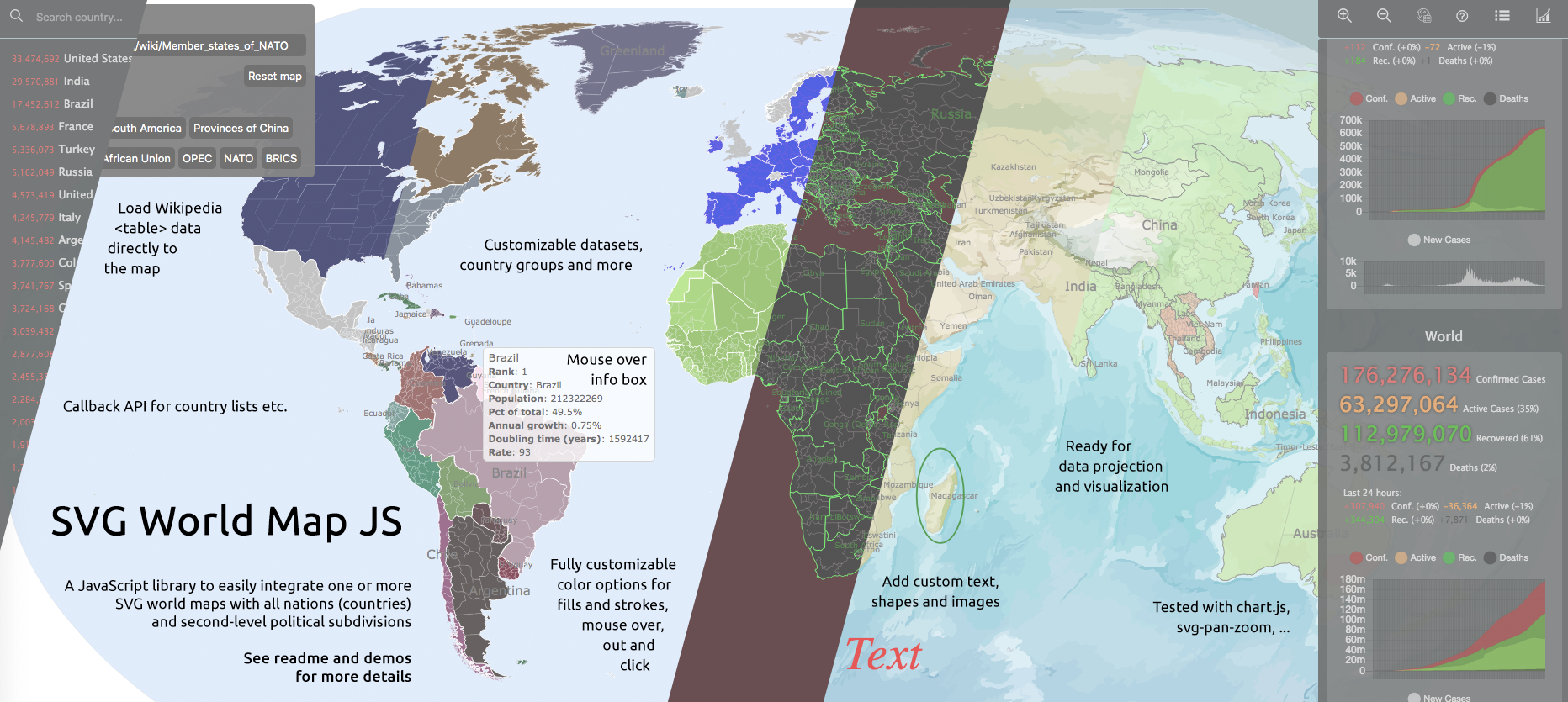
SVG World Map JS is a reliable JavaScript library that can effortlessly inject stylish SVG world maps into your projects. It's perfect for creating strategy games, data visualization, or incorporating interactive maps into articles, papers, websites, or applications. This compact, fast, and user-friendly tool is all you need for data projection. However, if you're seeking a more sophisticated option, you might want to consider d3js.
It plays well with React, Vue, Angular and several other JavaScript libraries.
It includes:
- A detailed SVG world map with 239 nations and countries and over 3000 second-level provinces and islands, ready for editing with your preferred graphics editor
- A List of all world countries with additional information, ready for use with the SVG map
- A JavaScript SVG library developed for the map and optimized for quick SVG path access, customizable with options and a callback-API, including time controls for visual data animation
The project is released under the MIT license as an open-source project.
