16 Free Open-source JavaScript Flowchart Libraries for React, React Native, jQuery and Pure JavaScript
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Flowcharts are powerful tools for visualizing processes, workflows, and systems. They use standardized symbols to represent different steps and connections, making complex information easier to understand.
In web applications, flowcharts can enhance user experience by providing clear, interactive diagrams for tasks like project management, system design, or data analysis.
Why Do You Need a Flowchart in Your Web App?
Integrating a flowchart editor into your web app brings numerous advantages. It allows users to create and manipulate diagrams intuitively, improving their ability to plan, visualize, and execute various processes.
This can be particularly beneficial in applications for project management, software development, business process modeling, and more. By offering a flowchart editor, you empower users to represent complex workflows graphically, making information more accessible and actionable.



Best Open-Source JavaScript Libraries for Building Flowcharts
When developing a web app that requires flowchart functionality, it's essential to choose a robust and flexible library.
Here, we present a curated list of the best open-source JavaScript libraries for building flowcharts, ensuring you have reliable options to enhance your application's capabilities.
1. flowchart.js
flowchart.js is a flowchart DSL and SVG render that runs in the browser and terminal.
Nodes and connections are defined separately so that nodes can be reused and connections can be quickly changed. Fine grain changes to node and connection style can also be made right in the DSL.
2. jquery.flowchart
jquery.flowchart.js is an open source JavaScript jQuery UI plugin that allows you to draw and edit a flow chart.
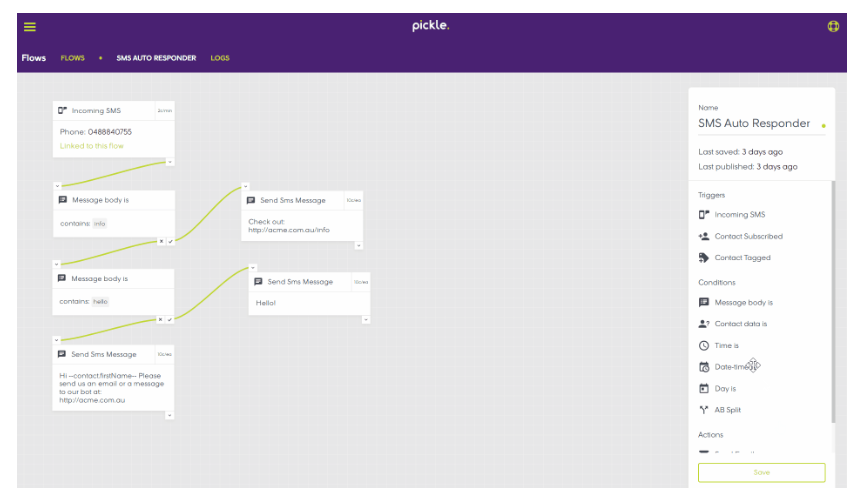
3. Flowy
Flowy makes creating WebApps with flowchart functionality an incredibly simple task. Build automation software, mind mapping tools, or simple programming platforms in minutes by implementing the library into your project.
Features
- Responsive drag and drop
- Automatic snapping
- Automatic scrolling
- Block rearrangement
- Delete blocks
- Automatic block centering
- Conditional snapping
- Conditional block removal
- Import saved files
- Mobile support
- Vanilla javascript (no dependencies)
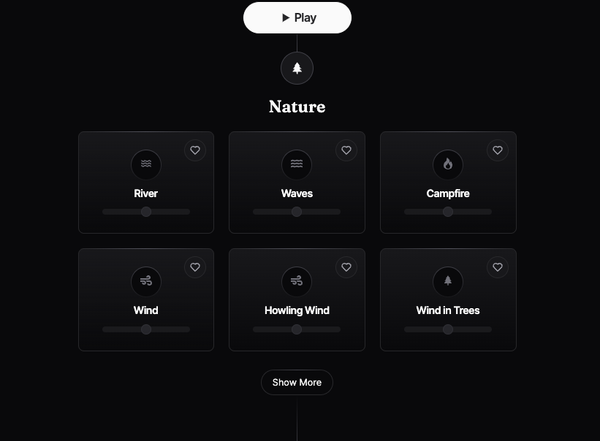
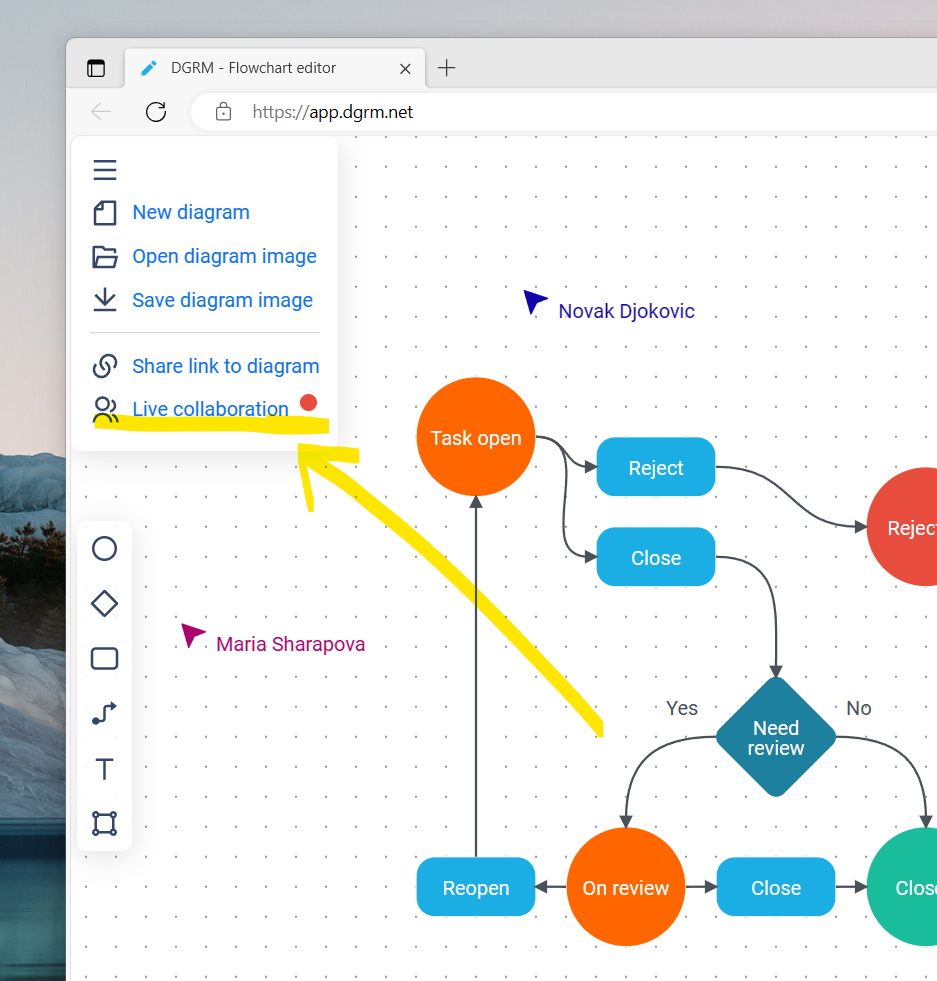
4. Dgrm.net - flowchart editor

Dgrm.net - flowchart editor. Works on desktop, phone and tablet. Has no dependency. Pure JavaScript.
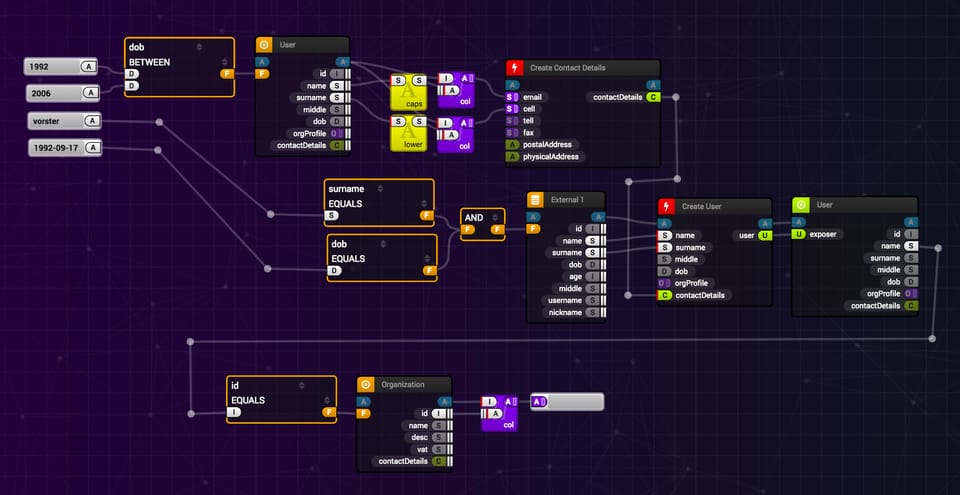
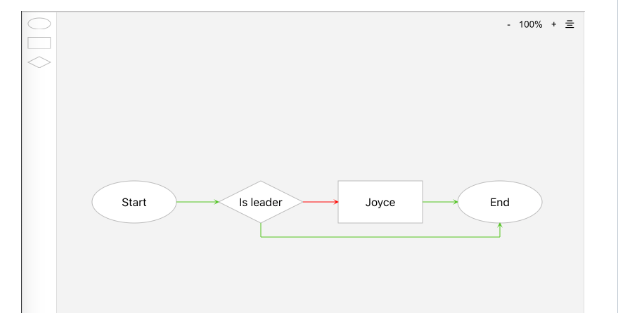
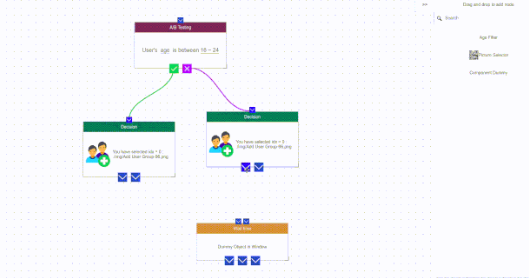
5. Drawflow
Drawflow is an open-source project that allows you to create data flows easily and quickly.
Features
- Drag Nodes
- Multiple Inputs / Outputs
- Multiple connections
- Delete Nodes and Connections
- Add/Delete inputs/outputs
- Reroute connections
- Data sync on Nodes
- Zoom in / out
- Clear data module
- Support modules
- Editor mode
edit,fixedorview - Import / Export data
- Events
- Mobile support
- Vanilla javascript (No dependencies)
- NPM
- Vue Support component nodes && Nuxt
6. Flowchart React