13. React-usa-map | A simple SVG USA map rendering on React
React component with all USA States with customizable options. It does not require D3 library.
14. Google Maps React Markers

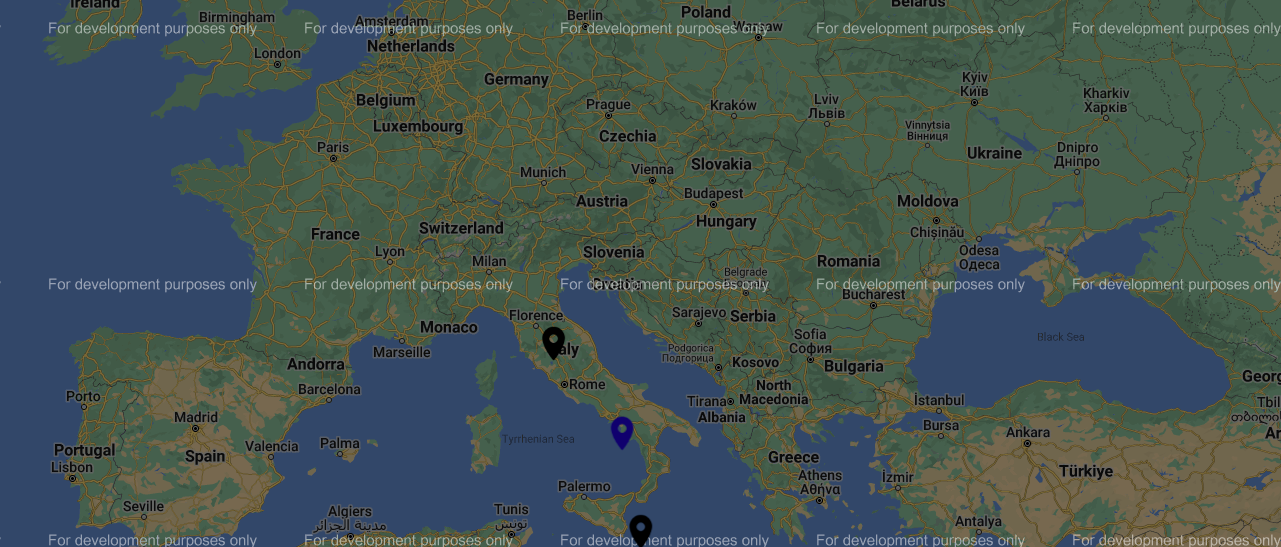
The Google Maps library, perfectly compatible with React 18+, gracefully accepts markers as react components. It robustly supports a subset of Google Map React props, and masterfully enables clustering.
Built upon the solid foundation of the Google Maps Custom Overlays official library, this library is your reliable partner for map integration. A TypeScript version is readily available for your convenience, and your valuable feedback is eagerly awaited.
npm install --save google-maps-react-markersUsage
import GoogleMap from 'google-maps-react-markers'
const App = () => {
const mapRef = useRef(null)
const [mapReady, setMapReady] = useState(false)
/**
* @description This function is called when the map is ready
* @param {Object} map - reference to the map instance
* @param {Object} maps - reference to the maps library
*/
const onGoogleApiLoaded = ({ map, maps }) => {
mapRef.current = map
setMapReady(true)
}
const onMarkerClick = (e, { markerId, lat, lng }) => {
console.log('This is ->', markerId)
// inside the map instance you can call any google maps method
mapRef.current.setCenter({ lat, lng })
// ref. https://developers.google.com/maps/documentation/javascript/reference?hl=it
}
return (
<>
{mapReady && <div>Map is ready. See for logs in developer console.</div>}
<GoogleMap
apiKey=""
defaultCenter={{ lat: 45.4046987, lng: 12.2472504 }}
defaultZoom={5}
options={mapOptions}
mapMinHeight="100vh"
onGoogleApiLoaded={onGoogleApiLoaded}
onChange={(map) => console.log('Map moved', map)}
>
{coordinates.map(({ lat, lng, name }, index) => (
<Marker
key={index}
lat={lat}
lng={lng}
markerId={name}
onClick={onMarkerClick} // you need to manage this prop on your Marker component!