This is a free and open-source Lightweight flowchart & flowchart designer for React.js.
7. React Flow Chart

React Flow Chart is a free and open-source flexible, stateless, declarative flow chart library for react.
Features
- Draggable Nodes and Canvas
- Create curved links between ports
- Custom components for Canvas, Links, Ports, Nodes
- React state container
- Update state on Select/Hover nodes, ports and links
- Base functionality complete
- Stable NPM version
- Scroll/Pinch canvas to zoom
- Read-only mode
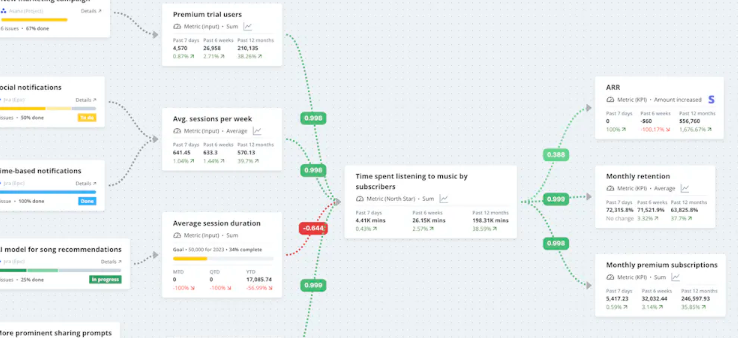
8. xyflow

This project offers a powerful open source libraries for building node-based UIs with React or Svelte. Ready out-of-the-box and infinitely customizable.
9. React Diagrams
React Diagrams is a super simple, no-nonsense diagramming library written in React that just works.
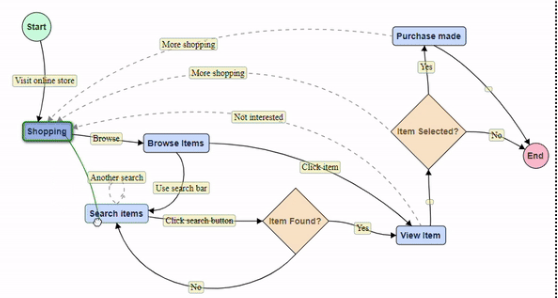
10. React Flow
React Flow is a free and open-source library that enables developers to create visual flowcharts in their ReactJS Apps.
11. REAFLOW
REAFLOW is a modular diagram engine for building static or interactive editors. The library is feature-rich and modular allowing for displaying complex visualizations with total customizability.
Features
- Complex automatic layout leveraging ELKJS
- Easy Node/ Edge/ Port customizations
- Zooming / Panning / Centering controls
- Drag and drop Node/ Port connecting and rearranging
- Nesting of Nodes/ Edges
- Proximity based Node linking helper
- Node/ Edge selection helper
- Undo/ Redo helper
12. React Flowchart Builder

This is a free lightweight component to design flowcharts.
Features
- Different shapes of nodes.
- Add/ Remove/ Move nodes
- Add/ Remove/ Reshape links between nodes
- Enable/ Disable adding/ editing/ removing links
- Zoom and Pan
- Raw or typed input/ output
13. TailwindCSS React Flowchart
This is a free and open-source sample flowchart using React js and Tailwind CSS.
14. React Flow Chart Editor

A window editor that supports flow chart editing. The window editor supports window positioning, resizing and workspace panning. Simple component plugin architecture to allow easy customization. No additional package dependency.
15. X-Flowchart-Vue
A visual graph editor based on G6 and Vue.
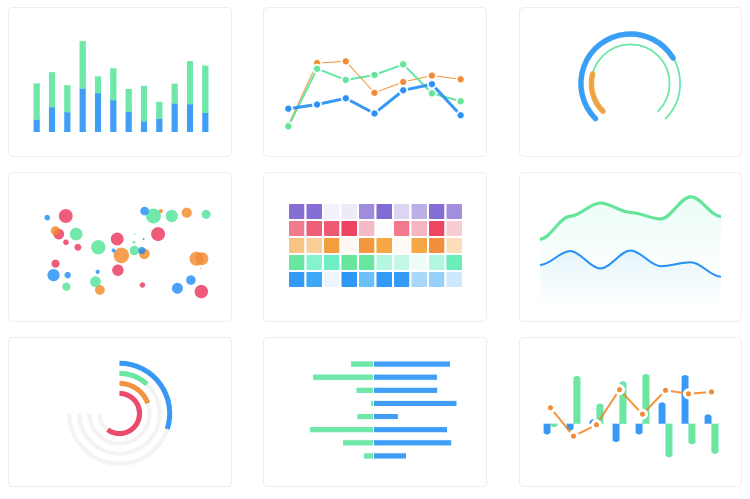
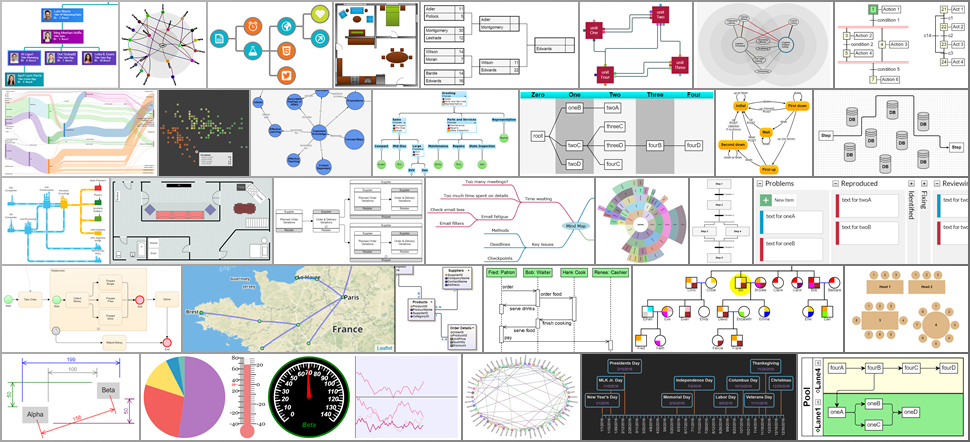
16. GoJS

GoJS is a flexible library that can be used to create a number of different kinds of interactive diagrams, including data visualizations, drawing tools, and graph editors. There are samples for flowchart, org chart, business process BPMN, swimlanes, timelines, state charts, kanban, network, mindmap, sankey, family trees and genogram charts, fishbone diagrams, floor plans, UML, decision trees, PERT charts, Gantt, and hundreds more. GoJS includes a number of built in layouts including tree layout, force directed, circular, and layered digraph layout, and many custom layout extensions and examples.
GoJS is renders either to an HTML Canvas element (with export to SVG or image formats) or directly as SVG DOM. GoJS can run in a web browser, or server side in Node or Puppeteer. GoJS Diagrams are backed by Models, with saving and loading typically via JSON-formatted text.