// draggable={true}
// onDragStart={(e, { latLng }) => {}}
// onDrag={(e, { latLng }) => {}}
// onDragEnd={(e, { latLng }) => {}}
/>
))}
</GoogleMap>
</>
)
}
export default App15. React world map

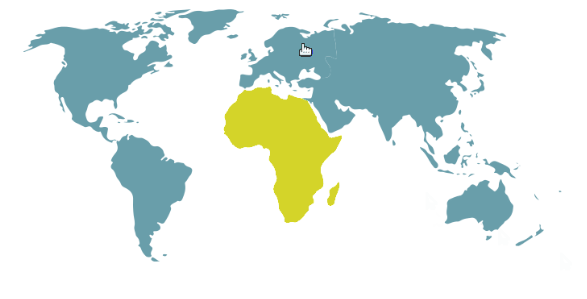
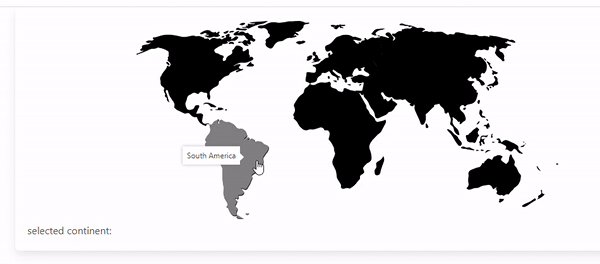
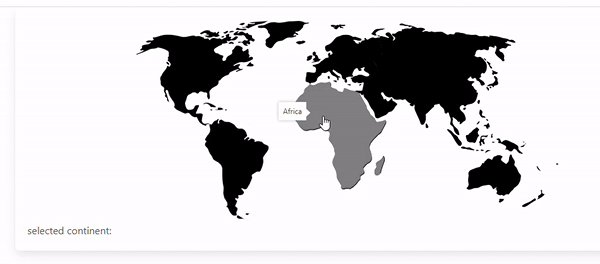
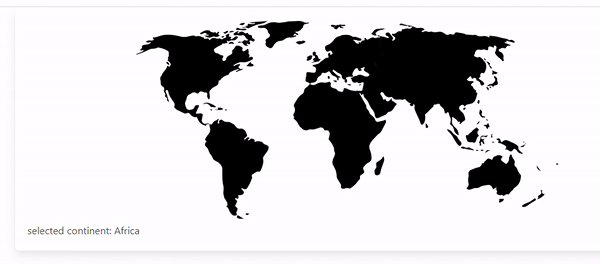
This open-source React library offers a clickable world map created with SVG paths. When you click on a continent, it gets selected and its className changes. This selection allows for color alterations via CSS.
It is licensed under WTFPL License.
Install
npm install react-world-map --saveUsage
const React, { useState } = require('react');
const ReactDOM = require('react-dom');
const WorldMap = require('react-world-map');
function YourMainComponent() {
const [selected, onSelect] = useState(null);
return (
<>
<h1> Hello World Map!</h1>
<WorldMap selected={ selected } onSelect={ onSelect } />
</>
);
}
ReactDOM.render(
<YourMainComponent />,
document.getElementById('react-app')
)16. React Basic World Map

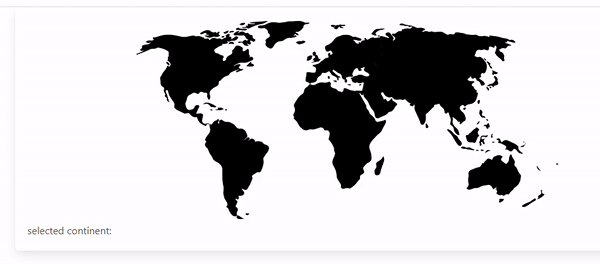
The React Basic World Map is a comprehensive tool that includes a fundamental SVG world map and delineates all the continents. This tool, designed with simplicity and ease of use in mind, provides a basic yet complete overview of the world map.
Install
npm install react-basic-world-map --saveUsage
import React from 'react';
import BasicWorldMap from 'react-basic-world-map';
export default function App() {
const onClickMapLocation = (selectedContinent: ContinentItem) => {
// do something
}
const continents: ContinentItem[] = [
{ key: "africa", value: "Afrika" },
{ key: "south_america", value: "Güney Amerika" },
{ key: "europe", value: "Avrupa" },
{ key: "asia", value: "Asya" },
{ key: "america", value: "Amerika" },
{ key: "australia", value: "Okyanusya" }
]
return (
<BasicWorldMap
primaryColor="black"
secondaryColor="gray"
onClickMapContinent={onClickMapLocation}
continents= {continents}
/>
)
}Example Projects

In the following section, you will find some open-source project that is created using some of these libraries. We added them here for their educational values.

- Postcode-finder
- react-open-street-map-nominatim
- TravelMate
- GEO-Pins
- Clustering for Google Map
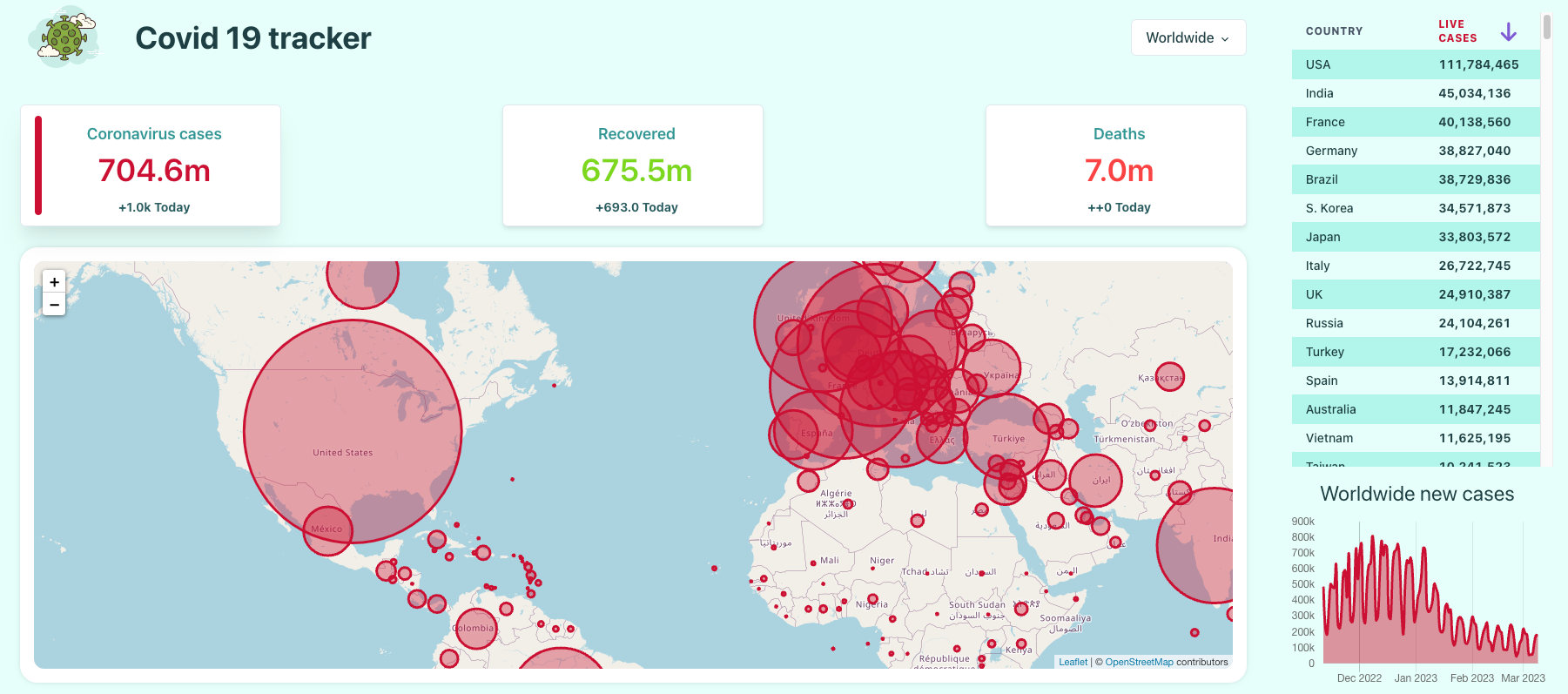
- Covid-19 data
- Thermal-world-map-react
- ReactMap
- React Covid Maps
- COVID-19 Tracker With React 〽️
- COVID19.PINK: Coronavirus (Covid19) Animated Map and Infection Trajectories comparison
- Open Coronavirus
- Covid-19 Visualized
- COVID-19-US-county-map
- Corona Globe
- Visualizing COVID-19 Around the Globe 🌐
- Covid-19 Tracker